Annuncio pubblicitario
Se sei uno sviluppatore di siti Web o un grafico, di tanto in tanto usi il codice CSS. I pulsanti sono un tipo di elemento di una pagina Web che sono spesso codificati in CSS e quindi incorporati in siti Web. Pensare e scrivere l'intero codice CSS per un pulsante può essere un compito piuttosto noioso per i progettisti. Ma grazie a Button Maker, il lavoro è notevolmente semplificato.
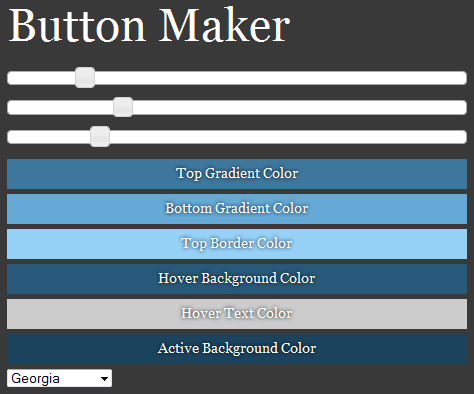
Button Maker è un generatore di codice pulsante css gratuito che fornisce il servizio di creazione di pulsanti e il codice CSS del pulsante. Quando accedi al sito puoi visualizzare un pulsante a sinistra con alcune impostazioni regolabili nel riquadro a destra.

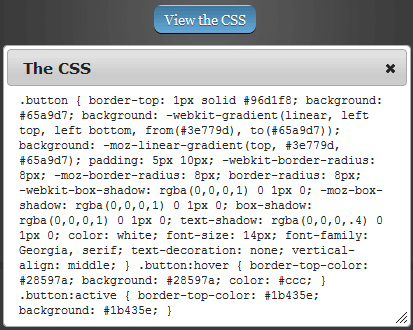
Le impostazioni includono tre cursori che possono essere utilizzati per modificare la forma del pulsante. Altre impostazioni sono correlate ai colori del pulsante; è possibile impostare il colore gradiente superiore, il colore gradiente inferiore, il colore del bordo superiore, il colore di sfondo al passaggio del mouse, il colore del testo al passaggio del mouse e il colore di sfondo attivo. L'ultima impostazione è lo stile del carattere; le opzioni di carattere disponibili sono Helvetica, Georgia e Lucida Grande. Per ottenere il codice CSS fai clic sul pulsante; di conseguenza appare una casella con il codice CSS.

Caratteristiche:
- Anteprima pulsante disponibile.
- È possibile modificare il carattere del pulsante.
- Semplifica l'attività di ottenere il codice CSS per i pulsanti.
- Ti offre molte opzioni per modificare il pulsante.
- Strumenti simili: DaButtonFactory, Buttonator, TheButtonEffect e HTML e CSS Rounded Corner Generator.
Visita Button Maker @ CSS Tricks Button Maker


