Annuncio pubblicitario
In passato, abbiamo esaminato i motivi e i modi per testare il tuo sito Web, sia aziendale che personale, su più browser desktop. L'importanza di testare il tuo sito su diversi browser garantisce che il tuo sito appaia e si comporti correttamente, indipendentemente dal browser su cui viene visualizzato.
Lo stesso vale per i browser mobili e potrebbe persino essere più cruciale in questi giorni, poiché molte persone utilizzano il web design reattivo. Questo concetto, in breve, fornisce un sito Web che lo farà guarda e comportati bene 7 pratiche che i designer professionisti utilizzano per migliorare la propria attivitàGestire un'azienda è molto faticoso, ma non deve essere così. Leggi di più su tutti i dispositivi mobili, indipendentemente dalle dimensioni. Con così tanti diversi tipi di telefoni cellulari Una breve storia dei telefoni cellulariI telefoni cellulari hanno cambiato il modo in cui viviamo la nostra vita e in molti, la prospettiva di un mondo senza chiamate vocali, messaggi di testo e accesso a Internet mobile è inquietante. Come sappiamo tutti,... Leggi di più e tablet, progettare il tuo sito per ospitare solo un dispositivo è un errore enorme.

Ecco cosa ha da dire Eric Fischgrund, professionista del marketing e delle comunicazioni sull'importanza di questo concetto un recente articolo dell'Huffington Post:
Anche il contenuto deve spesso essere riscritto. Per i dispositivi più piccoli si desidera un testo conciso e di facile comprensione. Le immagini dovrebbero essere di dimensioni inferiori. Il design reattivo consiste nel migliorare l'esperienza degli utenti anticipando le loro esigenze.
Tenendo presente tutto ciò, nessuno si aspetta che tu acquisti e gestisca tutti i dispositivi disponibili. Ed è importante notare che, poiché vengono prodotti e venduti nuovi dispositivi, sarebbe impossibile tenere il passo con quel metodo.
Enter, gli emulatori mobili. Questi strumenti utili ti consentono non solo di visualizzare, ma nella maggior parte dei casi di navigare nel tuo sito Web attraverso gli "occhi" di diversi dispositivi. Ognuno di questi emulatori funziona bene ed è disponibile gratuitamente.
Emulatore di telefono cellulare
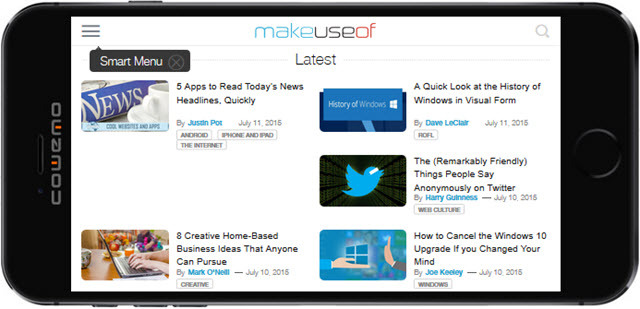
Il Emulatore di telefono cellulare sito ti offre una buona flessibilità per testare il tuo sito web. Puoi scegliere su quale dispositivo visualizzare il tuo sito e passare da uno all'altro per la revisione. Sebbene non contenga un elenco completo di dispositivi, puoi trovare quelli popolari di Apple, Samsung, LG, Blackberry e HTC con dimensioni dello schermo elencate per ciascuno. Puoi anche scegliere di visualizzare il tuo sito sia in verticale che in orizzontale sui dispositivi.
Una volta che il tuo sito Web viene visualizzato sul dispositivo, puoi fare clic su diversi articoli, navigazione o menu per vedere l'aspetto di ciascuna area. Puoi anche scegliere di visualizzare il dispositivo nella sua dimensione "reale" o adattarlo alla finestra del browser. Mobile Phone Emulator è un'opzione davvero piacevole e gratuita per i test del browser mobile.

Responsinator
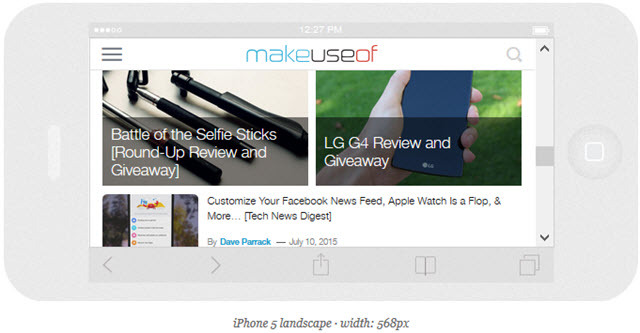
Responsinator visualizzerà il tuo sito Web su vari dispositivi tutti in una vista. Non ci sono molte opzioni di dispositivi, ma puoi visualizzare il tuo sito su alcuni dispositivi iOS e Android recenti sia in verticale che in orizzontale. Ognuno ha barre di scorrimento per visualizzare l'intera pagina e, di nuovo, puoi fare clic sui collegamenti sul tuo sito dai dispositivi per controllare la navigazione e altre pagine.
Responsinator è disponibile gratuitamente, ma se desideri creare il tuo Responsinator, tale opzione è disponibile per $ 6 al mese o $ 60 all'anno. Se fai molto design reattivo, questa potrebbe essere una buona opzione per approfondire.

ResponsivePX
ResponsivePX potrebbe non essere bello come le altre opzioni, ma fa il trucco. Invece di scegliere tra diversi dispositivi, si seleziona la dimensione dello schermo. Regola la larghezza e l'altezza e la visualizzazione dello schermo si adatterà mentre procedi.
Puoi scegliere di mostrare una barra di scorrimento, che in realtà potrebbe essere lì per impostazione predefinita, ma ti aiuta a spostarti nella pagina del tuo sito. Ogni elemento può essere cliccato sul tuo sito in modo da poter visualizzare facilmente la navigazione e le diverse pagine.
ResponsivePX è un'opzione decente per i test sui dispositivi mobili e, considerando che è possibile regolare le dimensioni dello schermo su 3000 per 3000, potrebbe essere utilizzato per più della visualizzazione mobile.
Matt Kersley.com
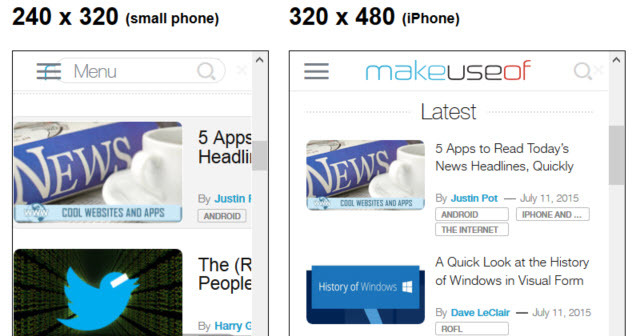
Il Sito di Matt Kersley è di nuovo, non bello come alcuni altri, ma puoi vedere il tuo sito Web in quattro diverse visualizzazioni del dispositivo mobile. Le dimensioni del dispositivo includono un piccolo telefono e tablet, nonché iPhone e iPad. Ognuno ha barre di scorrimento e consente di fare clic sugli elementi del sito per ulteriori test come quelli sopra.

iPad (e iPhone) Peek
Per i test solo su iOS, iPad Peek mostra sia le visualizzazioni iPad che iPhone del tuo sito Web. È possibile passare rapidamente tra il tablet e il telefono e anche tra le viste verticale e orizzontale.
Basta inserire il tuo URL sul dispositivo e testare via. Come con gli altri emulatori, iPad Peek ti consente di spostarti tra le pagine del tuo sito e navigare per un'esperienza completa.

MobiReady
MobiReady fino a poco tempo fa è stato uno strumento eccellente, tuttavia al momento il sito sembra presentare alcuni problemi. Voglio includerlo nel caso in cui i loro problemi vengano risolti presto, perché è davvero un buon emulatore. Non solo visualizza il tuo sito Web, ma fornisce anche alcune utili informazioni di test.
È possibile controllare analisi e report insieme a vari risultati di test che mostrano grafici, errori e passaggi. I dispositivi mostrati sono limitati a dimensioni telefono diverse con una vista desktop.
Ma le altre informazioni sono davvero le più utili su MobiReady. Spero che il sito torni presto in azione in modo da poterlo provare.

Il tuo sito è pronto per dispositivi mobili?
Usi il web design reattivo per essere sicuro il tuo sito è pronto per dispositivi mobili Come assicurarsi che il tuo blog WordPress sia accessibile agli utenti mobili Leggi di più ? E i tuoi test; controlli il tuo sito web usando un emulatore come uno di questi?
Forse c'è un altro emulatore gratuito che pensi funzioni meglio di tutti questi. In tal caso, condividi i tuoi suggerimenti con tutti nei commenti qui sotto.
Credito d'immagine: Computer tablet 3d e cellulare tramite Shutterstock
Con la sua laurea in Informatica, Sandy ha lavorato per molti anni nel settore IT come Project Manager, Department Manager e PMO Lead. Ha quindi deciso di seguire il suo sogno e ora scrive di tecnologia a tempo pieno.