Annuncio
Sommario
§1. Introduzione
§2–Introduzione a xHTML
§3–Progetta con CSS
§4–Ulteriori informazioni
1. Introduzione: cos'è xHTML?
Benvenuto nel mondo di XHTML – Linguaggio di markup ipertestuale estensibile – un linguaggio di markup (simile alla programmazione) che permette a chiunque di costruire pagine web con molte funzioni diverse. In molti modi, è la lingua principale di Internet.
Allora, perché ci interessa?
Bene, non hai mai desiderato avere il tuo sito web? O crea il tuo gioco? Il ruolo di questa guida è di darti un assaggio di questo potente mondo. Se hai una precedente esperienza di programmazione, lo troverai più facile, ovviamente, che se stai appena iniziando la tua avventura di programmazione. Ad ogni modo, spero di spiegarlo in modo che anche un principiante possa capire.
Ci preoccupiamo di xHTML perché è un forte punto di partenza per imparare gli elementi costitutivi di base del web. I siti di social network come Facebook, MySpace e Twitter utilizzano un altro linguaggio di programmazione (lato server) chiamato PHP, ma è una buona idea capire le basi prima di tuffarti a capofitto nella programmazione mondo. Questa guida riguarda le basi.
Se vuoi saperne di più su come funziona Internet o forse su come funzionano le reti di computer con tutto questo cose tecniche o anche solo come possono essere costruiti i computer, prova queste fantastiche guide dei tuoi amici su Utilizzare:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Come costruire il tuo PCÈ molto gratificante costruire il proprio PC; oltre che intimidatorio. Ma il processo stesso è in realtà abbastanza semplice. Ti guideremo attraverso tutto ciò che devi sapere. Per saperne di più
//www.makeuseof.com/tag/everything-need-know-home-networking/ Tutto quello che c'è da sapere sulla rete domesticaConfigurare una rete domestica non è così difficile come pensi. Per saperne di più
//www.makeuseof.com/tag/guide-file-sharing-networks/ La guida MakeUseOf alle reti di condivisione fileTi sei mai chiesto quali sono le più grandi reti di condivisione di file là fuori? Quali sono le differenze tra BitTorrent, Gnutella, eDonkey, Usenet ecc.? Per saperne di più
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Guida definitivaSe hai paura di aggiornare da Vista o XP perché ritieni che sia completamente diverso da quello a cui sei abituato, dovresti leggere questa nuova guida. Per saperne di più
//www.makeuseof.com/tag/download-how-the-internet-works/ Come funziona InternetOra possiamo accedere a Internet dai nostri computer di casa, dall'ufficio, dai laptop e dai nostri telefoni. Ma molte persone non sono ancora del tutto sicure di cosa sia Internet e di come funzioni realmente. Per saperne di più
2. Iniziare con xHTML
In questo capitolo imparerai come creare e personalizzare siti Web in molti modi diversi, incluso come:
• Aggiungere immagini alle pagine web.
• Creare e utilizzare collegamenti ipertestuali per navigare le pagine web.
• Impostare elenchi di informazioni utilizzando punti e simili.
• Creare tabelle con righe e colonne di dati casuali ed essere in grado di controllare la formattazione di dette tabelle.
• Creare e utilizzare moduli con cui si può effettivamente interagire.
• Rendere le pagine web accessibili ai motori di ricerca.
Tutto questo sarà fatto con la programmazione xHTML. Non ci credi? Continuare a leggere. Saresti sorpreso di quanto puoi imparare da una guida così breve.
Prima di entrare effettivamente nella parte "codifica" di questa guida, avrai bisogno di un software da utilizzare in modo da poter modificare, testare e sostanzialmente sviluppare i tuoi programmi. Vai su www.dreamspark.com e ottieni uno dei seguenti programmi GRATUITAMENTE, supponendo che tu sia uno studente:
• Microsoft Visual Studio 2010
• Studio di espressione 4
Se non sei uno studente, puoi anche usare Blocco note++, da cui puoi facilmente ottenere www.notepad-plus-plus.org
Una volta ottenuto uno dei programmi e installato, puoi iniziare la tua esperienza xHTML.
Potresti utilizzare un Mac o Linux invece di Windows; dovrai trovare un editor di testo che funziona per te in quel caso. Prova a trovarne uno che ti mostri il numero di linee e il codice dei colori.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Un editor di testo ultraleggero [Linux] Per saperne di più
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Un ottimo editor di codice leggero per LinuxSorprendentemente, Linux non offre molti buoni IDE (Integrated Development Environments). Credo che questo sia dovuto al fatto che nel passato la maggior parte dei programmatori Linux ha tirato fuori il buon vecchio Blocco note (o gedit in questo caso) e ha iniziato ... Per saperne di più
Se preferisci non scaricare strumenti dedicati, puoi comunque utilizzare un editor di testo come Bloc notes o Taccuino. Tuttavia, i programmi di cui sopra sono strumenti di gran lunga migliori per testare e progettare, oltre ad aiutarti con la tua codifica in quanto ti chiede se commetti un errore o se stai cercando di ricordare la parola corretta per utilizzo. Semplice è meglio, no? Personalmente uso Notepad++ e Microsoft Visual Studio, anche se ho sentito molte cose fantastiche su Expression Studio 4. Dovrai decidere cosa ti piace di più, ma funzionano tutti bene.
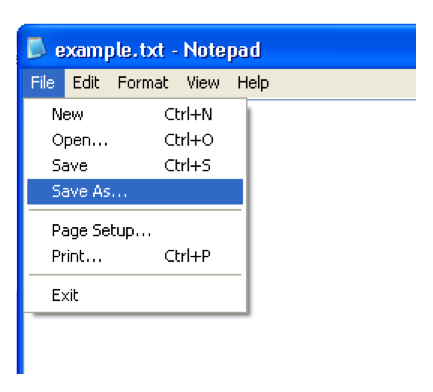
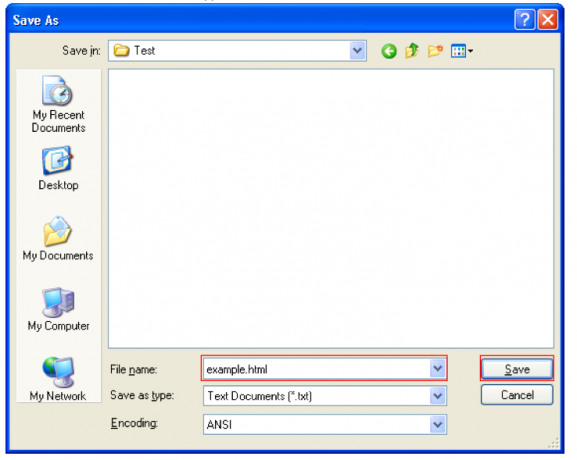
NOTA: per testare un sito Web creato da Blocco note o Wordpad:
Con il file aperto, fare clic su File >> Salva con nome
Alla fine del nome del file digita .html e clicca Salva
Apri il file appena salvato (si aprirà nel tuo browser Internet predefinito)
2.1 Conoscere “il mondo”
Bene, ecco l'inizio del viaggio. Iniziamo semplicemente mettendo qualcosa sullo schermo in questa pagina web. Per prima cosa devi sapere cosa sono. Il codice XHTML utilizza i tag di inizio e di fine per ordinare cosa sta succedendo con ogni elemento della pagina.
Ecco un esempio di tag di inizio:
Ecco un esempio di tag di chiusura:
Vedi la differenza? Uno ha il nome dell'elemento racchiuso tra parentesi quadre e l'altro è lo stesso ma ha una barra prima del nome dell'elemento.
IMPORTANTE: Devi chiudere un tag dopo averlo aperto in un punto del codice. Anche i tag devono essere nidificati, il che significa che non puoi fare quanto segue:; dovrebbe essere. Vedi come i tag si incastrano l'uno dentro l'altro? Pensa a loro come a delle scatole: non puoi mettere qualcosa di solido in una scatola e mezzo.
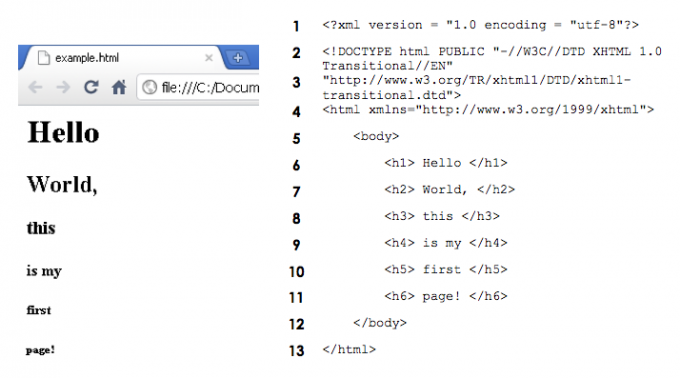
Il modo migliore per imparare a programmare è farlo davvero, quindi basta teoria. Solo per un punto di riferimento, etichetterò ogni riga di codice con un numero in modo da poter spiegare riga per riga cosa sta succedendo.
Nella riga 1 ho riportato il codice html e nella riga 5 l'ho terminato. Dentro il il tag è il
). Se lo apri in un browser web, vedrai quanto segue sullo schermo:
Se vuoi modificare il titolo della pagina dal punto di vista del browser (es. firstpage.html) quindi puoi facilmente aggiungere la seguente riga di codice:
Questo renderà la tua pagina web più professionale.
2.2 A partire dal e lavorando giù
Nella maggior parte dei casi, all'interno del tag c'è un
e un .Il viene solitamente utilizzato per lo scripting in CSS (Sezione 3) e JavaScript (spiegato in un prossimo manuale), mentre il di solito è il contenuto della pagina.
Alcuni contenuti possono essere modificati utilizzando lo script in
, ma il di solito è il contenuto che è immutabile nella pagina. Un esempio potrebbe essere un breve discorso sul sito web che stai visitando.È possibile apportare modifiche alla formattazione del contenuto utilizzando CSS (Sezione 3) nel
. Tuttavia puoi anche apportare modifiche alla formattazione in .Un insieme di tag comunemente usato che viene utilizzato nel corpo sono i caratteri di intestazione. Questi caratteri di intestazione variano in dimensioni e forza/audacia. Guarda tu stesso qui sotto:

2.3 La tua foto vale più di mille parole? - Immagini
Finora abbiamo parlato solo di testo e di cosa può fare su un sito web, ma c'è ancora dell'altro. Vuoi rendere il tuo sito Web ancora più allettante dei semplici caratteri fantasiosi? Prova a ottenere delle buone immagini per far sì che il tuo sito dia davvero al pubblico qualcosa da guardare. Attenzione però alle leggi sul copyright; meglio scattare le tue foto se hai intenzione di mettere il tuo sito web su Internet.
Potrebbe essere necessario utilizzare Photoshop o alcune competenze di imaging digitale per creare un'immagine eccezionale o forse migliorare la propria immagine e renderla ancora più fantastica. Prova queste guide per alcuni ottimi suggerimenti e approfondimenti:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Impara il fotoritocco in Photoshop: impara le basi in 1 oraPhotoshop è un programma intimidatorio, ma con solo un'ora puoi imparare tutte le basi. Prendi una foto che desideri modificare e iniziamo! Per saperne di più
• //www.makeuseof.com/tag/guide-to-digital-photography/ Una guida per principianti alla fotografia digitaleLa fotografia digitale è un grande hobby, ma può anche intimidire. Questa guida per principianti ti dirà tutto ciò che devi sapere per iniziare! Per saperne di più
I formati di immagine più diffusi sono i seguenti:
• GIF = Formato di interscambio di grafica
• JPEG = Gruppo congiunto di esperti fotografici
• PNG = Grafica di rete portatile
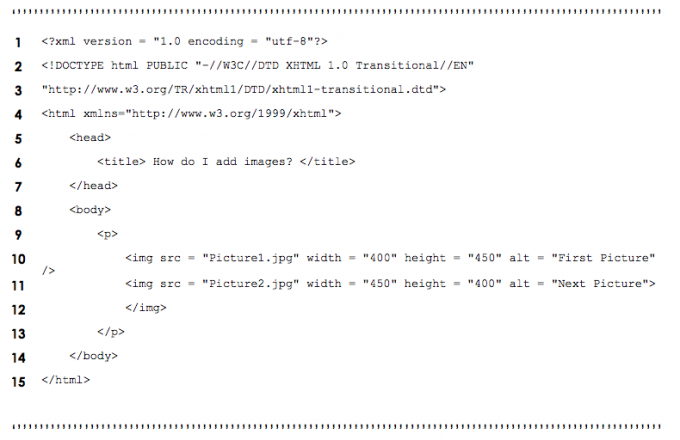
Dai un'occhiata al codice qui sotto e ti spiego di seguito cosa significa; ovvero come aggiungere immagini alla tua pagina web.

Come è stato insegnato nelle sezioni precedenti, iniziamo sempre con il e co tag. Avanti il
Dopo l'apertura del paragrafo nella riga 9, è qui che le immagini vengono inserite nel sito web. Per aggiungere una foto/immagine dovresti usare iniziare con. Successivamente è necessario suggerire dove si trova il file. Di solito proveresti ad avere questo file nella stessa cartella dei file del sito web, altrimenti dovrai inserire il percorso della cartella in cui esiste. Nel caso sopra ho usato
 . Ciò significa che la fonte (src) dell'immagine risiede nella stessa cartella e il nome di quel file di immagine è Immagine.jpg. Facile vero?
. Ciò significa che la fonte (src) dell'immagine risiede nella stessa cartella e il nome di quel file di immagine è Immagine.jpg. Facile vero?
Non devi aggiungere altro che  per creare un'immagine con an alt proprietà ma è possibile aggiungere proprietà ad essa per apportare alcune modifiche.
per creare un'immagine con an alt proprietà ma è possibile aggiungere proprietà ad essa per apportare alcune modifiche.
Conosciuto anche come testo alternativo, questo valore di proprietà viene visualizzato quando si passa il mouse sull'immagine.
Potresti notare che nella riga 10 ho iniziato il tag con e l'ho finito con />. Questo è un altro modo per aprire e chiudere i tag. Questo è il solito modo per creare immagini perché puoi scegliere le diverse proprietà dell'immagine come larghezza e altezza come mostrato nell'esempio sopra.
Nelle righe 11 e 12 viene inserita un'altra immagine ma questa utilizza l'altro metodo per aprire e chiudere i tag. La riga 10 crea l'immagine in modo molto più ordinato; usa quello invece del metodo nelle righe 11 e 12.
2.4 Collegamenti ipertestuali dove possono andare?
2.4.1 Muoversi “nel mondo”
Vuoi mostrare ai tuoi amici alcuni siti interessanti sul tuo sito web ma non sai come? Sei nel posto giusto, continua a leggere...
Dai un'occhiata al codice qui sotto e vedi se riesci a indovinare cosa sto facendo prima di spiegarlo.
Esatto, sto creando collegamenti ipertestuali ad alcuni siti fantastici e utili. Fondamentalmente per creare un collegamento ipertestuale a una determinata pagina Web che ha un indirizzo Web, è sufficiente utilizzare la sintassi seguente:
[cosa vuoi collegare ipertestuale]
Non sembra molto difficile vero? Potresti facilmente inserire del testo come il codice di esempio sopra. Tuttavia, non c'è motivo per cui non potresti usare qualcos'altro come un'immagine. Solo per qualche informazione in più: un URL è un Uniform Resource Locator, fondamentalmente l'indirizzo web.
2.4.2 Le immagini ti ricordano dove sei stato e ti riportano lì
Ecco un esempio di utilizzo di un'immagine come collegamento ipertestuale:
Sono sicuro che se stai leggendo le parti precedenti di questa sezione che rilasci che si tratta semplicemente di mescolare la creazione di immagini e collegamenti ipertestuali. La sintassi è impostata per avere il collegamento ipertestuale all'esterno e l'immagine all'interno, posizionando un collegamento ipertestuale dell'immagine inserita.
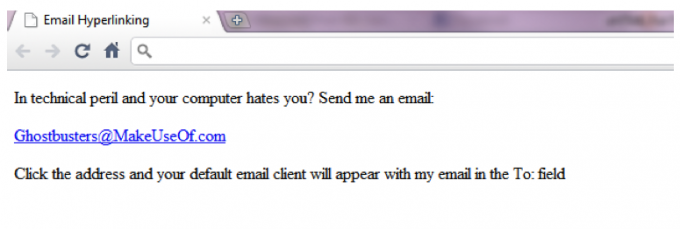
2.4.3 Hai posta – Collegamento ipertestuale a un indirizzo email
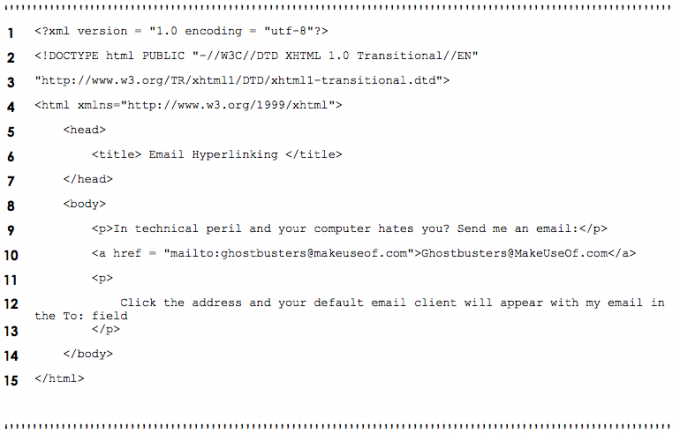
Questa è semplicemente una ripetizione dell'ultima parte, ma se non hai prestato molta attenzione, dai un'occhiata al codice qui sotto:
Invece di usare un URL (es. http://www.something.com) qui sto usando un indirizzo email che prevede di inserire la seguente sintassi dopo il segno di uguale:
“mailto: [indirizzo di posta elettronica]”
La riga 10 è l'esempio di base di questo concetto. Allora a chi vuoi inviare un'e-mail? Acchiappa fantasmi!
2.4.4 Muoversi nel mondo – Collegamento ipertestuale interno
Ora puoi vedere come muoverti nel tuo sito web. Questo viene fatto semplicemente usando il nome del tuo file come URL. Pertanto è possibile avere una configurazione di siti Web come mostrato nel diagramma sottostante. La sintassi che useresti sarebbe qualcosa del genere:

2.5 Sei speciale? Questi personaggi sono...
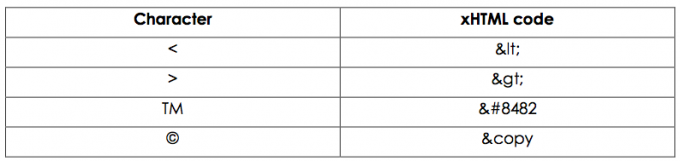
Quando digiti informazioni che appariranno sul sito web come contenuto, potrebbe essere necessario inserisci qualcosa come un simbolo come il simbolo del copyright: © o forse un minore o maggiore di simbolo. Ma poiché i simboli normali sono usati dalla sintassi di codifica, allora doveva esserci un altro modo per superare questo piccolo ostacolo, e la soluzione stava usando una e commerciale (&) e poi un codice breve per dire al computer quale simbolo a mettere in. Di seguito è riportata una tabella con alcuni esempi di caratteri speciali della codifica:
Ad esempio potresti dire:
Ci sono < sei righe nella tabella sopra, ma > 2 righe
Ci sono < 6 righe nella tabella sopra, ma > 2 righe
2.6 Elenchi, elenchi e ancora elenchi
Bene, ora dovremo organizzare alcune cose, come una lista della spesa. Esistono due tipi di elenchi. Loro sono il:
• Elenco ordinato (numeri, alfabeti, numeri romani)
• Elenco non ordinato (punti elenco)
Per un elenco ordinato dovresti usare i seguenti tag =
Per un elenco non ordinato dovresti usare i seguenti tag =
Per esempio:
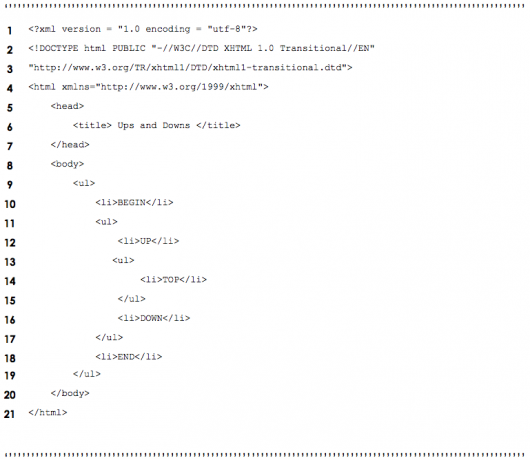
Nell'esempio sopra ho incluso sia i tipi di lista non ordinati che ordinati. Ma hai notato cos'altro ho fatto? Ho incluso anche una tecnica chiamata Elenchi annidati. Questi elenchi annidati possono essere utilizzati per rappresentare relazioni gerarchiche, come l'elenco degli ingredienti nel Ottieni il passaggio degli ingredienti della ricetta sopra.
Potresti vedere che ho iniziato l'intero elenco come un elenco ordinato nella riga 10 e l'ho finito nella riga 23. Nel mezzo vedresti il e tag che ho usato. Questi denotano Elementi della lista. Gli elementi dell'elenco sono le parole che compaiono come nella riga 21:
Se vuoi passare al livello gerarchico successivo di punti o numeri, annidati al loro interno in questo modo:

2.7 Tabelle... no non matematica
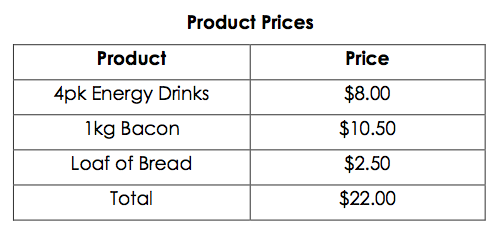
È difficile come le tue tabelline? Certo che no, se lo fai nel modo giusto. Se stai appena iniziando con questo concetto e presumo che lo sia, di solito è meglio disegnare il tavolo che vuoi realizzare su un pezzo di carta come ho qui sotto:
Ora guardalo nel codice qui sotto:
Ora mescolali insieme e il display qui sotto dovrebbe aiutarti a capire come è strutturata la tabella:
UN
e
grassetto rispettivamente la prima e l'ultima riga per attirare maggiormente l'attenzione su quelle parti della tabella. La maggior parte delle persone guarderebbe prima il totale nel piè di pagina della tabella, giusto?2.8 Moduli digitali (penne via)
Quando navighi in rete dovrai interagire con le pagine web che incontri. Ad esempio, su www.makeuseof.com dovrai inserire il tuo indirizzo email come cerchiato di seguito per iscriviti alla newsletter e agli aggiornamenti quotidiani di MakeUseOf. Dopo aver inserito il tuo indirizzo email tu premerei Aderire e questo invierebbe le informazioni (la tua email) nella casella di testo accanto al pulsante a un database o forse a un altro indirizzo email. Forme sono usati per fare questo che è ciò che imparerai in questo capitolo.
Di seguito è riportato un modulo utilizzato per inserire solo il tuo nome e fare clic su uno dei due Invia o Chiaro:
Ecco il codice da dietro le quinte, che spiegherò più in dettaglio a breve:
Innanzitutto la cosa più importante nello script sopra è la riga 10. Questo è l'inizio del modulo. Il metodo di solito è o inviare o ottenere. Abbastanza autoesplicativo, ma inviare sta inviando le informazioni da qualche parte per creare un record, come un indirizzo e-mail o un database. Ad esempio: pubblicare una domanda su MakeUseOf Answers. Ottenere, d'altra parte, invia le informazioni che hai fornito e restituisce informazioni di feedback, come un motore di ricerca, inviando le parole chiave di ricerca e tornando con i risultati.
Il blocco di codifica sopra è un esempio di un modulo di posta in cui inserire il tuo indirizzo e-mail e verrebbe inviato alla proprietà nascosta con un indirizzo e-mail dopo aver fatto clic sul pulsante Invia. Il
Le righe 22-25 posizionano i pulsanti Invia e Reimposta/Cancella nella pagina sotto la casella di testo. Il Ripristina Il pulsante elimina semplicemente qualsiasi testo immesso nella casella o nelle caselle di testo in quel modulo. Il Invia Il pulsante segue le istruzioni delle parti nascoste del modulo create nelle righe 14 – 18. Il tipo nascosto di solito presuppone che qualcosa di automatico o una parte di qualcos'altro venga utilizzato nella forma corrente. In questo caso è quest'ultimo a dare il inviareed informazioni una destinazione, in questo caso [email protected], con l'oggetto impostato, in questo caso “Sottoscrivi email”, e poi ti reindirizza a un'altra pagina, in questo caso la pagina principale o “indice.html”.
2.9 meta cosa? Come mai?
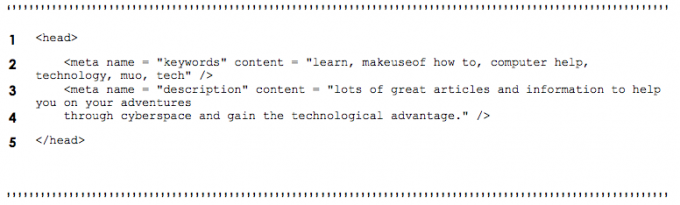
Ti sei mai chiesto come fanno i motori di ricerca a trovare i siti web? Beh, in pratica questo è quello che usano: meta elementi. I motori di ricerca di solito catalogano i siti seguendo i collegamenti alle pagine dei siti che trovano. Questi meta elementi contengono informazioni sulla pagina. Dai un'occhiata al seguente estratto di codice per un esempio:
Come puoi vedere sopra, le meta informazioni vanno nel
3. Progettare con CSS
La maggior parte delle volte le persone che guardano guide come queste amano giocare ai videogiochi. CSS, tuttavia, non è Counter Strike Source, né è affatto uno sparatutto in prima persona (FPS). CSS è una tecnologia che funziona con xHTML e sta per Cascendente Sstile Sheet. xHTML di per sé è piuttosto noioso, ma se aggiungi una buona porzione di CSS, la formattazione e la presentazione della tua creazione sono molto più interessanti. Gli autori possono apportare modifiche agli elementi di una pagina Web come caratteri, spaziatura, colori; questo viene fatto separatamente dalla struttura del documento (testa, corpo, ecc.; questo verrà spiegato nei capitoli successivi). xHTML è stato effettivamente progettato per specificare il contenuto e la struttura di un documento. Non è che xHTML non possa apportare modifiche alla formattazione del contenuto. Tuttavia, questa configurazione è molto più vantaggiosa in quanto può essere controllata da un'unica posizione, se necessario. Ad esempio, se il formato di un sito web è determinato interamente da un foglio di stile allegato, un web designer può semplicemente mettere in atto un altro foglio di stile per modificare pesantemente la presentazione del sito web.
3.1 Stili di danza in linea
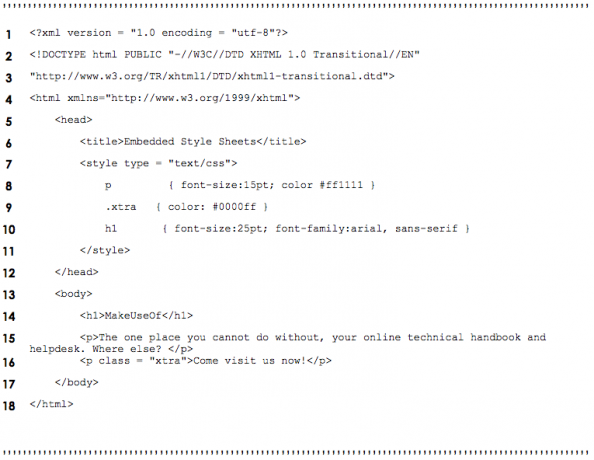
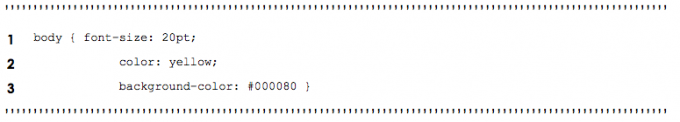
Come accennato in precedenza, questa sezione riguarda la formattazione e gli stili. Poiché ci sono molti modi per cambiare lo stile dei tuoi contenuti e della tua pagina, ho pensato che sarebbe stato utile iniziare con la tecnica più semplice che è Stili in linea. Questa operazione viene eseguita inserendo il codice nella sezione delle proprietà di una scheda che racchiude il contenuto. Come questo:
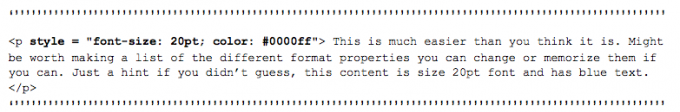
Suona troppo difficile? Lasciate che vi faccia un esempio:

Nota: il colore è scritto colore quando si utilizza questo codice poiché è stato creato da qualche parte non bello come l'Australia o il Canada; Spero non ti dia troppo fastidio.
Le informazioni in grassetto nell'esempio sopra sono la formattazione che viene elaborata sul contenuto compreso nel
etichetta. Per un elenco di codici esadecimali per diversi colori basta cercare su Google o utilizzare questo sito: http://html-color- codici.com/
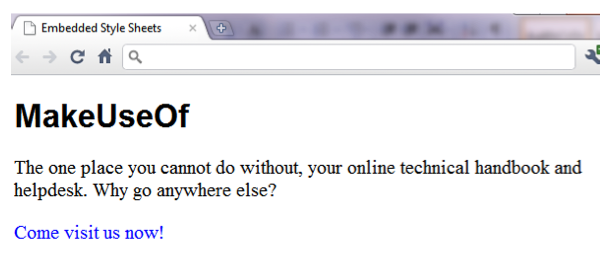
3.2 Fogli di stile incorporati (i cheat sheet sono vincenti)
L'uso degli stili in linea nella sezione precedente può essere un problema se hai un sito molto grande. Ma se vuoi usare gli stessi stili più e più volte, perché non usare un? Foglio di stile incorporato? Questa alternativa ti consente di creare i tuoi stili nel
tag del codice e poi fai riferimento a loro nel codice quando inserisci alcuni contenuti nella tua pagina. Troppo complicato? Ecco un esempio:

Vedi come il testo cambia colore, dimensione o formato a seconda del foglio di stile in alto? Non è molto difficile da capire vero?
Nella riga 7 dove introduciamo l'inizio del
La riga 16 usa il .xtra classe fatta in precedenza. Il modo in cui funziona è che aggiunge al xtra classe a qualsiasi stile su cui è aperta, sovrascrivendo qualsiasi proprietà che il xtra usi di classe. Ad esempio: se uno stile ha un carattere di dimensione 20pt ed è di colore verde, e su di esso viene posta una classe che ha un diversa dimensione del carattere, quindi la nuova dimensione del carattere sostituirà quella vecchia, ma il vecchio colore verde continuerà come è.
3.3 Stili in guerra (stili in conflitto)
Ci sono tre livelli di stili e sono:
• Utente (visualizzazione del sito web)
• Autore (del sito web)
• Agente utente (browser)
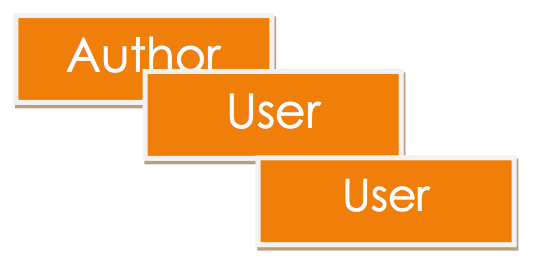
Gli stili si fondono insieme in modo tale da creare la migliore configurazione possibile dalla posizione dell'utente. Il grafico seguente mostra la gerarchia dei tre livelli:
3.4 Fogli di stile dall'esterno (esterno)
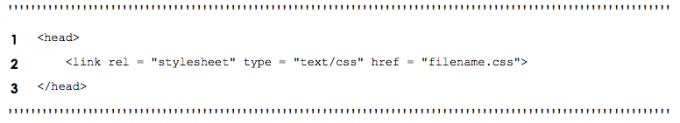
Non pensi che sarebbe fastidioso dover scrivere sempre lo stesso foglio di stile in ogni nuovo file di codifica? C'è una soluzione: Fogli di stile esterni. Puoi creare un altro file con lo scopo di usarlo per la formattazione; è un ".css" file. Per utilizzarlo in un altro file è sufficiente digitare il seguente estratto:
Sostituire nome del file con il nome del tuo file CSS e ci siamo, sono collegati. Assicurati che il tuo file CSS si trovi nella stessa cartella dei tuoi file collegati.
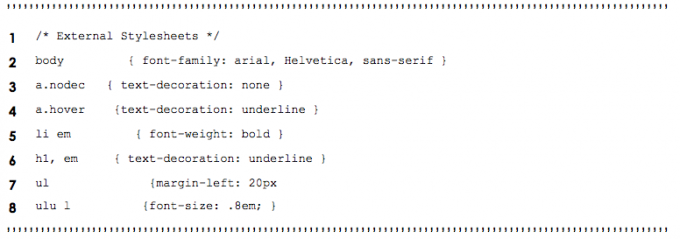
File CSS di esempio:
Prima di continuare ho trascurato di menzionare ciò che fa. Sopra vedrai nell'ultima riga che ho messo "ul ul { font-size: .8em; }" e questo significa che la dimensione del carattere verrà modificata nel relativo .8 o 80% della dimensione normale che l'utente vuole che sia utilizzando il proprio foglio di stile caricato nel proprio browser. La maggior parte delle persone non usa un foglio di stile definito dall'utente, quindi non preoccupiamoci di questo.
3.5 Elementi di posizionamento (dove andiamo?)
Quando metti un'immagine su una pagina web non vuoi davvero che vada da nessuna parte. Non vorresti avere voce in capitolo? Bene, ecco come lo fai, beh in realtà è un esempio e te lo spiego brevemente:
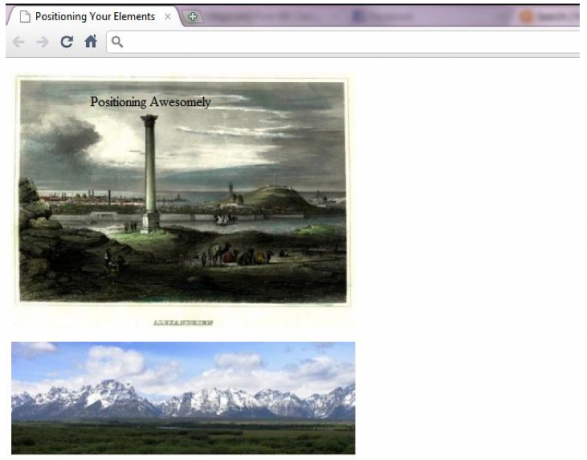
Nelle righe dalla 9 alla 13 noterai che è una classe con l'ID as fgpic e ha alcune proprietà utilizzate in esso. Il posizione la proprietà è impostata su assoluto il che significa che non importa come l'utente la cambia, l'immagine rimarrà dove il tuo (l'autore) la mette con il suo codice. Il superiore e sinistra proprietà designano un punto in cui l'elemento (es. immagine/testo) verrà posizionato. Il z-index è uno strumento molto potente perché imposta il livello di impilamento come mostrato nella schermata seguente:
Guarda come l'immagine di sfondo è sul retro con un valore di z-index di 1 e il testo è in primo piano con un valore di z-index di 3, mentre l'immagine in primo piano è al centro con un valore di z-index di 2. Lo fa sembrare abbastanza buono in realtà se giochi bene le tue carte
3.6 Fai attenzione a ciò che ti circonda (sfondo)
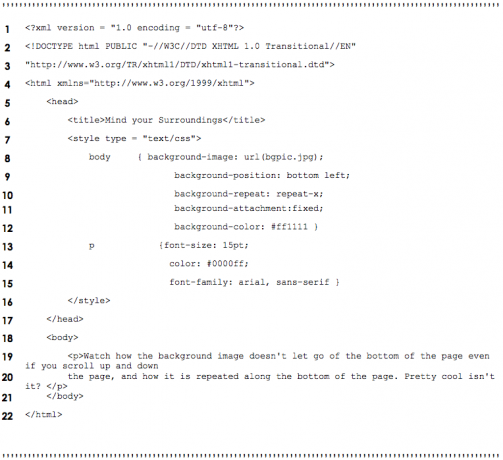
I siti web hanno un bell'aspetto con gli sfondi, vero? Non sarebbe davvero noioso se tutti i siti web avessero solo uno sfondo bianco o nero? Perché non inserire una foto e cambiare un po' il colore? Ci sono alcune proprietà che puoi usare per far risaltare un po' di più lo sfondo della tua pagina e dare alla pagina un po' di bagliore. Dai un'occhiata al seguente codice e vedi se riesci a capire cosa fanno le proprietà evidenziate:
Hai capito cosa fa? Fondamentalmente l'immagine di sfondo è quella che useremo in background, il percorso dell'immagine va tra parentesi/parentesi in questo modo > url(QUI). Potresti pensare a questo come a un valore z-index 0 poiché è sempre in fondo alla pagina. La posizione dello sfondo dell'immagine è stata impostata in basso a sinistra, abbastanza autoesplicativo vero? Successivamente, l'immagine di sfondo è stata ripetuta lungo l'asse x della pagina (repeat-x) e non solo, ma è stata fissata alla parte inferiore della finestra (allegato di sfondo). Infine, il colore è stato impostato in modo casuale per essere principalmente rosso. Dai un'occhiata qui sotto per il risultato:
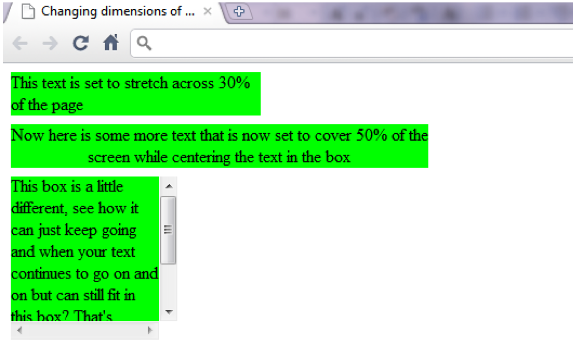
3.7 Quanto grande pensi? (dimensioni degli elementi/limiti del testo)
Se pensi che sia tutto ciò che CSS ha da offrire, ti sbagli di grosso. Le regole CSS possono specificare le dimensioni effettive di ciascun elemento della pagina. Prendiamo l'esempio di una casella di testo. Vuoi digitare del testo che non attraversa tutto lo schermo, o forse creare una casella di testo che può essere fatta scorrere senza spostare la pagina? Questo è dove dovresti essere allora. Guarda lo screenshot qui sotto per quello che ho appena descritto:
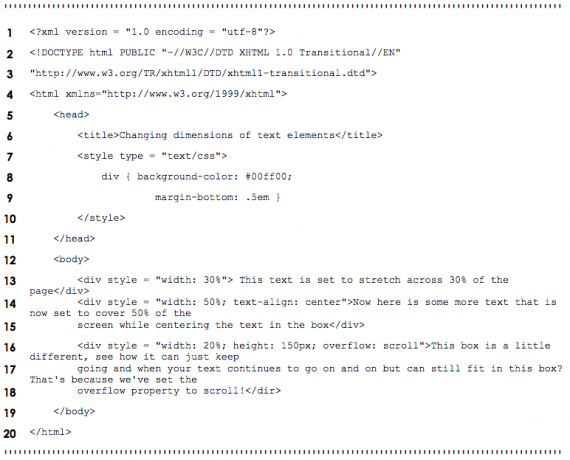
Ora diamo un'occhiata al codice dietro le quinte:
Solo una piccola nota: la riga 6 aggiunge un bordo marginale nella parte inferiore di ciascuna delle caselle di testo. Abbastanza bello, vero? Ma più sui confini nella prossima sezione.
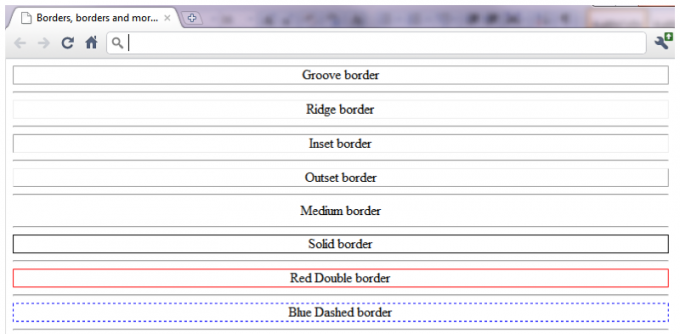
3.8 Ciò che gira intorno (confini)
Non credo che questo abbia bisogno di una spiegazione, ma ne darò una comunque. Fondamentalmente puoi mettere i bordi intorno a qualsiasi cosa, quindi diamo un'occhiata a come farlo. Quindi ecco il codice:
Ecco cosa fa il codice, fondamentalmente un assortimento di bordi che circondano il nome/i del tipo di bordo utilizzato. Tieni presente che l'opposto della scanalatura è la cresta e l'opposto dell'inserto è l'inizio.
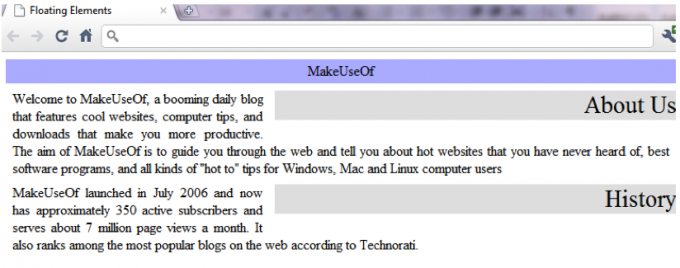
3.9 Elementi galleggianti e scorrevoli
Di solito è piuttosto noioso solo vedere l'intestazione, quindi il testo, quindi l'intestazione e poi il testo. Pur non renderlo un po' più carino? C'è un metodo che può essere usato chiamato galleggiante, e ora ti mostrerò come fare proprio questo. Floating consente di spostare un elemento su un lato dello schermo mentre l'altro contenuto nel documento scorre attorno all'elemento float. L'elemento flottato potrebbe essere un'immagine o un'intestazione o anche un altro blocco di testo. Ora diamo un'occhiata a come appare:
Abbastanza buono per alcune situazioni, ora questo è il codice che costruisce questo design:
Non è incredibile quello che puoi fare se trovi il metodo giusto?
3.10 Non far cadere il menu – esempio
Se stai pensando di creare un sito web, molto probabilmente avrai bisogno di un menu, giusto? Bene, questo potrebbe essere il posto giusto dove andare se vuoi qualcosa che non sia solo seduto lì. Gli elementi dinamici migliorano l'aspetto delle pagine Web e danno una sensazione migliore all'intero sito.
Uno dei miei tipi preferiti di menu deve essere a menu a discesa quindi ora diamo un'occhiata a come crearne uno usando i CSS. Dai un'occhiata al codice qui sotto:
So che all'inizio sembra un po' scoraggiante, ma se sii paziente e continua a leggere, capirai abbastanza presto.
La riga 15 dice: quando ho un <divi> tag con classe = “menù” e il mouse è passa il mousestando su di esso Schermo il bloccareè al suo interno.
Le righe 16-21 dicono: quando ho un <divi> tag con classe = “menù” e un <un> tag, quindi imposta questi formati. Tieni presente che queste righe scelgono il formato per i pulsanti del menu nascosti. Le righe 9-14 impostano i formati per il pulsante del menu su cui scorrere per mostrare il resto del menu.
La riga 22 dice: quando ho un <divi> tag con classe = “menù” e un <un> tagga e io passa il mouse su uno di questi elementi quindi impostare il colore di sfondo ad un altro verde.
Dai un'occhiata qui sotto per il prodotto finale:
3.11 Fogli di stile utente (sei il centro dell'universo)
Gli utenti possono definire i propri fogli di stile utente per far sembrare le pagine come vogliono loro. Giusto per distinguere tra Fogli di stile utente e Fogli di stile dell'autore. Gli stili utente sono fogli di stile esterni che gli utenti possono creare da soli, semplicemente come file CSS senza la maggior parte della codifica. Qui te ne mostro uno:
Non era estremamente semplice?
Se vuoi sapere come impostarlo nel tuo browser, vai semplicemente su Strumenti >> Opzioni Internet >> Generale >> Accessibilità >> Quindi definire il proprio file Il foglio di stile dell'autore è definito all'interno del codice in mezzo .
4. Maggiori informazioni
4.1 Perché usare xHTML e co. oltre il design e altre applicazioni?
Prima di considerare questo come un fatto o qualcosa di simile, dovresti sapere che questo è semplicemente un punto di vista che dipende da dove ti trovi e da quanto tecnicamente potresti essere. Mi piace usare i linguaggi di programmazione per completare i miei progetti in quanto significa che puoi capire cosa c'è dietro i progetti, mentre usando applicazioni di design come Adobe Dreamweaver e Microsoft FrontPage ti permettono di creare il tuo sito web utilizzando solo gli strumenti disponibili nei menu. Pertanto, le applicazioni di progettazione sono limitate all'opzione di menu fornita all'utente. In conclusione, è del tutto ovvio che l'utilizzo di linguaggi di programmazione creerebbe il sito Web o il prodotto completato in qualcosa di molto più attraente in quanto la sua funzionalità è limitata solo dall'abilità del programmatore con la lingua designata (per esempio. JavaScript, CSS, xHTML). So che probabilmente stai pensando che io sia di parte, ma dovrai solo provarli entrambi e decidere come molto impegno che vuoi mettere nel tuo lavoro, quindi scegli gli strumenti appropriati per raggiungere il tuo destinazione. Potresti anche scegliere di usarle entrambe, poiché sia Dreamweaver che FrontPage hanno una "vista codifica" e una "vista design".
Esistono altri modi per creare siti Web come l'utilizzo di Joomla e WordPress.
4.2 Joomla
Joomla è un ottimo Content Management System (CMS) con molta flessibilità e con un utente facile da usare interfaccia di cui molte persone si intimidiscono quando si rendono conto di quante opzioni e configurazioni ci sono a disposizione. Joomla è una piattaforma basata su PHP e MySQL. Questo software è open-source da cui puoi ottenere http://www.joomla.org/download.html
Se vuoi una guida approfondita su Joomla prova questa guida di MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ La guida per principianti a JoomlaQuesta guida ti guiderà attraverso tutto, dal perché scegliere Joomla e come installarlo sul tuo server web a come progettare e personalizzare il tuo sito a tuo piacimento. Per saperne di più
4.3 WordPress
WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare e mantenere un sito Web tramite un'amministrazione interfaccia, inclusa una struttura di navigazione generata automaticamente, senza bisogno di conoscere l'HTML o imparare qualsiasi altro strumento. WordPress è un software open source creato da migliaia di programmatori in tutto il mondo e reso di pubblico dominio, quindi non devi pagare per usarlo. WordPress è un'applicazione web-based, scritta in PHP e MySQL, progettata per funzionare su server Linux: PHP è un linguaggio di programmazione per il web applicazioni, MySQL è un database relazionale (come MS Access) e Linux è un sistema operativo per server web, anche questi sono aperti fonte. WordPress è di gran lunga il CMS più popolare con oltre 200 milioni di siti in tutto il mondo alla fine del 2009.
Letture aggiuntive
- I 11 migliori tag HTML che ogni blogger e proprietario di siti web deve conoscere I 11 migliori tag HTML che ogni blogger e proprietario di siti web deve conoscereIl world wide web conosce molte lingue ed è codificato in diverse lingue. L'unica lingua, tuttavia, che può essere trovata dappertutto ed è in circolazione dall'invenzione delle pagine web, è il... Per saperne di più
- 5 cose divertenti da fare online con HTML5 5 cose divertenti da fare online con HTML5HTML5 continua ad andare sempre più forte, con sempre più siti Web che passano al nuovo standard che porta i contenuti multimediali sul Web senza la necessità di plug-in come Adobe Flash. È esploso... Per saperne di più
- Codice per il Web con questi strumenti direttamente nel tuo browser Costruiscilo: 11 brillanti estensioni di Chrome per sviluppatori WebChrome è ottimo per gli sviluppatori web grazie al suo pool di estensioni. Se hai mai intenzione di progettare o codificare un sito web, ecco alcuni strumenti essenziali che dovresti installare subito. Per saperne di più
Guida pubblicata: giugno 2011


