Annuncio pubblicitario
JavaScript è diventato un punto fermo nello sviluppo web moderno. Questo linguaggio potente si è evoluto in uno strumento essenziale per la comprensione di qualsiasi sviluppatore web.
JavaScript ha caratteristiche speciali che lo differenziano dai linguaggi di programmazione tradizionali. Analizzeremo cosa è, come funziona e cosa puoi farci. Analizziamolo.
Che cos'è JavaScript?
JavaScript è un linguaggio di scripting per il web. È un linguaggio interpretato, il che significa che non ha bisogno di un compilatore per tradurre il suo codice come C o C ++. Il codice JavaScript viene eseguito direttamente in un browser Web.
L'ultima versione della lingua è ECMAScript 2018, rilasciata a giugno 2018.
JavaScript funziona con HTML e CSS per creare app Web o pagine Web. JavaScript è supportato dalla maggior parte dei browser Web moderni come Google Chrome, Firefox, Safari, Microsoft Edge, Opera, ecc. La maggior parte dei browser mobili per Android e iPhone ora supporta anche JavaScript.
JavaScript controlla gli elementi dinamici delle pagine Web. Funziona con i browser Web e, più recentemente, anche con i server Web. Anche le API (Application Programming Interface) sono supportate da JavaScript, offrendo così più funzionalità.
Comprendere tutti i modi in cui funziona JavaScript è un po 'più semplice quando capisci come funziona la programmazione Web, quindi scopriamo di più.
Elementi costitutivi delle app Web
Esistono tre componenti che creano siti Web e app: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) e JavaScript. Ognuno ha un ruolo nella creazione di un'app Web.
- HTML è un linguaggio di markup che crea lo scheletro della pagina web. Tutti i paragrafi, sezioni, immagini, titoli e testo sono scritti in HTML. Il contenuto viene visualizzato sul sito Web nell'ordine in cui sono scritti in HTML.
- CSS controlla lo stile e gli aspetti aggiuntivi del layout. Il CSS viene utilizzato per creare il design del sito Web creando colori, caratteri, colonne, bordi, ecc. Prende il sito Web da semplici elementi di testo a disegni colorati.
- Il terzo elemento è JavaScript. HTML e CSS creano la struttura, ma non fanno nulla da lì. JavaScript crea attività dinamica sulla tua app. Lo scripting in JavaScript è ciò che controlla le funzioni quando si fa clic sui pulsanti, come vengono autenticati i moduli password, come viene controllato il supporto.
Tutte e tre le parti lavorano in armonia tra loro per creare app in scala reale. Sarebbe una buona idea ulteriori informazioni su HTML e CSS Scopri HTML e CSS con questi tutorial passo dopo passoCurioso di HTML, CSS e JavaScript? Se pensi di avere un talento per imparare a creare siti Web da zero, ecco alcuni tutorial dettagliati che vale la pena provare. Leggi di più se non ti senti completamente a tuo agio con loro.
Come funziona JavaScript?
Prima di scrivere JavaScript è importante sapere come funziona sotto il cofano. Ci sono due pezzi importanti da imparare: come funziona il browser web e il Document Object Model (DOM).

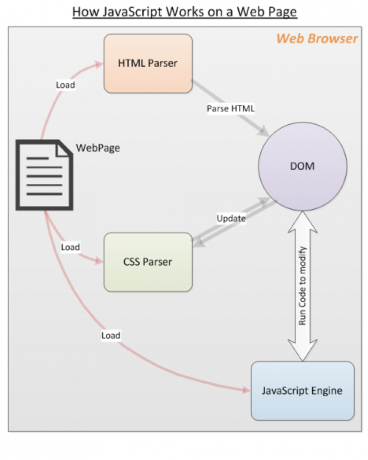
Il browser Web carica una pagina Web, analizza l'HTML e crea dai contenuti il cosiddetto Document Object Model (DOM). Il DOM presenta una vista live della pagina Web al tuo codice JavaScript.
Il browser prenderà quindi tutto ciò che è collegato all'HTML, come immagini e file CSS. Le informazioni CSS provengono dal parser CSS.
HTML e CSS sono messi insieme dal DOM per creare prima la pagina web. Quindi, il motore JavaScript del browser carica i file JavaScript e il codice incorporato, ma non esegue immediatamente il codice. Attende il completamento del caricamento di HTML e CSS.
Fatto ciò, JavaScript viene eseguito nell'ordine in cui è stato scritto il codice. Ciò comporta l'aggiornamento del DOM tramite codice JavaScript e il rendering dal browser.
L'ordine qui è importante. Se JavaScript non attendesse il completamento di HTML e CSS, non sarebbe in grado di modificare gli elementi DOM.
Cosa posso fare con JavaScript?
JavaScript è un linguaggio di programmazione completo che può fare la maggior parte delle cose che può fare un linguaggio normale come Python. Questi includono:
- Dichiarare le variabili Come dichiarare le variabili in JavaScriptPer iniziare con JavaScript, devi comprendere le variabili. Ecco tre modi per dichiarare le variabili in JavaScript. Leggi di più .
- Memorizzazione e recupero di valori.
- Definizione e invocazione di funzioni, tra cui funzioni freccia.
- Definizione di oggetti e classi JavaScript.
- Caricamento e utilizzo di moduli esterni.
- Scrittura di gestori di eventi che rispondono agli eventi clic.
- Scrittura del codice del server.
- E altro ancora.
Avvertimento: Da JavaScript è un linguaggio così potente JavaScript e sviluppo Web: utilizzo del Document Object ModelQuesto articolo ti introdurrà allo scheletro del documento con cui funziona JavaScript. Avere una conoscenza pratica di questo modello di oggetti di documento astratto, è possibile scrivere JavaScript che funziona su qualsiasi pagina Web. Leggi di più , è anche possibile scrivere malware, virus e hack del browser per infliggerli agli utenti. Questi vanno dal furto di cookie del browser, password, carte di credito al download di virus sul tuo computer.
Utilizzando JavaScript
Diamo un'occhiata ad alcune nozioni di base su JavaScript con esempi di codice.
Dichiarare le variabili
JavaScript viene digitato in modo dinamico, il che significa che non è necessario dichiarare il tipo di variabili nel codice.
lascia num = 5; let myString = "Hello"; var interestRate = 0,25; operatori
aggiunta
12 + 5. >> 17. Sottrazione
20 - 8. >> 12. Moltiplicazione
5 * 2. >> 10. Divisione
50 / 2. >> 25. Modulo
45 % 4. >> 1. Array
let myArray = [1,2,4,5]; let stringArray = ["hello", "world"]; funzioni
JavaScript può scrivere funzioni, ecco una semplice funzione che aggiunge numeri.
funzione addNumbers (num1, num2) { ritorna num1 + num2; } >> addNumbers (10,5); >> 15.Loops
JavaScript può eseguire cicli per iterazione, cicli come per i loop e mentre loops.
per (lascia che i = 0; i <3; i ++) {console.log ("echo!"); } >> echo! >> echo! >> echo! lascia che i = 0; while (i <3) {console.log ("echo!"); i ++; } >> echo! >> echo! >> echo! Commenti
// Scrivere un commento. / * Scrivere un commento su più righe. Puoi usare tutte le linee che vuoi. per spezzare il testo e rendere più leggibili i commenti. */
In una pagina Web
Il modo più comune per caricare JavaScript in una pagina Web è utilizzare il copione Tag HTML. A seconda delle esigenze, è possibile utilizzare uno dei seguenti metodi.
- Caricare un file JavaScript esterno in una pagina Web come segue:
- È possibile specificare l'URL completo se javascript proviene da un dominio diverso dalla pagina Web come segue:
- JavaScript può essere incorporato direttamente nell'HTML. Ecco un.
Oltre a questi metodi ci sono modi per caricare il codice JavaScript su richiesta. In effetti, ci sono framework dedicati al caricamento e all'esecuzione di moduli JavaScript con dipendenze appropriate risolte in fase di esecuzione.
Questi sono argomenti più avanzati, in questo momento stai imparando le basi.
Snippet di codice JavaScript di esempio
Ecco alcuni semplici esempi di codice JavaScript per illustrare come viene utilizzato nelle pagine Web. Questi sono esempi di codice che funzionano con il DOM.
- Quanto segue seleziona tutto grassetto elementi nel documento e imposta il colore del primo su rosso.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Vuoi cambiare l'immagine in un img etichetta? Di seguito viene associato un gestore eventi per il clic evento di un pulsante.

- Aggiorna il contenuto del testo di un paragrafo (p) elemento? Impostare il innerHTML proprietà dell'elemento come mostrato:
Ciao mondo
Questi esempi di codice offrono solo uno sguardo a cosa puoi fare usando JavaScript sulla tua pagina web. Ci sono molti tutorial che possono insegnarti come programmare Freebie: impara a programmare con 27 ore di tutorial videoIl pacchetto Ultimate Coding, che include cinque corsi video e 27 ore di istruzione premium, è GRATUITO in questo momento. Leggi di più per iniziare. Puoi provarlo su qualsiasi pagina web, anche questa! Apri la tua console e prova del codice JavaScript.
Ora sai cosa fa JavaScript
Speriamo che questa introduzione abbia portato alcune intuizioni su JavaScript e ti entusiasmi della programmazione web. Puoi ricapitolare tutto dentro il nostro pratico cheat sheet JavaScript L'ultimo cheat sheet JavaScriptOttieni un rapido aggiornamento degli elementi JavaScript con questo cheat sheet. Leggi di più . C'è molto altro da sapere su JavaScript. Una volta che ti senti più a tuo agio, perché non provare scopri come usare il Document Object Model? Potresti anche essere interessato a conoscere TypeScript Che cos'è TypeScript e perché gli sviluppatori dovrebbero provarlo?Hai trovato JavaScript difficile da adattare dopo aver appreso un altro linguaggio di programmazione? Ecco come TypeScript potrebbe aiutarti a cambiare. Leggi di più .
Anthony Grant è uno scrittore freelance che si occupa di programmazione e software. È un grande appassionato di informatica in programmazione, Excel, software e tecnologia.


