Annuncio pubblicitario
Questo post era originariamente incentrato su uno strumento chiamato iPad Simulator, ma non è stato aggiornato da anni, quindi l'abbiamo sostituito con alcuni metodi alternativi che puoi utilizzare invece.
Se desideri testare l'aspetto del tuo sito su un iPad, ma non ne hai uno, non è necessario affrettarsi a comprare un gadget così costoso. Numerosi strumenti online rendono più semplice che mai un'idea di quanto sia reattivo il tuo sito con pochi clic del pulsante.
Simula un iPad con BrowserStack
BrowserStack ti consente di simulare un iPad Air. Gli utenti gratuiti ricevono solo una demo di 30 minuti, dopodiché costa $ 29 al mese per andare avanti. Mentre l'account a pagamento può testare una varietà di modelli e versioni iOS, la versione gratuita è limitata a iPad Air con iOS 8.3.
Una volta avviato il simulatore di iPad, si apre automaticamente Safari. È possibile accedere al sito Web e visualizzarne l'anteprima sia in modalità orizzontale che verticale. (Basta fare clic su Ruotare ). Vai su Hardware> Home se vuoi visualizzare la schermata principale di iPad.

Puoi aprire alcune app Apple di base tra cui Calendario, Foto, Contatti, Mappe, Impostazioni, Game Center e l'edicola ormai defunta. Detto questo, non c'è davvero molto che puoi fare con loro.
Con BrowserStack puoi anche testare gli URL locali e se stai utilizzando Chrome o Firefox per accedere al servizio, puoi anche testare il supporto audio. Altre caratteristiche includono estensioni di test e supporto per upload / download.
Simula un iPad con appetito
Appetize è un altro strumento di simulazione per iPad con un'opzione gratuita limitata. Puoi creare un account gratuito e utilizzare il servizio per un totale di 100 minuti. Se non ti registri, puoi provarlo con incrementi di un minuto: carica un'app, usala per un minuto, quindi ricarica e ricomincia da capo.

Anche se questo è certamente una seccatura, puoi testare l'aspetto del tuo sito su un iPad Air o iPad Air 2 e puoi testare da iOS 8.4 a iOS 10.3. Puoi anche scegliere tra un iPad bianco o nero.
Al primo caricamento, Safari si apre sull'app Wikipedia. Basta fare clic sul pulsante home virtuale dell'iPad, fare clic su Safari e inserire il collegamento che si desidera verificare nella barra di ricerca / URL.
Un modo gratuito per testare la reattività Web di iPad
Se stai cercando un'opzione più semplice e vuoi semplicemente testare un sito o un link per la reattività, ci sono a pochi strumenti per browser che lo rendono facile, ma il più semplice è Firefox, che ha una funzione nativa proprio per questo cosa.
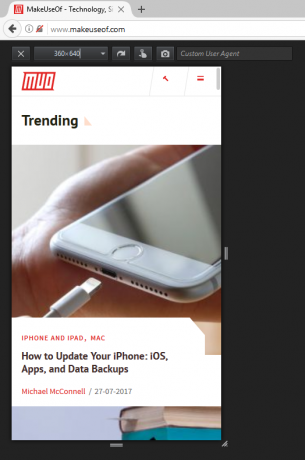
Nel menu del browser, vai a Sviluppatore > Modalità di progettazione reattiva. Puoi anche usare la scorciatoia da tastiera Ctrl + Maiusc + M (o Cmd + Maiusc + M su Mac). Il tuo browser passerà a un'interfaccia più piccola. È possibile selezionare le dimensioni predefinite da 320 x 480 a 1920 x 900, oppure è possibile immettere una dimensione personalizzata o trascinare le maniglie per modificare le dimensioni dello schermo.

Gli utenti di Chrome possono installare l'estensione Window Resizer, che funziona in modo simile. Entrambi questi strumenti consentono di capire facilmente se il tuo sito ha un bell'aspetto su dispositivi mobili e tablet.
Se non usi Chrome o Firefox e non desideri utilizzare nessuno dei metodi sopra elencati, puoi semplicemente optare per un sito come Responsimulator. Basta inserire il collegamento che si desidera testare e fare clic sul pulsante freccia a destra per visualizzare l'interfaccia iPad.
Quali strumenti vorresti aggiungere a questo elenco? Fateci sapere nei commenti.
Nancy è una scrittrice ed editrice che vive a Washington DC. In precedenza è stata redattrice per il Medio Oriente di The Next Web e attualmente lavora presso un think tank con sede a Washington DC sulle comunicazioni e sul social media.