Spotify è uno dei migliori servizi di streaming musicale in circolazione. Certo, alcuni non saranno d'accordo con questa affermazione, ma i numeri e la longevità del servizio non mentono.
Tuttavia, l'app desktop Spotify non è eccezionale. I colori sono opachi, l'interfaccia utente è goffa e lenta da caricare, e a volte può richiedere del tempo per trovare quello che stai cercando.
Sapevi che Spotify è personalizzabile? Con l'aiuto di Spicetify, puoi cambiare l'aspetto di Spotify con i temi e persino aggiungere app personalizzate per funzionalità extra.
Quindi, ecco come personalizzare Spotify con Spicetify.
Che cos'è Spicetify?
Spicetify è uno strumento di personalizzazione di Spotify open source che viene utilizzato tramite la riga di comando. Le funzionalità di Spicetify includono:
- Modifica della combinazione di colori e del tema dell'interfaccia utente di Spotify
- Installazione di app personalizzate in Spotify
- Installazione di estensioni personalizzate in Spotify
- Rimuovi il bloat dall'app desktop Spotify
Spicetify è uno strumento solo da riga di comando. Ciò significa che puoi apportare modifiche utilizzando una serie di comandi e modifiche ai file di configurazione. Sembra un po 'complicato, ma con questo tutorial, sarai in grado di personalizzare Spotify esattamente come vuoi.
Un tema Spicetify è costituito da due file di configurazione. Un file di configurazione controlla i colori e l'altro controlla le opzioni di stile e layout di Spotify (tramite un file CSS). Se hai mai creato un sito Web, probabilmente hai riscontrato un file CSS (Cascading Style Sheet), poiché vengono comunemente utilizzati per modificare l'aspetto dei siti Web e di altri tipi di documenti online.
Non è necessario Spotify Premium per personalizzare i temi con Spicetify. Vale la pena Spotify Premium Spotify Premium vale il suo prezzo premium?Spotify Premium vale il suo prezzo premium? Scopri cosa offre Premium e se è necessario eseguire l'aggiornamento da Spotify Free. Leggi di più ? Dipende dalla frequenza con cui desideri ascoltare le pubblicità.
Come personalizzare Spotify con Spicetify
Per iniziare a utilizzare Spicetify sono necessari alcuni passaggi. Spicetify è disponibile per Windows, macOS e Linux, anche se i seguenti passaggi si applicano solo a Windows. Puoi trovare le istruzioni per macOS e Linux sul Spicetify GitHub pagina.
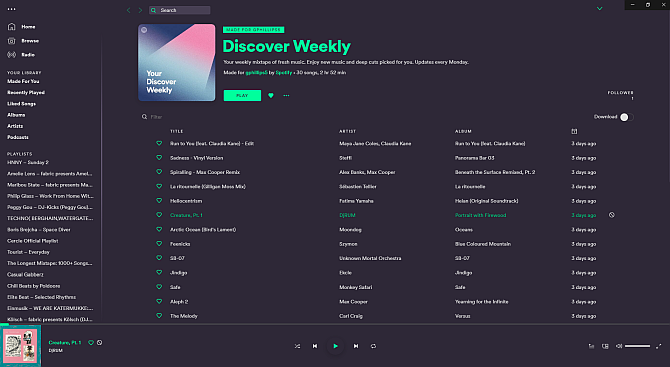
Prima di iniziare la personalizzazione, ecco il tema predefinito di Spotify:

1. Installazione di Spicetify su Windows
Installiamo Spicetify su Windows.
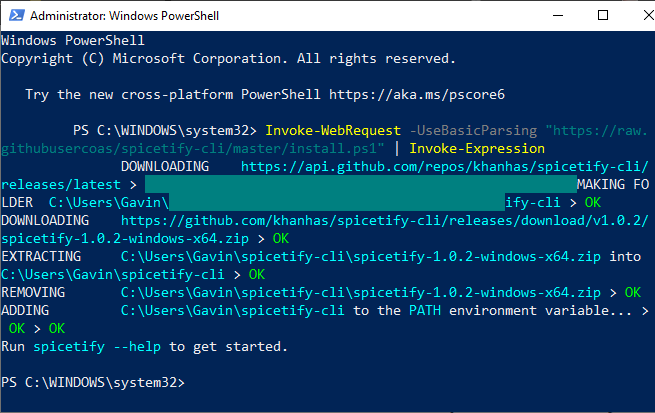
Nella barra di ricerca del menu Start, digitare powershell, quindi selezionare Eseguire come amministratore. Ora copia e incolla il seguente comando:
Invoke-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression
Al termine dell'installazione, è possibile inserire spicetify –help per visualizzare l'elenco completo dei comandi. In alternativa, continua con il passaggio successivo per iniziare a personalizzare Spotify.

2. Backup Spicetify File di configurazione
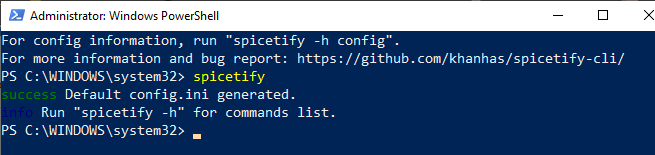
Rimanendo all'interno di PowerShell, input spicetify, e premi Invio per creare il file di configurazione di Spicetify.

Successivamente, inserisci il seguente comando per creare un backup della configurazione standard di Spicetify:
spicetify backup applica enable-devtool
Ora sei pronto per iniziare a personalizzare Spicetify. Ma tieni aperto PowerShell.
A questo punto, Spotify si aggiornerà anche con il tema Spicetify predefinito che assomiglia a questo:

3. Personalizzare Spotify con Spicetify
Puoi personalizzare Spicetify in due modi: creando la tua combinazione di colori o usando quella di qualcun altro. Creare una copia e quindi modificare il tema Spicetify standard è un modo semplice per iniziare a personalizzare Spotify e imparare come funziona Spicetify.
Troverai la configurazione predefinita del tema Spicetify nella seguente posizione:
C: \ Users \ [Your Name] \ spicetify-cli \ Themes \ SpicetifyDefault
Tenere CTRL e fai clic su ciascun file per selezionarli entrambi, quindi premi CTRL + C copiare. Ora vai a
C: \ Users \ [il tuo nome] \. Spicetify \ Themes \
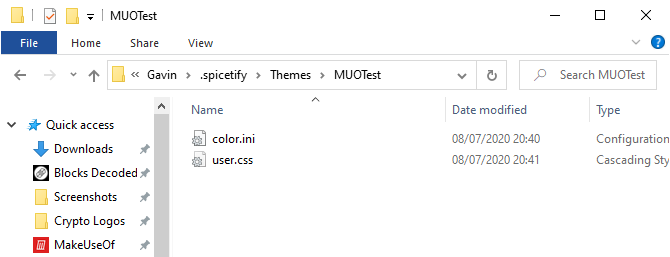
Fare clic con il tasto destro e selezionare Nuovo> Cartella, quindi dai un nome alla cartella del tuo tema. Apri la nuova cartella e premi CTRL + V per incollare i file di configurazione di Spicetify predefiniti. La tua configurazione dovrebbe apparire così:

Aperto color.ini con un editor di testo come Blocco note. Qui vedrai i codici colore esadecimali per il tema predefinito. Noterai anche che ci sono due set di colori, uno per "Base" e uno per "Scuro". È possibile aggiungere più set di colori a file di configurazione a singolo colore e passare da uno all'altro usando il file di configurazione principale di Spicetify (ulteriori informazioni al riguardo in a momento).
Torna ai colori. Spicetify utilizza codici colore esadecimali, che appaiono come una stringa di sei caratteri (A-F, 0-6). Da qui, è possibile modificare la combinazione di colori.
Vai a Codici colore HTML per aiuto nella ricerca di codici esadecimali e colori gratuiti. stampa CTRL + S per salvare la tua combinazione di colori.
Se non sei sicuro di quali colori cambiare, dai un'occhiata a foglio di riferimento color.ini Nella parte inferiore della pagina.
Mantieni la configurazione CSS predefinita al momento attuale.
4. Aggiornamento di Spotify con il tuo tema personalizzato
Una volta scelti i colori del tema Spotify, puoi aggiornare Spicetify per importare il tema. Innanzitutto, è necessario specificare il tema nel file di configurazione di Spicetify.
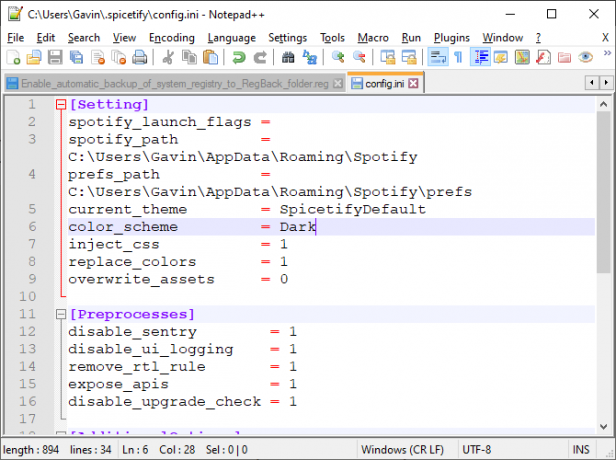
Torna a C: \ Users \ [Your Name] \. Spicetify e apri Configuration.ini.
Sostituisci "SpicetifyDefault" con il nome del tuo tema Spotify personalizzato. stampa CTRL + S per salvare la configurazione.
Potresti anche notare l'opzione "color_scheme", sotto "current_theme". Se si creano più combinazioni di colori in un singolo file color.ini, è qui che si digita il nome della combinazione di colori.

Ad esempio, il tema Spicetify predefinito ha due combinazioni di colori, Base e Scuro. Inserendo una delle opzioni qui si passa tra i due.
Ok, torna a PowerShell e inserisci quanto segue:
spicetify si applicano
Ora, guarda come Spotify si aggiorna magicamente con la tua combinazione di colori!

5. Ripristina il tema Spotify predefinito
Se vuoi ripristinare Spotify sul tema predefinito e rimuovere tutta la personalizzazione, Spicetify include un semplice comando:
ripristinare spicetify
Immettere il comando in PowerShell e cancella qualsiasi personalizzazione di Spicetify, ripristinando Spotify alla sua configurazione originale. Il comando "restore" è particolarmente utile quando inizi a creare file di configurazione CSS personalizzati, in quanto potresti interrompere qualcosa nel processo.
Importare più temi Spicetify
Se vuoi l'ispirazione o vuoi semplicemente passare attraverso un sacco di nuovi temi Spotify facilmente, hai due opzioni.
Il Spicetify Themes GitHub è un repository di temi Spotify personalizzati. Puoi copiare e incollare la configurazione per ogni tema che ti piace l'aspetto oppure puoi clonare l'intero repository GitHub sul tuo computer. La prima opzione è più lenta, mentre la seconda opzione richiede alcuni passaggi tecnici aggiuntivi ma semplifica il passaggio da un tema all'altro.
Continua a leggere per vedere entrambi.
Opzione 1: copia e incolla il tema Spicetify
Cominciamo con il metodo copia e incolla.
Trova il tema Spicetify che desideri copiare. Vai alla cartella dei temi di Spicetify (disponibile in C: \ Users \ [Your Name] \. Spicetify \ Themes) e crea una nuova cartella usando il nome del tema.
Fare clic con il tasto destro e selezionare Nuovo> Documento di testo.
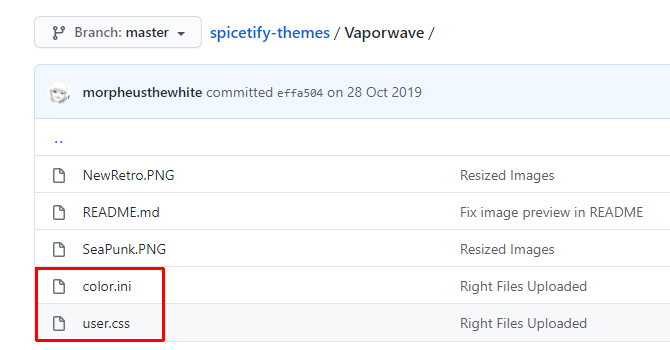
Ora, torna al tema Spicetify che desideri copiare. I due file desiderati, color.ini e user.css, sono qui. Seleziona color.ini per aprire il contenuto del file e vedrai la combinazione di colori del tema.
Trascina il mouse sulla combinazione di colori per selezionare ciascun elemento, quindi premi CTRL + C copiare. Torna al nuovo documento di testo e premi CTRL + V per incollare la combinazione di colori.

stampa CTRL + MAIUSC + S per Salva come. Salvare il nome del file come "color.ini". Nel menu a discesa sotto il nome del file, modifica il tipo di file in Tutti i files.
Ora puoi completare lo stesso processo per il file user.css, che modifica il layout di Spotify. Crea un nuovo documento di testo, quindi copia e incolla il contenuto del file user.css nel nuovo documento di testo.
stampa CTRL + MAIUSC + S per Salva come. Salvare il nome del file come "user.css". Nel menu a discesa sotto il nome del file, modifica il tipo di file in Tutti i files.
Dopo aver salvato la combinazione di colori e i file CSS, è possibile aggiornare il file di configurazione principale in modo che punti al nuovo tema Spotify.
Torna a C: \ Users \ [Your Name] \. Spicetify e apri Configuration.ini. Sostituisci "SpicetifyDefault" con il nome del tuo tema Spotify personalizzato. stampa CTRL + S per salvare la configurazione.
Opzione 2: importare temi Spicetify da GitHub
Se copiare e incollare singoli file sembra richiedere molto tempo, è possibile clonare l'intero repository GitHub di Spicetify Themes nella memoria locale per un facile accesso.
Devi scaricare e configurare GitHub Desktop, che richiede solo un momento. GitHub Desktop è uno strumento visivo utile per interagire con GitHub Come clonare un repository usando GitHub DesktopVuoi familiarizzare con il software su GitHub? Ecco come arrivare a est con lo strumento GitHub Desktop ottimizzato. Leggi di più , che normalmente eseguiresti tramite la riga di comando. Avere una GUI semplifica l'utilizzo di GitHub, soprattutto se non l'hai mai usato prima.
Scarica: GitHub Desktop per Windows o macOS (Gratuito)

Fare doppio clic sul file per installare GitHub Desktop. Una volta completata l'installazione, apri GitHub Desktop. Non è necessario creare un account GitHub, ma è necessario aggiungere un nome utente e un indirizzo e-mail per tenere traccia di eventuali modifiche o commenti lasciati sui progetti GitHub.
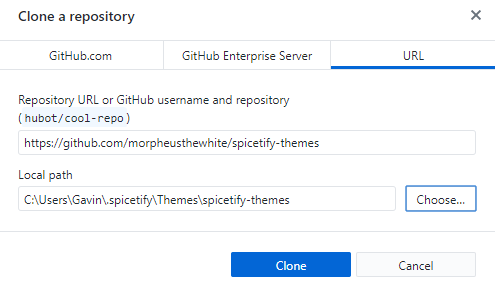
Selezionare Clonare un repository da Internet dal menu GitHub Desktop, quindi apri la scheda URL.
Copia e incolla l'URL Github di Spicetify Themes nella casella in alto (https://github.com/morpheusthewhite/spicetify-themes).
Passare alla posizione della cartella del tema Spicetify nella seconda casella (C: \ Users \ [Your Name] \. Spicetify \ Themes).
stampa Clone e attendi il completamento del processo.

Ora troverai i file dal repository GitHub nella cartella dei temi di Spicetify. Ora, apri la cartella Temi Spicetify scaricati, premi CTRL + A per selezionare tutto, quindi premere CTRL + X.
Torna alla cartella dei temi di Spicetify esistente (non la cartella che hai appena scaricato, la cartella che stavi utilizzando per i temi in precedenza) e premi CTRL + V incollare.
Ora puoi aggiornare i tuoi temi Spotify usando il file di configurazione principale di Spicetify. Scambia "current_theme" per il tema che desideri e cambia "color_scheme" se lo desideri (se disponibile per il tema).
Salva il file di configurazione, quindi esegui "spicetify apply" in PowerShell e sei a posto.
Ravviva il tuo Spotify con Spicetify
Spicetify è un ottimo modo per dare nuova vita al desktop Spotify. Puoi aggiungere colore, cambiare carattere, revisionare lo stile e molto altro. Poi ci sono i Estensioni di Spicetify che puoi utilizzare per modificare o estendere la funzionalità di Spotify.
Ora, dato che Spotify è fantastico, è tempo di dare un'occhiata al casino delle playlist nella barra laterale. Dai un'occhiata al meglio consigli e suggerimenti per la gestione delle playlist di Spotify Come gestire le playlist di Spotify: 10 suggerimenti e trucchiEcco alcuni suggerimenti e trucchi necessari per gestire le playlist di Spotify, aiutandoti a organizzare la tua musica. Leggi di più .
Divulgazione degli affiliati: Acquistando i prodotti che consigliamo, contribuisci a mantenere vivo il sito. Leggi di più.
Gavin è Senior Writer per MUO. È anche redattore e responsabile SEO del sito gemello focalizzato sulla crittografia di MakeUseOf, Blocks Decoded. Ha una BA (Hons) Contemporary Writing with Digital Art Practices saccheggiata dalle colline del Devon, oltre a oltre un decennio di esperienza professionale nella scrittura. Gli piace abbondanti quantità di tè.
