Annuncio pubblicitario
Come web designer, qual è il software che devi assolutamente avere sul tuo computer? È probabile che siano Photoshop e Illustrator. E mentre questi sono gli elementi essenziali del tuo flusso di lavoro di progettazione, ci sono strumenti più piccoli che probabilmente non sai di aver bisogno.
La cosa migliore è che non devi nemmeno scaricarli, basta installare queste estensioni di Chrome e il gioco è fatto. Dall'identificazione dei caratteri sulle pagine alla misurazione delle distanze tra gli elementi Web, queste estensioni di Chrome per il web design ti semplificheranno la vita.
1. Dropbox per Gmail

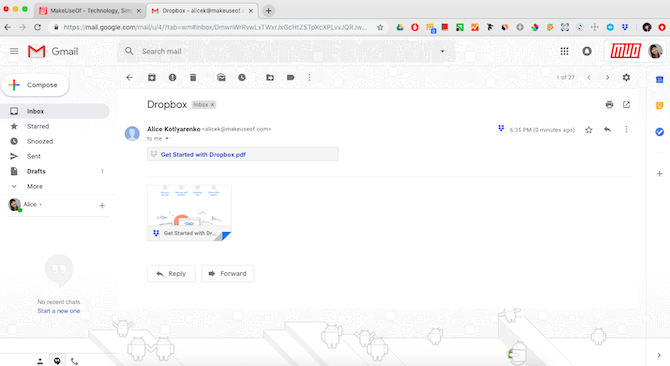
Dropbox è iniziato come un servizio di hosting di file, ma ha presto scoperto che il suo pubblico principale è rappresentato dai designer, che utilizzano il servizio per condividere il proprio lavoro con i colleghi. Poiché i file di progettazione sono spesso troppo grandi per gli allegati di posta elettronica, è più facile inviare un collegamento Dropbox al file.
Dropbox per Gmail rende il processo ancora più conveniente. Quando ti colleghi al tuo file utilizzando un pulsante Dropbox nella parte inferiore della nuova finestra di posta elettronica, il destinatario riceve un'anteprima di ciò che stai inviando. I collegamenti ai file di immagine caricheranno le immagini direttamente nell'e-mail e i collegamenti ad altri tipi di file genereranno una comoda anteprima.
Installare:Dropbox per Gmail
2. FontFace Ninja

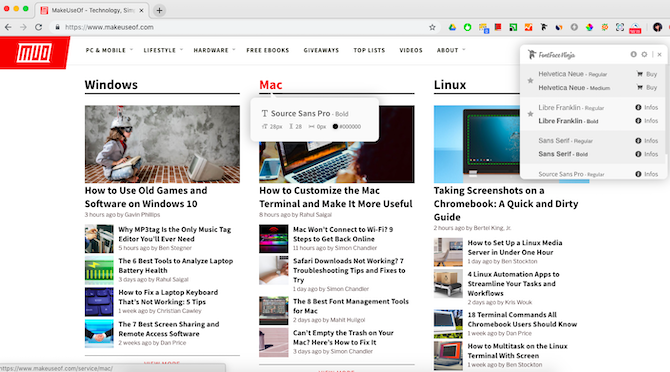
Con migliaia di caratteri disponibili, le possibilità di tipografia sono infinite. Soprattutto se riesci a identificare un bel carattere che vedi da qualche parte e prenderlo in prestito per il tuo progetto.
FontFace Ninja è un'estensione di Chrome che ti aiuta a fare proprio questo. Proprio come il strumenti che trovano caratteri dalle immagini WhatTheFont e 4 alternative per trovare caratteri dalle immaginiVuoi trovare i caratteri dalle immagini? Ci sono strumenti online che possono farlo per te, tra cui WhatTheFont e varie alternative. Leggi di più ti aiuta a identificare i caratteri che vedi online. L'unica differenza è che FontFace Ninja legge i caratteri codificati nel CSS della pagina, come il carattere tipografico delle intestazioni e del testo del corpo.
Quando avvii FontFace Ninja, ti mostrerà le informazioni sul carattere a cui lo indirizzi, e non solo il carattere tipografico, ma anche il peso, le dimensioni, l'altezza, la larghezza e il colore. Per aggiungere quel carattere ai segnalibri, avrai bisogno di un account presso il servizio affiliato, FontFace Dojo.
Installare:FontFace Ninja
3. Contagocce ColorPick

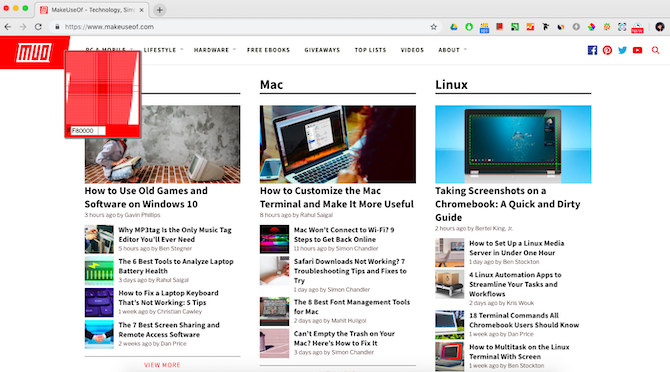
Non importa quanto tu abbia un occhio per il colore, è difficile ricreare una sfumatura particolare che hai visto online a meno che tu non conosca i suoi valori RGB o HTML. Fortunatamente, non devi indovinare se hai il contagocce ColorPick.
Piace le migliori app di selezione dei colori per Mac Le 5 migliori app di selezione colori per MacHai bisogno di trovare il colore perfetto sul tuo Mac? Prova queste app di selezione colori macOS per identificare, salvare, formattare e copiare facilmente i colori. Leggi di più , ColorPick Eyedropper ti mostrerà i valori per qualsiasi colore a cui punti. La differenza è che è sempre presente nel tuo browser e non devi caricare nulla, basta fare clic sull'icona e spostare l'obiettivo nel punto giusto.
L'estensione legge i colori da testo, immagini e praticamente qualsiasi cosa tu possa vedere su una pagina web (anche le pubblicità). Una volta acquisito un colore, mostra i valori HTML, RGB e HSL per esso.
Installare:Contagocce ColorPick
4. Dimensioni

Questa estensione open source è una scoperta per i web designer, soprattutto se fai concerti una tantum per le piccole imprese. Quando un cliente ti consegna un sito web senza file o documentazione precedenti e ti chiede di progettare "una pagina come questa, ma con testo e immagini diversi", capire il layout è una seccatura.
Dimensioni consente di misurare facilmente l'altezza e la larghezza di qualsiasi elemento della pagina, nonché i margini tra di essi. Ciò consente di ricreare facilmente le pagine esistenti e di ricontrollare i propri progetti dopo che sono entrati in produzione.
Installare:Dimensioni
5. Visual Inspector

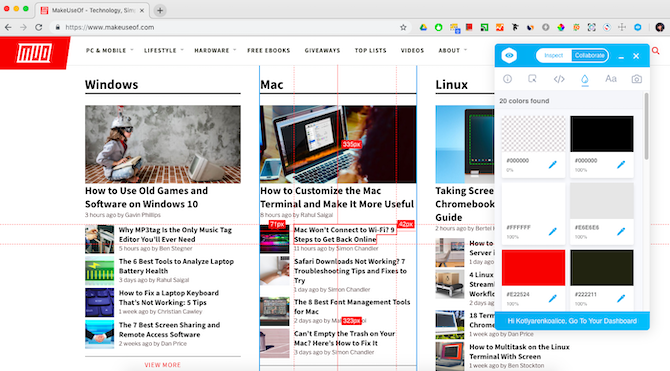
Visual Inspector è un potente strumento di feedback e collaborazione per i team di progettazione, che combina le funzionalità delle tre estensioni precedenti e ne aggiunge ancora di più.
Nel Ispezionare scheda, è possibile selezionare qualsiasi elemento della pagina per ottenere informazioni complete su di esso, dalle dimensioni al nome del file. Il Colori e Tipografia le sottoschede ti permettono di vedere la tavolozza dei colori e tutti i caratteri a colpo d'occhio, mentre Risorse raccoglie tutte le immagini sulla pagina in un unico posto.
Il Collaborare scheda è dove puoi dare feedback e discutere con il tuo team, ed è facile lasciare un commento facendo clic su qualsiasi elemento della pagina.
Come la maggior parte degli strumenti avanzati, Visual Inspector include un prezzo: dovrai aggiungere $ 9 / utente / mese per aggiungere commenti e sincronizzare le modifiche. Tuttavia, le sue funzionalità di base come l'ispezione di colori, caratteri e immagini sono gratuite.
Installare:Visual Inspector
6. Cattura schermo facile

Un'estensione di cattura dello schermo può sembrare ridondante, da allora fare uno screenshot su Mac Come acquisire schermate su Mac: suggerimenti, strumenti e trucchi da sapereDevi fare uno screenshot sul tuo mac? Ecco le migliori scorciatoie, suggerimenti e app per gli screenshot di macOS. Leggi di più è un gioco da ragazzi e catturare lo schermo su Windows Come acquisire lo screenshot perfetto in WindowsIl modo migliore per fare uno screenshot dipende dalla versione di Windows in cui ti trovi. Ti mostriamo le sottili differenze, forniamo suggerimenti per la risoluzione dei problemi e riveliamo le migliori scorciatoie e strumenti da tastiera. Leggi di più è solo un po 'più seccante. Ma Easy Screen Capture ha molti punti di forza.
Ancora più importante, ti permette di catturare l'intera pagina web, non solo l'area che vedi sullo schermo. È impagabile quando devi segnalare diversi problemi su una lunga pagina e catturarli tutti richiederebbe da tre a quattro schermate.
Un altro trucco è riuscire a copiare lo screenshot negli appunti e incollarlo direttamente in una chat o in una e-mail, piuttosto che accumulare file di immagini inutili sul tuo computer.
Installare:Cattura schermo facile
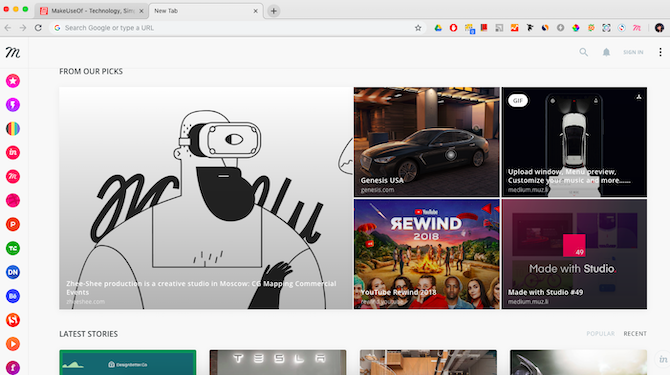
7. Muzli 2

Infine, c'è un compito cruciale che devi affrontare ogni mattina: scrollarti di dosso i resti del sonno e entrare nel solco. Muzli 2 di InVision servirà come il tuo quotidiano del mattino con articoli curati su arte, design, UX e tecnologia.
Muzli sostituisce la scheda Chrome predefinita e ti consente di personalizzare ciò che vedi lì. A seconda dei tuoi interessi, Muzli sceglierà i feed per te, con siti Web che vanno da Dribble e Behance a 99designs e Creative Bloq. Tanta ispirazione da scorrere mentre sorseggi il tuo primo caffè!
Se ritieni che un'intera scheda del browser piena di contenuti di design sia troppo intensa, Muzli ha anche una versione Lite. Non sovrascriverà la scheda predefinita e sarai in grado di accedere al feed ogni volta che vuoi semplicemente facendo clic sull'icona dell'estensione.
Installare:Muzli 2
Ottieni estensioni di Chrome per tutte le attività di progettazione
Le estensioni di Chrome in questo elenco non corrispondono al tuo software di progettazione, ma coprono tutto piccole cose che derivano dall'essere un designer, che si tratti di informazioni tipografiche o di collaborazione con il tuo colleghi.
Quando ti rendi conto che il Chrome Web Store è pieno di strumenti, può essere difficile smettere di aggiungerne di nuovi. Quindi impara come gestire le estensioni di Chrome Come gestire le estensioni di Chrome senza alcun problemaLa corretta gestione delle estensioni di Chrome può rendere il tuo browser ancora più potente. Ecco alcuni suggerimenti e trucchi essenziali che dovresti conoscere. Leggi di più prima che sfuggano di mano.
Alice è una scrittrice di tecnologia con un debole per la tecnologia Apple. Scrive su Mac e iPhone da un po 'ed è affascinata dal modo in cui la tecnologia rimodella la creatività, la cultura e i viaggi.