Annuncio
 Molti di voi probabilmente sono saltati sul WordPress o il Tumblr treno, ma c'è ancora un numero di persone che resistono su Blogger. Google sta tenendo il passo con i Jones con la sua nuova interfaccia Blogger in Draft e lo strumento web fornisce ancora un'alternativa più economica per la personalizzazione totale e nomi di dominio originali per i blog personali.
Molti di voi probabilmente sono saltati sul WordPress o il Tumblr treno, ma c'è ancora un numero di persone che resistono su Blogger. Google sta tenendo il passo con i Jones con la sua nuova interfaccia Blogger in Draft e lo strumento web fornisce ancora un'alternativa più economica per la personalizzazione totale e nomi di dominio originali per i blog personali.
Se sei un utente di Blogger, potresti esserti chiesto occasionalmente: "Come posso creare uno di quei moduli di contatto pazzeschi che hanno tutti gli altri blog del mondo?" Fortunatamente, se anche tu sei un documenti Google utente, questo può essere fatto con relativa facilità (e assolutamente nessun dolore).
Fare il modulo
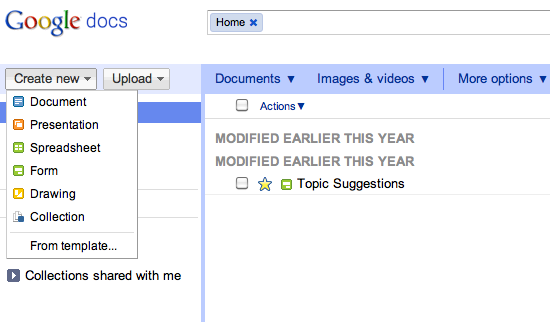
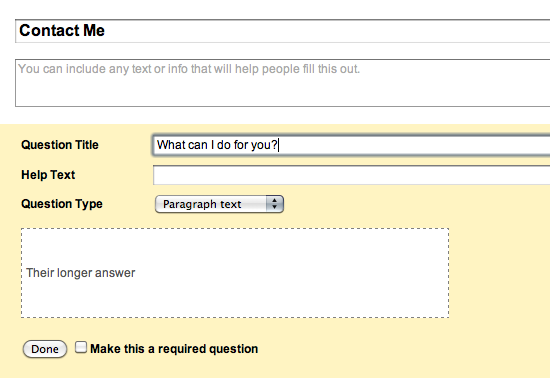
Per iniziare, accedi a Google Documenti e crea un nuovo modulo come mostrato nell'immagine qui sotto. Puoi inserire un titolo per il tuo modulo per mantenerti organizzato, ma potresti effettivamente lasciare questa sezione del modulo come "Senza titolo" e non farebbe alcuna differenza. Per renderlo una pagina di contatto legittima, dovresti fornire agli utenti il tipo di domanda "testo paragrafo". Ciò consente spazio sufficiente per lunghe domande o commenti.


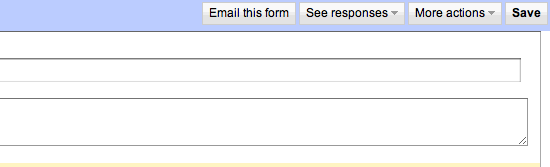
Tieni presente che il modulo predefinito inserisce automaticamente due domande di esempio. Assicurati di eliminare il secondo campione, altrimenti avrai una richiesta fantasma di cui non hai realmente bisogno. Tuttavia, se desideri aggiungere più domande utilizzando formati di risposta diversi (caselle di controllo, scelta multipla, ecc.), sei libero di farlo. Puoi anche fornire le risposte richieste per elementi come i dettagli di contatto. Al termine, assicurati di ricordarti di salvarlo.

Strappare la forma
Potresti già sapere che i moduli di Google tendono ad attenersi a modelli non personalizzabili che spesso non si adattano bene al design del tuo blog. Certo, puoi incorporare il modulo utilizzando un codice iFrame, ma mantiene comunque lo stesso formato dei modelli di cookie cutter predefiniti. Per fortuna, c'è un modo per aggirare questo.
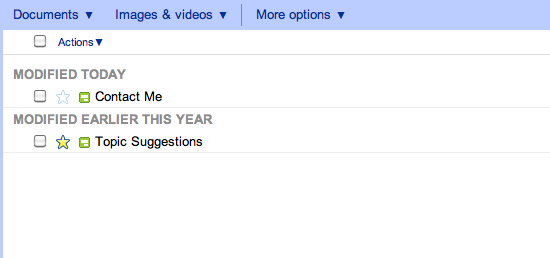
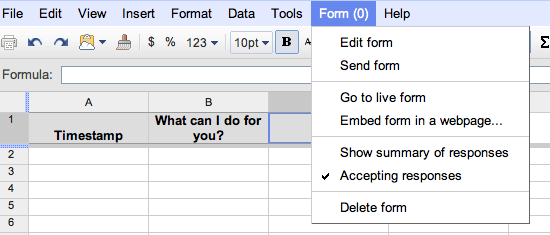
Dopo aver completato il modulo, torna alla home page di Documenti e apri il foglio di lavoro del modulo appena creato. Come nota a margine, questo foglio di calcolo ti consentirà di vedere tutti gli invii al tuo modulo. Quando arrivi in questa pagina, seleziona "Modulo” nella barra dei menu e quindi fare clic su “Vai al modulo live“.


Mentre guardi la tua pagina del modulo, dovresti usare qualsiasi funzione che il tuo browser consente per guardare il codice sorgente della pagina. Dato che sto usando Chrome sul mio Mac per questo tutorial, ho semplicemente usato il mio trackpad per aprire il menu contestuale e ho selezionato "Visualizza la sorgente della pagina“.


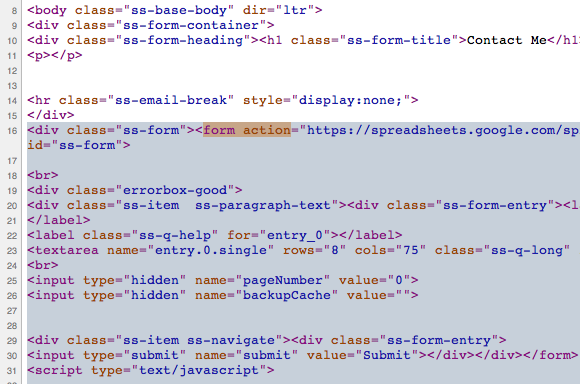
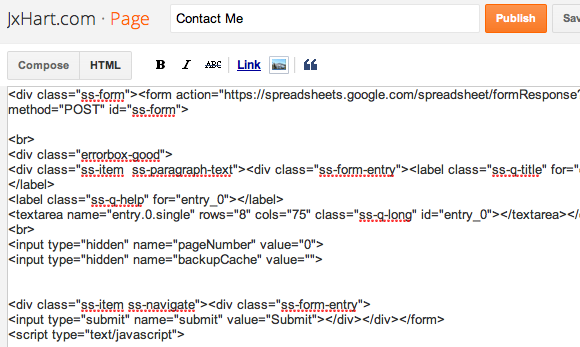
Proprio qui, le cose potrebbero diventare noiose, quindi presta molta attenzione. Dovresti utilizzare la funzione Trova del tuo browser (CTRL + F) per individuare il termine "forma azione“. Quando lo trovi, dovresti vedere questo codice:
Prendi nota di dove si trova questa riga di codice, quindi trova questo bit di codice successivo:
Copia fino in fondo dalla prima riga di codice menzionata alla riga di codice successiva. Se ti senti più a tuo agio a incollare questo codice in un'app di testo, vai avanti. Lo utilizzerai momentaneamente.
Installazione del modulo
Dopo aver copiato con successo il codice selezionato negli appunti, dovresti accedere alla dashboard di Blogger. Come ho detto prima, sto utilizzando l'interfaccia Blogger in Draft, ma se stai utilizzando l'interfaccia utente originale, sarai comunque in grado di seguire.
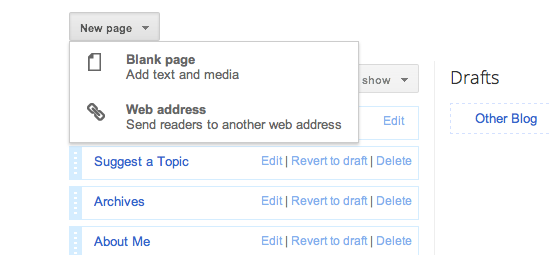
Prima di tutto, dovresti creare una nuova pagina per il tuo blog e intitolarla "Contattami"o qualcosa di simile. Dopo averlo aperto, vai direttamente al HTML sezione di modifica della pagina e incollare il codice.


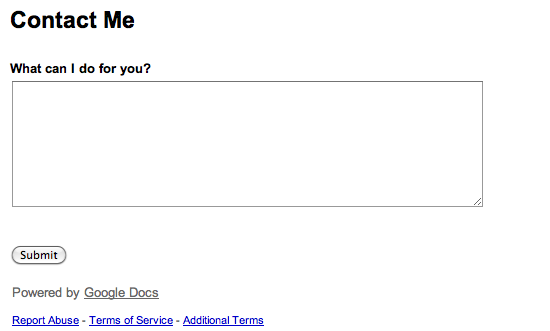
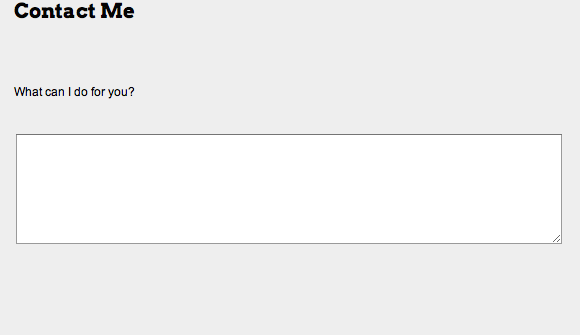
A partire da ora, hai sostanzialmente completato l'attività di installazione del modulo sul tuo blog. A questo punto, la tua anteprima dovrebbe essere simile all'immagine qui sotto. Tuttavia, le anteprime saranno diverse per le diverse persone in base alla macchina che stanno utilizzando.

Personalizzazione del modulo
Come ho scoperto con il mio blog personale, a volte ci saranno problemi come essere troppo spazio tra il titolo della pagina e il modulo stesso o la casella di risposta è troppo grande per la larghezza del blog. Questi piccoli problemi possono essere facilmente risolti.
Se hai problemi con lo spazio tra il titolo e le domande, cercane uno
fratello
tag ed eliminarli. Tuttavia, se hai problemi con la larghezza della casella di risposta, cerca questa riga di codice:
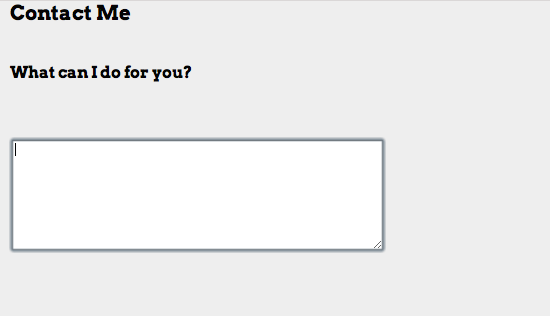
Regolando il valore "cols" su un numero inferiore, puoi modificare la larghezza del blog per adattarlo a schermi più piccoli o browser alternativi. Inoltre, puoi effettivamente cambiare i caratteri delle domande durante la modifica della pagina. Con una personalizzazione sufficiente, puoi ottenere qualcosa come la seguente immagine.

Conclusione
Questo è un modo rapido ed efficiente per inserire un modulo di Google Documenti corrispondente allo stile nel tuo blog Blogger e il il tutorial potrebbe probabilmente essere adattato per qualsiasi altro blog o sito web. Puoi fare molto di più di quello che vedi qui, quindi assicurati di giocarci per un po'.
Quali altri siti usi per creare moduli web? Come ha funzionato questo tutorial per te? Se hai problemi a creare il tuo modulo web, faccelo sapere nei commenti o in alternativa fai una domanda su a MakeUseOf Answers.
Joshua Lockhart è un discreto produttore di video web e uno scrittore di contenuti online leggermente al di sopra del mediocre contenuto.
