Ricevi avvisi coerenti e attraenti sul tuo sito React con questa libreria.
Gli avvisi sono messaggi visualizzati su un sito Web/applicazione Web per trasmettere informazioni importanti a un utente. Svolgono un ruolo cruciale nelle applicazioni web. Esistono molti modi per creare avvisi in React; Chakra UI rende il processo semplice ed efficiente.
Chakra UI è una popolare libreria di componenti per React che fornisce una serie di componenti dell'interfaccia utente personalizzabili e accessibili.
Installazione dell'interfaccia utente di Chakra
Per utilizzare la libreria dell'interfaccia utente di Chakra, una delle tante librerie di componenti di reazione, devi prima installarlo. Puoi installarlo eseguendo il seguente comando da terminale nella directory del tuo progetto node.js:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
In alternativa, puoi installare l'interfaccia utente di Chakra usando Yarn. Per fare ciò, esegui il seguente comando:
filato aggiungi @chakra-ui/react @emotion/react @emotion/styled framer-motion
Impostazione dell'interfaccia utente di Chakra
Dopo aver installato Chakra UI, devi renderlo disponibile nella tua applicazione. Per fare ciò, è necessario configurare il Fornitore di Chakra componente.
IL Fornitore di Chakra componente è un componente di livello superiore fornito dalla libreria dell'interfaccia utente di Chakra. Comprende l'intera applicazione e fornisce il tema e il contesto stilistico a tutti i suoi componenti.
Per impostare il Fornitore di Chakra componente, importarlo da @chakra-ui/reagire:
importare Reagire da'reagire'
importare Reagire DOM da'react-dom/cliente'
importare App da'./App'
importare { Fornitore di Chakra } da'@chakra-ui/reagire'
ReactDOM.createRoot(documento.getElementById('radice') COME HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
IL Fornitore di Chakra il componente supporta a tema puntello. Passando il tema prop al Fornitore di Chakra assicura che tutti i componenti dell'interfaccia utente di Chakra nell'applicazione possano accedere al tema fornito e al contesto di stile. IL tema prop è facoltativo; se non lo passi, l'interfaccia utente di Chakra utilizzerà un tema predefinito.
Creazione di un avviso personalizzato utilizzando componenti di avviso
L'interfaccia utente di Chakra offre quattro componenti che ti consentono di creare un avviso personalizzato: Mettere in guardia, Icona avviso, AlertTitolo, E AlertDescription.
Per creare il tuo messaggio di avviso, importa questi componenti dalla libreria dell'interfaccia utente di Chakra e utilizzali come segue:
importare Reagire da'reagire';
importare {Alert, AlertIcon, AlertDescription, AlertTitle} da'@chakra-ui/reagire'funzioneApp() {
ritorno ('successo'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
</div>
)
}
esportarepredefinito App
Dopo aver importato i componenti, il file Mettere in guardia componente visualizza un messaggio per l'utente. Ha un stato prop impostato su "success", che indica che il messaggio è un messaggio di successo.
Ci sono altri tre stati: "info", "errore" e "avviso". La combinazione di colori e l'icona utilizzati dall'avviso dipendono dallo stato del messaggio.
IL Mettere in guardia componente contiene tre figli: Icona avviso, AlertTitolo, E AlertDescription. IL Icona avviso componente visualizza una piccola icona accanto al messaggio, AlertTitolo visualizza il messaggio principale e AlertDescription visualizza una descrizione più dettagliata del messaggio.
Il blocco di codice precedente genererà un avviso simile al seguente:
Personalizzazione dei messaggi di avviso utilizzando la variante Prop
Per personalizzare l'aspetto del messaggio di avviso, utilizzare il variante puntello del Mettere in guardia componente. IL variante prop definisce l'aspetto visivo del messaggio di avviso e determina la combinazione di colori, l'icona e lo spessore del carattere del messaggio in base al valore che gli si passa.
IL variante prop accetta diversi valori di stringa come impercettibile, solido, accento sinistro, accento superiore, accento destro, E accento inferiore. Ogni valore rappresenta uno stile di visualizzazione diverso del messaggio di avviso.
Ecco un esempio di quattro componenti di avviso con diverse varianti:
importare Reagire da'reagire';
importare {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} da'@chakra-ui/reagire'funzioneApp() {
ritorno ('centro' divario='3' direzione='colonna' mt='4'> 'successo' variante='solido'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
'successo' variante='impercettibile'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
'successo' variante='alto accento'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
'successo' variante='accento sinistro'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
</Flex>
</div>
)
}
esportarepredefinito App
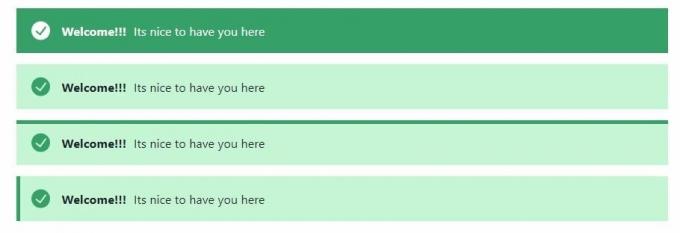
Il rendering del blocco di codice sopra mostrerà un avviso personalizzato come questo:
 Personalizzazione dei messaggi di avviso utilizzando la proprietà className
Personalizzazione dei messaggi di avviso utilizzando la proprietà className
Anziché attenersi all'aspetto predefinito dei messaggi di avviso, è possibile personalizzarlo utilizzando il file nome della classe puntello. Tu usi il nome della classe prop per definire una classe CSS e applicare il tuo stile personalizzato al messaggio di avviso.
Per esempio:
importare Reagire da'reagire';
importare {Alert, AlertIcon, AlertDescription, AlertTitle} da'@chakra-ui/reagire'funzioneApp() {
ritorno ('successo' nomeclasse='mettere in guardia'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription>
</Alert>
</div>
)
}
esportarepredefinito Applicazione;
In questo esempio, il componente alert ha una classe CSS "alert". Dopo aver definito la classe CSS, puoi definire i tuoi stili nel tuo file CSS.
Così:
.mettere in guardia {
colore rosso;
famiglia di caratteri: corsivo;
display: flessibile;
direzione flessibile: colonna;
spacco: 0.4rem;
}
Il codice sopra applicherà gli stili CSS al componente di avviso. Se hai familiarità con gli oggetti di scena in stile Chakra UI, dovresti usarli per modellare i messaggi di avviso invece del nome della classe puntello.
Dopo aver applicato gli stili CSS sopra, il componente di avviso verrà visualizzato come mostrato nell'immagine seguente:
Attivazione di messaggi di avviso in risposta a eventi utente
Hai creato un componente di avviso che visualizza costantemente un messaggio di avviso sullo schermo. Tuttavia, per migliorare l'esperienza dell'utente, è possibile attivare il messaggio di avviso in risposta a eventi specifici avviati da un utente, utilizzando i listener di eventi JavaScript. Questi eventi potrebbero includere il clic su un pulsante, l'invio di un modulo o il verificarsi di un errore.
Per attivare il messaggio di avviso in risposta agli eventi, utilizzare React state e the Schermo prop dei componenti dell'interfaccia utente di Chakra.
Per esempio:
importare Reagire da'reagire';
importare {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} da'@chakra-ui/reagire'funzioneApp() {
cost [display, setDisplay] = React.useState('nessuno');funzionenotificare() {
impostaDisplay('flettere');
}funzionevicino() {
impostaDisplay('nessuno');
}ritorno (
"app">'successo' display={display} variante='solido'> Benvenuto!!!</AlertTitle> È bello averti qui</AlertDescription> 'assoluto' alto='6px' giusto='6px' onClick={chiudi}/>
</Alert>
esportarepredefinito App
Questo blocco di codice gestisce lo stato della visualizzazione delle notifiche con il useState gancio. Imposta lo stato iniziale della visualizzazione delle notifiche su "nessuno", che nasconde la notifica.
Quando l'utente fa clic sul Pulsante, chiama il notificare funzione. La chiamata alla funzione di notifica cambia il valore di Schermo stato da "none" a "flex.", rendendo visibile la notifica.
Quando l'utente fa clic sul closeButton, chiama la funzione di chiusura. Cambia lo stato del display in "nessuno" che nasconde la notifica.
Ora puoi creare avvisi personalizzabili
Ora hai imparato come creare un avviso personalizzato nella tua applicazione React utilizzando l'interfaccia utente di Chakra. Con Chakra UI, creare avvisi personalizzati in React è facile e intuitivo, permettendoci di fornire informazioni chiare e concise ai nostri utenti. L'interfaccia utente di Chakra fornisce molti altri componenti dell'interfaccia utente personalizzabili e accessibili per aiutarti a creare fantastiche applicazioni React.