Annuncio pubblicitario
Faccio un po 'di sviluppo Web e Google Chrome è il mio browser principale in questi giorni. Chrome è piuttosto adatto agli sviluppatori così com'è e puoi anche configurarlo Firebug su Chrome Come installare Firebug su IE, Safari, Chrome e Opera Leggi di più . Ma oggi volevo mostrarti una diversa estensione di Chrome chiamata Pendule. Pendule integra la funzione Inspect Element integrata di Chrome con alcuni extra interessanti.
Il menu Pendule

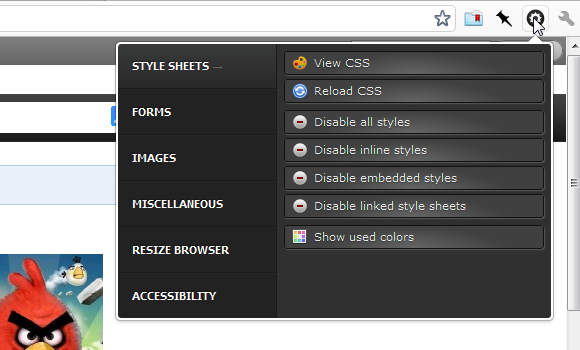
Il pulsante della barra degli strumenti di Pendule apre un menu dall'aspetto fluido, diviso in sei aree principali. Innanzitutto, il Fogli di stile sezione. Il Visualizza CSS l'opzione può sembrare ridondante - dopo tutto, Chrome ci consente già di visualizzare i CSS... o lo fa?
Molti siti Web utilizzano CSS compressi, con alcuni che lo comprimono fino al punto di essere illeggibili. Se sei l'unico sviluppatore Web sul tuo sito, potresti essere in grado di decidere da solo quanto vuoi comprimere il CSS. Per me non c'è tale fortuna. Uno dei siti Web per cui lavoro comprime il CSS usando uno strumento PHP chiamato
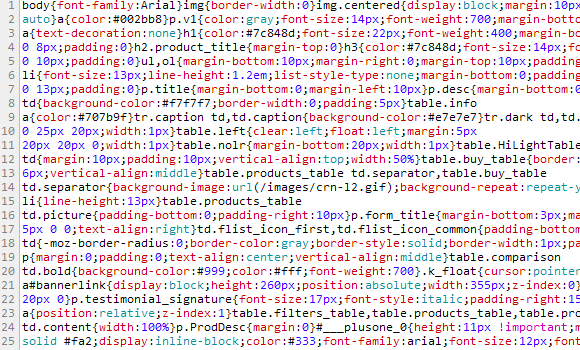
minify, quindi l'ispezione del CSS con gli strumenti integrati di Chrome mostra qualcosa del genere:
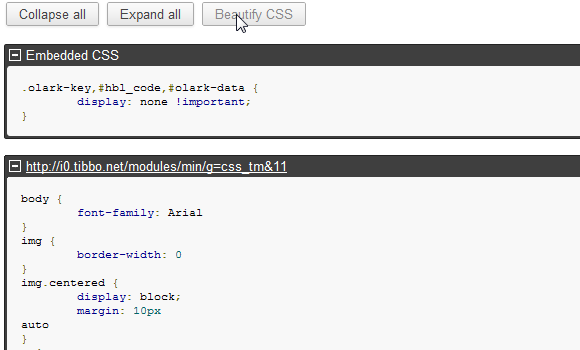
Non esattamente il formato più leggibile che si possa immaginare. Con Pendule, posso facilmente abbellire il CSS dalla mia parte. Basta fare clic sul pulsante Pendule e fare clic Visualizza CSS. Poi ottengo qualcosa del genere:

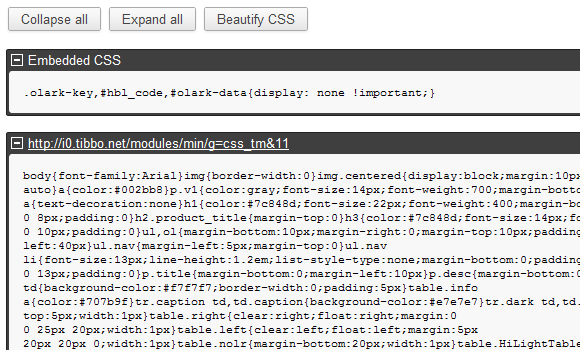
Ancora poco leggibile. Ma fai clic su Abbellisci CSS pulsante e guarda la magia accadere:

Ora stiamo parlando! Anche se non puoi cambiare nulla nella vista CSS, questo è un grande miglioramento quando si tratta di CSS compressi.
Gestione delle immagini
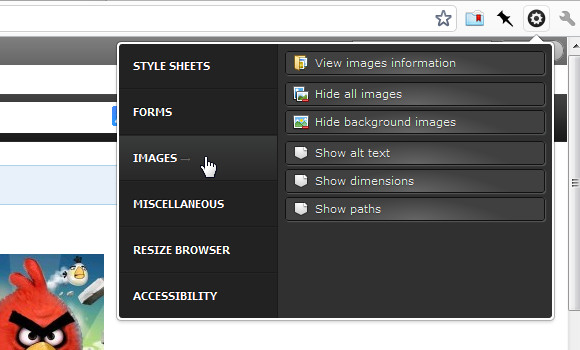
Pendule offre anche alcune interessanti utilità relative alle immagini:

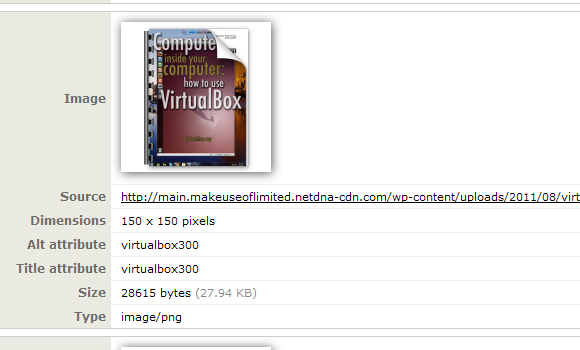
“Visualizza le informazioni sulle immagini"Ti porta a una pagina web completamente nuova contenente tutte le immagini della pagina corrente, ognuna con una serie di informazioni correlate:

Ciò è utile perché consente di scorrere tutte le immagini una per una e verificarle singolarmente. Ad esempio, alcuni siti Web offrono contenuti da un server e immagini correlate da un altro server (per rendere le cose più veloci). Con questa vista, puoi vedere esattamente da dove proviene ogni immagine e rintracciare facilmente quelli che non sono stati pubblicati dalla fonte giusta.
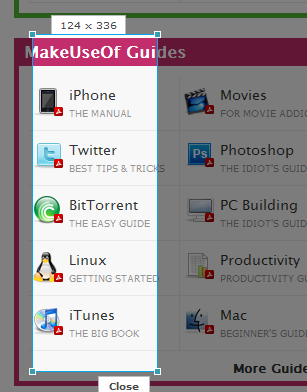
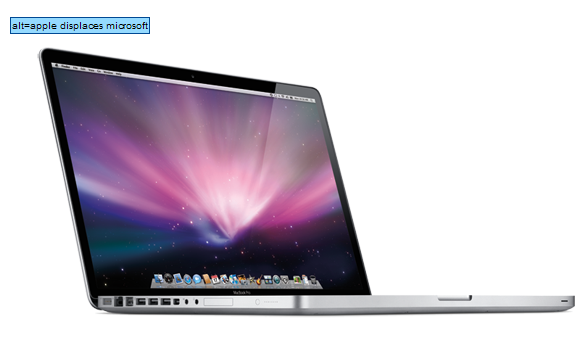
Puoi anche leggere il testo Alt per ogni immagine, che può essere la chiave per le offerte SEO. Tuttavia, se sei solo interessato al testo Alt, Pendule ti consente di controllarlo facilmente in-page, utilizzando il "Mostra testo alternativo" opzione. Se abilitato, le immagini sulla tua pagina appaiono così:

Questo sembra provenire da un delizioso post intitolato 3 segni che Apple sta sostituendo Microsoft per diventare il male impero, ma il punto qui è il piccolo frammento "alt =" sopra l'immagine. Sembra una descrizione comandi, ma non è necessario passare il mouse su di esso per visualizzarlo. Con "Mostra testo alternativo", Puoi semplicemente scorrere la tua pagina web e vedere esattamente quali immagini hanno Alts mancanti o errati.
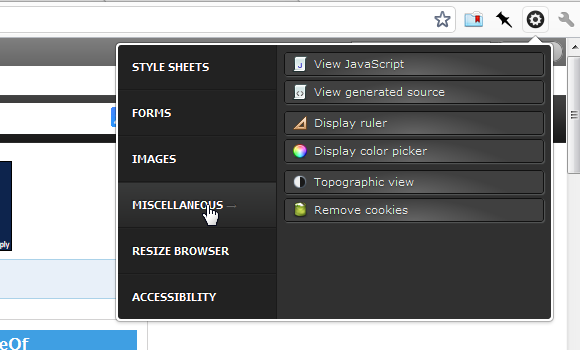
Utilità varie

Il menu Utilità Varie di Pendule racchiude alcune chicche interessanti. Il Visualizza JavaScript prodotti una singola pagina web divisa in sezioni, una sezione per ogni script che la pagina corrente contiene. Proprio come il "Visualizza CSS"Opzione con cui abbiamo iniziato, Visualizza JavaScript ti consente di abbellire il codice per renderlo leggibile. JavaScript è quasi sempre compresso (anche più dei CSS), quindi questa è un'opzione molto utile se ti piace leggere il codice per capire come funzionano le cose.
Il "Visualizza righello"Oscura la pagina e la sovrappone con una cornice ridimensionabile e trascinabile con una piccola etichetta che mostra le sue dimensioni in qualsiasi momento. Questo è molto utile per verificare se, ad esempio, gli elementi sono allineati correttamente.