Annuncio pubblicitario
Polaris è un nuova tecnologia dal MIT che risolverà uno dei più grandi fastidi della vita moderna: le pagine Web lente. Siamo stati tutti lì. Vuoi solo un po 'di informazioni. Sei quindi bloccato ad aspettare quasi un minuto mentre tutto si carica. Polaris lo risolverà.
Ma come si confronta con altri tentativi di accelerare il Web? Davvero dannatamente bene.
Da quando gli smartphone sono diventati oggetti di uso quotidiano, gli sviluppatori si sono affrettati a trovare modi per ridurre la complessità della pagina Web e l'utilizzo dei dati, ed è così che siamo finiti browser mobili creati per la velocità 4 dei browser più veloci ottimizzati per tablet che non hai mai sentito parlare di [Android]I browser per tablet Android, in generale, non sono così grandi. La maggior parte dei quattro grandi browser soffre di pulsanti di dimensioni scadenti e prestazioni lente. Le alternative ottimizzate per tablet menzionate in questo articolo, che potresti non conoscere ... Leggi di più
. E mentre esistono siti ottimizzati per dispositivi mobili, non sono ancora abbastanza veloci.Questo è il problema che Polaris sta cercando di risolvere. Polaris non è la prima tecnologia che abbiamo visto tentare di risolvere questo problema - Google ha AMP e Facebook ha articoli istantanei - ma Polaris affronta il problema da una prospettiva diversa.
Come funziona il Polaris del MIT
Polaris è in realtà due componenti separati: uno sul server Web e uno sul browser Web. Il componente lato server è uno scheduler personalizzato chiamato Scout mentre il componente lato client è chiamato Polaris, una libreria Javascript personalizzata che ottimizza il modo in cui il browser carica il contenuto della pagina.

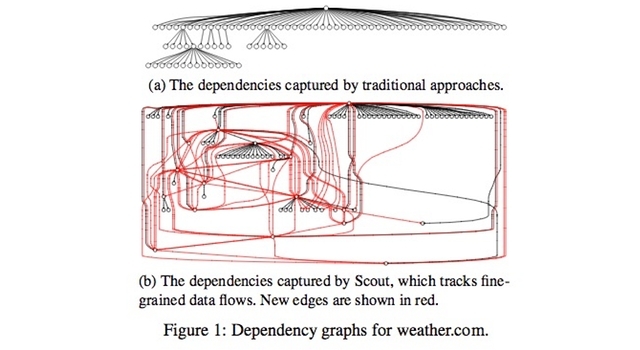
Scout è uno scheduler che analizza il codice esistente, guardando il DOM (Document Object Model Rendere il Web interattivo: un'introduzione a jQueryjQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più ) che verrebbero creati quando un browser carica una pagina. Utilizza una versione ridotta di Firefox per garantire un modello accurato e tutto ciò avviene dietro le quinte.
Mentre lo fa, lo scout tiene traccia della creazione di dipendenze che ritarderebbero il normale caricamento, creando un DOM personalizzato con le dipendenze corrette mappate. Nei test, questo processo ha trovato modelli migliorati per 81% di tutte le pagine Web.
Tali dati vengono utilizzati per creare una pagina stub che il server deve fornire al posto del documento HTML originale.

La nuova pagina di stub contiene la libreria Javascript Polaris, la pianificazione personalizzata creata da Scout e il documento HTML originale. Utilizza tale programma per caricare dinamicamente i contenuti necessari per la tua pagina Web, assicurando che il tuo browser stia caricando i contenuti quando necessario.
Poiché Polaris è realizzato interamente in Javascript, è in grado di funzionare anche con browser non modificati. Anche l'HTML sulle pagine Web è invariato, ma questo miglioramento delle prestazioni ha un costo ridotto: qualche byte in più per ogni pagina caricata.
AMP di Google è il nuovo HTML
Polaris non è l'unico modo in cui gli sviluppatori stanno cercando di aumentare la velocità del Web. Google di recente ha debuttato con la propria tecnologia chiamata AMP Google sta per rendere la navigazione mobile fino all'85% più veloceGoogle sta introducendo un nuovo standard che migliorerà la velocità di navigazione mobile. Ecco come ti influenza e perché dovresti preoccuparti. Leggi di più (Pagine mobili accelerate). In cosa differisce da Polaris? Per prima cosa, AMP utilizza un nuovo tipo di HTML mentre Polaris funziona con HTML tradizionale.
AMP limita anche i tipi di script che possono essere eseguiti su una pagina, consentendo solo un sottoinsieme di script approvati dalle specifiche di AMP. La personalizzazione avviene tramite una forma estesa di CSS (Fogli di stile I 5 migliori siti per imparare i CSS online Leggi di più ), sebbene la limitazione dell'AMP alcune animazioni che tendono a influire sulle prestazioni.
Con AMP, neanche le pagine possono avere moduli, il che limita i tipi di siti che possono utilizzare AMP. Pertanto, sebbene AMP possa creare pagine straordinariamente veloci, devono essere semplici, persino primitive, e perdere molto l'aspetto e il design del Web moderno. Se un sito ha molta integrazione sociale, presentazioni e altri elementi di script, AMP non funzionerà bene.
Inoltre, lo scripting di AMP si basa su Web Components, che non lo sono compatibile con tutti i browser. In Chrome o Opera, tutto funzionerà bene. Per Safari, Firefox e Edge, non puoi mai essere troppo sicuro. Questo potrebbe essere meno un problema in futuro, ma per ora, è un grosso problema.
La principale risorsa di AMP è la stretta relazione con Google. Quando gli utenti trovano pagine tramite la ricerca di Google, le pagine AMP vengono memorizzate nella cache sui server di Google. Gli editori cedono molto controllo, ma Google ha più server in più luoghi e può fornire meglio i contenuti. Questo processo di memorizzazione nella cache attirerà gli utenti guadagni di prestazioni simili a Opera Mini Ottimizza la tua navigazione mobile con Opera Mini Browser Leggi di più .

Polaris offre alcuni vantaggi significativi per gli editori rispetto ad AMP. È possibile utilizzare il codice HTML esistente, quindi non è necessario riscrivere le pagine nella versione HTML di AMP. Polaris è in grado di funzionare su qualsiasi browser, evitando così problemi di compatibilità. Polaris migliora la velocità per i browser desktop, non solo per gli utenti mobili.
Ma AMP ottiene un vantaggio in termini di consumo di dati poiché le pagine sono notevolmente ridotte. La memorizzazione nella cache di Google è un altro vantaggio in quanto Polaris funziona solo su normali server Web. Fare in modo che Google agisca come un rete di consegna dei contenuti Come impostare CDN nel modo giusto ed evitare problemi SEO Leggi di più è sempre un enorme vantaggio per gli editori.
Che dire degli articoli istantanei di Facebook?
Polaris e AMP non sono le uniche tecnologie per accelerare il Web. Abbiamo anche Facebook che fa un tentativo con il loro sforzo emergente chiamato Articoli istantanei Verizon acquista AOL, Facebook lancia articoli istantanei e altro... [Tech News Digest]Verizon acquista AOL, Facebook inizia a pubblicare, Microsoft inizia a tradurre, TunnelBear si estende a Chrome, Domino consegna via emoji e Conan O'Brien interpreta The Witcher 3. Leggi di più . Basato sulla loro app Paper per iOS, Facebook cerca di creare un'esperienza simile ottimizzata per dispositivi mobili altrove.
Fondamentalmente, gli articoli istantanei sono articoli completi che gli editori di terze parti pubblicano direttamente su Facebook. A questi articoli istantanei viene promesso di caricare almeno dieci volte più velocemente delle normali pagine Web e, a differenza di AMP, gli articoli istantanei non dovranno sacrificare JavaScript o interattività avanzati.
In cambio, gli editori partecipanti ottengono una quota delle entrate generate dai loro articoli istantanei. È una vittoria per tutti i soggetti coinvolti, almeno in teoria.
Il grande svantaggio è che gli editori perdono molto controllo sui loro contenuti, anche più che con AMP di Google - ed è difficile capire come questo possa competere con Polaris in termini di libertà e Compatibilità. Gli articoli istantanei possono migliorare le prestazioni sul Web mobile, ma il suo obiettivo principale è catturare gli utenti di Facebook e le entrate pubblicitarie.
Questo aiuta gli editori a trasformare gli articoli che i loro utenti condividono in entrate e Facebook riesce a mantenere questi utenti Facebook più a lungo. L'unico modo in cui gli utenti traggono beneficio dagli articoli istantanei è se trascorrono già tutto il loro tempo a leggere i contenuti solo su Facebook.
Polaris e il futuro del web
Rispetto all'AMP e agli articoli istantanei, Polaris offre i maggiori vantaggi sia per gli editori che per gli utenti, principalmente perché è privo di relazioni complesse. Non solo non è necessario fare affidamento su Google o Facebook, ma accelera il Web per dispositivi mobili e browser desktop.
Inoltre, è anche l'unico che non richiede una riscrittura dell'HTML esistente.
Proprio da questi tre progetti, possiamo vedere che accelerare il Web è nelle menti di grandi aziende e scienziati informatici. Polaris ha molte promesse, così come l'AMP e gli articoli istantanei. Nei commenti, facci sapere quale di queste tecnologie ti piace di più.
Crediti immagine: Computer veloce di lassedesignen via Shutterstock, Sozialhelden e. V. via Flickr, MIT CSAIL tramite MIT.EDU, Tigger11th via Shutterstock
Michael non usava un Mac quando erano condannati, ma può scrivere il codice in Applescript. Ha una laurea in Informatica e inglese; da un po 'scrive di Mac, iOS e videogiochi; ed è stato una scimmia IT diurna per oltre un decennio, specializzato in scripting e virtualizzazione.

