Annuncio pubblicitario
 Nell'era digitale, la pubblicazione desktop ha permesso a quasi tutti di produrre documenti online e cartacei ben progettati, come ad esempio newsletter, biglietti da visita, siti Web, poster, carta intestata, Presa della corrente e presentazioni Keynote, ecc. Mentre i grafici professionisti sono la migliore risorsa per produrre progetti di alta qualità, quasi tutti noi che lavoriamo in settori professionali potremmo trarre vantaggio dalla conoscenza della progettazione di base i principi.
Nell'era digitale, la pubblicazione desktop ha permesso a quasi tutti di produrre documenti online e cartacei ben progettati, come ad esempio newsletter, biglietti da visita, siti Web, poster, carta intestata, Presa della corrente e presentazioni Keynote, ecc. Mentre i grafici professionisti sono la migliore risorsa per produrre progetti di alta qualità, quasi tutti noi che lavoriamo in settori professionali potremmo trarre vantaggio dalla conoscenza della progettazione di base i principi.
La migliore risorsa, a mio avviso, per l'apprendimento della progettazione grafica è il classico di Robin Williams, Il libro di design del non designer. Descrive i principi di base del design: prossimità, allineamento, ripetizione, e contrasto. Quello che impari dal suo libro può essere visto in modelli ben progettati che vengono installati in programmi come Microsoft Word e PowerPoint e nelle pagine e nelle note di Apple. Mentre sei in un pizzico, potresti tirare su questi modelli di design e usarli senza molta personalizzazione del layout, ma sarebbe meglio riconoscere i principi di progettazione utilizzati in questi modelli per aiutare a realizzare i tuoi progetti unico. I principi di base della progettazione grafica non sono così difficili da capire come si potrebbe pensare.
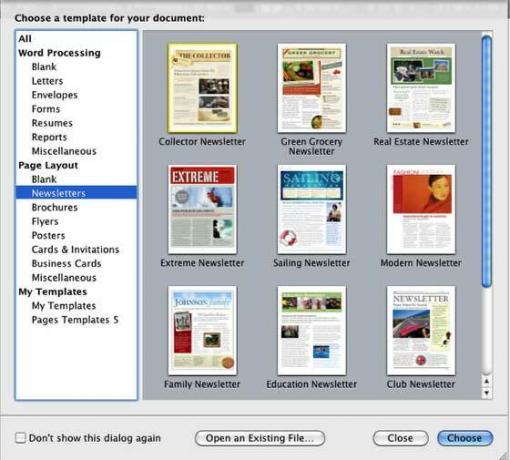
Quindi avvia Microsoft Word, Pages o qualsiasi programma utilizzando modelli di progettazione professionali e usiamoli per riconoscere i principi di progettazione di base.

Stili di carattere
Quando si esaminano i modelli di progettazione professionale, una delle prime cose che si può notare è che di solito non ci sono più di tre caratteri diversi utilizzati in un documento o in un pezzo di design. Molte newsletter, ad esempio, fanno uso del carattere classico e leggibile Helvetica o Helvetica Neue. Un designer utilizzerà gli stessi uno o due caratteri, ma cambierà la dimensione e lo stile del carattere per le diverse parti del documento. Lo stile di carattere normale di Helvetica Neue può essere utilizzato per il testo del corpo, mentre una dimensione leggermente più grande dello stesso carattere, in stile grassetto, verrà utilizzata per sottotitoli e virgolette. Evidenzia i testi nei modelli e prendi nota dei nomi dei caratteri utilizzati. In genere includono Helvetica, Courier o Baskerville, con una variazione nelle dimensioni e nello stile del carattere (ad esempio grassetto, maiuscolo, corsivo).

Prossimità
L'elemento successivo che vorrai notare nei modelli di progettazione è il modo in cui elementi e informazioni sono raggruppati insieme. Come sottolinea Williams, “Quando diversi oggetti sono vicini l'uno all'altro, diventano un'unità visiva piuttosto che diverse unità separate. ”Ad esempio, in questo biglietto da visita, le informazioni sono separate in gruppi, anziché disperse in tutto il carta. Questo rende le informazioni più facili da leggere.

Ripetizione
Documenti ben progettati usano anche una ripetizione di elementi, come possiamo vedere in questa newsletter in cui tre immagini sono ritagliate e allineate insieme per una ripetizione efficace. Ancora una volta, come sottolinea Williams, "Puoi ripetere colori, forme, trame, relazioni spaziali, spessore della linea, caratteri, dimensioni, concetti grafici, ecc. ” L'uso efficace della ripetizione è piacevole da vedere e può comunicare contenuti importanti in a design.

Contrasto
Nota anche come i progettisti usano il contrasto per rendere graficamente attraenti i layout. Il grande carattere PortagoITC TT utilizzato per la targhetta della newsletter in basso è in netto contrasto con Helvetica Neue utilizzato per il carattere del corpo. Vediamo anche come il designer ha usato un forte riempimento grafico rosso per far risaltare la targhetta. L'idea alla base del contrasto, come spiega Williams, “è quella di evitare elementi nella pagina che sono semplicemente simile. Se gli elementi (tipo, colore, dimensione, spessore della linea, forma, spazio, ecc.) Non sono gli stessi, quindi crearli molto diverso.”

Allineamento
Probabilmente il principio base più semplice del design da riconoscere nei template è l'allineamento. Il testo del corpo ovviamente è sempre sempre allineato a sinistra. Ma nota come altri elementi (immagini, riquadri, titoli e informazioni) sono allineati tra loro. "Nulla dovrebbe essere inserito nella pagina in modo arbitrario", scrive Williams. Nella cartolina in basso, l'allineamento degli elementi è molto evidente. L'immagine della casa è allineata con la casella verde. Il nome della via e il prezzo della casa sono entrambi centrati e le informazioni di contatto sono raggruppate sotto la foto dell'agente immobiliare. La disposizione di questi elementi aiuta il lettore a spostare gli occhi da un elemento all'altro.

Non c'è niente di sbagliato nell'usare i modelli per produrre documenti, ma quando comprendi gli elementi base del design, puoi personalizzare i modelli e renderli unici per i tuoi scopi individuali.
Quindi, quanto sei consapevole dei principi di progettazione di base nel lavoro che svolgi? Quali risorse online e di libri hai imparato?
Bakari è uno scrittore e fotografo freelance. È un utente Mac di vecchia data, un fan della musica jazz e un uomo di famiglia.
