Annuncio
 Come molte persone che hanno una vita molto piena e impegnata, trovare il tempo per scrivere un post sul blog è molto difficile. Ci sono molti plugin di Firefox disponibili per i blog, come i tre Joel descritti in precedenza nel suo articolo. Tuttavia, quando ho scoperto ScribeFire e ho scritto una revisione del software Come bloggare meglio dal tuo browser con Scribefire Per saperne di più , una delle cose di cui ho parlato per essere rimasto colpito è la possibilità di creare un modello di post per il blog.
Come molte persone che hanno una vita molto piena e impegnata, trovare il tempo per scrivere un post sul blog è molto difficile. Ci sono molti plugin di Firefox disponibili per i blog, come i tre Joel descritti in precedenza nel suo articolo. Tuttavia, quando ho scoperto ScribeFire e ho scritto una revisione del software Come bloggare meglio dal tuo browser con Scribefire Per saperne di più , una delle cose di cui ho parlato per essere rimasto colpito è la possibilità di creare un modello di post per il blog.
Per me, questa funzione vale il suo peso in oro, perché viene speso molto sforzo durante la scrittura di un post sul blog per formattare correttamente il mio post con annunci e immagini di Google. In questo articolo, configurerò ScribeFire per gestire automaticamente la formattazione. In questo modo, tutto ciò che devi fare è aprire ScribeFire e montare insieme il contenuto: tutta la formattazione e il posizionamento degli annunci verranno inseriti automaticamente e non dovrai nemmeno pensarci.
Configurazione di ScribeFire
Puoi installare il plug-in ScribeFire per Firefox, Chrome o Safari, quindi spero che tu sia coperto. È possibile accedere a ScribeFire dalla voce di menu Strumenti, premere F8 oppure fare clic sull'icona di ScribeFire nella barra degli strumenti superiore o inferiore del browser.

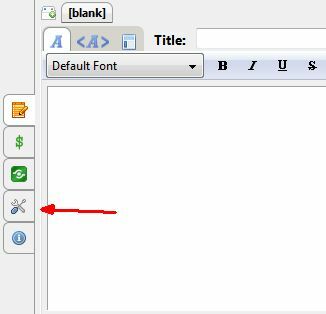
Ho già trattato tutte le funzionalità del blog nella mia recensione precedente Come bloggare meglio dal tuo browser con Scribefire Per saperne di più di questo software, quindi se non sei sicuro di come utilizzare ScribeFire, assicurati di verificarlo prima. Cosa io veramente vuoi concentrarti qui è la sezione di configurazione in cui puoi preformattare i post quando fai clic sul pulsante "blog questo" per una particolare pagina web. Puoi accedere a tale funzione facendo clic sul pulsante di configurazione.

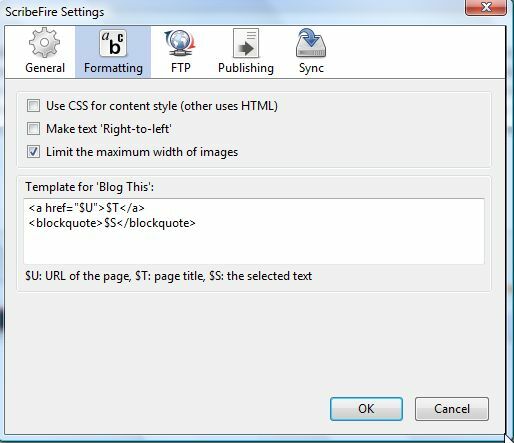
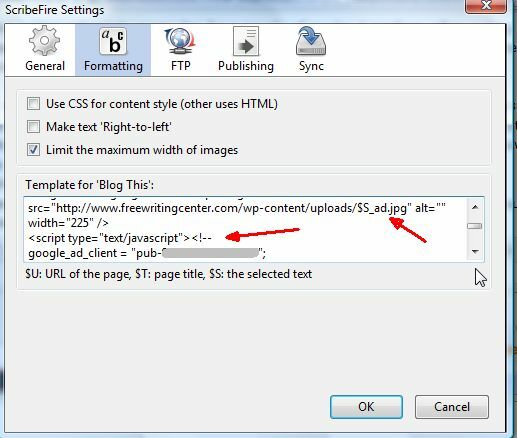
Questo apre la pagina in cui puoi sviluppare il tuo modello di post sul blog. Nel mio caso, farò due cose: imposterò il modello di annuncio Google e incorporerò anche una parola selezionata dalla pagina web per inserire e formattare le prime immagini nel post.

Il testo nel campo del modello sopra è il modello predefinito che troverai dopo la prima installazione di ScribeFire. Fondamentalmente è impostato per citare l'URL ($U), il titolo della pagina ($T) e il testo sulla pagina web che hai selezionato ($S). Nel mio caso, il modello inserirà un'immagine di intestazione dinamica, campi di contenuto che puoi compilare e quindi l'annuncio Google accanto a un'altra immagine.
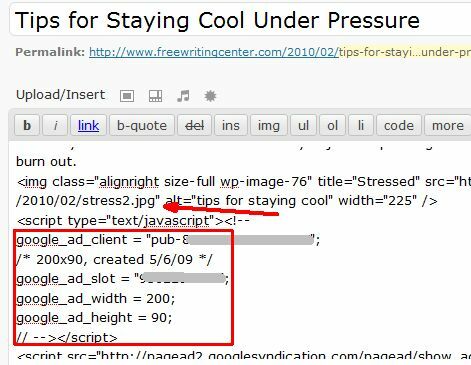
Ecco come appare la configurazione di Google Ad sul mio blog esistente (attualmente devo copiarlo e incollarlo ogni volta che scrivo una nuova voce).

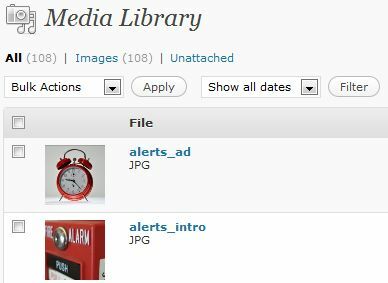
Questi sono i due elementi che devi creare dinamicamente con ScribeFire: l'annuncio Google e l'immagine, che cambieranno a seconda del tuo post. Dal momento che puoi evidenziare il testo su una pagina web e che diventa la variabile $S nel tuo modello di ScribeFire, puoi sfruttarlo e usarlo per generare un nome di immagine diverso in ogni modello.
Ecco come sarebbe.

Nel modello puoi collegarti alle immagini nella tua area di caricamento utilizzando la variabile $S, che ti consente di nominare la tua immagine evidenziando prima una parola su una pagina web e facendo clic sul collegamento "Blog this" di ScriptFire. Nel mio esempio ho usato $S_intro e $S_ad, quindi ora se evidenzierò la parola "computer", il post del blog chiamerà automaticamente l'immagine introduttivo "computer_intro.jpg" e l'immagine dell'annuncio "computer_ad.jpg": tutto ciò che devi fare è caricare le immagini con quei nomi e il post le visualizzerà propriamente.
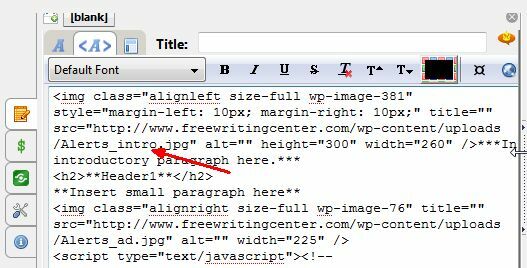
Ecco come appare un post ScriptFire dopo aver evidenziato la parola "Avvisi" su una pagina Web e quindi fare clic su "Blog this".

Non è necessario inserire questo codice ogni volta che scrivi un post sul blog. Le immagini e il codice degli annunci di Google vengono generati automaticamente e tutto ciò che devi fare è scrivere il tuo post. Qui ho caricato i file con i nomi propri nella sezione media del mio blog.

Una volta compilati i campi nel modello di post del blog per il contenuto, è solo questione di pubblicazione e tutto è formattato correttamente in automatico. È uno dei metodi più veloci e semplici per scrivere un post di blog ben formattato con il clic di un pulsante.
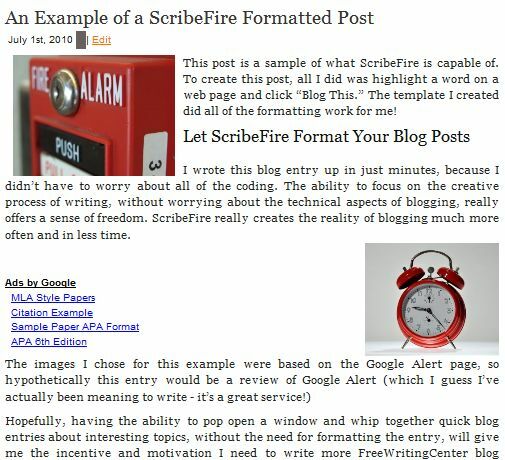
Ecco il post sul blog dopo la pubblicazione da ScribeFire.

Ora che il modello è impostato correttamente, la creazione di un nuovo post è solo un processo in tre fasi. Innanzitutto, evidenzia una parola su qualsiasi pagina web a cui desideri assegnare un nome alle immagini e fai clic su "Blog this" nel menu ScribeFire. In secondo luogo, carica le immagini con i nomi corretti nella tua area di caricamento. Infine, compila i campi del contenuto con la tua scrittura. Non c'è bisogno di preoccuparsi della formattazione, basta scrivere!
Se lo desideri, potresti essere creativo utilizzando il titolo e le variabili URL come parte del tuo modello, magari potresti creare un'introduzione generica che menzioni il link e il titolo per quella pagina web. Comunque configuri il tuo modello, ti farà risparmiare molto tempo nell'aggiungere nuovi contenuti al tuo blog ogni volta che la motivazione ti colpisce.
Hai mai provato a utilizzare la funzione "Blog this" di ScribeFire? Qual è la tua opinione a riguardo? Ti ha fatto risparmiare tempo con i tuoi sforzi di blog? Condividi le tue intuizioni nella sezione commenti qui sotto.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni nell'ingegneria dell'automazione, 5 anni nell'IT e ora è un ingegnere delle app. Ex caporedattore di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è apparso su TV e radio nazionali.


