Annuncio pubblicitario
 Se per WordPress è mai esistito un tema su cui si rivolge la gente per stile e semplicità, lo è stato Tesi, tra molti altri. Questo piccolo sonnellino ti consente di creare un blog dall'aspetto professionale con poca o nessuna codifica. Molti dei migliori blogger come Adam Baker e James Allen usalo, per non parlare della sua lode da parte del "Problogger" definitivo Darren Rowse.
Se per WordPress è mai esistito un tema su cui si rivolge la gente per stile e semplicità, lo è stato Tesi, tra molti altri. Questo piccolo sonnellino ti consente di creare un blog dall'aspetto professionale con poca o nessuna codifica. Molti dei migliori blogger come Adam Baker e James Allen usalo, per non parlare della sua lode da parte del "Problogger" definitivo Darren Rowse.
Ma c'è un aspetto negativo in tutto questo. Vedete, al fine di creare un sito Web completamente funzionale senza codifica necessaria, è necessario pagare. E pagherai alla grande - $ 87 per essere esatti. Tuttavia, ho trovato un clone di temi WordPress alternativo gratuito di Thesis che è quasi identico, ma è solo per quelli di noi che non hanno paura di rimanere incastrati in frammenti di HTML e alterazione.
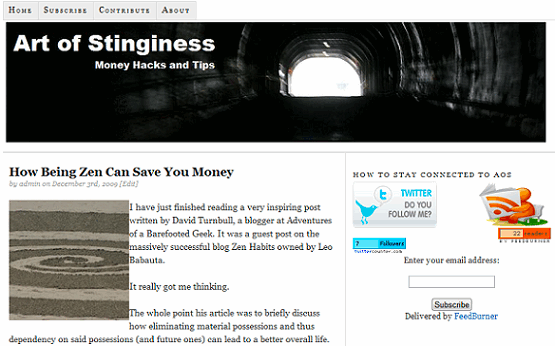
Si chiama tema "2 colonne neoclassiche" ed è disponibile per il download alla fine di questo lunghissimo post [Non più disponibile]. Sembra quasi esattamente come Tesi. Di seguito uno screenshot del mio blog con il tema attivo. Come puoi vedere, ha gli stessi caratteri, formato e stile di Thesis e ho pagato esattamente $ 0 per tutto.

Creazione di un clone di tesi di WordPress
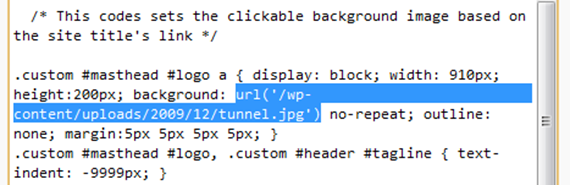
Ho personalizzato il mio tema in tre modi principali. Il primo, e forse il più ovvio, è stato cambiare l'immagine dell'intestazione in qualcosa di più appropriato per il mio blog. Con la maggior parte dei temi, il codice per farlo è nel file Header.php, quindi mi ha sbilanciato un po 'per scoprire che non lo era. Ma non temere, in linea con la chiamata alla "personalizzazione" della tesi, le modifiche devono essere apportate al file Custom.css a metà circa.
Vedrai la seguente area di codice che ho evidenziato. Per impostazione predefinita, sarà come "hemthemes / neoclasical2 / header.png".

Inserisci la posizione della tua immagine (che avrai già caricato utilizzando la funzione "Aggiungi media" in WordPress). Dovrebbe essere l'URL dalla parte "/ wp-content ..." in poi. Puoi anche regolare le dimensioni dell'immagine usando il codice direttamente sopra la sezione evidenziata. Le dimensioni standard sono "larghezza: 910px; altezza: 200px;“.
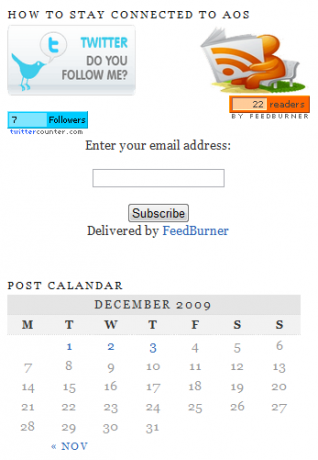
La seconda modifica che potresti voler fare è la barra laterale; un posto dove molti di noi mettono la maggior parte delle nostre funzioni, feed e cose divertenti. Chiunque abbia usato WordPress in precedenza saprà che è possibile farlo accedendo a "Widget" nella scheda "Aspetto" nella schermata di amministrazione di WP. Come puoi vedere, ho inserito immagini (badge Twitter e icona RSS) che sono collegate ai loro rispettivi account. Ho anche aggiunto alcuni segnalini (ancora vergognosamente basso come nel suo primo mese!).
 Ho anche aggiunto un calendario e altri widget generici che sono già su WordPress, trascinandoli nella barra laterale del menu "Widget".
Ho anche aggiunto un calendario e altri widget generici che sono già su WordPress, trascinandoli nella barra laterale del menu "Widget".
Un'altra cosa che potresti voler aggiungere al tuo blog sono le pubblicità. La maggior parte dei servizi (come AdSense) ti offre i tuoi annunci in codice HTML. Per aggiungere questo alla tua barra laterale (o addirittura ovunque nel tuo sito), è sufficiente incollare questo codice in un testo widget sulla barra laterale (o altrove) in un file di codice se lo desideri da qualche altra parte, ad esempio nel file intestazione).
Infine, se vuoi ravvivare un po 'il tuo sito e aumentare il traffico, aggiungi social media come Twitter, Digg e Stumble Upon.
Cosa ne pensi del clone del tema WordPress GRATUITO per la tesi? Qual è il tuo tema WordPress preferito dall'aspetto professionale?
Mi chiamo Dean Sherwin. Sono uno scrittore freelance specializzato in tecnologia, cultura, politica, how-to e tutte le altre cose stravaganti. Ho iniziato a contribuire a MUO a luglio 2009. Mi piacciono i videogiochi per console e sono stato conosciuto per giocare allo strano MMO. Tuttavia, la mia vera passione è scrivere e leggere sulla tecnologia e l'evoluzione del nostro veloce...