Annuncio pubblicitario
 Quando sei un blogger, è davvero importante rimanere al passo con le ultime notizie all'interno della tua nicchia particolare. Le persone ti prendono più sul serio quando sei uno dei primi a coprire un evento significativo, ancora di più se lo copri prima che i principali media mainstream se ne accorgano.
Quando sei un blogger, è davvero importante rimanere al passo con le ultime notizie all'interno della tua nicchia particolare. Le persone ti prendono più sul serio quando sei uno dei primi a coprire un evento significativo, ancora di più se lo copri prima che i principali media mainstream se ne accorgano.
Se sei un notizia blogger, l'importanza di rimanere aggiornati sulle ultime notizie è ancora più critica. Da quando ho iniziato a coprire più eventi legati alle notizie sul mio blog, ho capito quanto fosse importante monitorare costantemente le notizie in tempo reale. Da quando uso due schermi con il mio laptop, mi sono reso conto che avrei potuto impostare uno schermo in modo che fosse esclusivamente per lo streaming di ticker di notizie in arrivo.
L'unico problema è che mentre ci sono app decenti per lo streaming di singole righe di notizie, come Yahoo Widgets o GlowDart, quelle coprono solo un flusso molto piccolo di testo in arrivo, oppure sono difficili da personalizzare per apparire esattamente nel modo desiderato in una sorta di schermo intero di modalità.
Creazione della visualizzazione di notizie in tempo reale a pagina intera
Per risolvere questo problema, mi sono reso conto che avrei dovuto costruire qualcosa da solo. Dato che non volevo davvero prendermi il tempo per scrivere un'intera applicazione, ho deciso di creare una pagina web con i flussi RSS incorporati. Potrei visualizzare quella pagina aprendo il mio browser in modalità a schermo intero.
Gli strumenti che ho usato per creare questa pagina, e tutto ciò che serve per crearne uno tuo, è un modello di pagina Web basato su CSS gratuito (ho scelto il modello di business creato da SliceJack) e un account Google per l'accesso a Google Web Elements e Google Alert.
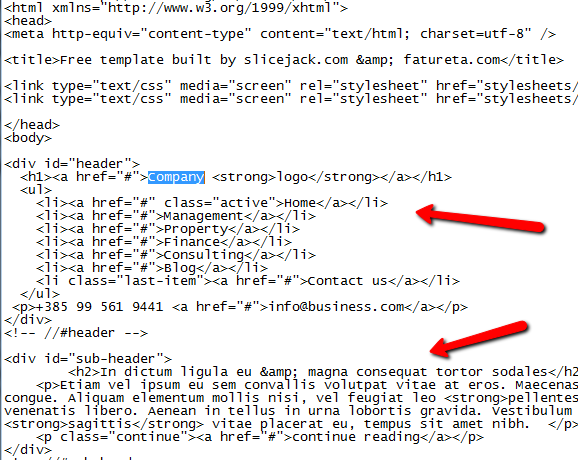
Ecco come appariva il modello di business predefinito di SliceJack prima di iniziare a modificare il codice in background.

Questo è il mio metodo preferito per creare pagine Web, lo ammetto, odio reinventare la ruota. Questa pagina contiene tutti gli elementi che voglio integrare nella mia pagina web di streaming di notizie finale.
I due elementi in alto - l'articolo principale e l'immagine - eliminerò. Quello che voglio davvero usare sono le tre colonne al centro della pagina.

Quando scarichi il modello sul tuo computer, troverai il file index.html nella cartella principale, ma poi i file .css in una cartella di fogli di stile. Visualizzando il file index.html, in genere è abbastanza semplice trovare le sezioni che si desidera modificare. In questo caso, sto modificando la barra in alto per visualizzare "Le mie notizie"E modificando il collegamento del menu a diverse categorie per le quali creerò ulteriori pagine di notizie.

Di solito puoi trovare le sezioni della pagina cercando il
La prossima cosa che voglio fare al modello è cambiare la colonna della barra laterale destra in un feed di notizie in streaming da YouTube. Innanzitutto, identifica la sezione che desideri sostituire con

Non mi piace il colore di quella sezione (è grigio e sembrerebbe stupido con un video bianco al suo interno), quindi devo cambiarlo in bianco. Trova il file css principale e cerca l'ID. Ho trovato "sidebar" in main.css e lo sfondo impostato su #FFF. Per passare al bianco, ho realizzato questo numero # 000.

Incorporamento dei widget nella pagina personalizzata
Adesso per la parte divertente. Una volta che hai la formattazione corretta, puoi iniziare a incorporare i feed di streaming nella tua pagina. La prima cosa che voglio fare è incorporare l'elemento YouTube [NO LONGER WORKS] Google Web Elements.

Basta selezionare la fonte di notizie che si desidera e quindi copiare e incollare il codice. In effetti, potresti creare l'intera pagina di notizie in streaming con solo Google Web Elements utilizzando l'elemento Google Reader. Tuttavia, voglio mostrare solo quante fonti sono disponibili per gli aggiornamenti in tempo reale. Prima di andare avanti, assicurati di prendere l'elemento Google News e di copiare e incollare anche quel codice nella tua pagina.

Un'altra grande risorsa per ottenere feed di notizie tramite RSS è FeedWind Feed Wind: genera un widget incorporabile dai feed RSS Leggi di più . Mi piace davvero perché basta incollare nel feed desiderato, personalizzare e ti dà un widget bello e pulito che puoi incorporare direttamente nella tua pagina.

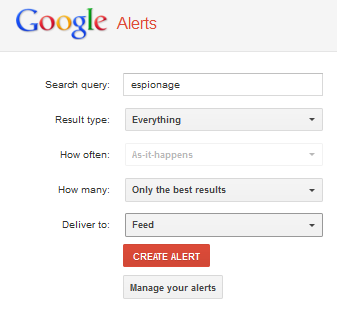
Inoltre, se stai per monitorare le notizie all'interno di una determinata nicchia, non puoi dimenticare di monitorare la ricerca di Google all'interno di quella nicchia. Entro Google Alerts, seleziona "Feed" nel campo "Consegna a".

Quindi, puoi utilizzare l'URL del feed in FeedWind per creare il widget dei risultati della Ricerca Google. Ora che tutte queste diverse fonti di notizie sono integrate nella pagina, la visualizzazione delle notizie in streaming in tempo reale è finalmente terminata. Il menu in alto ti consente di creare più pagine come questa, con widget che introducono fonti di notizie mirate.

E farlo è facile ora che hai finito la prima pagina principale. Come puoi vedere, l'uso del modello CSS fornisce una bella pagina formattata in cui puoi semplicemente inserire i tuoi vari feed di notizie per una bella visualizzazione di notizie in tempo reale a tutta pagina.
Questo è meglio della maggior parte delle app di ticker di notizie in streaming che troverai ovunque gratuitamente e anche ti consente di personalizzarlo esattamente in base alle tue esigenze: è questo il bello dell'utilizzo di una pagina web piuttosto che di un'app.
Hai creato la tua pagina insieme a questo articolo? Sei stato bloccato da qualche parte o hai scoperto altre fonti interessanti per i widget di notizie in streaming in tempo reale? Condividi i tuoi approfondimenti nella sezione commenti qui sotto.
Credito immagine: ShutterStock
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.