Annuncio pubblicitario
Sai, c'è davvero molto da dire su WordPress. Non solo PHP - la lingua su cui si basa WordPress - è molto versatile e facile da imparare, ma WordPress include così tante funzioni integrate che puoi davvero personalizzare un sito fantastico.
Per quelli di voi che hanno seguito i miei articoli precedenti, saprete che copro WordPress abbastanza spesso. In effetti, ci sono alcuni di noi qui al MUO che sollevano regolarmente il cofano per apportare modifiche. Recentemente James ha prodotto molti tutorial su WordPress.
Mentre è vero che la maggior parte delle persone installerà semplicemente un tema e personalizzerà il sito WordPress solo nella misura consentita dal pannello di controllo, il la verità è che con solo un po 'di studio e pratica, puoi facilmente modificare i file PHP all'interno di qualsiasi modello di WordPress per personalizzarlo per il tuo esigenze.
Personalizza il tuo sito WordPress con le informazioni dell'utente
La cosa più vicina a cui sono arrivato è quando ho scritto su come aggiungere un
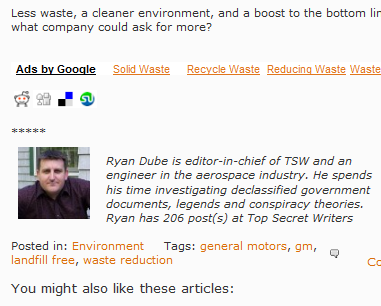
piè di pagina dinamico dell'autore Come aggiungere un piè di pagina dell'autore automatico ai post di WordPress Leggi di più ai tuoi post sul blog di WordPress. Secondo me, questa è davvero una caratteristica che ogni blog dovrebbe avere: fornisce un aspetto molto più professionale e offre più credibilità al lettore.
Se leggi questo articolo, vedrai che ho usato diverse funzioni integrate che fanno parte di WordPress, incluso uno che ottiene il nome, l'indirizzo e-mail, il numero di post, l'immagine del profilo e la descrizione dell'autore dal profilo pagina. Puoi prendere tutti quei dati e poi metterli insieme in testo che viene pubblicato in modo dinamico a seconda di quale articolo è attualmente sulla pagina e di chi è l'autore.
Ero davvero entusiasta quando ho scoperto come farlo, ma più recentemente mi sono imbattuto in una situazione in cui il metodo sopra non ha funzionato: una pagina centrale, come la pagina principale del blog del sito Web, in cui non esiste un singolo "autore" per la pagina. In tal caso, il metodo sopra non funzionerà. Se usi le funzioni che ho elencato in quell'articolo, tirerà sempre l'autore predefinito.
Questo rende davvero difficile quando vuoi creare una scatola di biografie degli autori per tutti gli scrittori sul tuo sito. Ho anche notato che ci sono pochissimi blog là fuori che hanno pubblicato come farlo - tutti scrivono delle funzioni standard "the_author ()" che guardano l'autore per il pagina corrente.

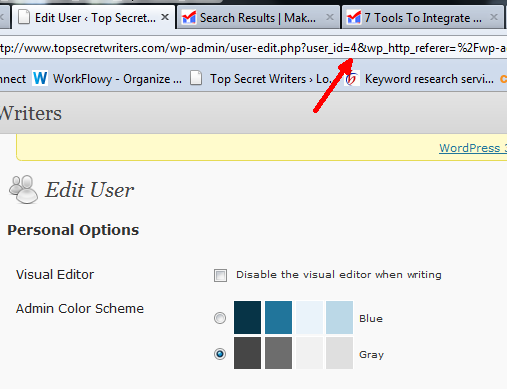
Prima di iniziare a utilizzare le funzioni che ho intenzione di presentarti, per prima cosa vai al tuo "Modifica utente"In WordPress e per ciascuno dei tuoi utenti, dovrai conoscere l'indirizzo email con cui si sono registrati e l'Usid_ID. Puoi vederlo quando vai a modificare il loro profilo, poiché è elencato nell'URL accanto a "user_id =“.
Dopo aver ottenuto queste due informazioni dal profilo utente, sei pronto per iniziare con "get_userdata" funzione. Ecco un semplice script che estrarrà sia la foto dell'avatar che la descrizione dell'utente dal profilo utente di WordPress.
php $ author_email = "[email protected]"; echo get_avatar ($ author_email, '80')php $ user_info = get_userdata (4); echo $ user_info-> user_description. "\ N";
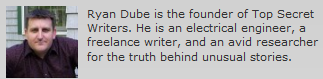
Come funziona? È piuttosto semplice. Il "get_avatar"Non dipende dall'autore attuale della pagina, si preoccupa solo dell'indirizzo e-mail per ottenere l'avatar. Ma per ottenere il testo della descrizione, non hai altra scelta che utilizzare "get_userdata ()"Per estrarre tali informazioni. L'unico parametro che devi inviare è il "ID utente"Che hai appena scritto. Ecco come appare:

Il segreto qui è che il "get_userdata ()"Effettivamente estrae un intero elenco di parametri che è possibile ottenere. Sopra, ho fatto solo un "eco" del testo user_description dal profilo utente, ma potresti anche avere lo script stampare il nome dell'utente, l'indirizzo e-mail, il loro URL / blog e persino una serie di autorizzazioni per la modifica di WordPress siamo.
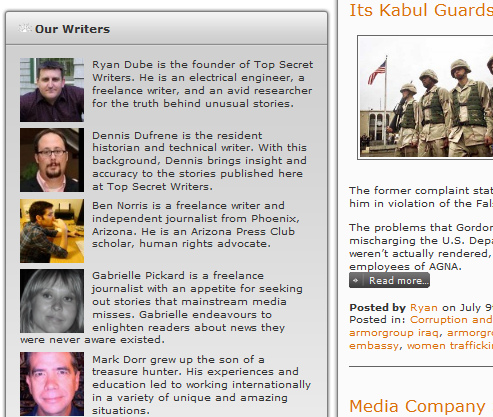
La cosa più bella dell'uso di questa funzione piuttosto che del "l'autore()"Set di funzioni è che con solo l'ID utente, è possibile estrarre informazioni su ogni singolo utente registrato, indipendentemente da chi ha creato la pagina in cui è in esecuzione lo script. Questo è l'ideale per un elenco di biografie di autori per un sito Web. Ad esempio, ho inserito tutto il BIOS nella barra laterale del mio sito e formattato tutto per estrarre le descrizioni dell'autore una dopo l'altra.

Il bello di questa soluzione è che se è necessario apportare modifiche al bios dell'autore di WordPress, non è necessario modificare nessuna delle pagine. Basta andare alla pagina del profilo e modificare la biografia lì, tutti i contenuti rifletteranno immediatamente quei cambiamenti.
Hai un sito WordPress con più autori? Riesci a pensare ad altri modi creativi per integrare le informazioni dell'utente nel contenuto della pagina Web? Condividi le tue esperienze e approfondimenti nella sezione commenti qui sotto.
Credito immagine: Henk L
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.