Annuncio pubblicitario
Gestire un sito Web o un blog può essere divertente, ma offrire ai visitatori un modo per contattarti non è sempre facile o diretto. Per fortuna, Google offre una soluzione di modulo di contatto del sito Web perfetta: puoi incorporare un modulo Google in una pagina e raccogliere tutti i commenti dei tuoi lettori in un foglio di Google.
È semplice da configurare, quindi se sei pronto a creare un modulo di contatto avanzato per il tuo sito web, cominciamo!
Creazione del modulo di contatto in Moduli Google
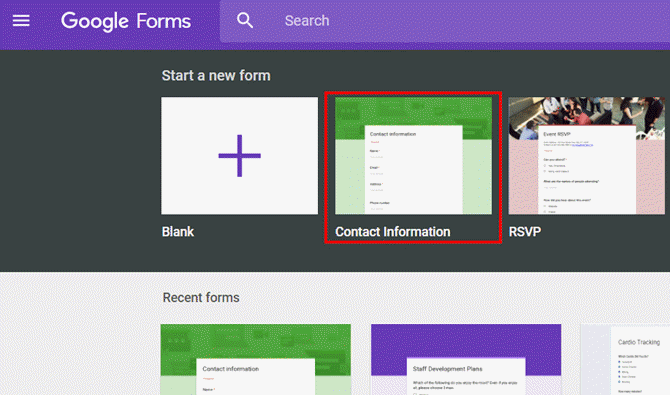
Google offre in realtà un modulo "Informazioni di contatto" preconfigurato nella galleria dei modelli al primo accesso il tuo account Google Forms.

Il modulo richiede informazioni standard come nome, indirizzo, numero di telefono, indirizzo e-mail e un campo in cui l'utente può digitare i propri commenti.
Puoi personalizzare questo modulo modificando le informazioni che stai chiedendo.

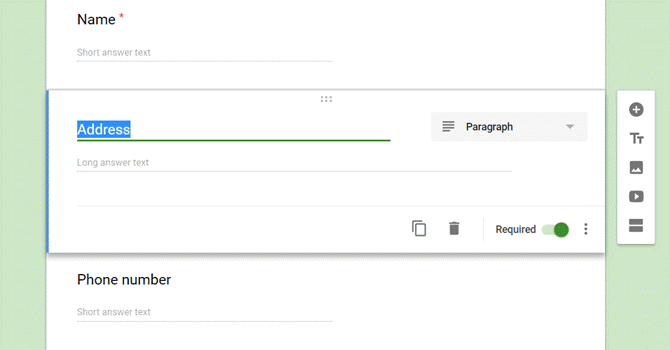
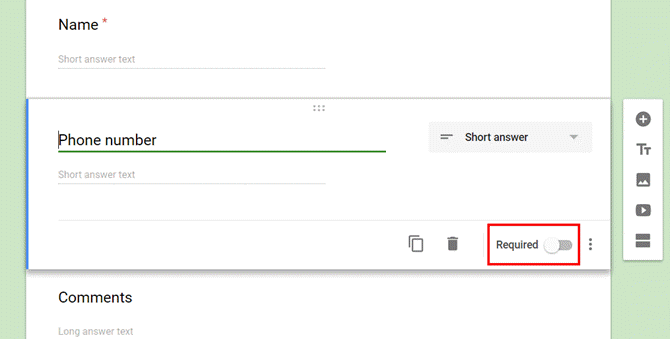
È inoltre possibile modificare la necessità o meno di tali informazioni.
Se è non richiesto
, quindi l'utente può lasciare quel campo vuoto. Se è obbligatorio, quindi l'utente non può inviare il modulo fino a quando non ha inserito qualcosa in quel campo.
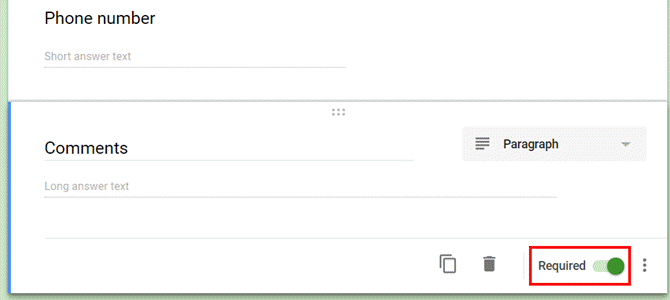
Dal momento che stai utilizzando questo modulo come modulo di contatto del tuo sito Web, vuoi assicurarti che l'utente abbia effettivamente inserito qualcosa nel campo dei commenti. Quindi assicurati di aver impostato quell'elemento su necessario.

Ora che hai personalizzato i contenuti del modello del modulo di commento di Google in base alle tue esigenze, è tempo di personalizzare il comportamento del modulo quando i tuoi utenti lo utilizzano effettivamente.
Impostazione del modulo di contatto del tuo sito web
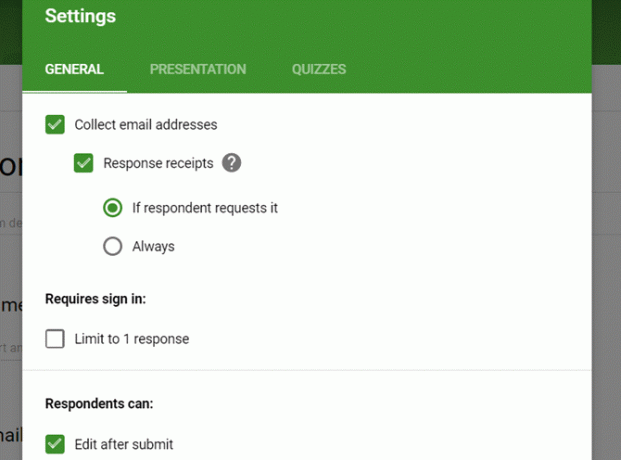
Se si fa clic su impostazioni icona, in Generale scheda, puoi controllare come si comporta questo modulo quando le persone lo inviano dal tuo sito web.
Ad esempio, puoi fare in modo che il modulo invii un duplicato delle risposte dell'utente all'indirizzo email che hanno fornito.
Puoi anche abilitare o disabilitare la loro capacità di modificare le loro risposte dopo averle inviate.

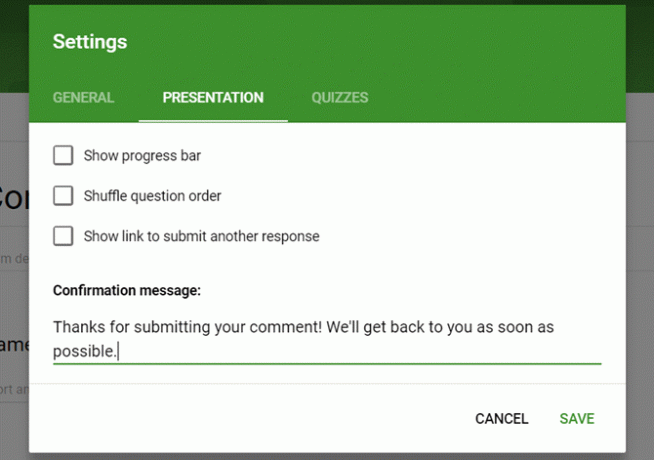
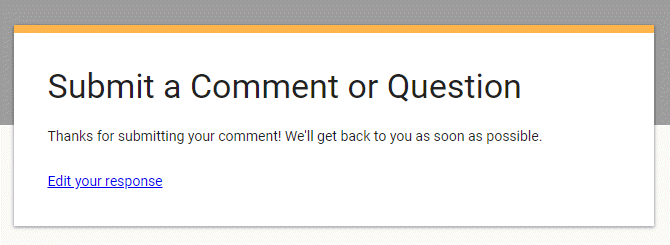
Sotto il Presentazione scheda, puoi personalizzare la risposta che gli utenti vedranno dopo aver inviato il modulo sul tuo sito web.

Rendi questo qualcosa di significativo, poiché verrà mostrato a tutti i visitatori che inviano questo modulo.
Ad esempio, è bene far loro sapere all'incirca per quanto tempo dovranno aspettare una risposta (potresti anche fornire un numero di telefono qui se hanno bisogno di una risposta più urgente).
Tutto dipende da come stai utilizzando il modulo e dal tipo di contatto che desideri fornire ai tuoi visitatori.
Trovare il codice da incorporare
Ora che il modulo è pronto, è tempo di incorporarlo nel tuo sito.
Il primo passo è ottenere il link di incorporamento per il modulo. Non è molto semplice, perché non è presente alcuna icona di incorporamento visualizzata direttamente nella pagina dell'editor del modulo.
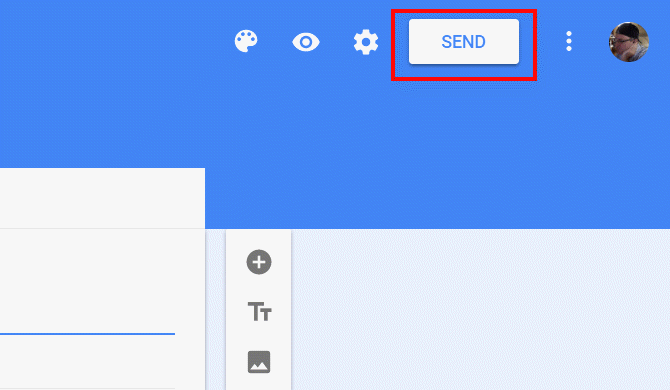
Per accedere al codice di incorporamento, devi fare clic su Spedire pulsante in alto a destra dell'editor del modulo.

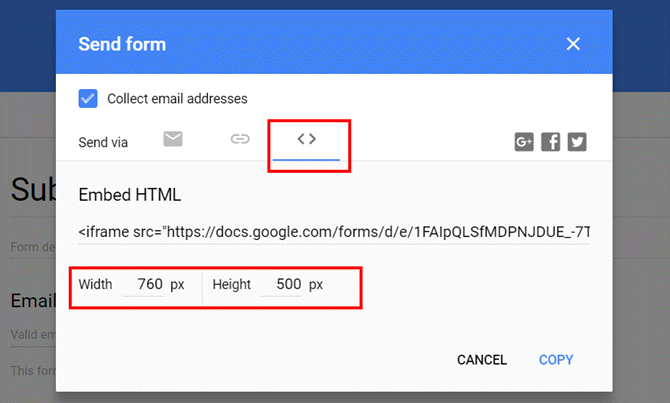
Questa pagina visualizza il codice di incorporamento HTML che dovrai copiare e incollare nel tuo sito. È importante impostare qui le giuste impostazioni di larghezza e altezza in modo che il modulo incorporato si adatti bene alla pagina di destinazione.

Potrebbe essere necessario giocare con alcune dimensioni, ma non preoccuparti. Puoi sempre tornare qui, modificare le dimensioni, quindi copiare e incollare nuovamente il nuovo codice di incorporamento.
Incorporamento del modulo di contatto sul tuo sito Web
Se hai un sito Web o un blog, l'approccio standard è quello di creare un Contatto voce di menu nell'intestazione. Questo rende il più comodo possibile per i visitatori di contattarti.
Alcuni siti utilizzano un approccio alternativo, come posizionare questo link nel piè di pagina o persino nella pagina Chi siamo.
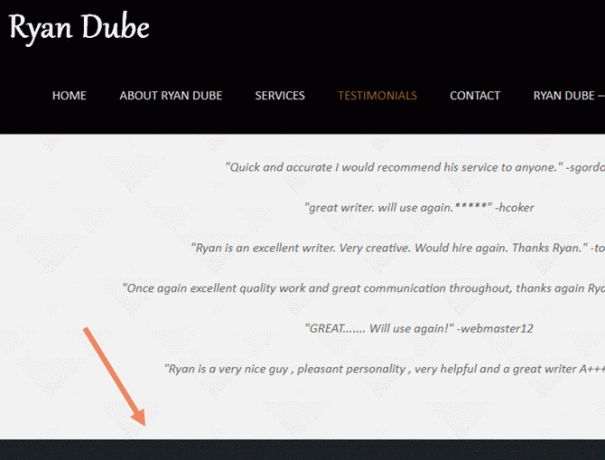
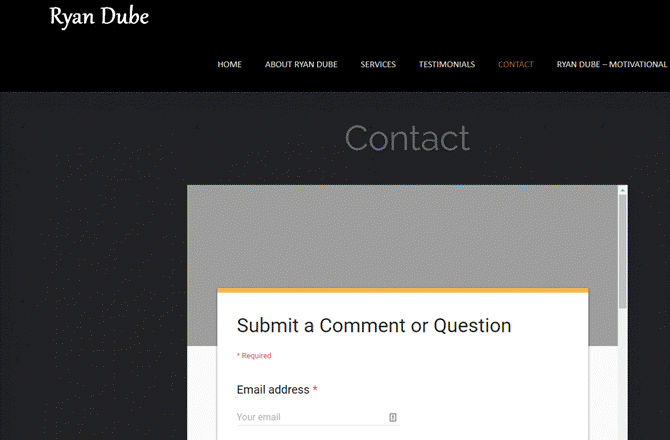
Sul mio sito, la voce di menu Contatti sposta la vista verso il basso in un'area dopo le Testimonianze. Qui è dove voglio incorporare il mio modulo di contatto.

Se hai personalizzato il tuo sito Web da zero, ti consigliamo di inserire il codice di incorporamento direttamente nella sezione della pagina in cui desideri che venga visualizzato. Quando segui l'approccio manuale, assicurati di evitarlo errori comuni che le persone commettono durante la creazione di una pagina Web 9 errori da evitare durante la creazione di una pagina WebQuesti seguenti errori di codifica HTML sono facili da fare, ma se li dirigi prima piuttosto che dopo, la tua pagina avrà un aspetto migliore, sarà più facile da mantenere e funzionerà come desideri. Leggi di più .
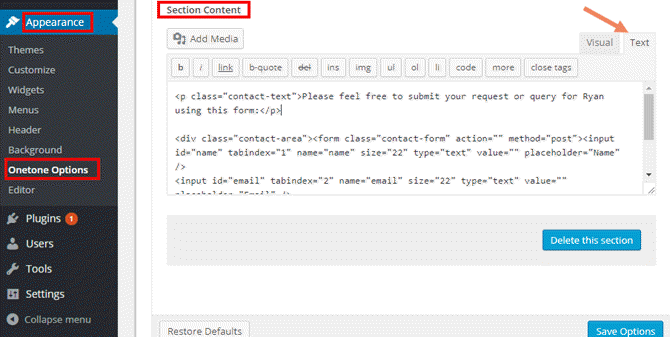
Con un sito WordPress, il tema che stai utilizzando di solito avrà un'area con un modulo di contatto che puoi personalizzare. Ad esempio, con il tema Onetone c'è un campo "Contenuto della sezione" sulla pagina principale che include il codice del modulo di contatto esistente.
Puoi evidenziare questo codice e sostituirlo con il tuo nuovo modulo di contatto di Google.

Perché utilizzare un modulo di contatto di Google è meglio
Perché non usare semplicemente il modulo di contatto esistente fornito con un tema? Esistono diversi motivi per cui è meglio utilizzare Google Forms:
- I moduli PHP di solito utilizzano POST o SMTP per inviare e-mail e in entrambi i casi è necessario sapere come configurare il server e-mail in modo che funzioni.
- Invece di inviare commenti via e-mail, il modulo di contatto di Google raccoglie tutti i messaggi su un foglio di Google. Questo evita il disordine della posta in arrivo.
- Puoi modificare il modulo in qualsiasi momento utilizzando la GUI di Google Form invece di dover modificare qualsiasi codice.
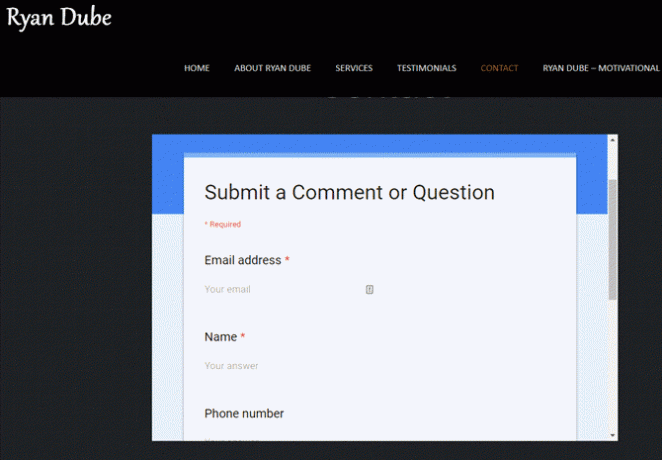
Una volta incorporato nella pagina Web, il modulo di contatto sarà simile a questo.

Come puoi vedere, questo primo tentativo non è perfetto. L'attuale tema di colorazione per il Modulo Google non si fonde abbastanza bene con il tema della pagina web.
È ora di modificare un po 'di più il design di Google Form.
Aggiornamento e personalizzazione del modulo di contatto
La bellezza di questo approccio è che una volta incorporato nel tuo sito, puoi riprogettare il modulo come preferisci senza dover mai più toccare la tua pagina web.
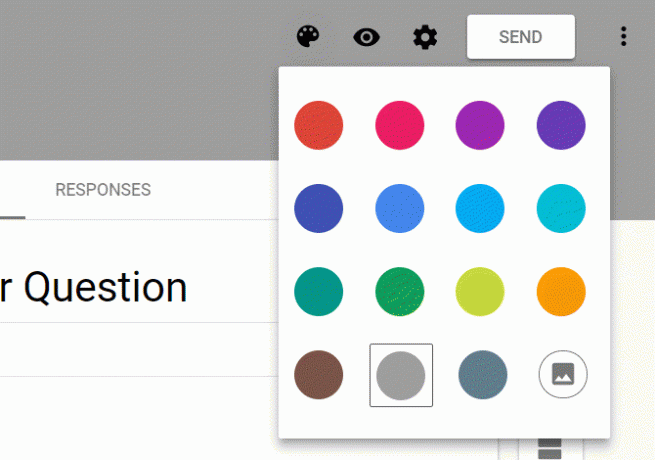
Ad esempio, per modificare la combinazione di colori del modulo esistente, basta andare nell'editor di Google Form e fare clic su icona della tavolozza dei colori nell'angolo in alto a destra.

Poiché il mio sito ha un tema basato sul nero più scuro, un tema del modulo di contatto grigio dovrebbe fondersi perfettamente.
Nel momento in cui salvi il nuovo modulo Google nell'editor, aggiorna il modulo sul sito Web, come puoi vedere qui.

Ora che il design e l'incorporamento sono completi, è il momento di verificare se il modulo di contatto funziona davvero come desiderato!
Test del modulo di contatto di Google
Dovresti sempre passare attraverso una prova di qualsiasi nuovo modulo che inserisci nel tuo sito web.
In questo caso, il modulo di contatto di Google risponde con il testo di risposta personalizzato definito al momento della progettazione del modulo.

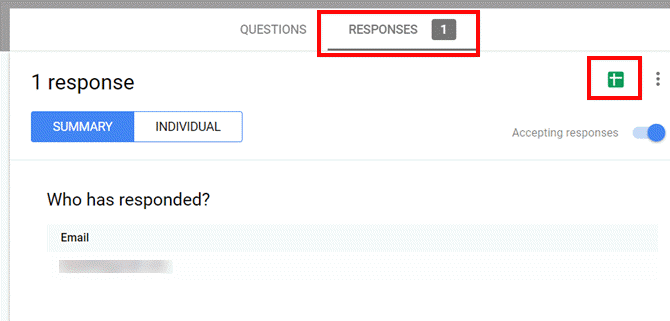
Puoi accedere a tutti i commenti dei tuoi visitatori nella stessa pagina in cui hai progettato il modulo.
Basta fare clic su risposte collegamento nella parte superiore del modulo di progettazione.

Qui puoi vedere i singoli commenti e le informazioni di contatto degli utenti. Hai anche la possibilità di fare clic sull'icona Fogli Google nell'angolo in alto a destra della finestra. Ciò creerà un nuovo foglio di Google per memorizzare tutti i commenti in arrivo degli utenti.
La scelta della modalità di visualizzazione dei commenti degli utenti in arrivo dipende in realtà dalla modalità di elaborazione. Se speri di creare un po 'di automazione di Google Script ogni volta che c'è una nuova email in arrivo, Google Sheets è la strada da percorrere. Abbiamo coperto molti modi in cui puoi utilizza Google Script per automatizzare Fogli Google 4 script di Google che rendono i fogli di Google più potentiFogli Google è eccezionale, ma può essere ancora più potente se usi gli script di Fogli Google per migliorarne le capacità. Leggi di più .
Tuttavia, se prevedi di rispondere manualmente a ogni nuovo commento in arrivo, probabilmente stai bene utilizzando il display all'interno della pagina dell'editor di Google Forms.
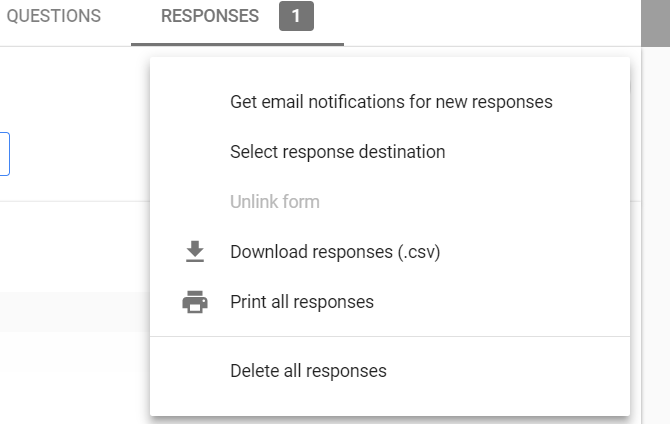
Se vuoi mai salvare i commenti in un foglio di calcolo, ci sono diverse opzioni disponibili. Basta fare clic sull'icona con tre punti in alto a destra nella vista Risposte per vederli.

Puoi scaricare tutte le risposte in formato CSV o persino inviarle sulla tua stampante o su un documento PDF. Qui puoi anche configurare le notifiche ogni volta che arriva un nuovo commento dal tuo sito web.
Porta i tuoi moduli Google al livello successivo
L'uso dei moduli di Google per elaborare i commenti offre molta più flessibilità e funzionalità rispetto all'utilizzo di un modulo Web standard.
Senza alcuna codifica da parte tua, i commenti vengono registrati in un comodo foglio. Puoi abilitare o disabilitare elementi come le notifiche e-mail o se i commenti possono essere modificati dopo l'invio.
Uno svantaggio di questo approccio è che l'incorporamento utilizza un iframe, che inserisce una barra di scorrimento nella finestra.
Ma se dai alla tua forma un design che si fonde bene con il tuo tema, la barra di scorrimento non sembra così male. È anche un giusto compromesso, date le numerose funzioni che stai ricevendo in cambio.
Se hai appena iniziato a utilizzare i moduli di Google, ti consigliamo di dare un'occhiata alla nostra ampia guida ai moduli di Google La migliore guida ai moduli di Google che troverai maiGoogle Forms è uno dei migliori strumenti web gratuiti disponibili per raccogliere dati. Questa guida ai moduli di Google ti fornirà tutto ciò di cui hai bisogno per padroneggiare le competenze essenziali per la creazione di moduli. Leggi di più . Ci sono anche molti fantastici Componenti aggiuntivi di Google Forms I moduli di Google possono fare qualsiasi cosa con questi fantastici componenti aggiuntiviGoogle Forms è uno strumento sottoutilizzato. Ecco come rendere i moduli più dinamici con questi componenti aggiuntivi avanzati di Google Forms. Leggi di più che ti consente di estendere ciò che puoi farci. Puoi anche incorporare quei moduli avanzati nel tuo sito Web!
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.