Annuncio pubblicitario
Le immagini possono essere piuttosto senza vita e noiose - a meno che non siano interattive e fantastiche, cioè. E qTip lo rende facile, con la potenza di jQuery. Continua a leggere per scoprire come aggiungere etichette interattive che compaiono quando l'utente passa sopra parti di un'immagine.
Perché vorresti farlo? Personalmente, sto usando la tecnica in un nuovo sito di e-commerce, in modo che l'utente possa passare il mouse sopra gli elementi di una scena (come un catalogo Ikea), con il titolo del prodotto e il pulsante Aggiungi al carrello che appare in modo dinamico. Potrebbe anche essere usato con buoni risultati su qualcosa come un campus o una mappa della città, dove ci sono molti elementi di forma strana che potrebbero davvero fare con una descrizione senza ingombrare la mappa. Un esempio molto semplice sarebbe anche i tag di Facebook, in cui il passaggio del mouse sul volto di una persona ti dirà chi sono. I suoi usi sono limitati solo dalla tua immaginazione.
Nota: sto assumendo una conoscenza di base di jQuery e HTML qui - almeno assicurati di aver letto selettori Tutorial jQuery - Per iniziare: Nozioni di base e selettoriLa scorsa settimana, ho parlato dell'importanza di jQuery per qualsiasi sviluppatore web moderno e del perché sia fantastico. Questa settimana, penso che sia tempo di sporcarci le mani con un po 'di codice e abbiamo imparato come ... Leggi di più , metodi Introduzione a jQuery (parte 2): metodi e funzioniQuesto fa parte di un'introduzione continua per principianti alle serie di programmazione Web jQuery. La parte 1 trattava le basi di jQuery su come includerlo nel progetto e sui selettori. Nella parte 2, continueremo con ... Leggi di più , e funzioni anonime Introduzione a jQuery (parte 3): in attesa del caricamento della pagina e funzioni anonimejQuery è senza dubbio un'abilità essenziale per il moderno sviluppatore web, e in questa breve mini-serie spero di darti le conoscenze per iniziare a farne uso nei tuoi progetti web. Nel... Leggi di più .
qTIP
qTip è un tooltip completo e un plugin di etichettatura per jQuery, con una varietà di stili. Lo useremo specificamente con la funzionalità della mappa immagine, ma non è certo tutto ciò che può fare. Dai un'occhiata a pagina del plugin per saperne di più o continua a leggere per iniziare.

Creare una mappa immagine
Le stesse mappe di immagini non sono certamente una novità: gli elementi di markup sono disponibili da molto tempo, e molto tempo fa era in realtà considerato un buon modo di presentare un sistema di navigazione - con parti cliccabili dell'immagine che si collegavano a differenti sezioni. Lo stesso codice di base per la mappa delle immagini viene ancora utilizzato per quella parte della funzionalità, quindi dovremo prima definirlo.
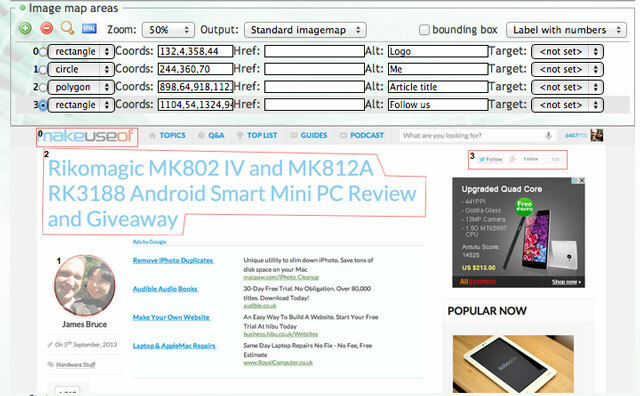
È possibile utilizzare una varietà di strumenti per creare una mappa immagine - Adobe Fireworks o Photoshop - ma la soluzione più semplice e gratuita è uno strumento online come questo. Non è certamente l'unico strumento online e non lo sto sostenendo in particolare, ma mi è sembrato abbastanza semplice da usare - facci sapere nei commenti se ne trovi uno migliore. È possibile definire forme rettangolari, circolari o persino poligonali.

Inizia caricando una foto: in questo caso, etichetterò uno screenshot del sito Web MakeUseOf. Potrebbe essere necessario eseguire lo zoom indietro per visualizzare l'immagine completa nello strumento.
Dovrebbe essere abbastanza ovvio come usarlo come un programma di pittura di base - l'unica cosa da ricordare è che quando si disegna una forma poli, è necessario tenere premuto MAIUSC sull'ultimo punto per chiudere e finire. Qui ho definito 4 forme.

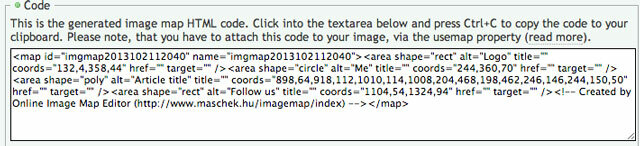
Quando sei pronto, scorri verso il basso e copia il codice indicato.

Crea un nuovo documento HTML di base e pulisci un po 'il codice, aggiungendo un tag immagine per puntare all'immagine originale. Il modo più semplice per fare questo test è usare a JSFiddle. Ecco il mio campione, nel suo stato iniziale (il set di codici finale viene fornito in seguito, non ti preoccupare).
Ricorda di dare l'immagine a usemap attributo, che punta a #id della mappa contenente le coordinate (usemap =”# myMap”, per esempio).

Aggiunta in qTip
Se hai incollato il tuo codice su JSFiddle, vedrai un'opzione sulla barra laterale per includere jQuery. Assicurati di abilitarlo. Qui possiamo anche aggiungere altre risorse esterne, quindi vai avanti e aggiungi gli URL per CSS e JS elencati nella pagina di download di qTip. Copia e incolla i collegamenti “tutte le funzionalità e gli stili” in JSFiddle - anche se in pratica, useresti lo strumento di configurazione che segue per creare un set personalizzato di funzionalità o stili.
La guida all'implementazione completa per qTip può essere trovato qui, ma andiamo avanti e creiamo alcuni semplici suggerimenti basati su testo. Il seguente Javascript avrà come target tutti gli elementi dell'area (gli elementi che definiscono le parti della nostra mappa immagine) al caricamento della pagina, dicendo a qTip di lavorare su di essi con il contenuto di qualunque cosa sia nell'attributo alt.
$ (document) .ready (function () { $ ("area"). each (funzione (indice, elemento) { var link = $ (questo); $ (Link) .qtip ({ contenuto: link.attr ("alt") }); }); });
Il design predefinito è piuttosto brutto: puoi visualizzarne una demo Qui - ma va bene, applichiamo un design personalizzato ai popup come questo (Ho omesso parte del codice, mostrando solo la sezione specifica qTip).
$ (Link) .qtip ({ contenuto: link.attr ("alt"), stile: { classi: 'qtip-bootstrap qtip-shadow' } });Ho anche incluso il BootStrap CSS file come file esterno, per sistemare i brutti caratteri standard del browser. Questo è davvero eccessivo, lo so. Ancora: molto meglio!

Una cosa che ora noto è che la posizione predefinita in basso a destra non è proprio l'ideale. Per regolare ciò, usiamo l'impostazione della posizione:
$ (Link) .qtip ({ contenuto: link.attr ("alt"), stile: { classi: 'qtip-bootstrap qtip-shadow' }, posizione: { target: 'mouse', regola: { mouse: true // Può essere omesso (ad es. comportamento predefinito) } } }); });Ora passa con il mouse sopra qualsiasi elemento e la descrizione comandi seguirà il tuo mouse. Puoi guarda la demo finita qui.
Puoi anche rendere il popup modale (quindi tutto il resto è oscurato e devi fare clic all'esterno per tornare ad esso), o persino caricare alcuni contenuti attraverso una richiesta AJAX. Penso che sia un piccolo plug-in piuttosto ordinato che dia nuova vita a uno standard HTML abbastanza inutilizzato - vediamo cosa puoi trovare e per favore facci sapere nei commenti se hai fatto qualcosa con esso.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.