Annuncio
 All'inizio, gestire un blog può sembrare un'idea piuttosto romantica. Immagini di pubblicare due o tre post sul blog al giorno e centinaia o, si spera, migliaia di fan che controllano quello che hai da dire.
All'inizio, gestire un blog può sembrare un'idea piuttosto romantica. Immagini di pubblicare due o tre post sul blog al giorno e centinaia o, si spera, migliaia di fan che controllano quello che hai da dire.
I giorni si trasformano in settimane e poi le settimane in mesi. Il blog diventa un lavoro ingrato. Ti rendi conto che stai spendendo la maggior parte del tuo tempo cercando di formattare i tuoi post in modo che sembrino fatti in modo professionale.
Poi assumi uno scrittore, e poi due. Presto avrai un team di scrittori che ti inviano post ogni settimana e ora stai spendendo Tutti del tuo tempo a modificare e formattare quei post in modo che appaiano nel modo in cui vuoi che appaiano sul blog che è diventato un lavoro d'amore.
Il problema è che tutto questo editing e formattazione ti ha portato via tutto il tempo che avevi per quello che amavi fare di più: scrivere.
WordPress è un'invenzione geniale e ha reso possibile a sempre più persone di avere siti Web fantastici, con bellissimi
temi Come cambiare il tema del tuo blog WordPress in 3 semplici passaggi Per saperne di più . Tuttavia, c'è ancora la questione dell'area dei contenuti, che deve ancora essere formattata per immagini, annunci e contenuti ben distanziati.Formattare il contenuto di WordPress con un modello
Tempo fa, ti ho descritto come inserire automaticamente un annuncio in ogni singolo post utilizzando l'add-on In-Post Template per WordPress.
Funziona benissimo se stai iniziando con un nuovo blog, ma se lo hai già inserito annunci nei tuoi post, tornerà indietro e reinserirà un nuovo annuncio e rovinerà completamente tutti i tuoi vecchi post.
Non preoccuparti: c'è un'altra soluzione ancora migliore. Modificando semplicemente uno dei tuoi file PHP standard di WordPress e creando un foglio di stile, puoi creare il tuo modello di contenuto accuratamente formattato che apparirà ogni volta che fai clic su "Aggiungi nuovo" in WordPress. Tutti i tuoi vecchi contenuti rimarranno intatti.
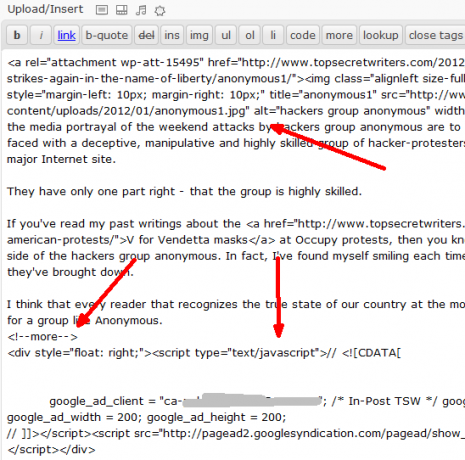
Ecco un esempio di tutto il lavoro di formattazione che sto svolgendo nel mio blog.
Ho un'immagine di intestazione che deve essere dimensionata con cura, con imbottitura attorno e giustificata a sinistra. Ho la pausa "più", seguita dal mio annuncio Google in-post. Quindi, in ogni post ho immagini aggiuntive che sono dimensionate per adattarsi e giustificate a destra. Per la maggior parte, mi vergogno a dire che ho fatto tutto questo manualmente, inclusi tutti gli articoli che i miei scrittori inviano.
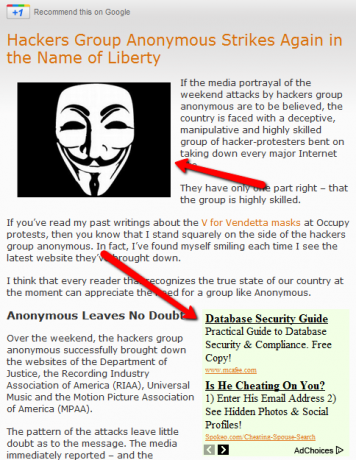
Ecco come appare un post del genere quando viene pubblicato.
Come puoi vedere, la formattazione è un po' complicata perché in un'area ho l'immagine giustificata a sinistra e nella sezione successiva ho l'annuncio giustificato a destra. Quindi anche tutte le immagini aggiuntive vengono giustificate a destra. Mi piace questa configurazione per il mio blog perché è più facile per gli occhi e scorre bene. Potresti avere la tua preferenza per il tuo particolare blog WordPress.
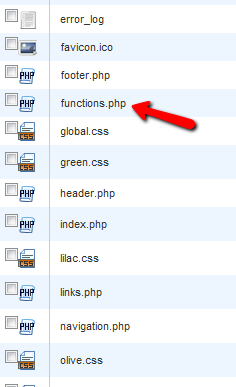
Il primo passo per creare il tuo modello è eseguire il backup del file functions.php (lo troverai nella directory principale del tuo tema), quindi aprirlo per la modifica.
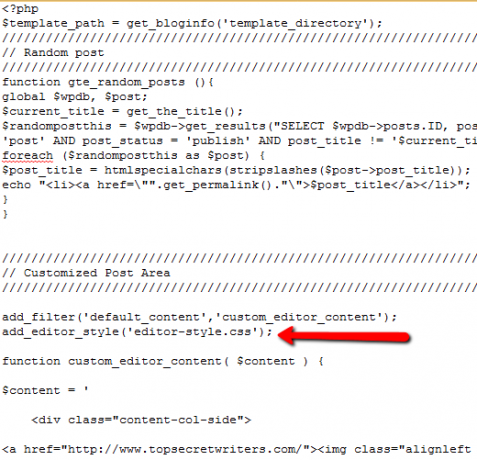
Vedrai un mucchio di codice qui: tutte le funzioni attualmente utilizzate dal tema del tuo blog attuale. Inserirai una nuova sezione tra queste funzioni. Trova la fine della prima funzione, quindi inserisci il codice che andrò a dettagliare in seguito.
Ora, devo dare credito dove è dovuto il credito: in realtà ho avuto questa idea da David Hansen a Smashing Magazine, che ha scritto un articolo su questo a ottobre. In questo caso ho intenzione di espandere la sua idea mostrandoti come modificare quel modello per cose come annunci e immagini.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); funzione custom_editor_content( $contenuto ) { $contenuto = ' Inserisci qui la tua presentazione
Inserisci Google Script qui
Ecco il contenuto della seconda sezione
Ecco il contenuto della terza sezione
Ecco il contenuto della terza sezione
'; restituisce $contenuto; }
Nota come l'allineamento funziona effettivamente meglio usando l'allineamento dell'immagine integrato nel tuo stile del tema e nel caso dell'annuncio Google, dovresti utilizzare il secondo div con l'attributo style per allinearlo dove desideri andare. Funziona solo meglio. Tuttavia, per quanto riguarda il dimensionamento, il riempimento e il posizionamento, dovrai creare il file css.
Ecco lo stile per ogni sezione definita sopra.
corpo { sfondo: #f5f5f5; } .content-col-main { galleggiante: a destra; larghezza: 70%; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } .content-col-side { galleggiante: sinistro; larghezza: 210px; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } .content-google-ad { galleggiante: a destra; larghezza: 20%; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } .content-section-two { galleggiante: sinistro; larghezza: 70%; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } .content-image-tre { galleggiante: a destra; larghezza: 210px; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } .content-sezione-tre { galleggiante: sinistro; larghezza: 70%; imbottitura: 1%; bordo: 1px punteggiato #ccc; sfondo: #fff; } img { /* Si assicura che le tue immagini rimangano all'interno delle loro colonne */ max-width: 100%; larghezza: automatico; altezza: automatico; }
Puoi utilizzare percentuali o pixel per il dimensionamento. Preferisco i pixel per le immagini, ma in realtà dipende dalle preferenze. Se c'è troppo spazio tra le immagini e il testo, modifica leggermente le percentuali del contenuto finché non sembra a posto.
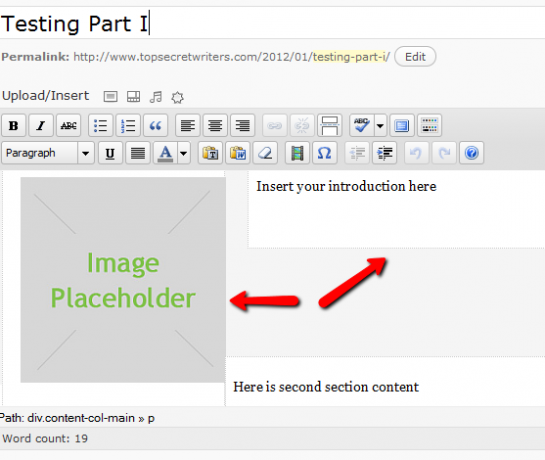
Dopo aver salvato il tuo file .css, apri un nuovo post e vedrai che il tuo modello di contenuto perfettamente formattato è già a posto per te.
Tutto quello che devi fare è fare clic sull'immagine e caricare quella che desideri utilizzare, quindi compilare tutte le aree di contenuto. È davvero così facile. Tutto è automaticamente allineato e posizionato dove devono andare.
Tutti i codici Google o le immagini giustificati sono già presenti: tutto ciò che devi fare è aggiornare il contenuto. Il tempo che impiegherai per mettere insieme un post con tutto questo già fatto per te diminuirà di un fattore enorme, garantito.
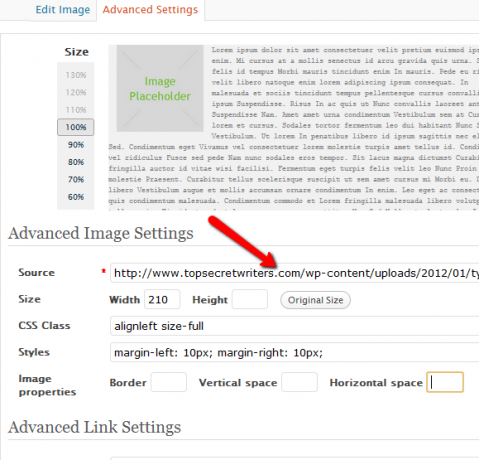
Aggiornare tutte le immagini sul modello è semplice caricare le immagini che desideri utilizzare sul tuo blog utilizzando lo strumento di caricamento dei media, quindi facendo clic sull'immagine e incollando l'URL a tali immagini nella "Sorgente" campo.
Ovviamente vorrai aggiornare anche il titolo e i tag alt. Come puoi vedere qui nel mio articolo di prova, scrivere un articolo ora è solo questione di riempire ciascuna delle aree di contenuto. Non posso dirti quanto sia dolce essere in grado di concentrarti solo sulla scrittura, sapendo che tutta la formattazione corretta è già in atto per rendere l'articolo il migliore in assoluto.
Il risultato finale? Ecco il mio primo articolo di prova che utilizza il nuovo modello di contenuto di WordPress. Tutte le immagini e il codice dell'annuncio sono inseriti, allineati e distanziati perfettamente.
Se non lo sapessi, penseresti che nulla è cambiato sul blog. La formattazione sembra identica a come appariva quando mi sono occupato di loro per un'ora o più. Ora, tutto questo sforzo e la formattazione per tentativi ed errori sono già inseriti direttamente nel modello di contenuto di WordPress.
Quindi ora non resta che sedersi e fare ciò che hai sempre amato fare: scrivere.
Questo modello di contenuto WordPress riduce il carico sul tuo blog? Hai altri suggerimenti per la formattazione che le persone possono utilizzare nei propri modelli? Condividi i tuoi pensieri e le tue intuizioni nella sezione commenti qui sotto.
Credito immagine: Shutterstock
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni nell'ingegneria dell'automazione, 5 anni nell'IT e ora è un ingegnere delle app. Ex caporedattore di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è apparso su TV e radio nazionali.


