Annuncio
 Ah, la gioia di creare un nuovo sito web! Seriamente, una delle cose più belle del web è quanto sia facile iniziare qualcosa di nuovo. Esistono numerosi strumenti che consentono agli utenti di creare facilmente i propri siti Web, come ad esempio Sidengo Come costruire il tuo sito web in pochi minuti senza alcuna abilità di codificaMan mano che il Web cresce, e lo fa in modo sorprendentemente veloce, la necessità di una presenza sul Web diventa sempre più pressante. In molte parti del mondo, devi semplicemente avere una presenza sul web per... Per saperne di più e Wix Come creare gratuitamente un sito Web Flash dall'aspetto professionale Per saperne di più (che, per inciso, non richiede più Flash). Molti di questi strumenti sono rivolti ai nuovi utenti che creano i loro primi siti web. Spinto è un nuovo servizio che prova una prospettiva diversa.
Ah, la gioia di creare un nuovo sito web! Seriamente, una delle cose più belle del web è quanto sia facile iniziare qualcosa di nuovo. Esistono numerosi strumenti che consentono agli utenti di creare facilmente i propri siti Web, come ad esempio Sidengo Come costruire il tuo sito web in pochi minuti senza alcuna abilità di codificaMan mano che il Web cresce, e lo fa in modo sorprendentemente veloce, la necessità di una presenza sul Web diventa sempre più pressante. In molte parti del mondo, devi semplicemente avere una presenza sul web per... Per saperne di più e Wix Come creare gratuitamente un sito Web Flash dall'aspetto professionale Per saperne di più (che, per inciso, non richiede più Flash). Molti di questi strumenti sono rivolti ai nuovi utenti che creano i loro primi siti web. Spinto è un nuovo servizio che prova una prospettiva diversa.
È adatto agli sviluppatori, con supporto per Git e SSH ed è basato su Jekyll, un generatore di siti Web statici che i programmatori Ruby adorano. Mentre fa tutto questo, Spinto cerca anche di rimanere attraente per i nuovi utenti, quindi potresti dire che questo è un servizio che fondamentalmente cerca di accontentare tutti.
Spinto è attualmente in versione beta e può essere utilizzato liberamente, ma anche dopo aver iniziato a caricare, dicono che sarà facile esportare il tuo sito e portarlo altrove se non vuoi pagarli.
Alzarsi e correre

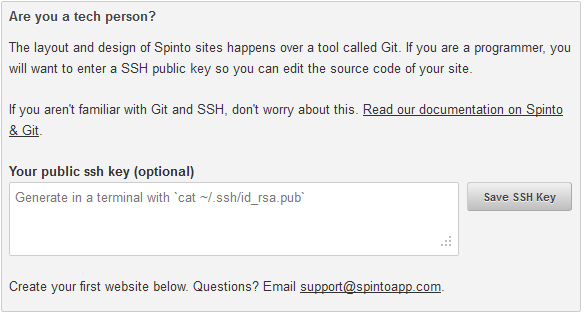
Dopo aver effettuato l'accesso a Spinto con il tuo account Google, la prima cosa che il servizio vuole sapere è se sei o meno un "tecnico". Supponendo che tu lo sia, probabilmente sai cos'è Git e hai una chiave SSH pubblica. Ho davvero una chiave SSH pubblica, che ho incollato in questa casella di testo. Ma Spinto non ti darà alcun dolore se non hai una chiave del genere, il che è bello.
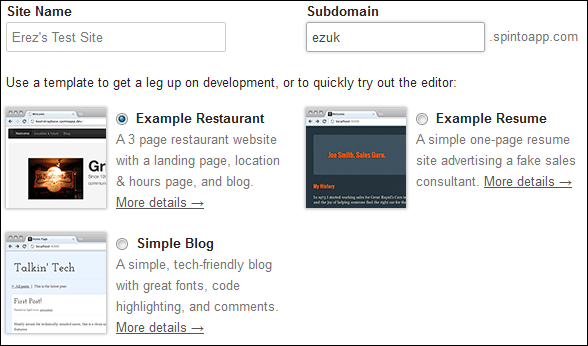
Successivamente, è il momento di creare il nostro primo sito Web:

Spinto ti permette anche di creare un sito web con il Planimetria o Scheletro Framework CSS o un sito Web vuoto senza alcun codice. Dato che voglio solo calciare le gomme qui, sono andato con il Esempio Ristorante sito web.
Modifica visiva del tuo sito web

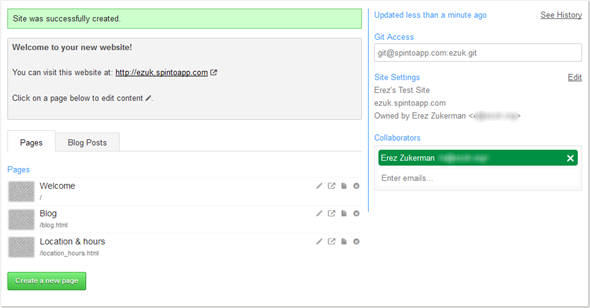
Il sito viene creato istantaneamente ed è immediatamente accessibile. Sopra puoi vedere l'interfaccia web dell'editor di Spinto. Nella barra laterale destra, Spinto elenca l'URL Git necessario per controllare le fonti del sito, nonché le informazioni sul sito e i collaboratori. Sulla sinistra puoi vedere le pagine e i post del blog.
Modifichiamo il Accoglienza pagina:

Ooh, un editor visivo! Abbastanza pulito per utenti non tecnici. Ma nota che per tutto il suo impressionante chrome, le capacità dell'editor sono limitate. Non sono riuscito a spostare le immagini trascinandole. L'editor ha semplificato la modifica del testo e la sostituzione delle immagini. Questo è bello, perché significa che puoi fare in modo che un utente non tecnico modifichi il testo per il sito Web, mentre uno sviluppatore più esperto si occupa del CSS.
L'interfaccia web di Spinto ti consente anche di modificare direttamente l'HTML, ma se sei uno sviluppatore, penso che le possibilità che tu modifichi manualmente l'HTML nel browser siano molto scarse.
Lavorare con Git e modificare localmente

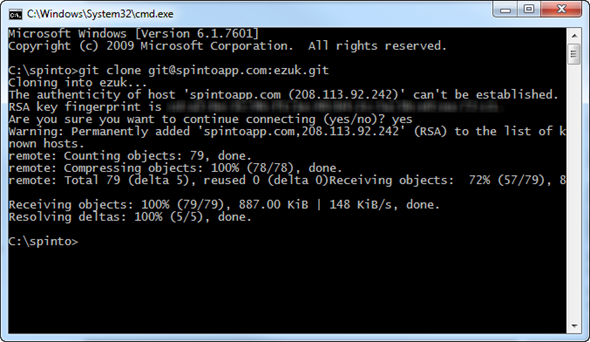
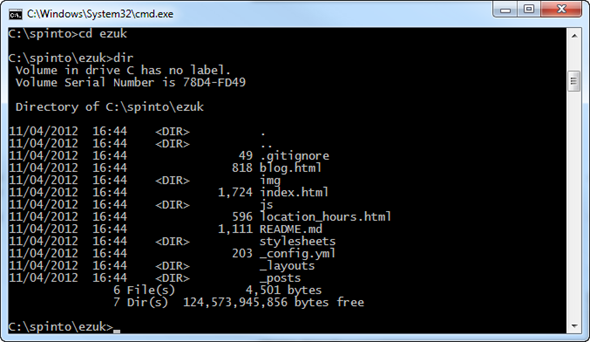
Ora diamo un'occhiata a Spinto dal punto di vista di uno sviluppatore esperto. Il servizio rende molto facile clonare il tuo sito web e lavorarci dalla comodità della tua macchina con Git. La riga di comando di Git sopra viene prelevata direttamente dalla documentazione di Spinto e in pratica scarica il tuo sito Web Spinto per lavoro. All'interno, si presenta così:

Il file README chiarisce che stiamo lavorando con qualcosa basato su Jekyll e sul Bootstrap framework (creato da Twitter). Ora avviamo gVim e modifichiamo alcuni file:

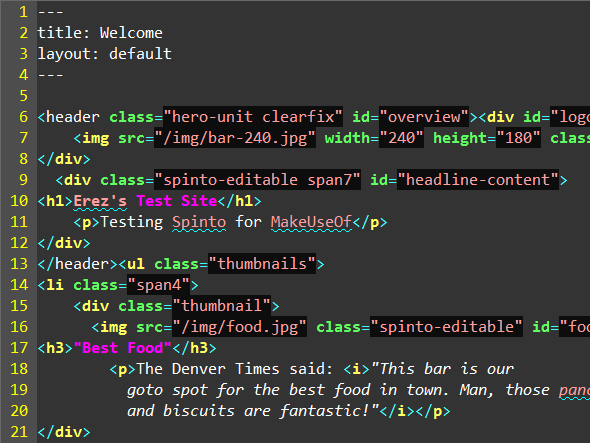
All'interno vediamo HTML piuttosto vanigliato. Nota le prime quattro righe che definiscono il titolo e il layout di Jekyll. Un altro aspetto interessante qui è che i fogli di stile non sono in CSS, sono scritti in LESS:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Ciò semplifica la modifica dei colori, poiché LESS supporta le variabili. Solo per il gusto di farlo, ho cambiato il colore di sfondo del corpo in rosa. Ora è il momento di impegnarsi e inviare le modifiche per vederle sul sito Web:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Ora andiamo sul sito di Spinto:

In effetti, è spaventosamente rosa. Roba abbastanza facile! C'è anche una gemma Ruby per l'anteprima delle modifiche localmente, quindi non devi continuare a spingere al repository Git ogni volta che vuoi vedere le tue modifiche nel browser.
Pensieri finali
Spinto è un tentativo coraggioso e innovativo di creare un sistema che attiri sia i neofiti che gli sviluppatori esperti. Se stai lavorando su un sito web da solo, non riesco davvero a pensare a un motivo convincente per usare Spinto invece dello stesso Jekyll (o Crostata e molti altri generatori di siti web statici). Ma se hai bisogno di collaborare con gli altri, in particolare gli utenti che si preoccupano profondamente del contenuto testuale e delle immagini ma non possono davvero aiutarti con il CSS, Spinto offre alcuni vantaggi interessanti.
Facci sapere cosa ne pensi nei commenti e se preferisci questo o un generatore di siti Web simile.