Annuncio pubblicitario
 Esistono moltissimi set di icone gratuiti online, ma se desideri vagare oltre un uso particolare, ci sono anche una serie di problemi ad essi collegati. Le licenze e la mancanza di marchio sono solo due di queste.
Esistono moltissimi set di icone gratuiti online, ma se desideri vagare oltre un uso particolare, ci sono anche una serie di problemi ad essi collegati. Le licenze e la mancanza di marchio sono solo due di queste.
Anche se non sei uno sviluppatore di software, imparare a creare le tue icone è un'abilità tremendamente utile. Puoi dare al tuo computer un aspetto unico o fornire i tuoi servizi alla comunità e al mondo aziendale.
Questo non è affatto un tutorial completo per la progettazione di icone. Ti stiamo appena iniziando sulle basi rudimentali: tecnicismi, un elenco di controllo per la progettazione e un set di strumenti per la progettazione di icone.
Icona tecnicismi
Di seguito sono riportate alcune specifiche che dovresti conoscere riguardo al formato dell'icona, soprattutto alle risoluzioni delle immagini e ai formati dei file.
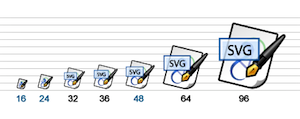
Dimensione
L'importanza della dimensione è ulteriormente discussa di seguito. Per ora, ci atterremo agli aspetti tecnici.
Le icone sono sempre quadrate. Ciò significa che un'icona rettangolare verrà allungata o ridotta per riempire rispettivamente l'intera tela o adattarla. Ad ogni modo, le icone altamente rettangolari si distinguono in modo negativo. Le seguenti dimensioni dell'icona sono le più comuni in uso:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP consiglia l'utilizzo di risoluzioni 16 x 16, 32 x 32 o 48 x 48 *. Se nessuno è disponibile, ridimensionerà l'icona con la risoluzione più vicina, fino a 256 x 256. Con risoluzioni desktop sempre più elevate, si consiglia di includere sempre risoluzioni maggiori. Il formato Apple ICNS supporta dimensioni 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 e persino 512 x 512 **.
Formato del file
Per Windows, il formato di file più comunemente usato per la distribuzione delle icone è ICO. La controparte Mac è ICNS (Formato immagine icona Apple).
La lista di controllo del design delle icone
Non esiste un tutorial per progettare l'icona perfetta, di volta in volta. Temi e progetti diversi richiedono approcci diversi e la "tendenza attuale" è in uno stato di flusso costante. Di seguito sono riportati tre pilastri principali della creazione di icone che si sono dimostrati più volte veri. Se sei nuovo nella progettazione di icone, assicurati di tenere sempre presente l'elenco di controllo delle icone.
inconfondibile
 Soprattutto, le icone devono essere inconfondibili. La relazione con la tua applicazione deve essere ovvia a tutte, nel tempo, nella cultura e nelle differenze di età. Combatti la tentazione di creare icone appariscenti che non hanno alcuna rilevanza e mantieni un design semplice, solido e ovvio.
Soprattutto, le icone devono essere inconfondibili. La relazione con la tua applicazione deve essere ovvia a tutte, nel tempo, nella cultura e nelle differenze di età. Combatti la tentazione di creare icone appariscenti che non hanno alcuna rilevanza e mantieni un design semplice, solido e ovvio.
Non vedere questo come un ostacolo per la tua creatività; le icone possono essere belle e stimolanti, ma non dovrebbero essere aperte all'interpretazione (leggi: congetture alla fine dell'utente).
Uniformità
 Se stai progettando un set di icone, mantieni l'uniforme del design.
Se stai progettando un set di icone, mantieni l'uniforme del design.
Assicurati di avere un thread comune che collega queste icone e mostra la sinergia con gli utenti; l'intero deve essere più grande della somma delle parti.
Dimensione
 Le icone vengono sempre create in più dimensioni. Ciò influenza il design in più di un modo.
Le icone vengono sempre create in più dimensioni. Ciò influenza il design in più di un modo.
Per cominciare, le icone devono avere un bell'aspetto e riconoscibili indipendentemente dalle dimensioni. Abbassa il contrasto attorno ai lati per evitare i bordi frastagliati e fai risaltare i dettagli importanti abbastanza da mantenere la messa a fuoco nella più piccola implementazione dell'icona.
A livello tecnico, le icone sono progettate al meglio utilizzando vettori, immagini composte da forme infinitamente scalabili, piuttosto che una composizione set di pixel. Tuttavia, se la tua risoluzione è abbastanza alta, lo faranno anche le bitmap.
Il set di strumenti di progettazione icone
Photoshop è un'ottima applicazione per progettare icone. Hai (quasi) tutti gli strumenti necessari per creare grafica vettoriale o manipolare bitmap e applicare effetti e ombre complesse. Ancora più importante saranno i seguenti strumenti:
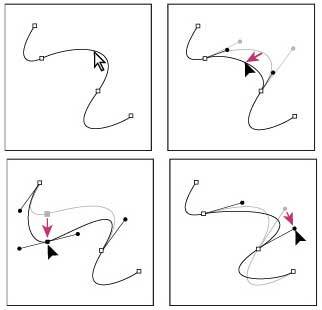
Strumento Penna
Lo strumento Penna consente di creare grafica vettoriale scalabile. Puoi disegnare una forma creando nodi e trascinando per regolare la curva della linea. È più difficile da usare di quanto sembri, ma probabilmente il miglior strumento di scelta. In passato abbiamo scritto dello strumento penna, leggi Photoshop Pathing: come utilizzare Photoshop Pen Tool Come usare Photoshop Pen Tool Leggi di più .

Plug-in formato file ICO
Questo plug-in Photoshop aggiunge il formato file ICO alle impostazioni di esportazione. Il metodo di installazione dipende dal tuo sistema operativo e dalla versione di Photoshop, quindi assicurati di controllare il sito web.
Compositore di icone Apple
Purtroppo, non esiste uno strumento simile per il formato di file ICNS di Apple. Questo strumento gratuito si occupa invece del problema. Viene fornito con il pacchetto Apple Xcode, che è possibile scaricare dopo una (noiosa) procedura di registrazione. Oppure puoi Google per il download.
Hongkiat: oltre 40 tutorial per Photoshop selezionati con icone
Blog di progettazione Hongkiat.com ha compilato un elenco di oltre 40 diversi tutorial di progettazione di icone di Photoshop. Questo elenco comprende tutti i tipi di icone e diversi gradi di difficoltà. Sfoglia l'elenco per l'ispirazione ed estrapola le tecniche utilizzate per realizzare i tuoi progetti.
Stili di livello
Gli stili di livello integrati di Photoshop sono un ottimo modo per dare il tocco finale alle tue icone. Aprire il riquadro dello stile dei livelli facendo doppio clic su un livello o facendo clic con il pulsante destro del mouse nella panoramica dei livelli. Usa un tratto grigio 1px con un'opacità del 40-50% per i bordi della tua icona e metti le ombre a 110 ° per i migliori risultati. Cerca di non usare le ombre in giro l'icona, tuttavia, poiché la maggior parte dei sistemi operativi lo fa già.
Hai altri suggerimenti rudimentali sul design delle icone? Fateci sapere cosa ne pensate nella sezione commenti qui sotto!
Sono uno scrittore e studente di informatica dal Belgio. Puoi sempre farmi un favore con una buona idea per l'articolo, una raccomandazione per un libro o un'idea per una ricetta.