Annuncio
Il Web Crawling è estremamente utile per automatizzare determinate attività eseguite di routine sui siti Web. Puoi scrivere un crawler per interagire con un sito Web proprio come farebbe un essere umano.
In un articolo precedente Come costruire un crawler Web di base per estrarre informazioni da un sito WebHai mai desiderato acquisire informazioni da un sito Web? Ecco come scrivere un crawler per navigare in un sito Web ed estrarre ciò di cui hai bisogno. Per saperne di più , abbiamo coperto le basi della scrittura di a webcrawler Che cos'è il web scraping? Come raccogliere dati dai siti WebTi sei mai trovato a perdere tempo prezioso leggendo i dati sulle pagine web? Ecco come trovare i dati desiderati con il web scraping. Per saperne di più usando il modulo Python, scrapy. Il limite di tale approccio è che il crawler non supporta javascript. Non funzionerà correttamente con quei siti Web che fanno un uso massiccio di javascript per gestire l'interfaccia utente. Per tali situazioni, puoi scrivere un crawler che utilizza Google Chrome e quindi può gestire javascript proprio come un normale browser Chrome guidato dall'utente.
L'automazione di Google Chrome implica l'uso di uno strumento chiamato Selenio. È un componente software che si trova tra il tuo programma e il browser e ti aiuta a guidare il browser attraverso il tuo programma. In questo articolo, ti guideremo attraverso il processo completo di automazione di Google Chrome. I passaggi generalmente includono:
- Configurazione del selenio
- Utilizzo di Google Chrome Inspector per identificare sezioni della pagina web
- Scrivere un programma java per automatizzare Google Chrome
Ai fini dell'articolo, esaminiamo come leggere Google Mail da java. Sebbene Google fornisca un'API (Application Programming Interface) per leggere la posta, in questo articolo utilizziamo Selenium per interagire con Google Mail per dimostrare il processo. Google Mail fa un uso massiccio di javascript ed è quindi un buon candidato per l'apprendimento di Selenium.
Configurazione del selenio
Driver Web
Come spiegato sopra, Selenio è costituito da un componente software che viene eseguito come processo separato ed esegue azioni per conto del programma java. Questo componente si chiama Driver Web e deve essere scaricato sul tuo computer.
Clicca qui per andare al sito di download di Selenium, fare clic sull'ultima versione e scaricare il file appropriato per il sistema operativo del computer (Windows, Linux o MacOS). È un archivio ZIP che contiene chromedriver.exe. Estrarlo in un luogo adatto come C:\WebDrivers\chromedriver.exe. Useremo questa posizione più avanti nel programma java.
Moduli Java
Il prossimo passo è impostare i moduli java necessari per usare Selenium. Supponendo che tu stia utilizzando Maven per creare il programma java, aggiungi la seguente dipendenza al tuo POM.xml.
org.seleniumhq.selenium selenio-java 3.8.1 Quando esegui il processo di compilazione, tutti i moduli richiesti dovrebbero essere scaricati e configurati sul tuo computer.
Selenio Primi Passi
Cominciamo con il selenio. Il primo passo è creare un ChromeDriver esempio:
Driver WebDriver = nuovo ChromeDriver(); Questo dovrebbe aprire una finestra di Google Chrome. Passiamo alla pagina di ricerca di Google.
driver.get(" http://www.google.com"); Ottieni un riferimento all'elemento di input di testo in modo da poter eseguire una ricerca. L'elemento di input di testo ha il nome Q. Individuiamo gli elementi HTML nella pagina utilizzando il metodo WebDriver.findElement().
Elemento WebElement = driver.findElement (By.name("q")); Puoi inviare del testo a qualsiasi elemento usando il metodo sendKeys(). Inviamo un termine di ricerca e terminiamo con una nuova riga in modo che la ricerca inizi immediatamente.
element.sendKeys("terminatore\n"); Ora che è in corso una ricerca, dobbiamo attendere la pagina dei risultati. Possiamo farlo come segue:
new WebDriverWait (driver, 10) .until (d -> d.getTitle().toLowerCase().startsWith("terminator")); Questo codice dice fondamentalmente a Selenium di attendere 10 secondi e tornare quando il titolo della pagina inizia con terminatore. Usiamo una funzione lambda per specificare la condizione da attendere.
Ora possiamo ottenere il titolo della pagina.
System.out.println("Titolo: " + driver.getTitle()); Una volta terminata la sessione, la finestra del browser può essere chiusa con:
driver.quit(); E questa, gente, è una semplice sessione del browser controllata usando Java tramite selenio. Sembra abbastanza semplice, ma ti consente di programmare molte cose che normalmente dovresti fare a mano.
Utilizzo dell'ispettore di Google Chrome
Ispettore di Google Chrome Scopri i problemi del sito web con gli strumenti di sviluppo di Chrome o FirebugSe hai seguito i miei tutorial jQuery finora, potresti aver già riscontrato alcuni problemi di codice e non sai come risolverli. Di fronte a un bit di codice non funzionale, è molto... Per saperne di più è uno strumento prezioso per identificare gli elementi da utilizzare con il selenio. Ci consente di indirizzare l'elemento esatto da java per estrarre informazioni e un'azione interattiva come fare clic su un pulsante. Ecco un primer su come utilizzare l'Ispettore.
Apri Google Chrome e vai a una pagina, pronuncia la pagina IMDb per Lega della giustizia (2017).
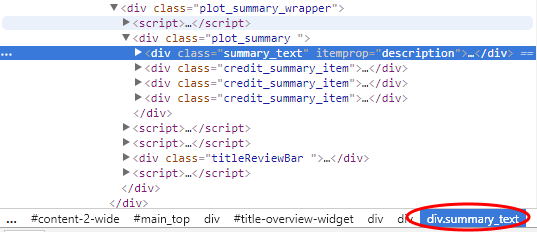
Cerchiamo di trovare l'elemento che vuoi scegliere come target, diciamo il riassunto del film. Fare clic con il tasto destro del mouse sul riepilogo e selezionare "Ispeziona" dal menu a comparsa.

Dalla scheda "Elementi", possiamo vedere che il testo di riepilogo è a divi con una classe di sommario_testo.

Utilizzo di CSS o XPath per la selezione
Selenium supporta la selezione di elementi dalla pagina tramite CSS. (il dialetto CSS supportato è CSS2). Ad esempio per selezionare il testo di riepilogo dalla pagina IMDb sopra, scriveremmo:
WebElement summaryEl = driver.findElement (By.cssSelector("div.summary_text")); Puoi anche usare XPath per selezionare elementi in un modo molto simile (Vai qui per le specifiche). Di nuovo, per selezionare il testo riassuntivo, faremmo:
WebElement summaryEl = driver.findElement (By.xpath("//div[@class='summary_text']")); XPath e CSS hanno capacità simili in modo da poter utilizzare qualsiasi cosa ti trovi a tuo agio.
Lettura di Google Mail da Java
Esaminiamo ora un esempio più complesso: il recupero di Google Mail.
Avvia il driver Chrome, vai su gmail.com e attendi che la pagina venga caricata.
Driver WebDriver = nuovo ChromeDriver(); driver.get(" https://gmail.com"); new WebDriverWait (driver, 10) .until (d -> d.getTitle().toLowerCase().startsWith("gmail")); Quindi, cerca il campo email (è chiamato con l'id ID identificatore) e inserisci l'indirizzo email. Clicca il Prossimo e attendi il caricamento della pagina della password.
/* Digita nome utente/e-mail */ { driver.findElement (By.cssSelector("#identifierId")).sendKeys (email); driver.findElement (By.cssSelector(".RveJvd")).click(); } new WebDriverWait (driver, 10) .fino a (d ->! d.findElements (By.xpath("//div[@id='password']")).isEmpty() );Ora inseriamo la password, clicchiamo su Prossimo nuovamente il pulsante e attendi il caricamento della pagina Gmail.
/* Digita la password */ { driver .findElement (By.xpath("//div[@id='password']//input[@type='password']")) .sendKeys (password); driver.findElement (By.cssSelector(".RveJvd")).click(); } new WebDriverWait (driver, 10) .fino a (d ->! d.findElements (By.xpath("//div[@class='Cp']")).isEmpty() );Recupera l'elenco delle righe di posta elettronica e passa su ogni voce.
Elencorighe = driver .findElements (By.xpath("//div[@class='Cp']//table/tbody/tr")); for (WebElement tr: righe) { } Per ogni voce, recuperare il A partire dal campo. Nota che alcune voci Da potrebbero avere più elementi a seconda del numero di persone nella conversazione.
{ /* From Element */ System.out.println("From: "); for (WebElement e: tr .findElements (By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("email") + ", " + e.getAttribute("nome") + ", " + e.getText()); } }Ora, prendi l'argomento.
{ /* Oggetto */ System.out.println("Sub: " + tr.findElement (By.xpath(".//div[@class='yNN']")).getText()); }
E la data e l'ora del messaggio.
{ /* Data/Ora */ WebElement dt = tr.findElement (By.xpath("./td[8]/*")); System.out.println("Data: " + dt.getAttribute("titolo") + ", " + dt.getText()); }
Ecco il numero totale di righe di posta elettronica nella pagina.
System.out.println (rows.size() + " mail."); E infine, abbiamo finito, quindi chiudiamo il browser.
driver.quit(); Per ricapitolare, puoi utilizzare Selenium con Google Chrome per eseguire la scansione di quei siti Web che utilizzano pesantemente javascript. E con Google Chrome Inspector, è abbastanza facile elaborare il CSS o XPath richiesto per estrarre o interagire con un elemento.
Hai dei progetti che traggono vantaggio dall'utilizzo del selenio? E quali problemi stai affrontando con esso? Si prega di descrivere nei commenti qui sotto.


