Annuncio
 Hai siti web che visiti spesso, come Twitter, Gmail, Facebook o il nostro amato MakeUseOf? Hai mai desiderato di poterli aprire in modo rapido e indipendente, separato da molte altre schede nel tuo browser?
Hai siti web che visiti spesso, come Twitter, Gmail, Facebook o il nostro amato MakeUseOf? Hai mai desiderato di poterli aprire in modo rapido e indipendente, separato da molte altre schede nel tuo browser?
Beh, in effetti puoi. Esistono diversi modi per raggiungere questo obiettivo: uno di questi è creare un browser specifico per il sito con l'aiuto di Fluid. Un altro percorso più avventuroso è la creazione di HUD di quei siti Web con l'aiuto di Automator e dell'azione dell'automator popup del sito Web.
HUD Cosa?
Nel caso ve lo stiate chiedendo, HUD sta per Display a comparsa:
Elementi dell'interfaccia grafica del computer che consentiranno la trasmissione di informazioni relative all'attività corrente in a esecuzione dell'applicazione desktop in una finestra separata progettata in modo da non distrarre dalla corrente compito. (Wikipedia)
Perché qualcuno dovrebbe voler usare l'HUD? La chiave è nelle parole "informazione", "separare" e "non distrarre". Gli HUD vengono solitamente utilizzati per visualizzare informazioni rapide su elementi specifici su un'attività in esecuzione. Gli esempi più semplici sono le piccole finestre sui giochi FPS che mostrano la salute e il livello di potenza, il tipo di arma e le munizioni rimanenti.
Su Mac OS X, possiamo vedere molti esempi di HUD sotto forma di modalità di visualizzazione per Exposé e Dashboard applicazioni, tavolozze di strumenti mobili in iPhoto, display per pulsanti e controlli a schermo intero QuickTime, eccetera.
La natura dell'HUD lo rende perfetto per visualizzare (mini) finestre veloci e indipendenti dei nostri siti preferiti.
Flusso di lavoro di Building Automator
La prima cosa che dovresti fare è scaricare il Popup del sito web automator e installalo sul tuo sistema. L'installazione richiede l'accesso come amministratore.

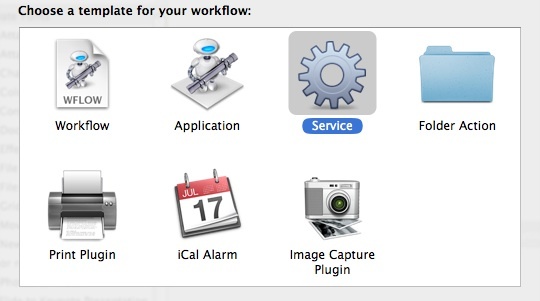
Poiché Website Popup è un'azione dell'automator, abbiamo bisogno di Automator per usarlo. Apri l'app e scegli il modello che desideri utilizzare. Per il nostro progetto di oggi, ti suggerisco di utilizzare "Applicazione" o "Servizio". Entrambe le scelte creeranno flussi di lavoro indipendenti e di facile accesso, ma personalmente sceglierei Servizio su Applicazione poiché è possibile impostare Servizio in modo che sia sempre disponibile dal menu Servizio.

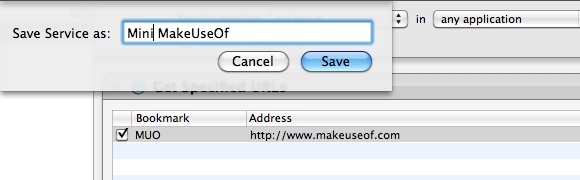
Imposta il servizio per non ricevere input e aggiungi "Ottieni URL specificati” dalla libreria (puoi utilizzare la funzione di ricerca per trovare rapidamente qualsiasi azione specificata). Quindi cambia l'indirizzo web nell'azione con l'URL che vuoi aprire.

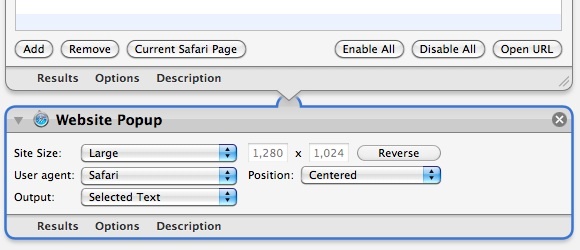
Quindi, aggiungi "PopUp del sito web"azione. Noterai che ci sono diverse impostazioni che puoi regolare in questa azione.

La prima impostazione è "Dimensione sito". Hai la possibilità di impostare la palette HUD su "Grande“, “medio“, “i phone“, “iPhone (Paesaggio)" e "Costume" dimensione insieme alle caselle di immissione delle dimensioni in cui è possibile annotare il numero in pixel.
La seconda impostazione è "User Agent". Puoi scegliere se vuoi che il sito rilevi il tuo HUD come "Safari" o "iPhone".
Il "PosizioneL'impostazione ti consentirà di determinare la posizione per aprire l'HUD. È possibile impostare il valore su "Centrato" o "Al puntatore“.
Non capisco davvero la funzione dell'ultima impostazione - il "Produzione“. Non ho trovato alcuna differenza nel risultato, qualunque sia l'opzione che ho scelto. Quindi ho semplicemente lasciato che fosse.
Dopo aver impostato tutto, salva il flusso di lavoro e assegnagli un nome appropriato.

Scorciatoie, risciacquo e ripetizione
Hai appena finito di creare una tavolozza HUD per uno dei tuoi siti preferiti. Il tocco finale che puoi applicare è assegnare una combinazione di tasti di scelta rapida in modo da potervi accedere rapidamente.
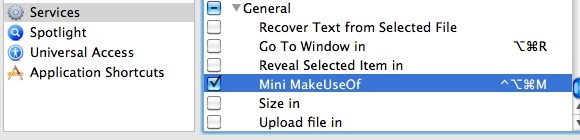
L'assegnazione della scorciatoia richiede di andare su "Preferenze di Sistema – Tastiera – Scorciatoie da tastiera – Servizi“.

Ora sei pronto per aprire il tuo sito preferito tramite il display a comparsa in qualsiasi momento e da qualsiasi applicazione utilizzando il tasto di scelta rapida assegnato.
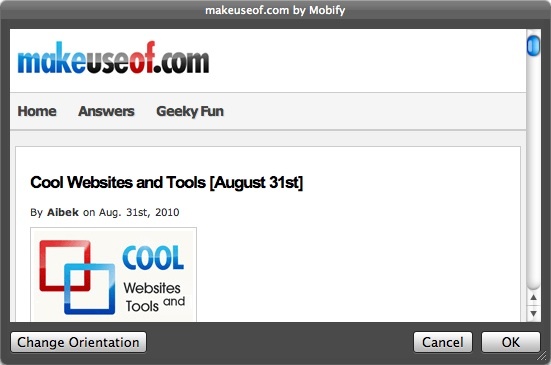
Per illustrare le possibilità, ecco due HUD di MakeUseOf che ho creato. Il primo utilizza le opzioni di iPhone come dimensione del sito e agente utente. Ho una piccola finestra e la versione mobile di MakeUseOf.

Mentre il secondo utilizza "Large" in Site Size e "Safari" come User Agent. Di conseguenza, ho ottenuto una finestra a schermo intero e la versione completa del sito MakeUseOf.

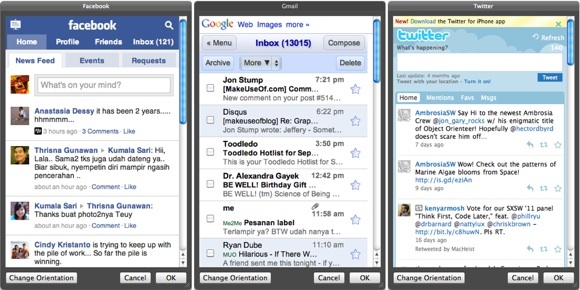
Puoi utilizzare questo metodo con qualsiasi altro sito web che desideri. Basta sciacquare e ripetere. Ecco alcuni esempi di altri mini HUD che ho creato per Facebook, GMail e Twitter.

Le app Web sono le candidate perfette per essere trasformate in palette HUD. Sopra ci sono le mie scelte. E tu? A quali siti o app Web vorresti accedere utilizzando questo metodo? Condividi la tua lista usando i commenti qui sotto.
Scrittore indonesiano, musicista autoproclamato e architetto part-time; che vuole rendere un mondo un posto migliore un post alla volta tramite il suo blog SuperSubConscious.


