Annuncio
La progettazione e lo sviluppo di siti Web sono il lavoro di fabbrica del 21° secolo: buoni salari e benefici, orari di lavoro dignitosi e prospettive di avanzamento. Ti mostreremo quali abilità essenziali puoi iniziare a imparare ora per iniziare subito in questo entusiasmante campo.
Internet è fondamentale per il modo in cui lavoriamo e giochiamo oggi, che si tratti di utilizzare interfacce digitali, passare le nostre giornate a programmare o fare acquisti alle 3 del mattino a letto. Una certa conoscenza dello sviluppo web sta diventando un'abilità essenziale per il moderno lavoratore della conoscenza. Coloro che capiscono come creare in questo settore sono quelli che saranno i più competitivi e sicuri nel 21° secolo.
Elencheremo i fondamenti di questo campo e ti lasceremo un'ottima base per andare avanti.
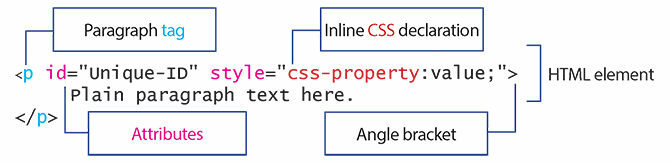
1. Linguaggio di marcatura ipertestuale, versione 5 (HTML5)
Uno sviluppatore web utilizza HTML per creare pagine web. È sia un linguaggio che un insieme di tecnologie che fanno funzionare il web moderno ed è in grado di supportare ricchi contenuti interattivi e multimediali. La nuova versione, HTML5, offre molte più opzioni e funzionalità rispetto a prima.

Hai bisogno di una solida conoscenza dell'HTML perché è il fondamento dei contenuti web e la tua abilità in HTML5 determinerà quanto bene puoi padroneggiare le altre tecnologie che funzionano con esso. Fortunatamente per te, abbiamo un Primer HTML5 pronto all'uso Inizia con HTML5Hai sentito parlare di HTML5. Lo stanno usando tutti. Viene annunciato come il salvatore di Internet, che consente alle persone di creare pagine Web ricche e coinvolgenti senza ricorrere all'uso di Flash e Shockwave. Per saperne di più .
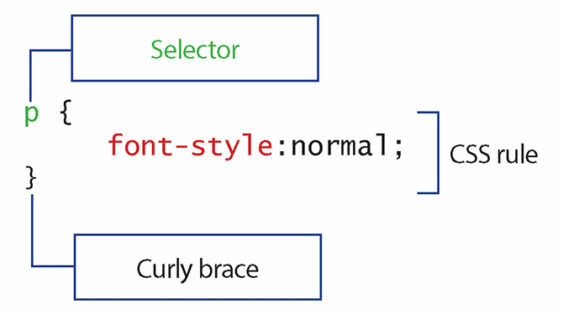
2. Fogli di stile a cascata, livello 3 (CSS3)
CSS viene utilizzato da uno sviluppatore web per fornire l'aspetto visivo del sito web al browser. L'attuale standard pratico è il livello CSS 3. Vale la pena imparare i "moduli" di livello 3 che si trovano nella fase stabile di sviluppo. Anche molti moduli in "testing" sono allo stato brado. Uno dei più importanti e recenti è flexbox. Sebbene la creazione di layout complessi in passato fosse difficile, flexbox ha stabilito un nuovo standard che tutti gli sviluppatori si stanno muovendo per abbracciare.

Puoi vedere come HTML5 e CSS3 lavorano insieme seguendo alcuni di i tutorial che abbiamo recensito nel 2015 Impara HTML e CSS con questi tutorial passo passoCurioso di HTML, CSS e JavaScript? Se pensi di avere un talento per imparare a creare siti Web da zero, ecco alcuni fantastici tutorial passo-passo che vale la pena provare. Per saperne di più .
3. JavaScript (JS)
JavaScript rende le pagine web interattive. HTML5 è responsabile di ciò che contiene una pagina web, CSS ne crea l'aspetto, ma solo JavaScript dice a una pagina web come comportarsi. Senza JavaScript, le pagine web sarebbero statiche e immutabili.
JavaScript è l'ultima delle tre tecnologie utilizzate dagli sviluppatori web creare il “front-end” (la parte del sito web che vedi e con cui interagisci) Creazione di interfacce web: da dove cominciareTi mostreremo come si scompongono le interfacce web, quindi ti indicheremo i concetti chiave, gli strumenti e gli elementi costitutivi necessari per diventare un web designer del 21° secolo. Per saperne di più .
JavaScript asincrono e XML (Ajax)
Questa è meno una tecnologia separata che un modo di utilizzare JavaScript per creare applicazioni web con un'interazione avanzata. Ajax scarica i dati in background (in modo asincrono) e consente a una pagina di aggiornarsi automaticamente senza entrare in un ciclo di aggiornamento e attesa. Gmail, Google Maps e Google Docs fanno tutti un uso massiccio di questa tecnica. Puoi scopri di più sulla rete di Mozilla Developer.
4. Processore di ipertesto PHP
PHP è un linguaggio di scripting lato server che gli sviluppatori web utilizzano per generare pagine dinamiche su un server: il server esegue un programma e quindi invia l'output al browser. PHP genererà la pagina web in parte dal contenuto di un database (nella foto sotto).
PHP è una delle tante soluzioni lato server per lo stesso utilizzo. Altri in questa categoria includono: Giava, Ruby on Rails, Asp.net, Pitone, e Perla.

Tuttavia, PHP è fondamentale per il sistema di gestione dei contenuti di WordPress, che è alla base di quasi un terzo dei siti Web su Internet. È anche all'interno di Drupal, Facebook, Magento, e allentato.
Mentre ogni lingua ha i suoi pro e contro, non c'è dubbio che ci siano molte applicazioni per questo una volta che tu impara PHP Impara a costruire con PHP: un corso acceleratoPHP è il linguaggio che Facebook e Wikipedia utilizzano per servire miliardi di richieste ogni giorno; il linguaggio di fatto utilizzato per insegnare alle persone la programmazione web. È meravigliosamente semplice, ma straordinariamente potente. Per saperne di più .
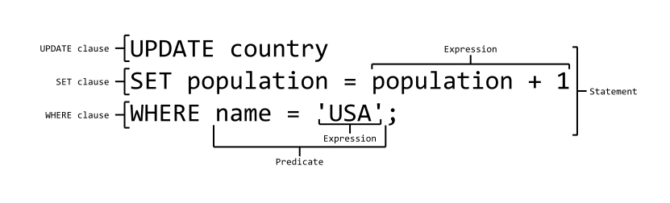
5. Linguaggio di query strutturato (SQL)
SQL è il nome di una famiglia di linguaggi che comunicano con un database, che memorizza la maggior parte delle informazioni necessarie per un sito Web in questi giorni. MySQL è una delle varianti popolari, sia perché è open source sia perché si comporta bene in condizioni medie.

Puoi esercitati a scrivere SQL sul tuo computer se hai installato MS Office Come scrivere query SQL di Microsoft Access da zeroMicrosoft Access è uno dei prodotti meno utilizzati della famiglia Office. Ma è anche il più potente. Ecco come puoi usarli con il linguaggio di query SQL. Per saperne di più .
6. Sistemi di controllo della versione (VCS)
Il controllo della versione è un insieme di pratiche per strutturare le modifiche al codice. Il controllo della versione risolve il problema di non essere in grado di capire quale modifica a una codebase ha creato un successo o un fallimento. Tenendo traccia delle modifiche al codice in un diagramma di ramificazione, i programmatori di siti web possono capire quando il codice si è rotto e per quali motivi Che cos'è Git e perché dovresti usare il controllo della versione se sei uno sviluppatoreCome sviluppatori web, per la maggior parte del tempo tendiamo a lavorare su siti di sviluppo locale, quindi carichiamo tutto quando abbiamo finito. Questo va bene quando sei solo tu e i cambiamenti sono piccoli,... Per saperne di più .
Idiota è il software più diffuso per il controllo delle versioni. GitHub è uno dei posti più popolari su Internet in cui gli sviluppatori possono parlare e confrontare note, quindi ne vale la pena tempo per comprendere questo strumento vitale e diventare parte di una più ampia comunità di programmatori che si scambiano idee e codice.
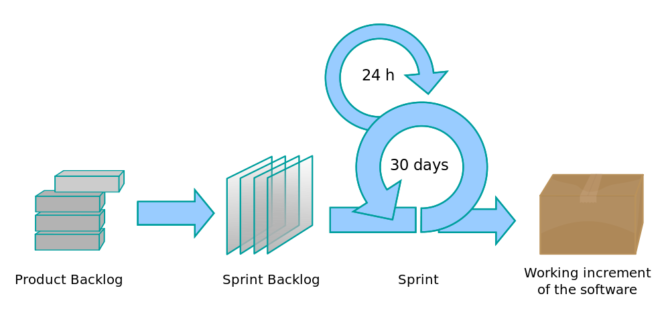
7. Metodologia Agile
La metodologia agile è meno una tecnologia che una tecnica di sviluppo. È in contrasto con quello che era lo standard: lo sviluppo sequenziale (o "a cascata"). Questo metodo tradizionale di sviluppo va da una fase iniziale di progettazione, passa allo sviluppo, al test e infine al rilascio e quindi alla manutenzione. La metodologia agile ha lo scopo di affrontare l'ordine statico e inflessibile percepito di questi passaggi.
Con Agile, l'iterazione e l'evoluzione hanno più importanza della progressione sequenziale. Mentre una "cascata" potrebbe andare solo in una direzione (giù), Agile è più ciclico. Il metodo Agile più diffuso è MISCHIA, e se sei interessato a lavorare nello sviluppo di software moderno, ci si aspetta che tu abbia almeno una certa familiarità con questo stile di lavoro.

Conclusione
Sebbene ci siano molte più di otto abilità di programmazione che gli sviluppatori di siti Web dovrebbero conoscere, saresti negligente se non avessi compreso le basi di ciascuna di queste otto.
Allora, cosa stai aspettando? Hai già iniziato a insegnarti lo sviluppo web e hai un approccio diverso? Vogliamo sentirti nei commenti qui sotto!
Rodrigo ama la scrittura tecnica, lo sviluppo web e l'esperienza utente. Quando non sta pensando troppo al processo, battendo su una tastiera o spingendo i pixel, si gode i grandi spazi aperti e la cultura cyberpunk.


