Annuncio pubblicitario
 jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, la più supportata e la più utilizzata. È uno dei mattoni di qualsiasi sito Web moderno. Ma cos'è esattamente jQuery, cosa lo rende così popolare e perché dovresti preoccupartene se inizi come sviluppatore web?
jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, la più supportata e la più utilizzata. È uno dei mattoni di qualsiasi sito Web moderno. Ma cos'è esattamente jQuery, cosa lo rende così popolare e perché dovresti preoccupartene se inizi come sviluppatore web?
Che cos'è jQuery?
jQuery è un'estensione di Javascript, una libreria di Javascript funzioni e utilità che aggiungono un tocco visivo e semplificano l'implementazione di funzionalità avanzate in poche righe di codice. È supportato su tutti i browser e open source. Inoltre puoi estendere la funzionalità jQuery con plugin facili da usare.

jQuery è basato su Javascript, ma aggiunge metodi e funzionalità non presenti in Javascript puro. È stato creato al fine di semplificare l'utilizzo di Javascript e rimuovere i problemi relativi alla diversa implementazione di Javascript in diversi browser. Con jQuery puoi scrivere una sola volta e jQuery interpreterà il tuo codice correttamente per qualsiasi browser.
La funzione principale di jQuery è per la manipolazione del DOM (DOM è il Document Object Model) e indica la struttura sottostante di qualsiasi pagina Web visitata. Ogni singola cosa che vedi sulla pagina - e molte altre che non vedi - sono rappresentate nel DOM.
jQuery non è l'unica libreria Javascript disponibile sul mercato, ma è anche la più popolare: circa il 55% dei primi 10.000 siti Web lo utilizza. Prototipo, MooTools e Scriptaculous sono alternative popolari, ma non altrettanto ben supportate.
Lato client vs lato server
La maggior parte delle pagine Web viene generata sul lato server: MakeUseOf utilizza PHP e MySQL (sotto forma di WordPress) per recuperare i dati dell'articolo da un database e quindi applicare un modello a tali dati. La pagina risultante viene inviata al tuo browser, interpretata e visualizzata per te. Facendo clic su un collegamento si effettua un'altra richiesta al database e viene generata ancora un'altra pagina. Ma cosa succede se si desidera creare una sorta di interattività sulla pagina? Un modulo che controlla ciò che l'utente digita (come Twitter, che conta quante lettere sono rimaste), a pulsante che fa apparire una finestra di dialogo, o forse vuoi caricare qualche dato in più senza ricaricare l'intero pagina?
Qui è dove scripting lato client entra in gioco. È qui che il client, il tuo browser, fa il lavoro pesante. La maggior parte dei siti Web, incluso questo, usa un po 'di entrambi.

Perché usare jQuery?
Visual Flair
jQuery ti consente di modificare parti della pagina Web in risposta alle azioni dell'utente. A titolo di esempio, fai clic su questo link - ogni link sulla pagina sarà cambia in rosso. Inutili? Forse, ma ottieni il punto. Le presentazioni di immagini sono un uso comune di jQuery. Equilibrare inutili effetti visivi e aggiunte davvero utili all'esperienza dell'utente fa parte dell'abilità di essere uno sviluppatore web.
Ecco un elenco rapido di alcuni effetti davvero fantastici che puoi ottenere.

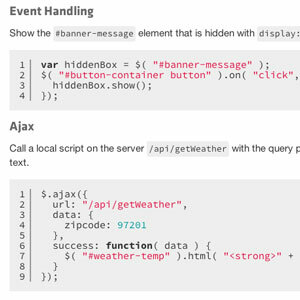
Eventi facili
Quasi tutto il software funziona su un modello di eventi: fai clic su qualcosa e viene attivato un evento di clic. Trascina il dito su un tablet e viene attivato un evento di trascinamento. Le applicazioni "ascoltano" per questi eventi e fanno qualcosa: jQuery ti consente di farlo in un browser.
Esegui AJAX semplicemente
Javascript e XML asincroni è un modo di comunicare con un server remoto senza dover caricare un'altra pagina. Un buon esempio di questo è il flusso di stato di Facebook. Prova a scorrere tutti gli aggiornamenti fino ad arrivare in fondo. Non puoi. Non appena arrivi alla fine, jQuery rileva la tua vicinanza e invia una richiesta AJAX per visualizzare più stati.
Quindi li inietta nella pagina corrente, senza che te ne accorga. Ottieni un flusso infinito di aggiornamenti, ma non sono tutti caricati all'inizio.
Interfacce utente avanzate
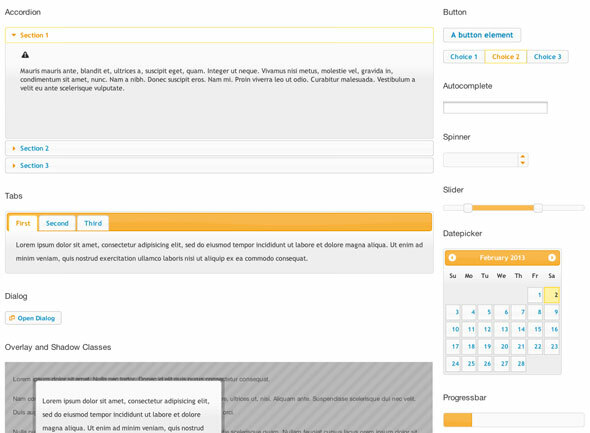
Insieme con il Interfaccia utente di jQuery core plug-in, è possibile creare applicazioni Web complete utilizzando componenti di moduli standard; barre di avanzamento, cursori, pulsanti, schede, trascinamento della selezione: è tutto lì. Un semplice sistema di temi ti consente di personalizzare l'aspetto grafico, oppure puoi utilizzare uno dei valori predefiniti.

Dovrei preoccuparmi?
Se hai qualche interesse sviluppo di siti Web Quale linguaggio di programmazione imparare - Programmazione WebOggi daremo uno sguardo ai vari linguaggi di programmazione web che alimentano Internet. Questa è la quarta parte di una serie di programmi per principianti. Nella parte 1, abbiamo imparato le basi di ... Leggi di più , quindi sì: jQuery è una cosa che devi assolutamente imparare. Se ti sei mai chiesto "Come posso fare X fare Y quando l'utente fa Z?", allora adorerai jQuery. Aggiungerlo al tuo sito è semplice come aggiungendo un collegamento ad esso nell'intestazione; o dicendo a WordPress di caricarlo.
Ti piacerebbe imparare jQuery? Facci sapere nei commenti e vedrò cosa posso fare.
Crediti immagine: Tabellone rotante dinamico creato utilizzando jQuery, PistolSlut.com, Grafico realizzato con jQuery
James ha una laurea in intelligenza artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.
