Invece di cercare un'immagine adatta da includere nel post del tuo blog video, perché non utilizzare un'immagine dal video stesso?
Vantaggi visivi di avere un'immagine in primo piano basata sul video clip incorporato
Uno degli aspetti più utili dei siti Web di hosting video è la possibilità di incorporare una clip preferita nel proprio sito Web. YouTube e Vimeo in particolare offrono questa funzionalità e avere una clip guardabile di buona qualità nel tuo post sul blog ti consentirà di offrire qualcosa di diverso ai tuoi lettori. Meglio ancora, resteranno in giro più a lungo sul tuo sito!
C'è stato un tempo in cui l'aggiunta di un video clip al tuo post richiederebbe di trovare un'immagine adatta per accompagnarlo per la pagina principale del tuo blog, ma questo non è più un problema. Ora puoi utilizzare questi metodi per trovare e caricare un'immagine correlata e pertinente.
Catturare manualmente un'immagine da YouTube
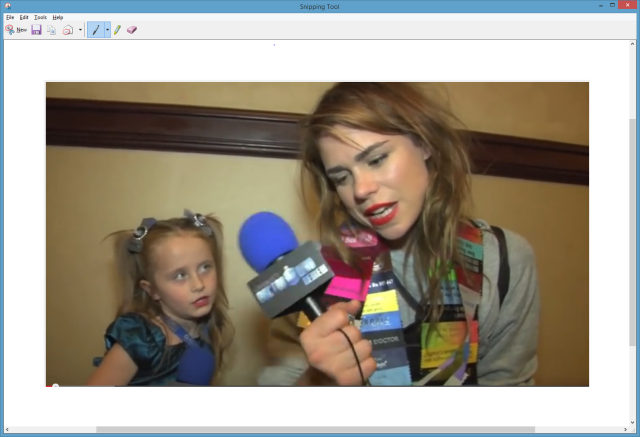
Forse l'opzione più ovvia è catturare manualmente l'immagine mentre la riproduci su YouTube. Avrai bisogno di un'app di acquisizione screenshot per fare questo, forse
SnagIt o Greenshot. Nelle versioni successive di Windows sarai in grado di utilizzare lo Strumento di cattura per acquisire elementi sul desktop.
Puoi quindi caricare questo snap e usarlo come tuo immagine in primo piano La guida completa alle miniature in primo piano e alle dimensioni delle immagini in WordPressEcco tutto ciò che devi sapere sulle dimensioni delle immagini in WordPress e sulla gestione delle immagini in primo piano. Leggi di più , che accompagna il tuo post. Questo dovrebbe essere visualizzato nella home page del tuo blog se utilizzi un layout in stile rivista. Se stai utilizzando WordPress e puoi impostare un tipo di post nel tuo tema, potrebbe essere visualizzato con un'icona di "riproduzione" sovrapposta per dire agli utenti che si tratta di un post video.
Le miniature delle immagini ti stanno già aspettando su YouTube
Se preferisci prendere le anteprime che sono già state selezionate per la clip che stai utilizzando, l'opzione migliore è andare su YouTube e trovarle.
YouTube ha fornito un URL per questo scopo:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Per usarlo, inizia sostituendo VIDEO_ID con l'ID del tuo video, come illustrato qui, usando come esempio il viaggio di Dave Le Clair al MAGFest Classic Games con. Ecco la clip:
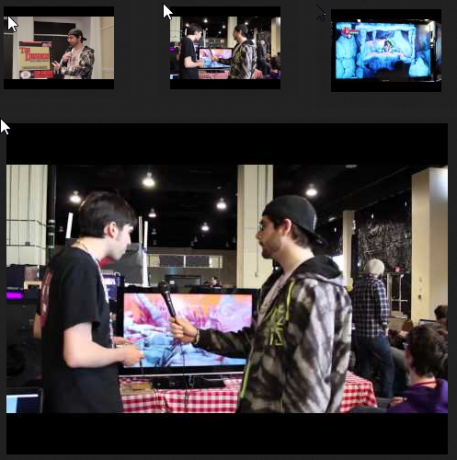
Dovrai cambiare il simbolo # in 0, 1, 2 o 3. La prima opzione visualizzerà un'immagine più grande, 480 × 360 o più grande a seconda della risoluzione del video, mentre selezionando 1, 2 o 3 verrà mostrata un'immagine 120 × 90 pixel. Probabilmente vorrai l'immagine 0.jpg per il tuo blog.
Ecco le anteprime, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg e http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, con l'immagine più grande, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, in fondo.

Vimeo offre una funzione simile, ma è un po 'complicata. Invece di inserire un URL personalizzabile, prova questo app web. Tutto quello che devi fare è inserire l'ID Vimeo nel campo, fare clic su Ottieni Miniatura e salva l'immagine che appare.
Usa l'app Miniature video per WordPress
Tuttavia, trovare, salvare e caricare queste miniature sul tuo blog è ancora un po 'lento. Se l'obiettivo è la convenienza, non c'è molta differenza nel tempo tra la ricerca manuale di una miniatura e l'utilizzo di un URL personalizzato.
Fortunatamente, per i blogger di WordPress c'è un plugin molto utile che puoi usare, che supporta YouTube, Vimeo e molti altri servizi video. Sebbene siano disponibili altre miniature per questo, Miniature video è forse il più popolare e per una buona ragione. Diamo un'occhiata più da vicino al plugin ora.
Risolvi facilmente il tuo problema con le miniature dei video
Nel tuo blog WordPress ospitato da te, accedi al tuo account amministratore e nella Dashboard aperta Plugin> Aggiungi nuovo. Usa lo strumento di ricerca per trovare Miniature video e controlla i dettagli del plugin, assicurando la compatibilità con la tua versione attuale. Se c'è un problema qui, probabilmente dovrai aggiornare la tua attuale installazione di WordPress. Quando sei soddisfatto, fai clic su Installa per procedere e attiva il plug-in.
Con la Miniatura video installata, ciò che dovrebbe accadere è che quando aggiungi un URL di YouTube (nel formato https://www.youtube.com/watch? v = VIDEO_ID) al tuo post sul blog, il plug-in troverà l'URL e estrarrà l'immagine 0.jpg dal server YouTube, impostandolo come immagine in primo piano del tuo post.

Nell'editor di post di WordPress, dovrebbe esserci una nuova sezione denominata Miniatura video (aperta Opzioni schermo nella parte superiore della pagina per verificare che sia attivo) dove puoi vedere la miniatura selezionata, che verrà visualizzata anche nella casella Immagine in primo piano. Se non viene visualizzato nessuno, fare clic su Ripristina Miniatura video per eseguire nuovamente la scansione del plug-in.
Per ulteriori opzioni di risoluzione dei problemi, aprire Impostazioni> Miniatura video e selezionare il Debug scheda, dove è possibile testare i fornitori di video, test markup per video e test di salvataggio su libreria multimediale.

Nel frattempo, usa il Generale scheda per impostare un campo personalizzato per il codice di incorporamento di YouTube, nel caso in cui il metodo standard di incorporamento dei video non funzioni con il plug-in.
Le miniature dei video fanno risparmiare tempo e sembrano grandi
Qualsiasi sito Web che presenta regolarmente video clip dovrebbe dare un'occhiata a questi metodi. Se sei il proprietario di un blog di WordPress, il plug-in Miniature video è un modo eccellente per risparmiare tempo aggiungendo un'immagine in primo piano per il tuo post assicurando che tutto appaia fantastico.
Hai provato questi suggerimenti? Usi le miniature dei video per WordPress o hai trovato un plug-in che lo supera? Fateci sapere nei commenti.
Christian Cawley è vicedirettore per la sicurezza, Linux, DIY, programmazione e spiegazione tecnica. Produce anche The Really Useful Podcast e ha una vasta esperienza nel supporto di desktop e software. Un collaboratore della rivista Linux Format, Christian è un armeggiatore di Raspberry Pi, amante di Lego e fan dei giochi retrò.
