Annuncio pubblicitario
Se sei un programmatore che non utilizza Chrome, sei in minoranza.
Ci sono tanti motivi per preferire questo browser alla programmazione, come la grande influenza di Google sulla direzione del Web, le funzionalità integrate che rendono lo sviluppo meno frustrante e il semplice numero di disponibili estensioni.
Quest'ultimo punto è cruciale. A febbraio 2018, Chrome detiene quota di mercato superiore al 60 percento sui desktop—Non c'è da meravigliarsi se la maggior parte dei creatori di estensioni concentra prima i propri sforzi su Chrome. Detto questo, ecco le migliori estensioni di Chrome che dovresti utilizzare se sei uno sviluppatore di qualsiasi tipo, ma soprattutto uno sviluppatore web Programmazione vs. Sviluppo Web: qual è la differenza?Potresti pensare che i programmatori di applicazioni e gli sviluppatori web facciano lo stesso lavoro, ma è tutt'altro che vero. Ecco le principali differenze tra programmatori e sviluppatori web. Leggi di più .
Estensioni di sviluppo generali
1. Session Buddy
Chrome ha una fantastica funzione chiamata profili utente personalizzati che ti consente di creare set separati di segnalibri, impostazioni, schede, cronologie, ecc. Dovresti sicuramente crearne uno appositamente per la programmazione, se non l'hai già fatto.
Ma Session Buddy fa un ulteriore passo avanti, permettendoti di salvare specifiche "tabulazioni" e di passare da una all'altra a piacere, il che è utile quando lavori su più progetti.
Scarica:Session Buddy
2. iMacros per Chrome
iMacros è un'estensione che ti consente di automatizzare le attività ripetitive. Puoi "registrare" determinate azioni (ad es. Clic del mouse e pressione dei tasti), salvarle come macro, quindi eseguirle quando vuoi con un solo clic. Risparmia così tanto tempo durante la compilazione di moduli, test di modifiche, ecc. Per le macro all'esterno di Chrome, raccomandiamo gli script AutoHotkey.
Scarica:iMacros per Chrome
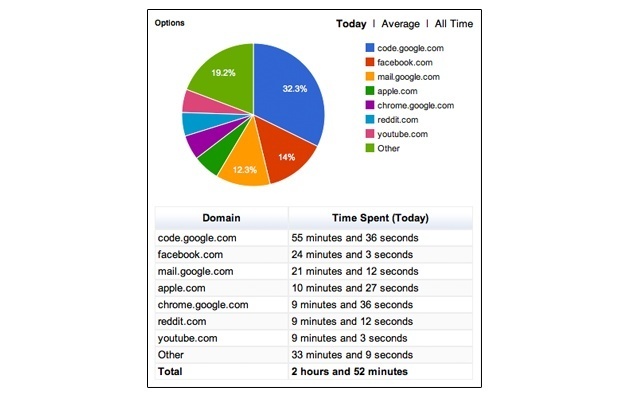
3. Timer Web

Web Timer tiene traccia di quanto tempo passi (o sprechi) su vari siti Web, il che può aiutare a frenare le tendenze a procrastinare. Tiene traccia solo quando Chrome è attivo, ed è abbastanza intelligente da interrompere il tracciamento quando sei inattivo.
Scarica:Timer Web
Se desideri un tracker temporale più avanzato, consigliamo vivamente il Toggl multipiattaforma La migliore app di monitoraggio del tempo per Android, iOS e desktopTi mostriamo in che modo il monitoraggio del tempo può essere utile a te o al tuo team, cosa cercare nel software di monitoraggio del tempo e la migliore applicazione multipiattaforma che possiamo trovare per il lavoro. Leggi di più .
4. Screenshot fantastico
Awesome Screenshot è un'estensione all-in-one per acquisire schermate, registrare video di schermate, annotare e sfocare immagini scattate e condividere con un clic i tuoi screenshot con gli altri. Una caratteristica interessante è la sua capacità di fare screenshot un'intera pagina web e ricama tutto insieme come un'unica immagine gigante. Per una soluzione che funziona anche al di fuori di Chrome, dai un'occhiata a questi migliori strumenti per la creazione di schermate.
Scarica:Screenshot fantastico
5. bertuccia
Marmoset è un piccolo strumento divertente per la creazione di schermate 3D del tuo codice. Una volta scattata un'immagine, puoi ruotare, inclinare e ridimensionare in 3D, il che rende più interessante la condivisione di snippet. È inoltre utile quando si creano immagini o sbirciate di titoli basate sul codice sul codice sorgente nella home page del progetto.
Scarica:bertuccia
Estensioni di sviluppo Web
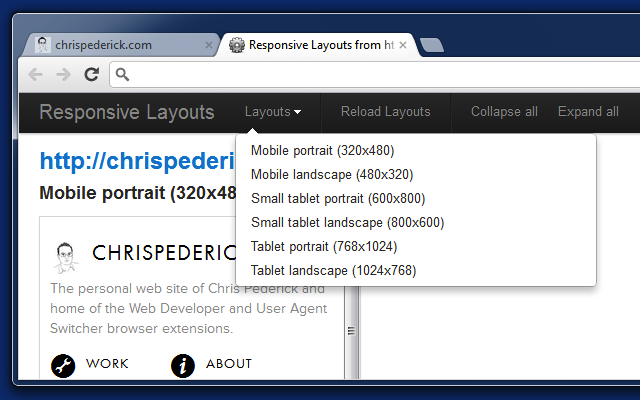
6. Sviluppatore web

Se esiste un'estensione che installi per facilitare lo sviluppo web, lascia che sia questa. Lo sviluppatore Web è dotato di diverse funzioni utili, tra cui la commutazione con un clic di JavaScript e plugin, ridimensionamento delle finestre per testare progetti reattivi, test e debug di immagini, e altro ancora
Scarica:Sviluppatore web
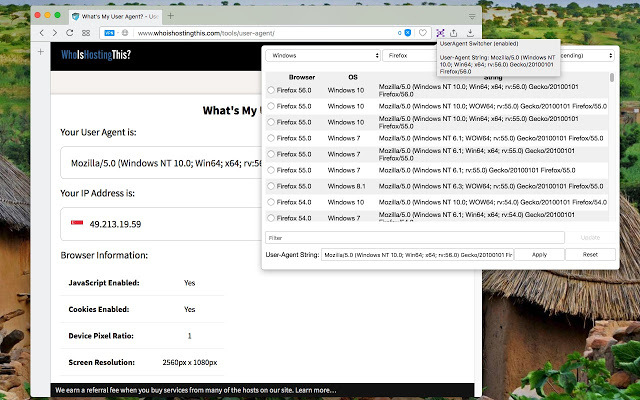
7. Switcher utente-agente

Delle molte estensioni "switcher agente utente" nel Chrome Web Store, questa è la migliore. È ancora in fase di aggiornamento, non dirotta i collegamenti, viene fornito con una serie di stringhe agente utente predefinite, ma consente anche di creare stringhe agente utente personalizzate. È l'unica estensione del suo genere che funziona in modo affidabile.
Scarica:Switcher utente-agente
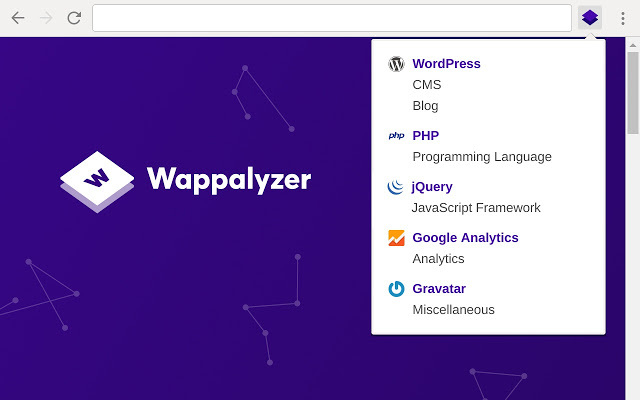
8. Wappalyzer

Se vuoi sapere quali tipi di tecnologie web stanno alimentando un determinato sito, Wappalyzer ti dirà con un solo clic. È abbastanza intelligente da rilevare CMS (ad esempio WordPress), framework Web (ad esempio React), strumenti e utilità (ad esempio Google Analytics), piattaforme di e-commerce (ad esempio Shopify) e molto altro.
Scarica:Wappalyzer
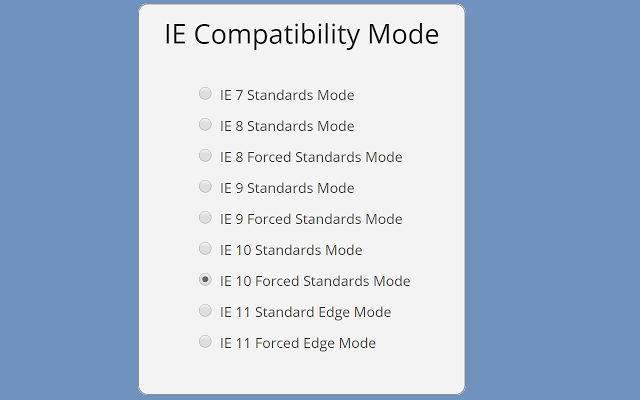
9. Scheda IE

A febbraio 2018, oltre il 13 percento degli utenti desktop è ancora su Internet Explorer, il che è un peccato perché IE è tutt'altro che conforme ai moderni standard web. Ecco perché hai bisogno di IE Tab, che emula IE in una nuova scheda e ti consente di testare siti Web in varie versioni: IE6, IE7, IE8, IE9 e controlli ActiveX. Molto utile se hai bisogno che il tuo sito web sia compatibile con TUTTI i browser, non importa quanti anni.
Scarica:Scheda IE
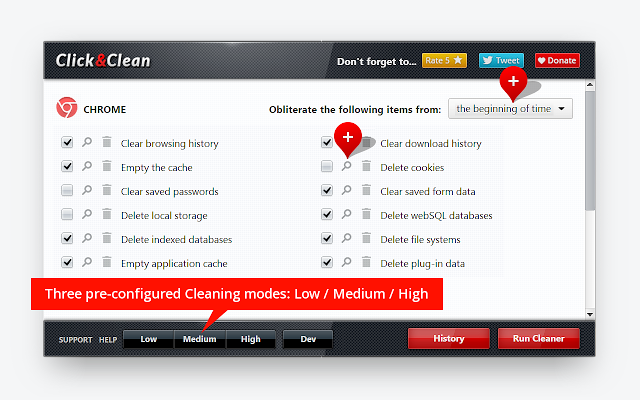
10. Click & Clean

Quando si sviluppa un sito Web, poche cose sono più fastidiose che cancellare costantemente i dati di navigazione per assicurarsi di caricare nuove modifiche. Click & Clean non solo lo rende più veloce, ma offre anche un maggiore controllo su ciò che è possibile ripulire (ad es. Eliminare database e dati dei plugin, conservare i cookie per determinati siti, ecc.)
Scarica:Click & Clean
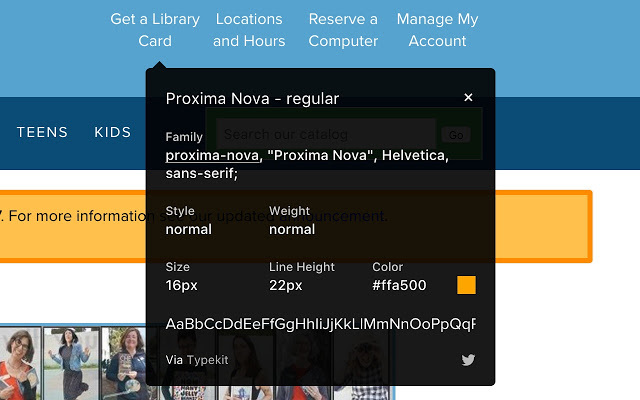
11. WhatFont

WhatFont è il modo più veloce per identificare i caratteri sul web. Una cosa è fare clic con il pulsante destro del mouse su un elemento, selezionare Ispeziona elemento, quindi consultare il foglio di stile per scoprire di cosa si tratta. Con WhatFont, non solo puoi vedere cos'è un font semplicemente passando con il mouse sopra un elemento, ma ti dice anche come viene servito quel font (ad esempio Google Fonts, TypeKit, ecc.).
Scarica:WhatFont
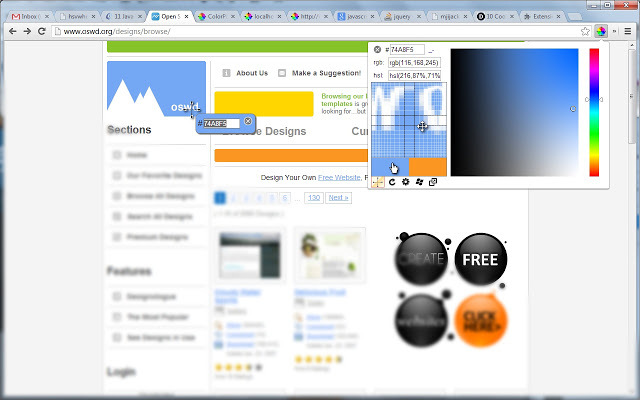
12. Contagocce ColorPick

ColorPick Eyedropper è uno strumento che ti consente di ingrandire e ottenere il codice colore esatto di qualsiasi pixel su qualsiasi pagina web. Il codice colore è disponibile in esadecimale, RGB e HSL. È estremamente conveniente e molto più veloce di ispezionare gli elementi per vedere quali colori vengono utilizzati nel foglio di stile o scaricare immagini e scegliere i colori in un editor di immagini.
Scarica:Contagocce ColorPick
13. Lorem Ipsum Generator

Quando sviluppi un sito web, alla fine avrai bisogno di un testo fittizio. I generatori di Lorem ipsum sono abbondanti sul Web, ma Lorem Ipsum Generator è sempre immediatamente disponibile nella scheda corrente. È veloce e puoi personalizzare quanti paragrafi vuoi e quante frasi per paragrafo.
Scarica:Lorem Ipsum Generator
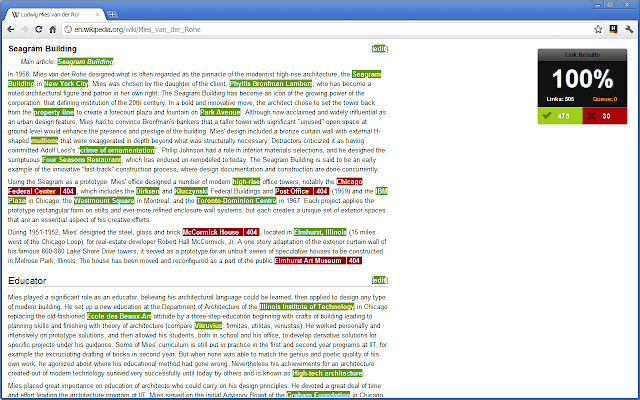
14. Controlla i miei collegamenti

Alla fine di un progetto di sviluppo web, dovrai fare un passaggio finale su tutte le pagine principali per assicurarti che tutti i tuoi collegamenti funzionino. Controlla i miei collegamenti rende questo processo il più semplice possibile. Basta fare clic sul pulsante e scansionerà tutti i collegamenti nella pagina corrente, quindi evidenzierà ciascuno a seconda che sia rotto o funzionante.
Scarica:Controlla i miei collegamenti
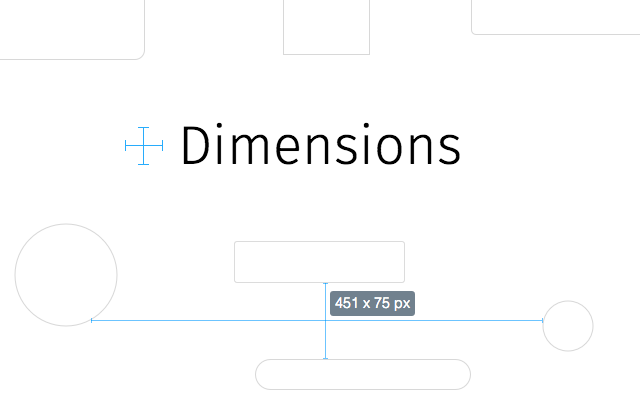
15. Dimensioni

Dimensions è più uno strumento per il web design che lo sviluppo web, ma poiché i due tendono a sovrapporsi, probabilmente vorrai utilizzare questa estensione. In breve, misura istantaneamente la distanza tra due elementi Web, inclusi testo, immagini, video e campi modulo. Può anche misurare la distanza dal cursore del mouse a uno di quegli elementi Web supportati.
Scarica:Dimensioni
Altre estensioni di Chrome che potrebbero rivelarsi utili
Oltre a quanto sopra, consigliamo vivamente questi gestione schede estensioni di Chrome e questi produttività aziendale estensioni di Chrome, che sono due cose che potrebbero frustrarti come sviluppatore utilizzando Chrome.
Dovresti anche dare un'occhiata alla nostra vasta selezione di migliori estensioni di Chrome Le migliori estensioni di ChromeUn elenco delle sole migliori estensioni per Google Chrome, inclusi i suggerimenti dei nostri lettori. Leggi di più , che copre tutto, dalla sicurezza all'intrattenimento, dallo shopping alla produttività generale e molto altro ancora.
Joel Lee ha un B.S. in Informatica e oltre sei anni di esperienza professionale nella scrittura. È caporedattore di MakeUseOf.