Annuncio pubblicitario
Negli ultimi dieci anni, ho ha avviato una serie di blog personali 10 primi passi essenziali all'avvio di un blog WordpressAvendo creato alcuni blog, mi piacerebbe pensare di avere un buon sistema per quei primi passi essenziali, e spero che possa essere utile anche a te. Seguendo... Leggi di più che non ho mai seguito fino in fondo, ma alcuni dei miei ricordi più cari si basano sul design del tema e sulle modifiche dei caratteri. C'è qualcosa di soddisfacente quando trovi quella corrispondenza perfetta di caratteri per il tuo sito web e tutto va a posto. Per fortuna, con Google Web Fonts, l'intero processo non è mai stato così facile.
Quindi quali caratteri Web di Google dovresti usare? Bene, puoi usare uno qualsiasi dei caratteri nella directory Google Web Fonts, che attualmente ospita oltre 600 caratteri diversi e quel numero continua a crescere. Ma alcuni caratteri sono stati dimostrati, più e più volte, come più gradevoli alla vista e più facili da leggere rispetto ad altri. Continua a leggere per scoprire quali sono questi caratteri.
Nota: L'apprezzamento dei caratteri è sempre una questione soggettiva, ma la popolarità di questi caratteri suggerisce che hanno una bellissima qualità. Le considerazioni sui caratteri per questo elenco sono state fatte nel contesto di corpi di paragrafo, non di intestazioni, disegni o grafica.
Che cos'è Google Web Fonts?
Google Web Fonts è una raccolta centralizzata di diversi tipi di carattere che puoi incorporare nei tuoi siti Web. Per un po ', i caratteri del sito Web erano limitati a qualsiasi cosa si trovasse sul computer dello spettatore - se non avessero il carattere specificato, vedrebbero il tuo sito Web solo nel carattere predefinito del loro browser. Con Google Web Fonts, gli spettatori possono vedere il carattere del tuo sito Web anche se non ce l'hanno, e questo apre molte porte in termini di design.
Se si utilizza WordPress, alcuni temi (in particolare quelli più recenti) sono dotati del supporto per i caratteri Web di Google nelle opzioni del tema. Per altri progetti web, James ha scritto un grande guida su come utilizzare Google Web Fonts Come utilizzare i caratteri Google nel tuo prossimo progetto Web e perché dovrestiLa scelta del carattere è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe essere sempre qualcosa ... Leggi di più per il tuo sito web. Se hai qualche tipo di esperienza di gestione web, questo processo dovrebbe essere facile come una torta per te.
Google Web Fonts può essere utilizzato anche in altri modi, ad esempio tramite Estensione per Chrome Changer font Cambia font con Google Web Fonts: cambia facilmente il carattere di qualsiasi sito Web [Chrome] Leggi di più . Se un determinato sito Web non ti sembra molto bello, o addirittura offende il tuo senso degli standard grafici, puoi utilizzare i caratteri web di Google per modificare manualmente l'aspetto di un sito web. Quant'è fico?
Font Serif
I caratteri serif sono quelli che hanno piccoli segni di spunta, tratti o piedi all'estremità di lettere e simboli. Pensa ai tipi di carattere che potresti trovare in un libro stampato, un giornale, un documento di tesi, ecc. Nel complesso, sono più formali dei caratteri sans-serif (che sono trattati nella seconda parte di questo articolo) e sono generalmente considerati più facili da leggere, anche se è discutibile.

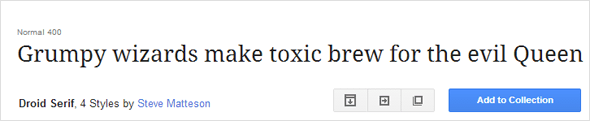
Droid Serif: Non puoi parlare dei moderni caratteri serif senza immergerti nel territorio di Droid. La famiglia di caratteri Droid è stata progettata per l'uso su piccoli schermi mobili, in particolare la piattaforma Android, ma il carattere ha guadagnato popolarità e ora è utilizzato ovunque.

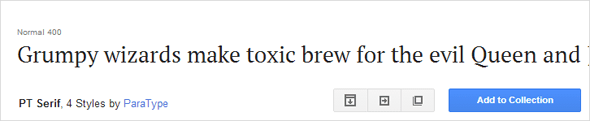
PT Serif: Anche se è in circolazione da alcuni anni, la famiglia di caratteri PT è una novità per me - e la adoro. Ora lo uso per quasi tutti i miei editor di testo, che si tratti di Microsoft Word, Scrivener o modifica di blog. È elegante e moderno con i suoi serif saporiti.

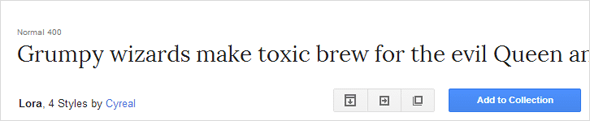
Lora: Lora è forse il mio secondo font serif preferito di sempre, accanto a PT Serif. Ha il giusto equilibrio tra dritto e rotondo, offrendo una lettura semplice e un'estetica piacevole. Questo è il carattere che uso quando leggendo ebooks sul mio computer EPubReader: leggi i libri .EPUB gratuitamente direttamente nel tuo browser [Firefox]La popolarità degli eBook è aumentata vertiginosamente negli ultimi anni e non sembra che rallenterà presto. Prima il Kindle, poi il Nook, quindi le app per smartphone come Aldiko e Mantano - ci sono ... Leggi di più .

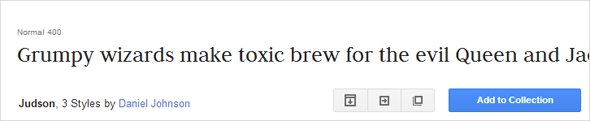
Judson: Judson fa una buona pausa quando hai bisogno di un bellissimo font serif ma non vuoi ricorrere ad alcuni dei più popolari, come quelli elencati sopra. Uno dei motivi per cui non viene usato così spesso è perché manca uno stile che ha sia il grassetto che il corsivo.

Merriweather: Di recente ho visto Merriweather usato sul blog di uno scrittore prolifico e mi sono innamorato. Con la giusta crenatura e spaziatura, Merriweather diventa super facile per gli occhi e facilita la lettura veloce, il che è ottimo per blog e contenuti web.

Vollkorn: Questo è il carattere che mi ha attirato su Google Web Fonts in primo luogo. È bello guardare nell'intervallo di dimensioni del carattere più piccolo, ma i difetti diventano più evidenti a dimensioni maggiori. Tuttavia, è fantastico e vale la pena provare.
Font sans serif
Se i caratteri serif sono quelli con zecche e piedi su lettere e simboli, i caratteri sans-serif sono quelli senza quelle zecche e piedi. Alcune persone descrivono i caratteri sans-serif come "più puliti" e "moderni" e sono spesso visti come meno formali dei caratteri serif, anche se questo diventa meno vero ogni anno. Il nome deriva dalla parola francese per "senza" - sans - quindi ogni volta che vedi un font etichettato come "Sans", sai che è la versione pulita di quel font.

Droid Sans: Droid Sans appartiene alla stessa famiglia di caratteri di Droid Serif, ma Droid Sans è molto più popolare per un semplice motivo: le app mobili hanno maggiori probabilità di utilizzare i caratteri sans-serif rispetto ai caratteri serif. La sua popolarità è traboccata sul Web, tuttavia, e probabilmente hai visto questo carattere più di quanto pensi di avere.

PT Sans: PT Sans è un carattere sans-serif pulito che in realtà è un po 'più stretto dei caratteri sans-serif tradizionali. È una meravigliosa miscela di linee nette e curve morbide, che si traducono in un carattere che si sente sterile ma artisticamente così.

Apri Sans: Dall'altro lato di PT Sans, hai Open Sans che è un po 'più ampio dei caratteri tradizionali sans-serif. Pensa a Verdana, tranne che per i più moderni. Non è la mia tazza di tè, ma prevedo che Open Sans vedrà un uso maggiore nei prossimi anni.

Lato: Lato può sembrare un po 'angusto quando la dimensione del carattere è troppo ridotta, ma con CSS e tecniche di progettazione adeguate, Lato può essere più bello della maggior parte dei caratteri sans-serif. La crenatura e l'interlinea sono tuttavia fondamentali.

Roboto: Roboto è uno dei miei caratteri preferiti per le intestazioni, ma funziona altrettanto bene in un corpo di paragrafo. È pulito, non troppo alto, non troppo corto, non troppo largo e non troppo stretto. È un carattere sans-serif di facile lettura con un sottile tocco futuristico, che è appropriato dato il suo nome.

Cabina: Come Lato, Cabin può soffrire di caratteri più piccoli sentendosi un po 'angusto e acuto quando le lettere sono troppo vicine tra loro, ma un corretto design CSS può risolverlo facilmente. È un bellissimo carattere che a volte mi ricorda una versione più moderna di Century Gothic.
Conclusione
Non è più necessario bloccare i siti Web utilizzando gli stessi caratteri sans-serif di Arial-Helvetica-Verdana e i caratteri serif di Times-Georgia-Palatino. Abbellisci i tuoi progetti con una stretta iniezione di Google Web Fonts e fai il prossimo passo per rivoluzionare l'aspetto del tuo sito web. Non solo distinguerai meglio il tuo sito Web dagli altri, ma anche i tuoi lettori ti ringrazieranno.
Cosa ne pensi? Quali sono i tuoi font Web Google preferiti? Li usi per il tuo sito? Per favore, condividi i tuoi pensieri con noi nei commenti.
Joel Lee ha un B.S. in Informatica e oltre sei anni di esperienza professionale nella scrittura. È caporedattore di MakeUseOf.