Annuncio pubblicitario
UN Monitor 4K Dovresti comprare un televisore 4K / Ultra HD?Circa un decennio fa, i produttori hanno iniziato a vendere quella che ora è ampiamente conosciuta come HDTV. Ma ora l'HD è una vecchia notizia, quindi l'industria ha deciso di spingere un'altra nuova tecnologia; Ultra HD, noto anche ... Leggi di più può essere un enorme beneficio alla produttività Fare le cose! 5 idee per sfruttare al meglio il tuo desktopLe persone adorano i loro desktop! Che tu sia su un computer Mac, Windows o Linux, il desktop è uno spazio aperto che non è predefinito da una struttura rigida. A differenza delle interfacce dei dispositivi mobili o di Windows 8 ... Leggi di più . L'ampio spazio pixel-denso offre molto spazio per aprire le finestre, quindi è del tutto possibile lavorare con quattro o cinque programmi contemporaneamente.
Uno di questi sarà probabilmente un browser web, ma c'è un problema. Non tutti i browser gestiscono la risoluzione 4K con la stessa grazia. Il ridimensionamento sia dell'interfaccia che del contenuto reso dal browser è importante. Ho dato un'occhiata ai tre browser più popolari - Chrome, Firefox e Internet Explorer - per vedere quale funziona meglio con un nuovo brillante
Ultra HD Qual è la differenza tra HD Ready e Full HD?I produttori di televisori e monitor per computer possono essere un gruppo astuto, usando acronimi diversi per mascherare le capacità hardware. Bene, non preoccuparti più. Abbiamo spiegato cosa significa veramente HD Ready. Leggi di più tenere sotto controllo.Il problema
Se non hai mai usato un monitor 4K prima di chiederti: qual è il problema? 4K cambia davvero il modo in cui viene utilizzato un browser?
La risposta è sì, ma spiegare perché è difficile. Uno screenshot di un browser in esecuzione su 4K Giochi per PC su 4K: ne vale la pena?È in arrivo una rivoluzione della risoluzione. I televisori e i monitor Ultra HD stanno finalmente iniziando a scendere a prezzi ragionevoli. L'Ultra HD è maturato o è ancora troppo denaro per un beneficio troppo scarso? Leggi di più non rileva il problema se lo stai visualizzando su un monitor 1080p. Per ovviare a questo, ti mostrerò una foto di un display 4K con diverse finestre del browser aperte, ognuna con il ridimensionamento predefinito al 100%.

Ora puoi vedere pro e contro per te stesso. Il lato positivo è che il mio monitor 4K può mostrare tre siti Web contemporaneamente in orizzontale senza troppi problemi. È fantastico per la produttività (e la procrastinazione)! Sfortunatamente, il testo è così piccolo in ogni finestra che spesso è difficile da leggere. Anche le immagini sono minuscole e in alcuni casi è difficile per me dire cosa sto guardando.
Può derivare un'esperienza utente frustrante. Tutto sembra fantastico, ma non tutto è utilizzabile. Il ridimensionamento aiuta a raggiungere un compromesso allargando interfacce, caratteri e foto, ma spesso compromette la nitidezza del processo. Affinché un browser funzioni bene con 4K, deve disporre di un'interfaccia che si ridimensiona bene (o che si adatta perfettamente a 4K per impostazione predefinita) e la capacità di eseguire il rendering di testo e foto in scala Come ridimensionare correttamente le immagini in PhotoshopEcco come ridimensionare facilmente le immagini in Photoshop. In pochissimo tempo avrai l'immagine perfetta per la condivisione, il caricamento o la stampa. Leggi di più in una vasta gamma di dimensioni senza compromettere la nitidezza.
Windows vs. Ridimensionamento del browser
Il ridimensionamento in Windows viene gestito tramite le opzioni di personalizzazione del display del sistema operativo. Windows 8.1 può scalare fino al 200%, sebbene a qualcosa di oltre il 150% inizia a sembrare piuttosto sfocato. Il ridimensionamento di Windows è meglio di niente, ma non funziona correttamente con tutte le app e non offre la migliore qualità visiva.
I browser gestiscono il ridimensionamento con la loro funzione di zoom, ma fanno molto di più che mostrare una pagina di dimensioni maggiori. Lo zoom può cambiare radicalmente gli elementi della pagina. Immagini, testo e widget possono cambiare posizione. In alcuni esempi estremi una pagina può passare dal formato desktop a quello mobile. Questo articolo tratta del ridimensionamento tramite la funzione di zoom, che si trova nel menu principale di ciascun browser. Windows 8.1 è stato impostato su una scala del 100% per la durata.
Prime impressioni
L'installazione di Chrome e Firefox è la stessa su un monitor 4K come qualsiasi altra. Nessuno dei programmi di installazione del browser è abbastanza complicato da essere influenzato in un modo o nell'altro dalla risoluzione. Internet Explorer non aveva bisogno di essere installato, ovviamente.
Una volta che tutti e tre erano disponibili, ho lanciato ciascuno di essi e ho chiuso tutte le schermate tutorial o di avvio visualizzate, portandomi alla schermata predefinita di ciascun browser. Ecco cosa ho visto.

Fare clic sui seguenti collegamenti per immagini 4K complete di: Internet Explorer, Cromo, Firefox
Internet Explorer si distingue come l'unico inadempiente di un sito Web reale. Firefox e Chrome mostrano le pagine iniziali e in quell'area Firefox ha il sopravvento. Il ridimensionamento iniziale di Chrome è un po 'troppo piccolo, con conseguente miniature quasi inutili e molto spazio bianco vuoto. I pulsanti delle opzioni nella parte inferiore di Firefox sono anche più grandi e più leggibili rispetto a quelli in alto a destra di Chrome.
Un altro problema con Chrome è la vicinanza delle sue schede sottili alla parte superiore del display. Tutti e tre i browser hanno schede sottili, ovviamente, ma Chrome li rende così vicini alla cornice che si sentono angusti e sono più difficili da leggere. Questo è un problema che potresti non essere in grado di vedere negli screenshot che ho fornito, ma l'ho trovato un po 'fonte di distrazione.
Scavando più a fondo nei menu
È discutibile che, a livello base, ogni browser abbia un'interfaccia simile. Una volta passati oltre la home page di ciascuno, troverai la posizione e le dimensioni delle schede e degli elementi del menu simili. Scavare più a fondo nei menu, tuttavia, e emergono differenze.
Sia Internet Explorer che Chrome sono controllati attraverso menu a discesa molto semplici interamente fatti di testo. Questo approccio è familiare, ma non è la scelta migliore su un display 4K. Il testo è piuttosto piccolo quando Windows è ridimensionato al 100% Risolvi facilmente queste frustrazioni comuni di Windows 8.1Windows 8.1 può essere frustrante, non solo per quanto sia diverso. Stiamo parlando di testo sfocato, puntatori del mouse in ritardo, problemi del touchpad e problemi di SecureBoot - fastidi tipici di Windows. Ecco come risolverli. Leggi di più . Il ridimensionamento di Windows cambierà la dimensione del testo in questi menu, ma ridurrà anche la nitidezza, il che sconfigge il punto di andare in 4K. Personalmente ho trovato i menu utilizzabili, ma ho una visione 20/20 (con gli occhiali). Qualcuno con una visione leggermente peggiore dovrebbe strizzare gli occhi o sporgersi in avanti per leggere il testo.
Tuttavia, le somiglianze tra IE e Chrome esistono solo nei menu principali. I menu delle opzioni, una volta raggiunti dal menu principale, sono molto diversi. Ovviamente, IE utilizza le Opzioni Internet integrate di Windows. Non mi piace per molte ragioni, ma il grosso problema su un display 4K è il fatto che non può essere ridimensionato dinamicamente. Puoi ridimensionarlo solo utilizzando le opzioni di ridimensionamento a livello di sistema di Windows e tutte le modifiche apportate verranno applicate a questo menu solo quando ti disconnetti e accedi di nuovo. Non esattamente conveniente, vero?
Chrome, d'altra parte, mostra le opzioni in una nuova scheda del browser. Purtroppo soffrono di scarso ridimensionamento predefinito. Il testo è scomodamente piccolo e c'è molto spazio bianco inutile. A differenza di IE, tuttavia, gli utenti di Chrome possono ridimensionare dinamicamente utilizzando la funzione di zoom del browser, rendendo i menu più leggibili.

Fare clic sui seguenti collegamenti per immagini 4K complete di: Internet Explorer, Cromo, Firefox
Firefox ha battuto entrambi. Il menu principale utilizza un testo di dimensioni simili alla concorrenza, ma accompagna ogni opzione con un'icona a portata di mano che è facile da identificare a qualsiasi risoluzione. Questo crea anche aree cliccabili più grandi, un piacevole vantaggio con risoluzione 4K. I pulsanti piccoli possono essere difficili da colpire.
L'apertura del menu delle opzioni dal menu principale rivela un'esperienza leggermente meno piacevole. Il testo qui è un po 'piccolo e mentre le icone vengono utilizzate per identificare ciascuna scheda, le opzioni elencate all'interno delle schede possono essere difficili da manipolare. Inoltre, come Internet Explorer, questo menu può essere ridimensionato solo utilizzando le opzioni di ridimensionamento di Windows. Tra i lati positivi, il carattere utilizzato da Firefox è più grande di quello che è in IE e più audace di quello di Chrome.
Nel complesso, l'interfaccia utente di Firefox è chiaramente la migliore in 4K, ma non è una vittoria devastante. Alcune aree di Firefox, come la vista Cronologia, sono almeno piccole e difficili da leggere come la concorrenza. Tutti e tre i browser mostrano margini di miglioramento.
Ridimensionamento estremo del testo
La lettura di contenuti Web può essere un problema sui monitor 4K. La maggior parte dei siti sono ottimizzati per una risoluzione di 1080p e molti (incluso MakeUseOf) tentano di ospitare una vasta gamma di dispositivi, dai piccoli smartphone ai tablet, fino ai desktop completi. Un monitor Ultra HD renderà spesso un testo minuscolo con molto spazio bianco, quindi utilizzerai frequentemente il ridimensionamento del browser per rendere le cose più facili da leggere.
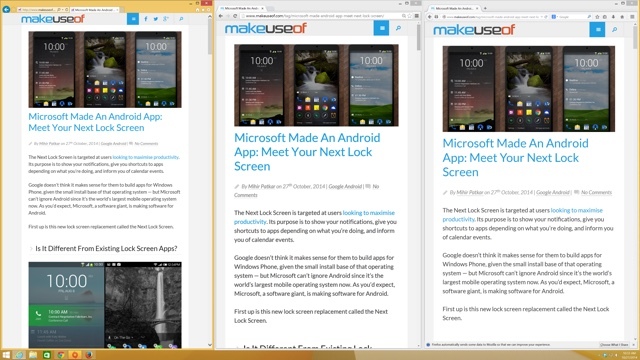
Per testare il ridimensionamento ho aperto un articolo di MakeUseOf in ciascuno, li ho affiancati e poi ho ridimensionato il testo fino al 200%. Questo scenario è più probabile di quanto si pensi. Un display 4K ha così tanti pixel che anche in questo test, in cui ogni browser occupa solo un terzo dell'area orizzontale del display, il nostro sito Web viene visualizzato con uno spazio bianco significativo e un testo piccolo. Un terzo della risoluzione orizzontale di 3840 di un display 4K è di 1280 pixel, più grande dell'area di contenuto principale di molti siti Web.

Fai clic sull'immagine per una visione 4K completa
Ci sono due cose che spiccano qui. Innanzitutto, la dimensione del testo effettiva è diversa tra i browser anche alla stessa scala (IE è a sinistra, Chrome è al centro, Firefox è a destra). Firefox e Chrome sono vicini l'uno all'altro, ma Internet Explorer è molto più piccolo e alcuni utenti potrebbero aver bisogno di ridimensionarlo ulteriormente.
Secondo, Firefox sembra il migliore. Il testo riprodotto è così nitido che non sembra affatto ridimensionato. Gli altri due non sono male, tuttavia, e se non avessi Firefox da utilizzare come riferimento, non credo di trovare nulla di cui lamentarmi.
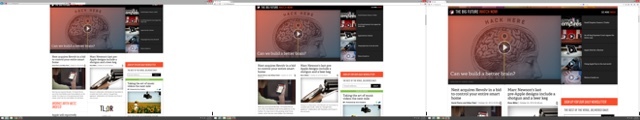
I nostri articoli sono un semplice esempio perché il nostro sito web ha un approccio minimalista alla progettazione. In che modo i browser potrebbero gestire una pagina più complessa? Per scoprirlo ho visitato The Tech Report, uno dei miei negozi di notizie hardware per PC preferiti. Questo sito Web ha una pagina principale progettata pensando ai desktop che include due aree di contenuto principali, un'immagine di grandi dimensioni e vari extra sulla barra laterale. Ho anche ridotto il ridimensionamento al 150% perché il formato di questo sito Web è molto ampio e non cambia in base alle dimensioni del browser, rendendo difficile la visualizzazione al 200%.

Fai clic sull'immagine per una visione 4K completa
Non molto è cambiato qui, onestamente. Tutti e tre i browser fanno un buon lavoro di visualizzazione del testo in modo nitido, anche se ancora una volta Internet Explorer sembra piccolo al confronto. È importante sottolineare che tutti e tre i browser non hanno problemi a gestire il formato di questo sito. Ho anche provato a ridimensionare fino al 300% e non ho riscontrato problemi. Tutto, dal testo alle immagini agli annunci, è apparso dove dovrebbe, anche se con dimensioni enormi.
Concludiamo con The Verge, un sito Web tecnologico che utilizza Un sacco di elementi dinamici della pagina. In questo scenario vado di nuovo con una scala del 200%, ma fornirò schermate di ciascun browser, a schermo intero, da solo. Questo perché The Verge passa automaticamente a un formato per smartphone con una scala del 133% in Firefox e una scala del 125% Chrome se la finestra del browser è più piccola di circa mezzo monitor 4K, facendo un confronto diretto sullo stesso schermo impossibile.

Fare clic sui seguenti collegamenti per immagini 4K complete di: Internet Explorer, Cromo, Firefox
A questa scala estrema, le immagini di grandi dimensioni e il formato espansivo di Verge sembrano piuttosto attraenti. Internet Explorer e Chrome offrono la soluzione migliore mentre Firefox sembra effettivamente sovradimensionato. Tuttavia, Firefox è straordinariamente nitido, dato l'ampiezza del testo visualizzato. Gli utenti possono sempre ridimensionare il browser per un testo ancora più nitido e un sito Web più leggibile.
Ridimensionamento estremo delle immagini
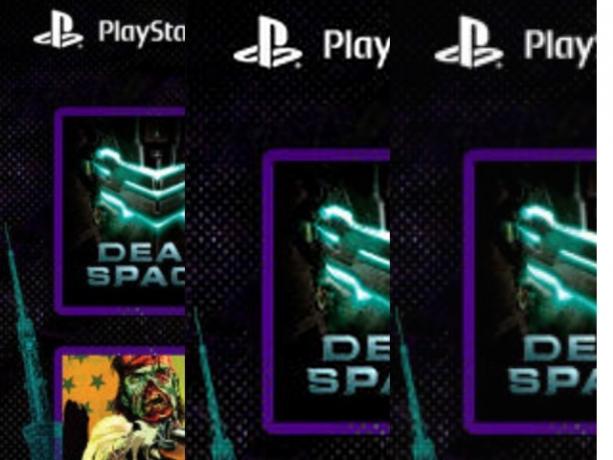
Ora che abbiamo esaminato il testo, facciamo lo stesso con le fotografie. Inizieremo con un'immagine promozionale recentemente gestita da Sony per il suo marchio PlayStation e in una notizia su Utilizzare. L'immagine ha un sacco di trama e testo, il che la rende una rappresentazione decente per l'immagine media dell'intestazione o annuncio pubblicitario. Ho realizzato scatti a schermo intero con un ridimensionamento del 200% in ciascun browser e ho isolato una parte dell'immagine per un confronto diretto. Ancora una volta ho sistemato l'esempio in modo che Internet Explorer sia a sinistra, Firefox sia al centro e Chrome a destra.

Fare clic sui seguenti collegamenti per immagini 4K complete di: Internet Explorer, Cromo, Firefox
Le differenze sono difficili da vedere a prima vista, ma esistono. Prova a concentrarti sul testo in ogni immagine. Noterai che Firefox sfuma l'immagine un po 'più di Chrome nonostante il fatto che entrambi i browser visualizzino l'immagine approssimativamente alla stessa dimensione. Internet Explorer rende l'immagine più piccola, ma mostra anche una significativa perdita di chiarezza. Chrome guadagna una chiara vittoria qui.
Ora diamo un'occhiata a una fotografia reale, a bassa risoluzione di un computer Apple I da Wikipedia. Questa foto ha dettagli meno fini (come fanno molte foto), quindi potrebbe oscurare alcuni dei problemi affrontati da Firefox. Lo stesso ridimensionamento e ordine si applicano in questa immagine di prova di prima.

Fare clic sui seguenti collegamenti per immagini 4K complete di: Internet Explorer, Cromo, Firefox
Qui il divario tra ciascun browser è molto più difficile da notare perché la foto sorgente a bassa risoluzione oscura i problemi introdotti da ciascun browser. Penso che se guardi davvero duro e incroci gli occhi, si nota un piccolo divario di nitidezza tra Chrome e Firefox, ma è difficile da vedere. Internet Explorer mostra ancora una volta una qualità d'immagine approssimativamente simile anche se rende l'immagine con dimensioni molto più ridotte.
Penso che la differenza tra i browser sia più difficile da vedere nel ridimensionamento delle immagini rispetto al ridimensionamento del testo. Tuttavia, è chiaro che Chrome gestisce questo carico di lavoro meglio della concorrenza. Il browser di Google è preferibile se visualizzi molte immagini o ti preoccupi di più delle foto nitide che del testo nitido.
Pensieri di chiusura
Tutti e tre i browser qui mostrano punti deboli con risoluzione 4K. Nessuno di essi offre un'interfaccia di menu soddisfacente in tutte le situazioni. Anche il ridimensionamento delle immagini è spesso un problema, poiché anche la scelta migliore a tale scopo - Chrome - introduce un bel po 'di sfocatura quando la scala si avvicina o supera il 150%.
Vorrei lasciarti con una raccomandazione, però, e lo farò. Vai con Firefox. Il browser di Mozilla ha la migliore interfaccia in 4K e svolge un lavoro eccezionale nel ridimensionamento del testo. Le immagini non sono così nitide come in Chrome, quindi potresti voler andare con il browser di Google se trascorri molto tempo a visualizzare le foto, ma Firefox è comunque superiore. Il fatto che ingrandisca maggiormente a qualsiasi impostazione di ridimensionamento specifico non è un demerito, ma piuttosto un vantaggio perché consente agli utenti di visualizzare le pagine Web con un ridimensionamento inferiore rispetto ai peer.
Internet Explorer è un'anatra strana a causa di quanto poco ridimensiona le pagine Web. Ingrandisce circa la metà di Chrome o Firefox con qualsiasi impostazione specifica. Questo non è un punto di forza, tuttavia, perché significa che è necessario un ridimensionamento molto aggressivo per rendere le pagine Web divertenti. Poiché il ridimensionamento di IE è aumentato, il browser rivela che non gode di alcun vantaggio reale in termini di chiarezza. Inoltre, non sono un fan della dipendenza di IE dal testo di menu piccolo e dai pulsanti piccoli che non possono essere migliorati senza modificare le impostazioni di scala per l'intero Windows.
Firefox guadagna il nostro cenno come il miglior browser per 4K, ma cosa ne pensi? Facci sapere delle tue esperienze se sei uno dei pochi a scegliere un monitor Ultra HD.
Matthew Smith è uno scrittore freelance che vive a Portland nell'Oregon. Scrive e modifica anche per Digital Trends.