Annuncio pubblicitario
Ho scritto qualche settimana fa circa come Google ha cambiato radicalmente i risultati di ricerca Che cos'è il markup semantico e come cambierà per sempre Internet [Spiegazione della tecnologia] Leggi di più includendo sempre più informazioni semantiche o ciò a cui a Google piace fare riferimento come rich snippet.
Più recentemente, questo era sotto forma di metadati della ricetta, come ingredienti o tempo di cottura. Se stai gestendo un blog WordPress basato sulle recensioni di qualsiasi cosa, aggiungere il markup semantico è facile.
Tuttavia, potresti scoprire che il tema del tuo blog prescelto sta generando alcuni errori, quindi diamo un'occhiata a un plug-in adatto e a come affrontare alcuni degli errori che potresti vedere.
GD StarRatings:
Se fai qualche tipo di recensione sul tuo blog, GDStarRatings è un plug-in indispensabile e lo uso fin dall'inizio sul mio Giochi da tavolo per iPad sito per consentire ai lettori di valutare i giochi a cui hanno giocato.

Questo plugin esiste da tempo e gli sviluppatori sono stati abbastanza premurosi da includere il markup Rich Snippet dallo scorso anno. A differenza del nuovo micro-formato Ricetta, il markup e le regole per le recensioni sono stati stabiliti da tempo, quindi il plugin stesso produce un codice di revisione ben formattato senza errori di convalida di Google.
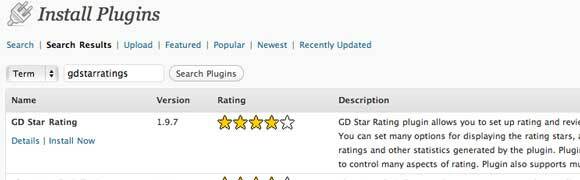
Diamo una rapida occhiata all'installazione e alla configurazione del plug-in, in quanto può essere un po 'scoraggiante con tutte le opzioni disponibili. Innanzitutto, scaricalo dall'interfaccia di WordPress.

Dopo l'attivazione, per impostazione predefinita il plugin aggiunge un blocco di rating, a blocco pollice in su, e valutazioni dei commenti.

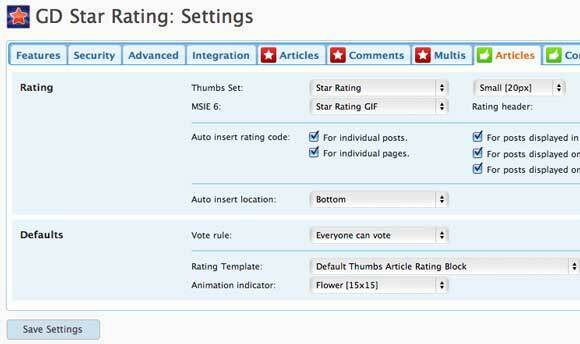
Disabilitiamo alcuni di quelli di cui non abbiamo bisogno. Espandi la nuova sezione delle valutazioni sulla barra laterale dell'amministratore e fai clic su impostazioni. Inizia disabilitando le valutazioni "pollice in su" facendo clic sull'icona pollice in su verde accanto alla parola articolo (guarda lo screenshot). Deseleziona tutte le opzioni per Inserisci automaticamente il codice di classificazionee questo dovrebbe rimuoverli.

Sono andato avanti e ho fatto lo stesso per tutti gli altri blocchi di valutazione inseriti automaticamente, ad eccezione della valutazione a stelle dell'articolo principale che è l'unica che desidero.
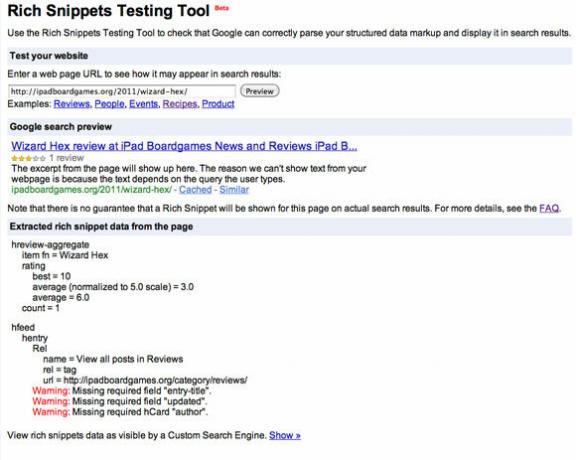
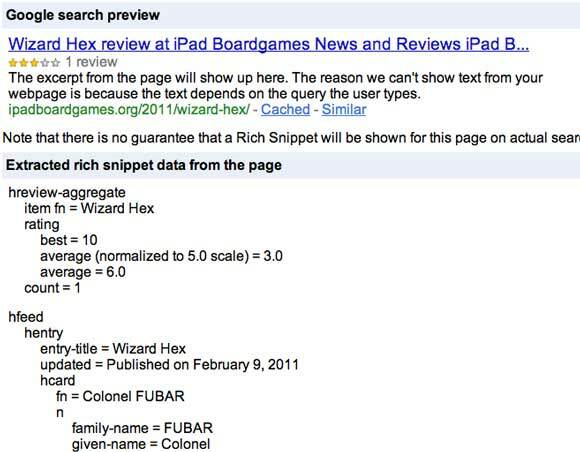
Vai al Strumento di test dei rich snippet di Google quie inserisci l'URL di una delle tue recensioni.

Dopo aver eseguito lo strumento di test, potresti riscontrare altri errori come ho fatto io, ma questi saranno correlati al tuo tema individuale piuttosto che al plug-in delle valutazioni. Ad esempio, sul mio tema ho scoperto che anche informazioni semantiche così semplici come "entry-titolo"Non veniva aggiunto. Per risolvere questi problemi, dovrai conoscere un po 'di HTML.
Avvertenza: campo obbligatorio "entry-title" mancante.
Avvertenza: campo obbligatorio "aggiornato" mancante.
Avvertenza: hCard “autore” mancante.
Apri la cartella dei temi del tuo blog, situata in contenuto-wp / temi / (nome del tema) se stai passando tramite FTP o dalla schermata di amministrazione di WordPress, espandi Aspetto elemento della barra laterale e vai a editore.
Aprire single.php nel tuo editor di testo preferito o fai semplicemente clic su single.php a sinistra della schermata dell'editor da WordPress.
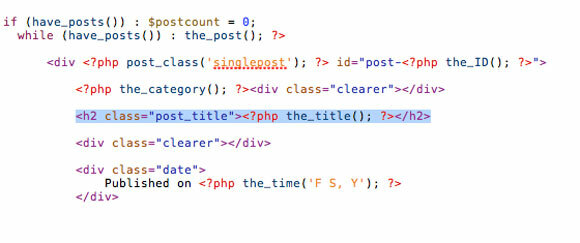
Innanzitutto, Google ci ha detto che mancava un titolo di ingresso. Colpire Trova nel tuo browser o editor e cerca il titolo(). Puoi vedere che è circondato da un H2 tag, e nel mio caso con il class =”post_title” applicato ad esso.

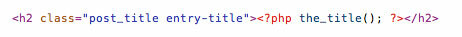
Vogliamo aggiungere il entry-titolo classe anche ad esso, quindi nel mio caso ho semplicemente aggiunto quello nella definizione di classe di H2:

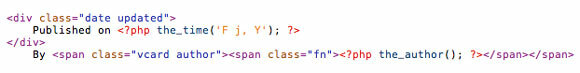
Appena sotto, Google ci dice che ci manca anche qualcosa su quando il post era aggiornato. Ho già una definizione class = "date", quindi aggiungo semplicemente "aggiornato" anche a quella:

Infine, mi mancano le informazioni sull'autore. Per ora lo aggiungerò subito dopo la data di pubblicazione. Se hai già del codice per l'autore() da qualche parte, basta circondarlo con lo stesso campata tag come ho aggiunto di seguito. Questo dice a Google chi è l'autore, il loro nome e racchiude il tutto in a vCard.

Ora, ricontrollando la pagina vedo che tutti gli errori sono stati corretti.

Come ultimo passaggio, invierò il mio sito a Google per iniziare a disegnare rich snippet: non si verificherà necessariamente automaticamente, quindi è necessario compila il modulo qui e Google ti considererà per l'inclusione.
Ricette in WordPress?
Ci sono anche alcuni plugin per l'aggiunta di microformati per ricette, tuttavia al momento della stesura di Google Google aveva aggiornato il loro stile di microformati e nessuno dei due plugin produceva risultati validi. Se pubblichi ricette sul tuo blog, ti suggerisco di tenere d'occhio entrambi hRecipe e RecipeSEO plug-in, che sono sicuro che presto verranno aggiornati per riflettere le recenti modifiche al formato.
Conclusione e ulteriori letture:
Aggiungere recensioni o ricette I dati Rich Snippet sono facili con GDStarRatings, ma se il tuo tema non è già compatibile per l'autore aggiuntivo e pubblicare i meta-dati necessari, quindi potresti scoprire che Google non è disposto a elencarlo il tuo sito. Se ricevi gli stessi errori che ho fatto, segui attentamente il tutorial del codice e assicurati di fare un backup del file nel caso in cui tu faccia un errore di battitura. La prossima settimana inizierò una serie di articoli approfondendo la creazione di un tema wordpress e la struttura dei temi in modo da poterne modificare un po 'di più, ma per ora se stai ancora riscontrando errori Rich Snippet, sentiti libero di porre una domanda sul forum di domande e risposte o pubblicare i commenti qui sotto e farò del mio meglio per risolverli per tu.
- Il microformati wiki è una grande informazione tecnica
- A Blog Not Unlimited è un tutorial più pratico su come usare i microformati
- Questo post sul blog del 2007 spiega un po 'di più sull'aggiunta di microformati al tuo wordpress, ed è stato prezioso mentre stavo cercando di capirlo.
- Guarda a buoni esempi di codifica HTML 8 migliori siti Web per esempi di codifica HTML di qualitàCi sono alcuni fantastici siti Web che offrono esempi e tutorial di codifica HTML ben progettati e utili. Ecco otto dei nostri preferiti. Leggi di più Qui
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.


