Annuncio pubblicitario
Chrome ha recentemente acquisito una quota del 25% del mercato dei browser Internet, rendendolo il secondo browser più utilizzato al mondo dietro Internet Explorer (che si sta evolvendo in Project Spartan Project Spartan: un browser snello e incompiuto per il Web modernoSpartan riprende il combattimento con concorrenti del browser come Chrome e Firefox. Sarà all'altezza degli ideali dei soldati spartani? Abbiamo messo alla prova questa prima versione e non siamo rimasti colpiti. Leggi di più ). In definitiva, questo significa che Chrome è il di fatto casa per sviluppatori web.
Anche se sono parziale su Firefox, posso capire perché la gente ama Chrome. Tende a dominare i benchmark dei browser Browser Wars: Firefox vs. Chrome vs. Opera, il punto di riferimento definitivoSe potessi scegliere un solo browser, quale sarebbe? Qual è il migliore: Firefox, Chrome o Opera? Ti mostreremo. Leggi di più e lo rende facile per la gente normale diventare utenti esperti di Chrome Come diventare un utente Chrome Power, parte 1 - Padroneggia la tastiera Google Chrome da qualche tempo è stato il browser preferito da molti e sebbene la maggior parte di i nostri browser web possono fare cose davvero impressionanti, Chrome ha continuato a recuperare energia gli utenti, ... Leggi di più . Altri in realtà odiano Chrome ma lo sono bloccato usando Odio Google Chrome ma sono intrappolato. Ecco perchéNel Chrome vs. Guerra di Firefox, sto schierandosi con gli utenti di Google. Ma non voglio. Chrome è il mio browser preferito perché ha funzionalità senza le quali non posso vivere. Leggi di più a causa della disponibilità di alcune estensioni.
Questo è uno dei motivi per cui Chrome è così buono per gli sviluppatori web: il Il negozio online di Chrome Quanto è sicuro il Chrome Web Store comunque?Uno studio finanziato da Google ha rilevato che decine di milioni di utenti di Chrome hanno componenti aggiuntivi che ospitano malware installati, che rappresentano il 5% del traffico totale di Google. Sei una di queste persone e cosa dovresti fare? Leggi di più e il suo pool di estensioni. Se hai mai intenzione di progettare o codificare un sito Web, ecco alcuni strumenti essenziali che dovresti installare immediatamente.

ColorZilla iniziato come un componente aggiuntivo di Firefox, ma è diventato così popolare che molti hanno richiesto una versione di Chrome. Ora eccoci qui. Questa pratica estensione è sostanzialmente una versione avanzata dello strumento contagocce che potresti trovare in un programma come Paint o Photoshop.
Con esso, puoi puntare a qualsiasi punto nel tuo browser e estrarre immediatamente le informazioni sul colore in quel punto. Una volta estratto, è possibile modificarlo (tramite RGB, HSV o hex esadecimale) prima di copiarlo negli Appunti. Estremamente facile da usare.
Viene inoltre fornito con un generatore di sfumature CSS, un analizzatore di colori per pagine Web e alcune tavolozze di colori preinstallate per comodità.

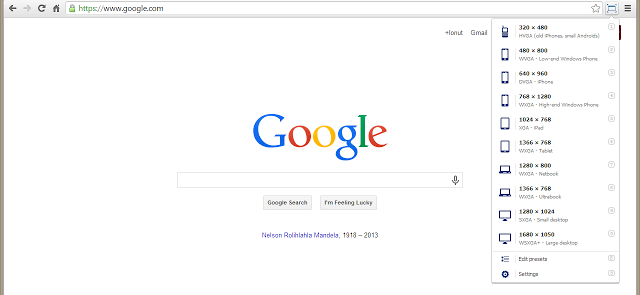
Uno dei pericoli dello sviluppatore web è assicurarsi che l'esperienza di visualizzazione di un sito Web sia piacevole per gli utenti su tutti i tipi di dispositivi. Non stiamo parlando solo di dispositivi mobili vs. desktop - quale è importante, ma anche la differenza tra piccoli tablet e monitor di grandi dimensioni.
Window Resizer è un modo semplice per ridimensionare al volo la finestra del browser. Con un clic di un pulsante, sarai in grado di testare il tuo sito Web in varie risoluzioni per vedere cosa stanno vedendo i tuoi utenti e quindi puoi adeguarti di conseguenza.

Un altro enorme pericolo dello sviluppatore web sono gli standard del browser (o la sua mancanza). Internet Explorer, Firefox, Chrome, Opera e tutti gli altri browser minori renderanno i siti Web in modi leggermente diversi. Nel frattempo, alcuni browser sono più lenti ad adottare gli standard rispetto ad altri.
O nel caso di Internet Explorer, gli standard vengono buttati fuori dalla finestra e gli sviluppatori web sono spinti a strapparsi i capelli mentre sono costretti a fare alloggi.
Con Scheda IE, questo processo è reso un po 'più semplice. Ti permette di visualizzare un sito web in una nuova scheda di Chrome, ma reso come apparirebbe in IE. Non è una soluzione rivoluzionaria al problema di IE, ma almeno è qualcosa.

Non tutto il codice HTML è uguale. Mentre i browser svolgono un ruolo importante nella conformità agli standard, parte dell'onere spetta anche allo sviluppatore web per seguire le buone pratiche HTML. Ecco perché ci sono strumenti là fuori per test e convalida HTML 5 migliori editor HTML online gratuiti per testare il tuo codicePer le volte in cui vuoi solo giocherellare con un piccolo frammento di HTML in modo da poterlo modificare a tuo piacimento, un editor HTML online ti servirà meglio. Leggi di più .
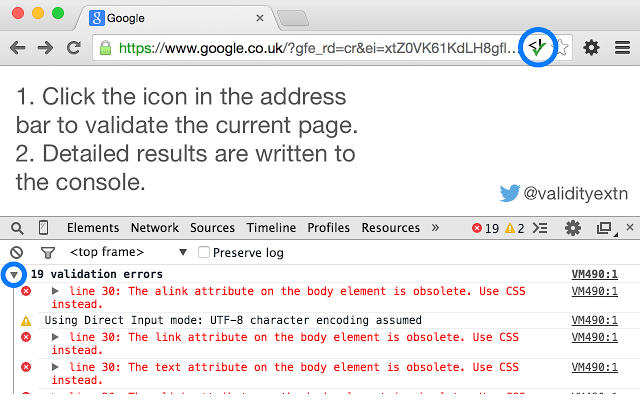
Validità è un'estensione che ti consente di fare tutto ciò senza dover visitare siti di terze parti. Basta aprire il sito Web, fare clic sul pulsante e verranno visualizzati tutti i messaggi HTML non validi nella console del browser. La convalida viene effettuata tramite il servizio di convalida W3C.

Una cosa che odio dello sviluppo web è che ci sono così tanti librerie, framework e motori disponibili per l'uso. La libertà di scelta è ottima, ma è un dolore quando il numero di tecnologie diventa così grande che non riesci a tenere il passo con tutte.
Hai mai visitato un sito Web e ti chiedi quale sia la tecnologia di base?
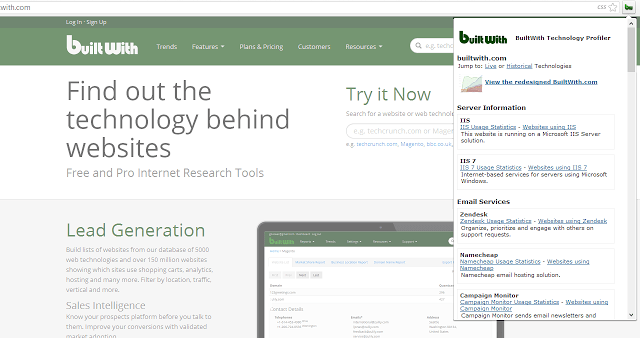
Il BuiltWith estensione è un singolo pulsante che analizza la pagina Web corrente per vedere tutti delle librerie Web, dei framework e dei motori che lo alimentano, comprese le reti pubblicitarie, le piattaforme di distribuzione dei contenuti e persino il software di hosting alla base di tutto.
Postman REST Client [Non più disponibile]
Per quelli di voi che lavorano con le API REST, Postino è l'unico strumento necessario per un flusso di lavoro ottimizzato. Con esso, puoi costruire richieste HTTP e ottenere risposte formattate in JSON e XML. Le risposte vengono aperte in una finestra separata come HTML.
Puoi anche raggruppare più richieste in qualcosa chiamato raccolta, che è un ottimo modo per rimanere organizzato ed efficiente. Puoi anche testare su più ambienti attivando le variabili ambientali direttamente all'interno dell'estensione.

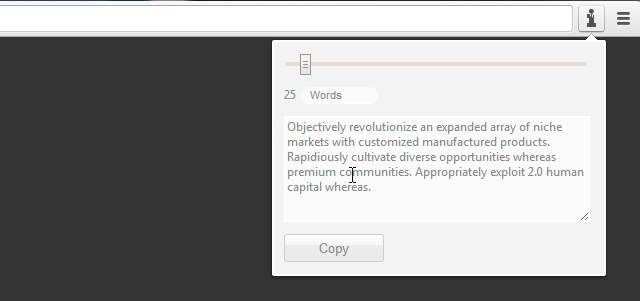
Un modo per generare testo di riempimento è copiare e incollare "asdf" più e più volte cento volte. Un modo migliore sarebbe installare Ipsum aziendale e lascia che generi testo di riempimento per te in un batter d'occhio.
Ne abbiamo coperti diversi Generatori di Lorem Ipsum 10 alternative utili se sei stanco dei soliti testi di Filler Ipsum di LoremI web designer probabilmente hanno un gattino di strumenti Lorem Ipsum salvati nelle vicinanze che sono utili per il loro lavoro di sviluppo web. I generatori di Lorem Ipsum sono disponibili in varie forme; alcuni consentono di personalizzare il testo fittizio ... Leggi di più prima, ma il fascino di Corporate Ipsum è che si trova proprio nel tuo browser. Puoi tirarlo su con un solo clic del pulsante. Non c'è motivo di non usarlo, se me lo chiedi. Ora puoi tornare a codificare effettivamente il tuo sito Web!
Lo sviluppo Web a volte si verifica su più macchine. Mentre controllo del codice sorgente per gli sviluppatori Che cos'è Git e perché dovresti utilizzare il controllo versione se sei uno sviluppatoreCome sviluppatori web, per la maggior parte del tempo tendiamo a lavorare su siti di sviluppo locali per poi caricare tutto quando abbiamo finito. Questo va bene quando sei solo tu e le modifiche sono piccole, ... Leggi di più è il modo principale per rimanere sincronizzati e aggiornati, cosa succede se si desidera trasferire più schede tra computer? Ecco dove TabCloud entra.
TabCloud sincronizza le tue schede sul cloud, permettendoti di riaprirle altrove. Può anche essere utilizzato localmente come salvasedario, consentendo di memorizzare una serie di schede per successive revisioni. Le schede vengono salvate nel tuo account Google.

La progettazione dei caratteri è una componente importante dello sviluppo web, motivo per cui i servizi piacciono Google Web Fonts Come utilizzare i caratteri Google nel tuo prossimo progetto Web e perché dovrestiLa scelta del carattere è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe essere sempre qualcosa ... Leggi di più sono diventati così popolari. La buona notizia è che questi caratteri gratuiti sono ora alcuni dei font web più belli Abbellisci il tuo sito Web con questi 12 meravigliosi font Web di GoogleNegli ultimi dieci anni, ho avviato una serie di blog personali che non ho mai seguito, ma alcuni dei miei ricordi più cari si basano sul design dei temi e sulle modifiche dei caratteri. C'è qualcosa di soddisfacente quando ... Leggi di più attualmente disponibile.
Ma ammettilo: ci sono momenti in cui navighi sul Web e ti imbatti in un font straordinario che non hai mai visto prima. Esistono molti modi per identificarlo, ma il modo più veloce è quello di usarlo WhatFont. Con esso, puoi ispezionare i caratteri semplicemente vicino in bilico su di loro. Come potrebbe essere più facile?
Screenshot impressionante [Non più disponibile]

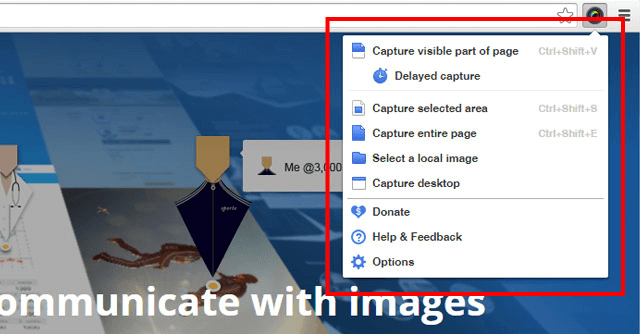
Se gli screenshot non fanno parte della normale routine di sviluppo web, Screenshot fantastico aiuterà a cambiarlo. Le schermate sono ideali per documentare le modifiche nella progettazione e condividere i lavori in corso con il cliente o i membri del team.
Questa estensione ha diverse funzioni di acquisizione, tra cui la pagina intera, l'area selezionata o l'area visibile. Inoltre, consente di aggiungere annotazioni, sfocare parti sensibili dell'immagine e condividere con un solo clic. Oppure carica invece su Google Drive.
Se il concetto ti incuriosisce ma preferisci utilizzare un programma desktop più potente, dai un'occhiata a questo confronto dello strumento screenshot 4 migliori strumenti per la creazione di schermate a confrontoCTRL + MAIUSC + 4. Tre chiavi: questo è tutto ciò che serve per schermate perfette. Non deve essere una seccatura! Prova questi strumenti avanzati di cattura dello schermo e non guarderai mai indietro. Leggi di più e inizia a utilizzare quello che funziona meglio per te.

Molti errori di sviluppo web frustrano i tuoi visitatori e i collegamenti interrotti sono uno dei peggiori trasgressori. Un link non funzionante potrebbe andare bene, ma non di più e il tuo sito web inizia a perdere credibilità e reputazione. Fortunatamente, questo è un errore facilmente evitato.
Controlla i miei collegamenti fa esattamente quello che promette: controlla i tuoi link. I collegamenti validi sono contrassegnati in verde mentre i collegamenti interrotti sono contrassegnati in rosso e alla fine ti darà un punteggio percentuale. Tutto quello che devi fare dopo è andare e riparare quei collegamenti!
Quali estensioni usi?
Ancora uno estensione per la produttività 15 estensioni di Chrome da non perdere per la produttivitàOggi ti offriamo alcune estensioni essenziali per aiutarti a lavorare meglio online. Leggi di più Lo consiglierei di si StayFocusd. È più un'estensione per scopi generici piuttosto che un'estensione per lo sviluppo web, ma è sicuramente utile a prescindere. Ti impedisce di essere distratto dal web mentre lavori!
Cosa ne pensi di questi? Ci sono altre estensioni essenziali per lo sviluppo web che consiglieresti? Condividi con noi nei commenti qui sotto!
Joel Lee ha un B.S. in Informatica e oltre sei anni di esperienza professionale nella scrittura. È caporedattore di MakeUseOf.