Annuncio pubblicitario
Übersicht mira a sostituire artisti del calibro di Geektool, permettendoti di aggiungere l'output di qualsiasi comando della console sul tuo desktop - formattato con HTML5.
Ti abbiamo mostrato come GeekTool, può aiutarti a rendere il tuo Mac davvero tuo Come utilizzare GeekTool per rendere davvero il tuo Mac tuoPreferiresti avere il tuo noioso spazio sul desktop pieno di utili informazioni di sistema o foto di famiglia? Hai bisogno di GeekTool. Leggi di più aggiungendo widget basati su comandi sul desktop. Abbiamo anche coperto Nerdtool, un'alternativa facile da usare a Geektool Aggiungi qualsiasi informazione al desktop del tuo Mac con NerdtoolAggiungi qualsiasi informazione desideri sul desktop del tuo Mac e rendila fantastica. Leggi di più . Con queste opzioni, perché perdere tempo con Übersicht? Perché Übersicht è molto più facile da lavorare.
Ancora meglio: se sai come scrivere HTML - o sei abbastanza sicuro da copiare, incollare e modificare il codice fino a quando non funziona nel modo desiderato - è facile creare i tuoi widget. Controlla.
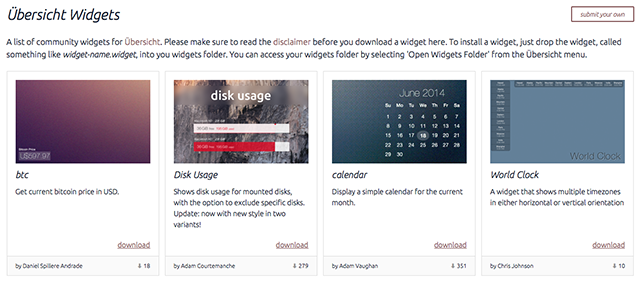
Scarica e installa Übersicht come faresti con qualsiasi altra app per Mac, avviala e troverai una nuova voce nella barra delle applicazioni nell'angolo in alto a destra. Quindi, vai al Pagina dei widget di Übersicht e troverai una piccola selezione di cose da aggiungere al tuo desktop:

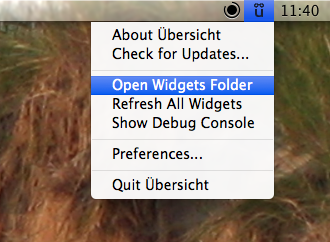
I widget sono disponibili come file ZIP, che dovresti decomprimere. Quindi, premi l'icona della barra dei menu per Übersicht:

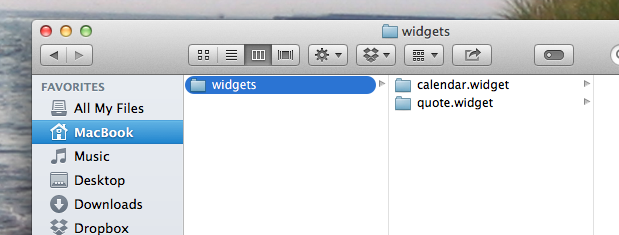
Si desidera aprire la cartella del widget, che avrà l'aspetto di qualsiasi altra cartella. Trascina i widget qui e verranno visualizzati sul desktop, all'istante.

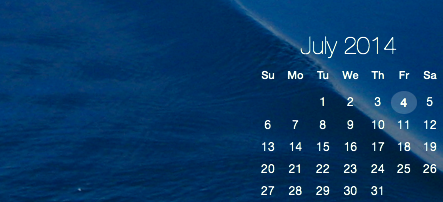
Personalmente, non posso funzionare senza un rapido accesso a un calendario: semplifica notevolmente la pianificazione di articoli e riunioni. Quindi la prima cosa che ho aggiunto è stato un calendario:

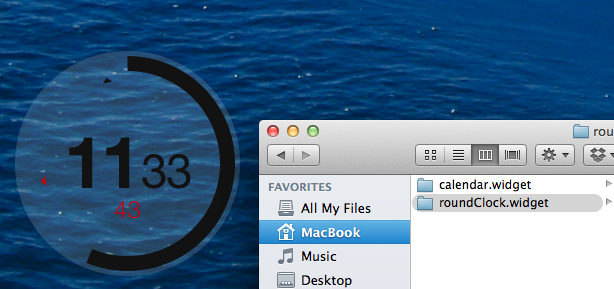
È molto più bello del calendario con cui ho lavorato con Geektool, quindi sono già abbastanza contento. Un altro bellissimo widget: questo orologio.

Non puoi dirlo dallo screenshot, ma quell'orologio è animato.
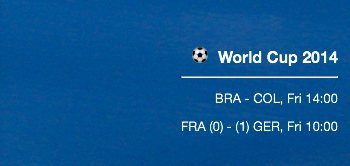
Ovviamente, troverai anche alcuni strumenti a scopo unico - come questo per la coppa del mondo, che probabilmente non sarà utile quando leggerai questo:

Ci sono molti più widget, molti focalizzati sulle prestazioni del sistema. Dai un'occhiata alla galleria se sei interessato.
Potresti notare che non puoi fare clic e trascinare i widget per posizionarli. Questo perché il posizionamento dei widget è scritto nel codice stesso, ma è facile da modificare. Apri il file index.coffee nella cartella per il widget, quindi cerca qualcosa del genere:
sinistra: 4pxin basso: 4px
In questo esempio, il widget viene posizionato a 4 pixel dalla sinistra dello schermo e 4 pixel dalla parte inferiore. Se preferisci che il widget sia posizionato in alto a destra, cambia semplicemente la parola "sinistra" in "destra" - puoi anche cambiare "in basso" in "in alto". Modifica il numero di pixel per spostare il widget come preferisci. Salva il tuo file modificato e vedrai il widget spostarsi immediatamente.
Provalo; è divertente.
Una volta che inizi a giocare con questi widget, potresti provare a crearne uno tuo. So di averlo fatto. quando Ti ho mostrato come usare NerdTool Aggiungi qualsiasi informazione al desktop del tuo Mac con NerdtoolAggiungi qualsiasi informazione desideri sul desktop del tuo Mac e rendila fantastica. Leggi di più , Ti ho mostrato come aggiungere un preventivo del giorno sul desktop. Ecco come l'ho impostato per Übersicht.
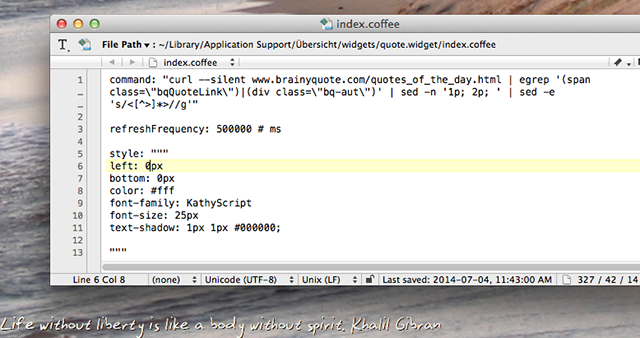
Ho usato l'esempio Hello World sul Home page di Übersicht come punto di partenza. Ho quindi modificato il comando come segue:
comando: "curl --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(span class = \" bqQuoteLink \ ") | (div class = \" bq-aut \ ")' | sed -n '1p; 2p; '| sed -e 's / ] *> // g' "
Questo è lo stesso comando che ho usato per NerdTool, con la notevole aggiunta di barre rovesciate prima di tutte le virgolette. Sto usando la barra rovesciata come carattere di fuga - senza di essa, Übersicht penserebbe che il mio comando finisca tra virgolette.
Fatto ciò, ho modificato il carattere in modo che volesse e ho cambiato il posizionamento. Ecco come appare:
stile:
sinistra: 0px
in basso: 0px
colore: #fff
dimensione carattere: 25px
text-shadow: 1px 1px # 000000;
“””
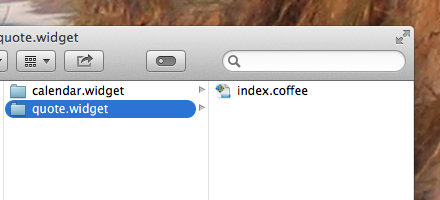
Ho salvato tutto questo in un file chiamato "index.coffee", che ho inserito in una cartella chiamata "quote.widget". L'ho inserito nella cartella Widget e ha funzionato:

Questo è abbastanza semplice, ovviamente, e ho colpito qualche strappo mentre ho impostato tutto. Tuttavia, indovinare e testare è stato divertente per me. Se hai esperienza, questo non dovrebbe essere difficile per te.
Cosa farai?
Hai grandi progetti per Übersicht? Hai creato dei widget? Condividiamoli nei commenti qui sotto.
Justin Pot è un giornalista tecnologico con sede a Portland, nell'Oregon. Ama la tecnologia, le persone e la natura - e cerca di goderne tutte e tre quando possibile. Puoi chattare con Justin su Twitter, in questo momento.
