Una delle più grandi parole d'ordine nel mondo del design online negli ultimi due o tre anni deve essere "Responsive". Con l'avvento della navigazione su di tutto, da uno schermo da 4 pollici per smartphone a un display da 27 pollici, può essere difficile assicurarsi che il tuo sito Web o blog sia bello, non importa che cosa. Ecco perché un design reattivo è essenziale perché può rilevare automaticamente quale dispositivo stai utilizzando per accedere al sito e adattarlo alle dimensioni dello schermo.
Sebbene sia possibile progettare l'intero sito Web in modo che sia reattivo, quando si incorporano contenuti esterni, non si adegueranno necessariamente allo schermo o al dispositivo utilizzato dai visitatori del sito Web. I siti che non forniscono contenuti reattivi incorporabili includono giganti come YouTube e Instagram, ma puoi utilizzare un servizio come Incorpora responsivamente per trasformare quel contenuto in incorporamenti reattivi.
La storia del responsive web design
Il termine web design reattivo risale al 2010, quando è stato coniato dal designer Ethan Marcotte in un articolo su
Una lista a parte. Ha scritto:“Siamo in grado di progettare per un'esperienza visiva ottimale, ma incorporiamo tecnologie basate su standard nei nostri progetti per renderli non solo più flessibili, ma più adattivi ai media che li rendono. In breve, dobbiamo praticare il web design reattivo ".
Ora solo tre anni dopo, e l'importanza del web design reattivo ha ha continuato a cresceree oltre a assicurarti di utilizzare un design o un tema sbalorditivo e reattivo, ci sono molti interessanti strumenti reattivi che puoi utilizzare per assicurarti di fornire un'esperienza completamente reattiva per il tuo sito web visitatori.
Incorpora responsivamente
Quindi, mentre il tuo tema potrebbe essere reattivo (come questo elenco di splendidi temi WordPress reattivi Crea un portfolio incredibilmente reattivo con uno di questi temi WordPress gratuitiIn questi giorni non è sufficiente avere un sito Web dal design accattivante, soprattutto se sei un fotografo, artista o grafico. In questi giorni se il tuo sito non risponde, è probabile che stai perdendo una parte significativa di ... Leggi di più ), ci sono alcuni incorporamenti che non si adattano necessariamente alle dimensioni dello schermo di un visitatore. Mentre puoi incorporare contenuti da Twitter, Storify, SoundCloud e Scribd, hanno già fatto tutto il lavoro pesante per te. Ad esempio, se incorpori un tweet, l'incorporamento è reattivo, quindi verrà ridimensionato per adattarsi allo schermo del tuo visitatore.
Ci sono alcuni colpevoli, tuttavia, che non sono riusciti a fornire incorporamenti reattivi in modo che quando condividi contenuti dai loro siti, questi si adatteranno automaticamente allo schermo in cui vengono visualizzati sopra. Ecco dove Incorpora responsivamente entra. Se conosci il tuo modo di aggirare il codice, puoi sempre modificare il codice sorgente e convertirlo in uno reattivo, ma Incorpora responsivamente lo rende semplicemente un affare copia-incolla - morto facilmente!
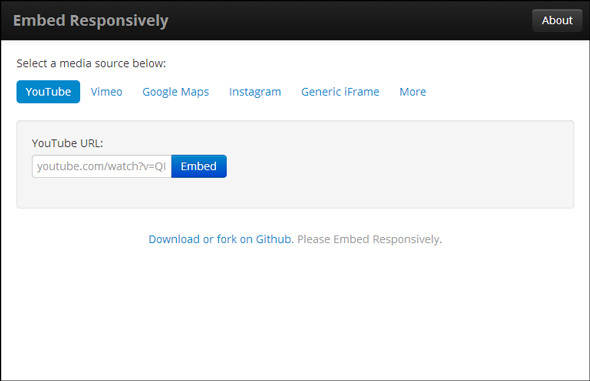
Il servizio attualmente utilizza parole con Instagram, YouTube, Vimeo, Google Maps e persino con incorporamenti iFrame generici. È una meraviglia che siti come questi non siano riusciti a utilizzare incorporamenti reattivi; ma forse è per questo che è uscito uno strumento come Embed Responsively. Puoi fare clic su "Altro" sul sito per visualizzare un piccolo elenco di siti popolari che attualmente rispondono.
Come utilizzare il servizio

L'uso di Embed Responsively non potrebbe essere più semplice. Tutto ciò che serve è il codice di incorporamento originale dal servizio che si desidera utilizzare. Per incorporare un video YouTube o Vimeo, tutto ciò che serve è il collegamento diretto al video. Se vuoi incorporare una foto di Instagram, è la stessa cosa: basta ottenere il collegamento all'immagine di Instagram sul Web. Con Google Maps, d'altra parte, è un po 'più complesso perché non puoi semplicemente utilizzare un link diretto: devi accedere al codice di incorporamento di Google Map.
Per ottenere il codice di incorporamento per la tua Google Map, apri la mappa e fai clic sul pulsante di collegamento nell'angolo in alto a destra della barra laterale. Si aprirà il codice di incorporamento che è possibile incollare in Embed responsivamente. (Se stai ancora cercando di capire come creare mappe personali da condividere con i tuoi amici e follower, assicurati di dare un'occhiata la nostra guida alla creazione di mappe con livelli Diventa creativo e crea le tue mappe con livelli personalizzati sulla nuova Google MapsCon Google che svela le Mappe completamente rinnovate, ora disponibili per tutti, creare le tue mappe è diventato più facile che mai. Puoi creare mappe private e pubbliche, condividere le mappe con individui specifici, aggiungere descrizioni ... Leggi di più .)

Una volta ottenuto il codice di collegamento / incorporamento di tua scelta, puoi andare avanti e incollarlo nella finestra Incorpora responsivamente - assicurati solo di aver selezionato la scheda corretta. Fai clic sul pulsante "Incorpora" e il sito Web genererà un codice di incorporamento che puoi utilizzare sul tuo sito o blog e sarà completamente reattivo.

Conclusione
È ovvio, ovviamente, che il tuo sito Web deve essere reattivo all'inizio perché è il sito Web che è il wrapper di tutto il codice. Incorpora Responsively è un piccolo sito semplice che fa molto. Se sei seriamente interessato al design reattivo e desideri offrire ai tuoi visitatori un'esperienza senza soluzione di continuità, ti consigliamo di aggiungere questo sito al tuo arsenale di strumenti di blog.
Cosa ne pensi di Embed Responsively? Fateci sapere nei commenti.
Credito immagine: Tavoletta vuota tramite PlaceIt
Nancy è una scrittrice ed editrice che vive a Washington DC. In precedenza è stata redattrice per il Medio Oriente di The Next Web e attualmente lavora presso un think tank con sede a Washington DC sulle comunicazioni e sul social media.


