Annuncio pubblicitario
 Da quando ho iniziato a utilizzare i social media, ho notato che esiste ancora un abisso tra i contenuti social e i contenuti del sito Web. Voglio dire, certo che puoi crea una pagina Facebook 10 ottimi modi per migliorare la popolarità della tua pagina FacebookLe pagine di Facebook sono disponibili in tutte le forme e dimensioni. Molti sono piuttosto zoppi, guadagnano pochissimi Mi piace e quasi nessuno ne parla. Ovviamente l'argomento della pagina è il più ... Leggi di più per promuovere i contenuti del tuo blog sul social network più famoso del mondo, oppure puoi aggiungi widget di Facebook Come aggiungere widget e pulsanti di Facebook al tuo sito WebVuoi collegare i lettori del tuo sito Web con la tua pagina Facebook? Scopri come installare i widget di Facebook sul tuo sito web. Leggi di più alla barra laterale del tuo blog per aiutarti a promuovere la tua pagina Facebook. E ci sono molti altri strumenti per incorporare Facebook sul tuo sito.
Da quando ho iniziato a utilizzare i social media, ho notato che esiste ancora un abisso tra i contenuti social e i contenuti del sito Web. Voglio dire, certo che puoi crea una pagina Facebook 10 ottimi modi per migliorare la popolarità della tua pagina FacebookLe pagine di Facebook sono disponibili in tutte le forme e dimensioni. Molti sono piuttosto zoppi, guadagnano pochissimi Mi piace e quasi nessuno ne parla. Ovviamente l'argomento della pagina è il più ... Leggi di più per promuovere i contenuti del tuo blog sul social network più famoso del mondo, oppure puoi aggiungi widget di Facebook Come aggiungere widget e pulsanti di Facebook al tuo sito WebVuoi collegare i lettori del tuo sito Web con la tua pagina Facebook? Scopri come installare i widget di Facebook sul tuo sito web. Leggi di più alla barra laterale del tuo blog per aiutarti a promuovere la tua pagina Facebook. E ci sono molti altri strumenti per incorporare Facebook sul tuo sito.
Tuttavia, resta il fatto che sono due mondi diversi. Quando le persone navigano su Facebook, in genere rimangono su Facebook e interagiscono con le persone lì. Se pubblichi un aggiornamento del blog sulla tua pagina Facebook, alcune persone possono fare clic, ma la maggior parte commenterà o risponderà ai commenti. Anche quelli che visitano il tuo sito probabilmente torneranno su Facebook per fare un commento.
Il rovescio della medaglia è anche vero. Potrebbero esserci alcune persone che imparano a conoscere la tua pagina Facebook dal piccolo widget della barra laterale che hai inserito nel tuo blog, ma per la maggior parte le persone che stanno leggendo il tuo articolo sono lì per leggere il tuo articolo, e pochi saranno distratti da esso. Alcuni ovviamente; tuttavia i due mondi rimangono due mondi distinti. Fino ad ora.
Tinta trasforma i contenuti sociali in contenuti Web
C'è questo affascinante servizio chiamato Tintae in realtà faccio fatica a descriverlo con precisione - è così unico. Tint ha il 50% sulla promozione dei tuoi social network, ma anche il 50% sulla fornitura di contenuti del sito web. Sono entrambi. Dovrebbe essere un paradosso che dovrebbe far implodere l'Universo e creare un buco nero, ma non è così. In qualche modo, Tint lo toglie e lo fa funzionare: riunisce contenuti sociali e contenuti Web in un unico posto.
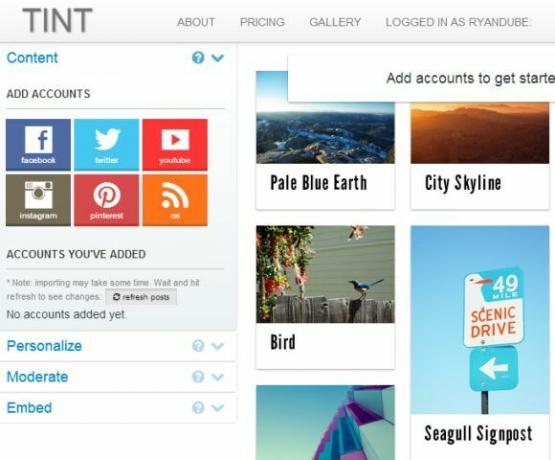
Tint lo fa dandoti un punto centrale in cui puoi sostanzialmente connettere il tuo account a sei principali social network: Facebook, Twitter, YouTube, Instagram, Pinterest e anche qualsiasi feed RSS che tu abbia piace.

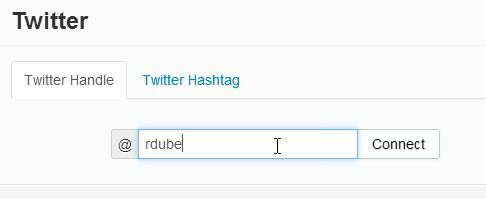
In effetti, con un po 'di creatività, potresti probabilmente ottenere alcune cose interessanti usando solo il feed RSS da solo. Forse è un articolo futuro. Tuttavia, qui ci concentreremo sulla creazione dei tuoi contenuti web collegandoti ai tuoi social network. Twitter è semplice come digitare il tuo account Twitter - non è necessaria la connessione al tuo account.

Puoi anche semplicemente scegliere di visualizzare i contenuti di qualsiasi hashtag di Twitter che desideri. Dopo aver aggiunto il tuo primo account, avrai una prima occhiata a come appariranno i contenuti del tuo sito Web Tint. Quel contenuto appare tutto nel riquadro a destra.

Facebook Connect è un po 'più complicato. Quando l'ho provato per la prima volta, ho dato di matto perché una volta collegato il mio account Facebook privato, tutto il contenuto è stato pubblicato sul contenuto del sito Web pubblico sulla mia pagina Tinta. Non è quello che volevo!
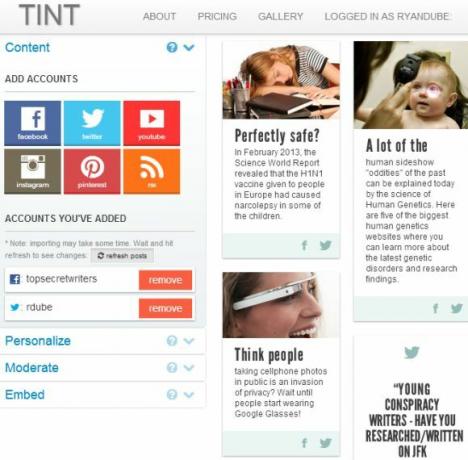
Va bene se il tuo account Facebook è pubblico, ma ho eliminato quella connessione e invece ho scelto l'opzione "Pagina Facebook" e ho aggiunto la mia pagina del blog.

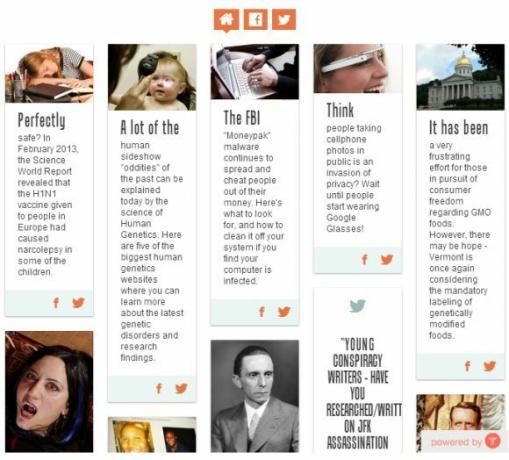
Puoi consultare e aggiungere tutte le altre fonti che desideri. Quando hai finito, hai una delle pagine web più interessanti riempite con qualcosa che mi ricorda quei siti Web che fanno uso di temi in stile rivista Stai cercando i migliori temi gratuiti per le riviste di WordPress?Una delle grandi cose di Wordpress è la sua adattabilità e facilità di personalizzazione. Basta scaricare un nuovo tema e l'intero sito cambia in un istante. È potente, ma avvincente; la ricerca del ... Leggi di più . Foto grandi e belle con un titolo audace e un breve estratto al di sotto.

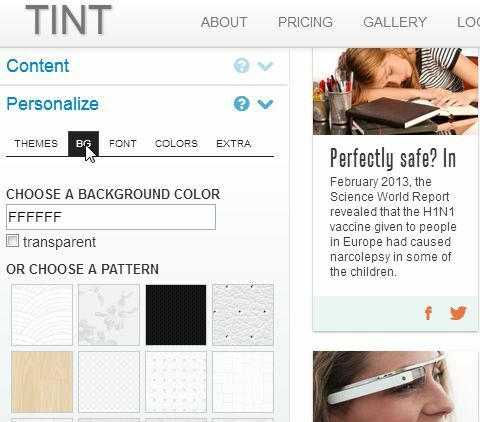
Altre schede nel tuo account ti daranno alcune opzioni per personalizzare la pagina, principalmente modificando cose come il carattere, i pulsanti e i colori di sfondo, cose del genere.

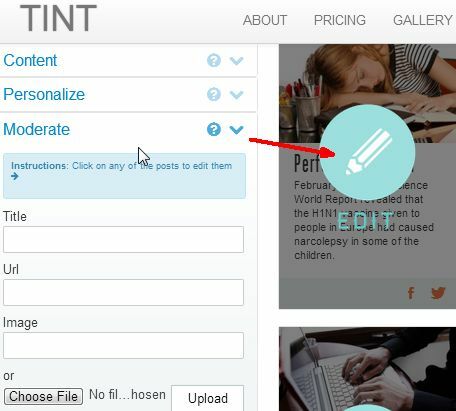
Hai anche la possibilità di personalizzare il contenuto della pagina, piuttosto che andare con qualsiasi cosa Tint estratta automaticamente dai social feed. Basta fare clic sul grande pulsante "Modifica" sopra il post in questione e modificare il contenuto utilizzando i campi titolo, url e immagine.

Tieni presente che con l'account gratuito, sei un po 'limitato nella personalizzazione. Non puoi scegliere tra i diversi temi offerti da Tint - sei essenzialmente bloccato con un paio di quelli di base. Non che il tema gratuito sia cattivo, intendiamoci.
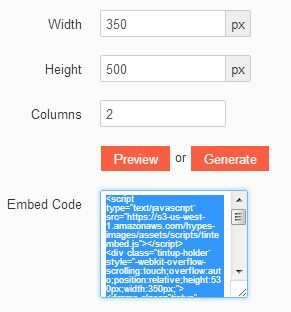
Il fattore di freschezza viene quando si fa clic sulla voce di menu "Incorpora" e si inizia a ridimensionare il codice di output per la pagina. Ora - puoi optare per il widget WordPress se hai un blog WordPress o utilizzare la procedura guidata per l'output su Weebly, Tumblr, Posterous e altro.
La mia opzione preferita è l'output HTML diretto. Basta impostare le dimensioni e il numero di colonne che si desidera visualizzare e generare il codice di incorporamento.

Quindi, un 350 px per 500 px incorporato crea un widget in stile sidebar molto impressionante e di alta qualità che servirebbe da straordinaria forma di pubblicità per i tuoi aggiornamenti social, post di blog e qualsiasi altra cosa condividi tramite i tuoi social reti.

Usando qualcosa come un design 700 x 300, puoi creare un piè di pagina HTML davvero interessante per le email HTML o da utilizzare in tutta la tua newsletter.

Nel mio caso, ho usato un tale footer embed per creare un click-through per i visitatori delle pagine del mio blog, poiché solo i miei post del blog hanno un widget "articoli simili". I miei piè di pagina erano davvero piuttosto vuoti fino ad ora.
Questo tipo di widget incoraggerà i lettori a fare clic e scoprire altri articoli sul mio blog o la mia fan page di Facebook.

È anche importante rendersi conto che potresti semplicemente usare Tint esclusivamente per creare un sito Web nuovo di zecca. Puoi semplicemente incorporare l'intera pagina di Tinta creando un codice di incorporamento HTML per qualcosa come 800 px per 900 px 5 colonne e hai una brillante pagina principale in stile rivista che promuove tutto il tuo social e RSS web soddisfare.

Aggiungi un'intestazione e un piè di pagina e avrai una pagina web istantanea e personalizzata.
Vuoi qualcosa di un po 'più audace e impressionante? Mantenere le stesse dimensioni, ma ridurlo a tre colonne. Ora hai una pagina principale del tuo nuovo sito piena di foto più grandi che si aprono subito e renderanno la tua nuova pagina un aspetto professionale.

Preferisci una sorta di sezione centrale in stile blog per il tuo sito? Basta cambiarlo in una singola colonna e avrai una bella pagina a scorrimento di 1 colonna che sembrerà un blog di alta qualità con foto molto grandi, un titolo di articolo e un estratto.

Fermati e pensa a questo. Le pagine Web di cui sopra con immagini e collegamenti sono attualmente integrate direttamente con i tuoi punti social. Ogni volta che pubblichi un Tweet, pubblichi su Facebook o crei un nuovo video di YouTube, questo contenuto della pagina Web viene aggiornato con le tue ultime opere. È un modo dinamico per offrire una pagina web personalizzata che si aggiorna automaticamente e in pratica non richiede alcuno sforzo da parte tua dopo aver completato la configurazione iniziale.
Ora che bello?
Hai mai sentito parlare di Tinta? Cosa ne pensi dell'utilizzo delle tue attività social per lanciare la tua pagina web personalizzata, per condividere tutte quelle attività con il mondo? Provalo e condividi la tua esperienza e feedback nella sezione commenti qui sotto!
Crediti immagine: Ouch Screen tramite Shutterstock
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.