Annuncio
Il Esperimenti Chrome sito web è una vetrina per tutte le cose nuove ed entusiasmanti quando si tratta di tecnologie web e progressi del browser, con un focus su JavaScript. HTML5 10 siti Web per vedere di cosa tratta HTML5 Per saperne di più , canvas, SVG e il motore WebGL 3D sono tutti in primo piano in piccole scintille di creatività che stanno aprendo la strada a un Internet più carino e interattivo.
Una delle cose migliori di Chrome Experiments è che il sito incoraggia l'apprendimento 4 TED Talk da non perdere su creatività, ispirazione e passioneCreatività. Ispirazione. Passione. Questi sono tutti concetti di cui siamo molto consapevoli, ma non molti di noi possono individuare con precisione la loro fonte. Da dove viene la creatività? Cos'è che provoca un... Per saperne di più insieme alla scoperta, quindi una volta che hai giocato con un progetto ci sono buone probabilità che tu possa imparare un po' su come è fatto - e in alcuni casi provalo tu stesso.
Ci sono centinaia di giocattoli con cui giocare sul sito web di Chrome Experiments e per iniziare, ecco alcuni dei migliori.
Requisiti del browser
Poiché si tratta di un sito Web incentrato su Chrome gestito da Google, tutti gli esperimenti dovrebbero funzionare nel browser Chrome. Ciò significa che dovresti avere pochi problemi a eseguirne uno se scarichi o aggiorni al ultima versione stabile di Chrome, anche se dovrebbero funzionare anche altri browser moderni.
Basta non provare a fare niente di tutto questo su IE6 Se stai ancora utilizzando IE6, sei un problema [opinione]IE6 era il meglio del meglio quando è uscito appena spremuto dalla fabbrica di software di Microsoft. Per questo motivo è stato in grado di raggiungere la quota record di mercato del browser del 95% al culmine del... Per saperne di più , va bene?

Queste nuvole non sono un vero 3D - come autore Jaume Sanchez sottolinea, ma immagina se il tuo sito Web o anche lo sfondo del desktop generassero nuvole graziose simili a 3D utilizzando nient'altro che CSS e un po' di JavaScript. Beh, evidentemente non siamo lontani da quel palco come mostra questa demo.
Il sito di Jaume è pieno di altri esperimenti interessanti che coinvolgono HTML5, oltre a un sacco di tutorial per aiutarti a iniziare a crearne uno tuo. Se vuoi sapere come ha fatto queste nuvole, puoi leggere tutto a riguardo qui.

Più divertente che funzionale, questo tornio con tecnologia WebGL di Einar Öberg utilizza la barra spaziatrice e il puntatore del mouse per ricreare l'arte di tornire a mano legno, metallo e pietra. Einar ha creato la demo in modo da mostrare un semplice shader procedurale, ma ha anche aggiunto alcuni suoni per l'autenticità.
Sebbene non sia un tutorial completo, puoi imparare qualcosa in più su come è stato fatto su il blog dell'autore.

Un esperimento che coinvolge effetti particellari e il motore WebGL, Edouard Coulon ha creato qualcosa di veramente bello che puoi manipolare con il mouse e la barra spaziatrice. Fai clic per attirare le particelle al centro dello schermo, quindi premi la barra spaziatrice per vederle sparare di nuovo verso l'esterno!
Sfortunatamente non esiste un tutorial per questo, anche se consiglierei di provare la modalità un milione di particelle se il tuo computer è in grado di gestirla. Aggiungi un proiettore e una stanza buia per un divertimento senza fine!

Fatto da AlteredQualia che è anche l'autore del fantastico Roma film interattivo (che è stato anche presentato su Chrome Experiments), le auto WebGL sono un giocattolo 3D che ti consente di controllare una Bugatti Veyron e una Lamborghini Gallardo da più angolazioni della telecamera.
Una cosa particolarmente interessante di questo è la dimostrazione di motion blur, profondità di campo e diverse condizioni di illuminazione. Ok, e il bambino che è in me adora giocare con le macchinine – cosa posso dire?

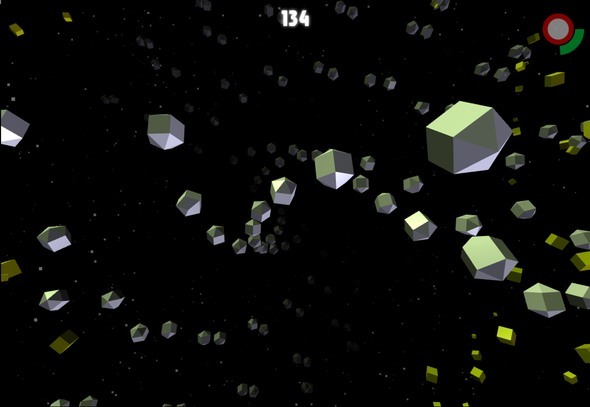
Questo è uno di quei giochi di reazione in cui l'obiettivo è spostare il bersaglio con il mouse (o in questo caso anche con la tastiera) nel tentativo di evitare ostacoli in arrivo - tranne che è meglio degli altri perché questo coinvolge un X-Wing e quella che sembra la trincea eseguita da Star Guerre.
L'autore che si fa chiamare OutsideOfSociety ha molti più esperimenti WebGL in corso sul suo sito web.

Un front-end di e-commerce completamente funzionale, My Robot Nation sfrutta la potenza di WebGL per consentirti di progetta, dipingi e personalizza il tuo robot giocattolo prima che te lo spediscano per un set prezzo.
Ok, quindi non devi comprare il robot per divertirti, ma se passi tutto il tempo che ho fatto io a cercare di creare qualcosa che assomigli vagamente a un Robobrain del Cadere Stupisci il tuo interesse con questi wiki su 4 mondi post-apocalittici immaginariSei mai saltato sulla wiki del tuo programma o serie di libri preferito e poi sei caduto in una distorsione temporale satura di contenuti? Sai di cosa sto parlando, qualcosa come il classico buco nero di TVTropes... Per saperne di più serie allora desidererai avere. Non dimenticare di dare un'occhiata anche alle creazioni di tutti gli altri!

Un altro tipo di gioco "evita gli ostacoli con il mouse", tranne che questo è un sequel dell'originale FastKat di Omiod, un gioco HTML5 abbastanza popolare a cui potresti aver già giocato. Il sequel è davvero più veloce, più difficile e molto avvincente.
Non iniziare a giocarci quando hai del lavoro da fare...

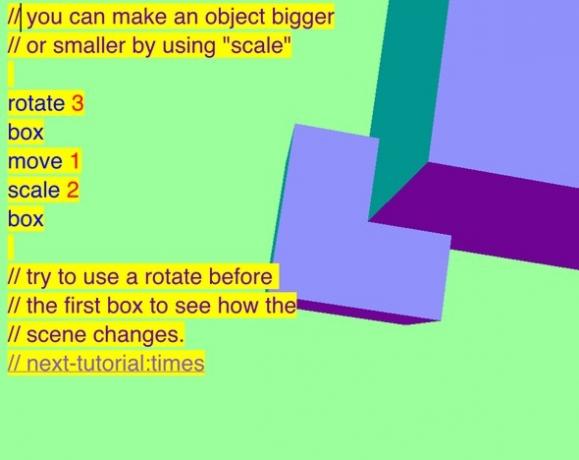
L'esperimento finale presentato qui (di centinaia, è stato difficile sceglierne solo 8) è piuttosto speciale in quanto consente di manipolare oggetti WebGL utilizzando il codice al volo. Oltre a una serie di demo da ammirare e con cui giocare, ci sono una serie di tutorial per aiutarti a imparare un po' di WebGL.
Non sono un programmatore (sono terribile a ricordare le parole per non parlare delle funzioni) ma anche io l'ho trovato coinvolgente e leggermente potenziante per manipolare e giocherellare con WebGL con un ottimo tutorial per tenere il mio mano. Se sei interessato a provare questo genere di cose ma non hai idea di come farlo, questo è un ottimo punto di partenza.
Conclusione
Il sito web di Chrome Experiments è semplicemente una piattaforma a cui artisti e programmatori possono inviare le loro creazioni, ma ha un grande scopo: evidenziare il talento e aiutare a insegnare agli altri le possibilità delle nuove tecnologie web. Ci sono persino Esperimenti Chrome che funzionano sul tuo telefonino!
Tim è uno scrittore freelance che vive a Melbourne, in Australia. Puoi seguirlo su Twitter.