Annuncio pubblicitario
 È stato menzionato prima, ma vale la pena ripeterlo: se non vuoi che i tuoi siti web / blog siano solo un altro volto tra la folla, devi distinguerti dagli altri e giocare con il design è un modo per raggiungere quello. Ma ogni web designer sa fin troppo bene che la tipografia è un'area in cui le mani sono praticamente legate.
È stato menzionato prima, ma vale la pena ripeterlo: se non vuoi che i tuoi siti web / blog siano solo un altro volto tra la folla, devi distinguerti dagli altri e giocare con il design è un modo per raggiungere quello. Ma ogni web designer sa fin troppo bene che la tipografia è un'area in cui le mani sono praticamente legate.
Il lancio di Google Fonts porta aria fresca nel mondo della tipografia web gratuita. Ma anche se Google ci fornisce molti fantastici caratteri gratuiti, l'aggiunta è ancora solo un granello di polvere tra migliaia (o forse milioni?) Di caratteri esistenti là fuori.
Incontrare Fonts.com, un servizio web che ci fornisce migliaia di caratteri di pagine Web alternative che possiamo usare per il nostro design di web / blog - e oltre 3000 di essi sono disponibili gratuitamente.
Font gratuiti gratuiti per te
Fonts.com ci è offerto da Monotype Imaging, un nome ben noto nel settore dei caratteri. Il nome stesso della società è garanzia che qui troverai una vasta scelta di caratteri. Ma prima di poter utilizzare il servizio Fonts.com, dovremmo prima registrarci per ottenere un account gratuito.

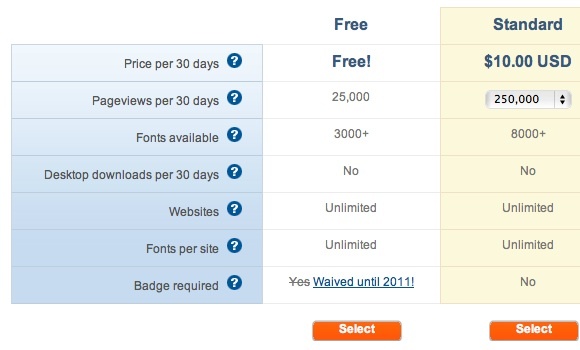
Sono disponibili tre schemi di "tariffazione" con varie funzioni, ma personalmente ritengo che quello gratuito, con oltre 3000 opzioni di caratteri, uso illimitato di siti Web e caratteri per sito e 25.000 visualizzazioni di pagina al mese - è più che adeguato per i blogger e i siti Web di tutti i giorni proprietari. L'offerta gratuita è molto generosa considerando questo Typekit - un altro grande giocatore nello stesso campo - limita i propri utenti con un solo utilizzo del sito Web e due caratteri per sito.

Inizia costruendo un progetto: dagli un nome e aggiungi i domini con cui vuoi usare i caratteri. Non dimenticare di salvare il progetto prima di continuare. Puoi creare diversi progetti da gestire, ma a causa della limitazione delle visualizzazioni di pagina, ti suggerisco di creare un altro account per un altro progetto se il tuo sito Web potrebbe attirare traffico elevato.

Il prossimo passo è scegliere i caratteri per il tuo progetto. Puoi ordinare per classificazione, designer, fonderia o supporto linguistico. Se conosci il nome del carattere, puoi andare direttamente alla casella di ricerca oppure, se hai un sacco di tempo libero, puoi sfogliare tutti i caratteri delle pagine Web disponibili in ordine alfabetico.

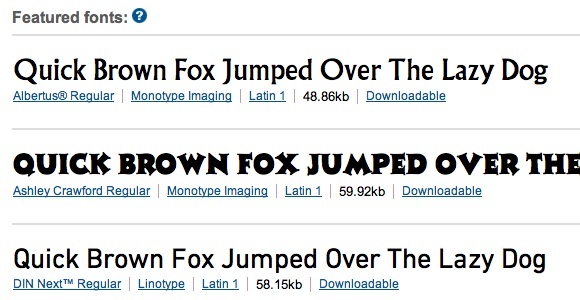
Ma prima di farlo, è meglio dare un'occhiata all'elenco dei caratteri in primo piano.

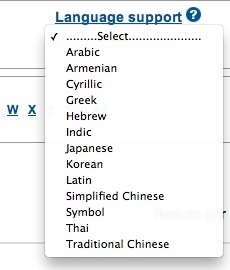
Le opzioni di supporto della lingua saranno molto utili se stai cercando caratteri che supportano caratteri non latini come l'arabo o il cinese.

Aggiungere i caratteri a un progetto è facile come fare clic su "Aggiungi al progetto"Sul lato destro dell'elenco dei caratteri. Se trovi un carattere con un grigio "Aggiornamento", Significa che il carattere è disponibile solo per gli utenti a pagamento.

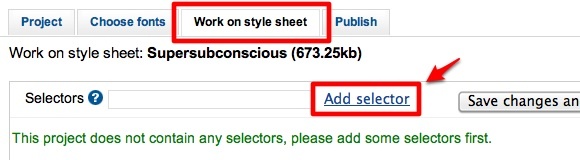
Dopo aver aggiunto i caratteri che ti piacciono al progetto, puoi iniziare a lavorare sul tuo foglio di stile. Vai al "I selettori", Digitare un selettore e fare clic su"Aggiungi selettore“. Ripetere la procedura per altri selettori. Una piccola conoscenza di HTML e CSS sarebbe molto utile qui, ma utilizzando la base "corpo" e "h1" per "hx"(Cambia la x con qualsiasi numero) per i principianti.

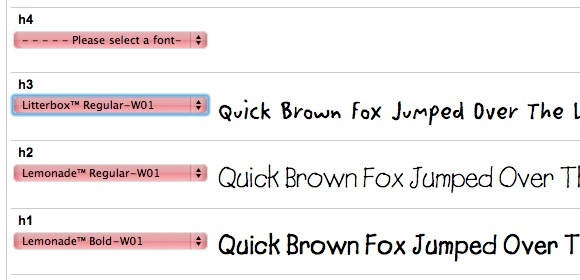
Quindi scegliere un carattere dall'elenco a discesa per ciascun selettore. I caratteri disponibili sono quelli che abbiamo scelto prima. Un'anteprima dell'uso del carattere apparirà a destra dell'elenco.

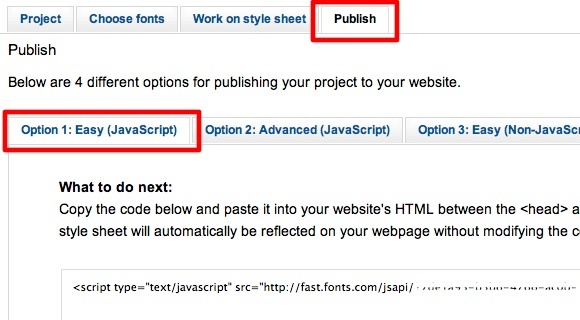
L'ultimo passo è pubblicare il tuo progetto. Facendo clic su "Pubblicare"Ti darà quattro opzioni. I principianti vorranno attenersi all'opzione 1.

Mentre le opzioni 3 e 4 sono disponibili solo per utenti a pagamento.
Riceverai una riga di codice da applicare sul tuo sito web. Clicca il "Seleziona il codice"E premi Comando + C (Mac) o Ctrl + C (Windows) per copiare il codice.

Ora passiamo al tuo sito Web per applicare il codice.
Applicazione del codice
Il codice che ottieni dovrebbe essere incollato tra il "testa"Tag. Suppongo che se hai un sito web, dovresti sapere come farlo. Tuttavia, per self-hosted WordPress proprietari di blog, esiste un modo semplice per farlo senza dover modificare alcun codice.
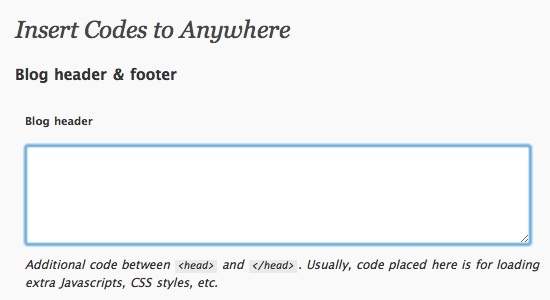
Installa e attiva un plug-in WordPress chiamato "Inserisci codici"E incolla il codice del carattere all'interno del"Intestazione del blog"E salva le modifiche.

Ho provato questo sul mio blog WordPress ospitato da me e tutto ha funzionato bene. Gli elementi si sono presentati con il loro nuovo look.

La bellezza di questo sistema è che se si apportano modifiche al progetto all'interno di Fonts.com, le modifiche verranno applicate automaticamente ai siti Web senza che l'utente debba fare nulla.
Quindi, se stai cercando modi semplici e gratuiti per giocare con la tipografia web, il servizio di Fonts.com sarebbe la soluzione migliore. Personalmente penso che sia persino meglio della directory di Google Font, almeno dal numero di scelte che gli utenti gratuiti hanno.
Armeggi con la tipografia web? Conosci altre alternative? Per favore condividi i tuoi pensieri e opinioni usando i commenti qui sotto.
Scrittore indonesiano, autoproclamato musicista e architetto part time; chi vuole rendere un mondo un posto migliore un post alla volta tramite il suo blog SuperSubConscious.

