Annuncio pubblicitario
Ci sono molte cose fantastiche che puoi creare Adobe Photoshop che sono utili online, che vanno da semplici cornici a interfacce utente complesse. Una delle cose più utili che puoi creare in Photoshop sono pulsanti 3D, che saranno utili se si esegue un blog o un sito Web con un'interfaccia personalizzata.
In questo articolo ti mostreremo come creare pulsanti 3D usando Photoshop, insieme agli stati visivi "su" e "giù", in modo da poterli animare. (Non tratteremo l'animazione stessa in questo articolo.)
Passaggio 1: preparare il documento

Mentre i pulsanti 3D vengono visualizzati più frequentemente sui siti Web, è importante notare che ci sono altre applicazioni per loro, come GIF animate, display di prodotti similari e giochi per dispositivi mobili. A seconda del motivo per cui stai creando questo pulsante, il formato del file finale e le dimensioni possono variare.
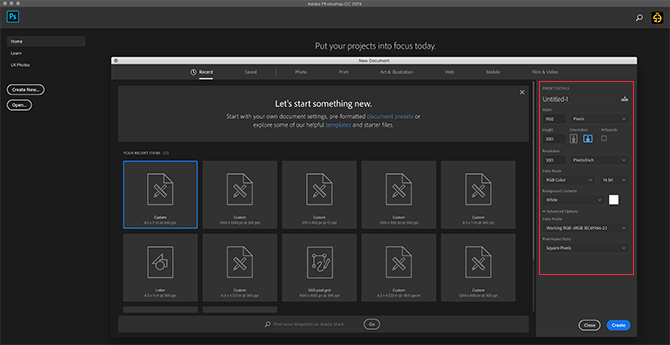
Per creare un pulsante 3D in Photoshop, dovrai creare un documento personalizzato per esso. Per fare ciò, apri Photoshop e fai clic su Crea nuovo> Personalizzato. Inizia a digitare i tuoi valori.
Per creare un pulsante 3D, vorrai un documento orizzontale. Per il nostro abbiamo usato:
- 900 x 300 pixel di altezza
- 300 pixel / pollice
- Modalità colore RGB
Sebbene queste specifiche non siano sicuramente una regola rigida e veloce, ciò garantirà che tu abbia spazio più che sufficiente per lavorare e la possibilità di ridimensionare le dimensioni dei pulsanti su e giù secondo necessità.
Passaggio 2: imposta il rettangolo per il pulsante 3D

Dopo aver impostato le specifiche per il tuo file, verrai portato nell'area di lavoro. Avrai una tela bianca orizzontale in un singolo livello, ed è qui che inizierai a costruire il tuo pulsante.
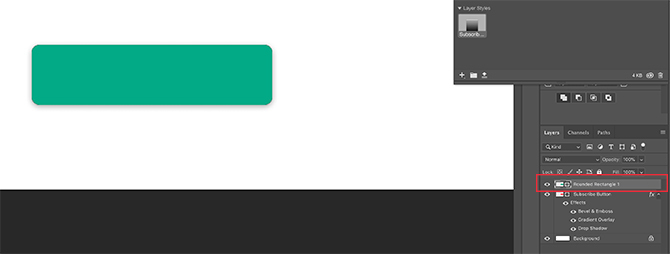
Per creare il tuo pulsante 3D, fai clic su Strumento rettangolo arrotondato sul lato sinistro dello schermo, visto qui in rosso. Puoi anche usare il collegamento U per accedervi.

Fai clic una volta sul tuo livello bianco: questo farà apparire automaticamente il tuo Crea rettangolo arrotondato scatola. Utilizzerai questa casella per specificare le dimensioni del tuo rettangolo.
Per il nostro pulsante, siamo andati con:
- 300 pixel di larghezza
- 75 pixel di altezza
Ci siamo anche assicurati che gli angoli fossero arrotondati di 10 pixel. Neanche troppo alto, né troppo basso. Quindi abbiamo premuto ok.
Nota: I pulsanti variano in base a dimensioni e forma, quindi non pensare di dover utilizzare queste dimensioni esatte. Inoltre, se stai cercando maggiori informazioni sulle scorciatoie, eccone alcune i comandi da tastiera Photoshop più utili.

Quando si preme ok, Photoshop creerà un rettangolo arrotondato con queste dimensioni all'interno del livello. Puoi cambiarlo Riempire e Ictus colori utilizzando i menu a discesa nell'angolo in alto a sinistra dello schermo.
Ai fini di questo tutorial — e per illustrare come potrebbero apparire i pulsanti “su” e “giù” — renderemo rosso il pulsante “giù”.
Passaggio 3: Rendi il tuo pulsante 3D

Dopo aver creato il pulsante di base e averne scelto il colore, dovrai modificarlo in Stile a strati la finestra di dialogo. Questo per renderlo più 3D.
Per accedere al tuo Stile a strati finestra di dialogo, puoi andare Livello> Stile livello dal menu in alto. Puoi anche fare doppio clic sul livello che contiene il tuo pulsante per visualizzarlo automaticamente. In questo modo è molto più veloce e lo preferiamo personalmente.
Una volta che la casella Stile livello è attiva, vai all'opzione Smusso e rilievo. Accendilo.
Questo è un modo semplice e veloce per dare ai bordi del tuo pulsante un aspetto più "rialzato, 3D". Per questo tutorial, queste sono le impostazioni che abbiamo usato:
Struttura
- Stile: Smusso interno
- Tecnica: Scalpello Morbido
- Profondità: 605
- Direzione: Su
- Taglia: 5
- Ammorbidire: 1
Ombreggiatura
- Angolo: 90
- Altitudine: 37
- Modalità di evidenziazione: Scherma colore, 55% opacità
- Ciao: Opacità multipla, 25%
Il trucco è rendere le impostazioni abbastanza alte da poter vedere alcune differenze, ma non così forti da essere travolgenti.

Dopo aver finito con Bevel & Emboss, siamo andati a Contorno e anche quello acceso. Contour rende la definizione di Bevel & Emboss un po 'più forte e per questo tutorial abbiamo scelto l'impostazione Cono - Invertito.

Quindi accendi Sovrapposizione gradiente. Questo è ciò che conferisce a un pulsante un aspetto arrotondato, leggermente "lucido". Le impostazioni sono le seguenti:
- Modalità di fusione: copertura
- Opacità: 90
- Stile: Lineare
- Angolo: 90
- Scala: 100

Alla fine ci siamo accesi Drop Shadow, per rendere il pulsante un po '"rialzato" dallo sfondo bianco di un sito Web o blog. Ancora una volta, ecco le impostazioni:
Struttura
- Modalità di fusione: multiplo
- Opacità: 35
- Angolo: 90
- Distanza: 2
- Diffusione: 6
- Taglia: 8
Qualità
- Contorno: Lineare
- Rumore: 0
- Lo strato mette fuori ombra: Su
Ora è il momento di salvare queste specifiche come stile di livello.
Passaggio 4: Salva come stile livello

Una volta terminate le impostazioni del tuo pulsante, inizierà a sembrare 3D. Poiché è molto probabile che tu crei più di un pulsante 3D, dobbiamo trovare un modo rapido e semplice per farlo.
Ecco come.
Prima di fare clic ok nel Stile a strati finestra di dialogo, fare clic su Nuovo stile. Quando lo fai, Photoshop salverà questo stile di livello che hai creato per il tuo pulsante.
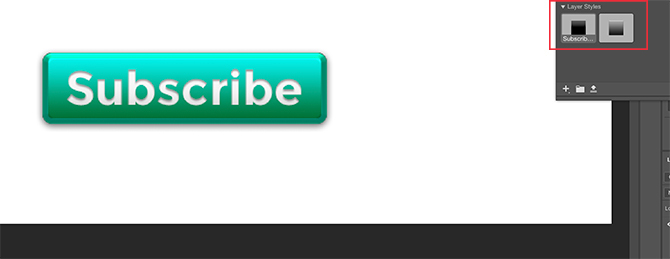
Se stai usando Photoshop CC, questo nuovo stile verrà salvato nel tuo biblioteche sezione, come puoi vedere sopra. È molto veloce e di facile accesso.
Passaggio 5: come utilizzare uno stile di livello salvato

Ora che hai progettato il tuo pulsante e l'hai salvato come Stile livello, vediamo in azione per il tuo stato "attivo". Nessuna parola di bugia, questo ridurrà il tuo tempo di lavoro a metà.
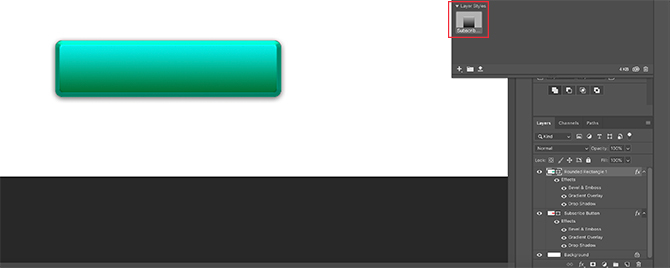
Innanzitutto, creiamo un altro pulsante direttamente sopra il livello del pulsante rosso, in questo modo. Rendiamolo verde, per enfasi.

Successivo: anziché fare doppio clic sul livello stesso per visualizzare Stili di livello finestra di dialogo: fai doppio clic sullo stile di livello nel tuo biblioteche pannello.
Quando lo fai, Photoshop applicherà automaticamente il tuo stile salvato al tuo nuovo livello di pulsante, pur mantenendo il suo nuovo colore e forma. Ora hai due pulsanti, uno in uno stato su e uno in uno giù ed è così semplice da fare. Adoro questa scorciatoia.
Passaggio 6: Aggiungi testo al tuo pulsante

Successivamente, aggiungeremo del testo al pulsante.
Per aggiungere testo, crea un nuovo livello sopra i due livelli pulsante. Clicca il Digita strumento per iniziare a digitare.
Per questo tutorial, scriveremo la parola "iscriviti" perché è qualcosa che vedi abbastanza spesso su siti Web e piattaforme di social media.
Useremo anche un font san serif sicuro per il web. La scelta finale di quale utilizzare per il proprio pulsante dipende da te. Montserrat, Proxima Nova, Arial e Verdana sono tutte alternative ampiamente utilizzate e sicure per il web.

Dopo aver fatto ciò, tuttavia, ci sono ancora alcune sottili modifiche che è necessario apportare per far sì che questo testo sia "pop".
Innanzitutto, fai doppio clic sul livello che contiene il testo in modo da poterlo visualizzare nel tuo Stile a strati la finestra di dialogo.
Quindi, fai clic su Ombra interiore, per aggiungere un po 'di depressione (o area sommersa) al testo. Questo fa sembrare che le lettere siano state incise sul pulsante. Le impostazioni esatte che abbiamo usato per questo tutorial sono di seguito.
Struttura
- Modalità di fusione: Moltiplicare
- Opacità: 35
- Angolo: 90
- Distanza: 2
- Soffocare: 4
- Taglia: 1
Qualità
- Contorno: Lineare
- Rumore: 0

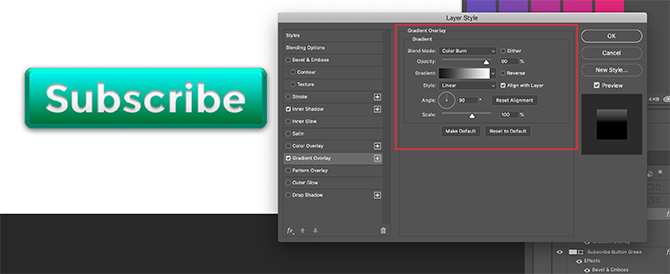
Quindi, applicare a Sovrapposizione gradiente a quelle lettere, per farle confondere più facilmente nel pulsante senza apparire piatte. Ancora una volta, le nostre impostazioni sono:
- Modalità di fusione: Color Burn
- Opacità: 90
- Stile: Lineare
- Angolo: 90
- Scala: 100
Passaggio 7: finitura

Dopo aver creato questo stile di testo, soprattutto se si desidera riutilizzarlo, andare a Nuovo stile e salvalo prima di fare clic ok.
Con questo, puoi passare rapidamente avanti e indietro sulla visibilità tra i due livelli di pulsanti, per vedere come appaiono gli stati "su" e "giù".

Abbastanza bello, eh? Per salvare il tuo file, vai File> Salva con nomee salvalo come formato di file appropriato per qualsiasi progetto su cui stai lavorando.
Personalizza il tuo blog con pulsanti e widget 3D
Ora che sai come creare pulsanti 3D in Photoshop, puoi diventare creativo con esso, progettando i tuoi pulsanti 3D per soddisfare le tue esigenze. E con queste abilità nel tuo arsenale puoi realizzare un prodotto non solo professionale, ma anche dall'aspetto personale.
Vuoi sapere altre cose che puoi fare con questo programma? Ecco come rimuovere uno sfondo in Photoshop Come rimuovere uno sfondo in PhotoshopEcco come rimuovere uno sfondo in Adobe Photoshop in chiare istruzioni dettagliate che chiunque può seguire. Leggi di più .
Shianne è uno scrittore freelance e illustratore 2D con una laurea in Design. Adora Star Wars, il caffè e tutte le cose creative, e proviene da un background nel podcasting.


