Annuncio pubblicitario
Una schermata iniziale bella e ben pianificata sul tuo tablet o smartphone Android non è solo bella da vedere, ma è anche funzionalmente efficiente. Ecco perché è una buona idea trascorrere del tempo a crearne uno per te.
La scorsa settimana, ho deciso di procurarmi una splendida schermata iniziale per sostituire quella predefinita con cui mi ero bloccato per così tanto tempo. Ecco uno sguardo dettagliato all'intero processo. Se lo segui passo dopo passo, puoi ottenere la stessa schermata iniziale accattivante per il tuo dispositivo e impara a sperimentare altre ricette di design.
Passaggio 1: caccia a una ricetta della schermata principale
Come punto di partenza, è necessario un modello su cui basare la schermata principale. Questa potrebbe essere la parte più difficile del processo: con pagine e pagine di fantastici disegni online, è difficile sceglierne solo una.
Ci sono molti siti Web simili MyColorScreen e deviantART dove puoi trovare un bel modello di schermata iniziale. MyColorScreen sembrava essere il più popolare di tutti, quindi ho optato per la ricerca lì.
Dopo ore di ricerca della ricetta perfetta per il design, ho finalmente scelto uno (e segretamente qualche altro) per iniziare. Si chiama Retrotiles [Non più disponibile] e l'ho trovato in Schermi del giorno sezione del sito web.

Ho dovuto saltare alcuni progetti che mi piacevano perché richiedevano versioni a pagamento di determinate app e widget. Ero abbastanza sicuro di essere tentato di provare diversi design ogni pochi giorni, quindi per il momento ho scelto una ricetta basata solo su app gratuite.
Passaggio 2: raccogliere gli ingredienti richiesti
Le ricette di progettazione vengono eseguite utilizzando una o più app e widget. Sul sito Web MyColorScreen, gli ingredienti richiesti per la schermata iniziale sono in genere elencati insieme alle schermate del disegno. A volte, invece, possono essere trovati nella sezione commenti. Gli sfondi e altri elementi di design sono forniti dal designer. In caso contrario, puoi richiedere al designer di condividerli.

Dal momento che stai ricreando questo disegno con me, avrai bisogno dello sfondo e dei widget caricati dal designer su Retrotile e Meteo di Chameleon archivi. È meglio scaricare questi archivi sul PC, estrarne il contenuto in cartelle e quindi inviare tali cartelle sul dispositivo utilizzando un cavo dati o un servizio di condivisione di file. Se hai un account Dropbox, il nostro Guida di Dropbox Che cos'è Dropbox? La guida dell'utente non ufficiale di DropboxCos'è Dropbox e come lo usi? La nostra guida per l'utente di Dropbox spiegherà tutto ciò che devi sapere per iniziare. Leggi di più ti dirà ciò che devi sapere sull'accesso ai file da qualsiasi dispositivo, incluso quello basato su Android.
Puoi anche scaricare gli archivi direttamente sul tuo dispositivo ed estrarli usando a file manager con supporto archivio 3 App Android poco conosciute per organizzare i file e le cartelleSei ancora alla ricerca di un buon file manager per il tuo dispositivo Android? Forse è il momento di testare alcune delle opzioni meno conosciute. Leggi di più , ma questo può essere complicato e richiedere inutilmente tempo se non sai da dove cominciare.
Dovrai anche installare Nova Launcher, Ultimate Custom Widget (UCCW), e Widget RSS semplice dal Play Store di Google.
Passaggio 3: iniziare a cucinare
Iniziamo preparando prima lo sfondo. Se osservi lo screenshot del modello Retrotiles sopra, vedrai che ci sono due schermate home, la la prima delle quali mostra la metà sinistra dello sfondo originale e la seconda schermata mostra la destra metà.
Puoi trovare lo sfondo originale, Retrotile wallpaper.jpg, nella cartella Retrotile che hai scaricato. Lo sfondo ha una dimensione di 1440 × 1280, quindi ciascuno degli sfondi divisi deve essere 720 × 1280. Queste dimensioni possono variare in base alla risoluzione del display del dispositivo. Per assicurarti che gli sfondi si adattino perfettamente allo schermo del tuo dispositivo, devi prima portarli alle dimensioni giuste.
Effettua una ricerca Web per le specifiche del modello del tuo dispositivo e osserva la risoluzione elencata lì. Quindi utilizzare un editor di immagini per ridimensionare lo sfondo originale all'altezza del display del dispositivo. Per ora, non modificare manualmente la larghezza. Lascialo ridimensionare proporzionalmente al cambiamento di altezza.
La risoluzione del display del mio tablet è risultata essere 600 × 1024, quindi, usando PicMonkey, Ho ridimensionato lo sfondo impostando l'altezza su 1024. Ciò riduce automaticamente la larghezza a 1152, mantenendo costante il rapporto altezza-larghezza.
Per creare gli sfondi per i due schermi, ho ritagliato due volte lo sfondo modificato (1152 × 1024) su 600 × 1024, separatamente, in modo tale che uno di loro assomigliasse alla prima schermata del modello e l'altro a quello seconda schermata. Nello screenshot diviso di seguito, l'immagine a sinistra è lo sfondo finale per la prima schermata principale e l'immagine a destra è lo sfondo finale per la seconda schermata principale.
Solo per rendere il processo di modifica dello sfondo più semplice e più comodo, è una buona idea utilizzare il PC per apportare le modifiche necessarie.

Se le dimensioni del dispositivo superano quelle dello sfondo, potrebbe apparire allungato / distorto sullo schermo del dispositivo.
Lanciare alcune modifiche al Launcher
App di avvio Trasforma il tuo droide: 5 lanciatori per sostituire quello che è venuto con il tuo telefonoI launcher Android sono un ottimo modo per ravvivare la schermata iniziale con nuova grafica e nuove funzionalità. Per i non iniziati, dovresti sapere che il tuo telefono ha già il suo lanciatore di azioni, ma stock ... Leggi di più formare un ingrediente importante nelle ricette di progettazione della schermata principale. Useremo Nova.
Dall'interno di Nova, premi a lungo la schermata principale per visualizzare Aggiungere alla schermata Home menù. Tocca l'icona della chiave inglese da questo menu per aprire il Impostazioni Nova schermo, in cui un messaggio dai colori vivaci ti chiederà di impostare Nova come lanciatore predefinito. Tocca quel messaggio e seleziona Nova Launcher per approvare il cambiamento. Nel Impostazioni Nova> Dock schermo, assicurarsi che Abilita Dock è deselezionato.

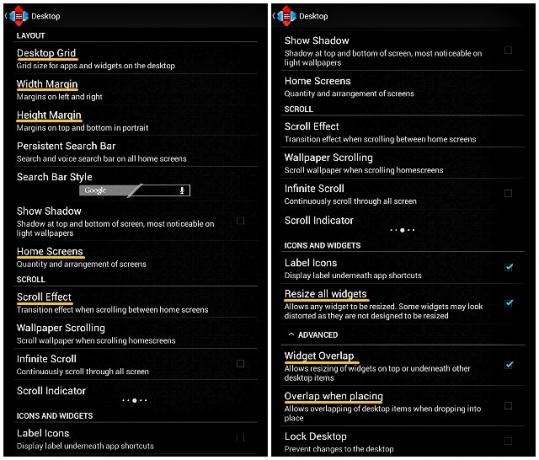
Quindi, navigare da Impostazioni Nova per Desktop> Griglia desktope apporta le seguenti modifiche:
- Impostare le dimensioni della griglia su 8 × 6
- Imposta due schermate Home per scorrere
- Assicurarsi che il margine di larghezza, il margine di altezza e l'effetto di scorrimento siano impostati su Nessuna
- Controlla il Ridimensiona tutti i widget e Il widget si sovrappone caselle di controllo
- Deseleziona il Si sovrappongono durante il posizionamento casella di controllo
Applica gli sfondi per aggiungere un po 'di colore
Poiché la funzione di Nova Launcher di poter visualizzare uno sfondo unico su ogni schermo non funzionava per me, ho installato Multipicture Live Wallpaper per ottenere questo effetto, e ho descritto il processo qui di conseguenza.
Navigare verso Aggiungi alla schermata principale> Sfondi. Fai scorrere lo schermo a sinistra e apri MultiPicture Live Wallpaper dalla nuova schermata. Ora vai a Impostazioni> Impostazioni comuni> Ritaglia / Ridimensiona rapporto e assicurarsi che il Adatta a schermo intero l'opzione è selezionata. Ritorna al impostazioni schermo e utilizzare i tre passaggi seguenti per applicare lo sfondo alla prima schermata.
- Aggiungi impostazioni individuali> Seleziona schermo> 1> Ok
- Impostazioni schermata 1> Sorgente immagine> Immagine singola. Tramite la Completa l'azione usando popup, selezionare il file manager e aprire la posizione in cui sono stati salvati gli sfondi ritagliati. Scegli quello che abbiamo tenuto da parte per la prima schermata.
- Premi il pulsante Indietro fino a visualizzare l'immagine di sfondo selezionata con le opzioni impostazioni e Imposta sfondo in fondo. Tocca su Imposta sfondo.
Per applicare il secondo sfondo, ripetere questi tre passaggi sostituendo 1 e Impostazioni della schermata 1 con 2 e Impostazioni dello schermo 2 rispettivamente, e non dimenticare di selezionare il secondo sfondo anziché il primo.
Aggiungi widget al mix
Dopo aver impostato il programma di avvio, è tempo di configurare uno o più widget Crea meravigliosi widget per personalizzare il tuo droide [Android 2.2+]Se c'è una cosa che piace a quasi tutti i possessori di smartphone, è personalizzare il proprio telefono per farlo nel modo giusto. Ciò include temi, sfondi e la scelta di quali app e widget visualizzare sul ... Leggi di più per visualizzare le app e le scorciatoie preferite nella schermata principale. Cominciamo posizionando il widget data-ora.
- Navigare verso Aggiungi alla schermata principale> Widget> UCCW. Come puoi vedere nell'elenco che appare, i widget UCCW sono disponibili in varie dimensioni della griglia. Puoi ridimensionare questi widget in movimento.
- scegliere UCCW (4 × 2), poiché la visualizzazione della data e dell'ora richiede un widget 4 × 2. Verrai quindi indirizzato a una schermata UCCW che elenca i widget utilizzati di recente. Dato che stai visualizzando il widget data-ora per la prima volta, dovrai selezionarlo dalla sua cartella di origine. Per farlo, tocca UZIP in alto a destra e vai alla cartella Retrotile che hai scaricato all'inizio di questo esercizio. Selezionare retrotile time.uzip e il widget data-ora apparirà immediatamente sulla schermata principale.
- Se desideri ridimensionare o ridurre le dimensioni del widget per adattarlo meglio, tutto ciò che devi fare è premere a lungo il widget dove si trova sulla schermata principale, tocca il Ridimensiona opzione visualizzata e trascina le maniglie di ridimensionamento come richiesto.

L'intera procedura si applica a tutti i widget UCCW e i file richiesti (in formato uzip) prendono il nome i widget corrispondenti, motivo per cui non avrai problemi a configurare i widget rimanenti come spiegato sopra. Prendi nota delle dimensioni del widget indicate di seguito, in modo da poter scegliere quelle giuste da widget menù.
- Batteria, musica, telefono, SMS / MMS, Gmail, lavagna a fogli mobili, fotocamera, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Meteo - 2 × 4
- App, file - 2 × 1
- Browser, Facebook - 4 × 1
Per impostare il widget RSS semplice nella seconda schermata, selezionare Widget> Widget RSS semplice. Quando il widget appare sullo schermo, tocca l'icona della chiave inglese in basso a destra nel widget per gestire feed, aspetto e impostazioni del widget. Per rendere trasparente lo sfondo del feed, selezionare Impostazioni aspetto> Sfondoe impostare Alfa valore a zero.

La visualizzazione del conteggio non letto per app come Gmail è possibile solo nella versione premium di Nova Launcher. Dato che per ora stiamo utilizzando la versione gratuita, puoi vedere una serie di trattini in cui dovrebbe essere il conteggio non letto.
In caso di problemi durante l'impostazione dei widget, l'articolo di Erez su Impostazione del widget UCCW Crea la schermata iniziale dei tuoi sogni con il widget UCCW super personalizzabile [Android]Uno dei maggiori punti di forza di Android è la sua personalizzazione. Anche senza il rooting del dispositivo o l'installazione di una ROM personalizzata, puoi fare alcune cose incredibili per modellare il tuo telefono in modo che sia il modo giusto ... Leggi di più può aiutarti a riportarti sulla strada giusta.
Step 4: condisci e servi
Non esiste una regola che dice che devi seguire la ricetta per un T. Puoi modificare lo schermo in modo soddisfacente aggiungendo più widget e app in due modi:
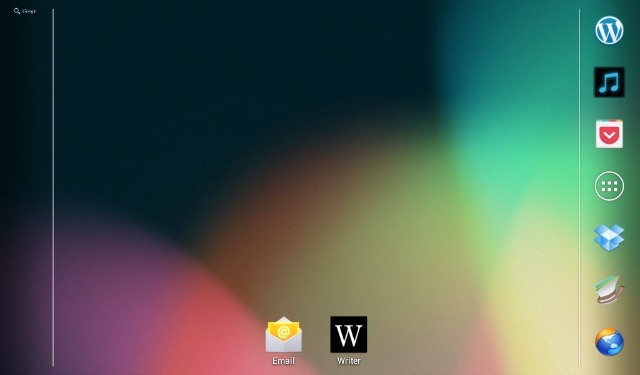
- Trascina le tue app preferite da App Drawer sulla schermata principale o seleziona le opzioni non UCCW da Aggiungi alla schermata principale> Widget menù. Ho scelto di aggiungere una barra di ricerca alla seconda schermata.
- Aggiungi nuovi widget UCCW per sostituire quelli che non ti servono. Ad esempio, poiché non avevo bisogno dei widget Telefono e SMS / MMS, li ho sostituiti con due delle mie app preferite, Tasca e scrittore. Allo stesso modo puoi creare nuovi widget a tuo piacimento usando il seguente metodo.
Creazione di un nuovo widget
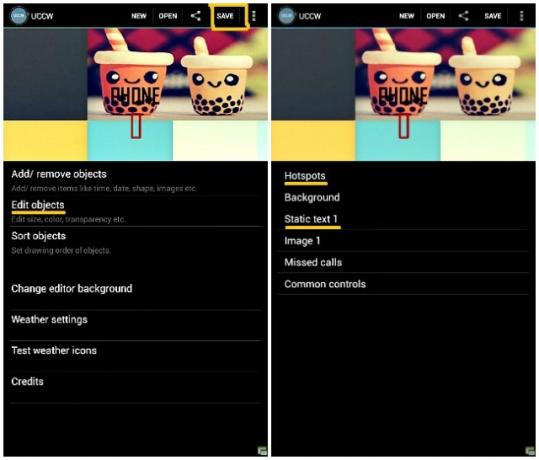
- Navigare verso App Drawer> UCCW e tocca Aperto nella barra superiore della schermata dell'app.
- Selezionare Apri uzip dal menu che si apre. Se ti viene richiesta un'opzione di sovrascrittura della skin a questo punto, fai clic su sì procedere.
- Apri la cartella Retrotile se non si apre automaticamente e seleziona un'app da quella cartella. Non preoccuparti di sovrascrivere nulla, poiché ti limiterai a crearne una copia. Stiamo scegliendo un file esistente in modo che il nuovo widget possa ereditare l'aspetto di uno predefinito dal modello. Ho selezionato phone.uzip dalla cartella.

- La selezione del file uzip ti riporterà alla schermata principale di UCCW con le impostazioni per il widget scelto visualizzato.
- Navigare verso Modifica oggetti> Testo statico, scorrere verso il basso fino alla fine dello schermo e modificare il Testo campo per inserire il nome dell'applicazione da visualizzare. Dal momento che volevo creare un widget per Pocket, ho sostituito Telefono con Tasca.
- Ritorna alla schermata precedente e vai a Hotspot> Hotspot 1>App. Scegli l'applicazione per cui desideri creare un nuovo widget. Ho scelto l'app Pocket.

- Se la nuova applicazione ha parametri non necessari, puoi scegliere di nasconderli. L'app Pocket non aveva bisogno di Chiamate perse parametro fornito phone.uzip, quindi ho sfruttato Aggiungi / Rimuovi oggetti nella schermata principale di UCCW e deselezionata la casella di controllo corrispondente dall'elenco dei parametri che era visualizzato.
- Ora tocca Salva dalla barra in alto, selezionare Crea uzip (per la condivisione)e salva il widget con un nome adatto. L'ho salvato come tasca, ovviamente. Questo file modificato viene automaticamente esportato in Home> uccwOutput nel formato file name.uzip. Spostalo nella cartella Retrotile e installa questo nuovo widget come hai fatto per il resto.
Ho usato lo stesso metodo per creare un widget per l'app Writer e per cambiare la posizione da Balanabovo a Mumbai, nel widget meteo. L'ho anche usato per scollegare il widget del browser dall'app Firefox e ricollegarlo a Mercury Browser, il browser che utilizzo sul mio tablet.
I widget forniti in bundle con il modello, come i widget Play Store e WhatsApp, vengono assegnati automaticamente alle rispettive app solo se hai quelle app installate sul tuo dispositivo.
Se hai dimestichezza con Photoshop, puoi apportare ulteriori modifiche al design scaricando e modificando il Retrotiles File di Photoshop.
Dato che i widget Pocket e Writer sembravano leggermente strani, ho spostato i widget da entrambi gli schermi fino a quando non ero soddisfatto della disposizione.

Dopo aver girato la testa in questo modo e per vedere il risultato finale, ho dichiarato che il pezzo finito era pronto per essere servito. Ecco una foto della mia schermata principale come prima di questo rifacimento.

E ta-da! Ecco la mia bella schermata iniziale ora. La trasformazione non è sorprendente?

Sei pronto per creare una schermata iniziale personalizzata?
Se stai utilizzando ricette di design di MyColorScreen, puoi sempre installare la loro app Themer, che è in open beta a partire da gennaio 2014, per cambiare i temi della schermata iniziale con un solo clic. Ma come ho scoperto, impostare tutto da solo è più divertente e soddisfacente che averlo fatto per te. Inoltre, se scopri come funzionano queste configurazioni della schermata iniziale, non sei limitato ai progetti di MyColorScreen.
Un'elegante schermata iniziale è un luogo felice in cui riposare gli occhi tra le attività. Inoltre, consente di accedere alle app normali con il minimo sforzo. Una volta capito come dovrebbero funzionare i launcher, i widget e le loro impostazioni, probabilmente passerai troppo tempo a sperimentare una schermata iniziale diversa ogni settimana. Non dire che non ti avevo avvertito.
Cosa c'è il tuo idea di una splendida schermata iniziale? Fateci sapere nei commenti.
Crediti immagine: l'immagine in primo piano è un derivato di Inizio di Golfland di twid (usato sotto CC)
Akshata si è formato in test manuali, animazione e progettazione di UX prima di concentrarsi sulla tecnologia e sulla scrittura. Ciò ha riunito due delle sue attività preferite: dare un senso ai sistemi e semplificare il gergo. A MakeUseOf, Akshata scrive su come sfruttare al meglio i tuoi dispositivi Apple.