Annuncio pubblicitario
Non tutti i siti Web possono essere Google. No; non in termini di scala ma in termini di velocità con cui si carica nei nostri browser. Il minimalismo è eccezionale, ma non corrisponde alla necessità di inserire più contenuti e annunci animati sulla pagina Web. A volte è un compromesso che ogni web designer deve fare.
La creazione di pagine Web più veloci è uno dei comandamenti del grande web design. Una bassa velocità di caricamento indica non solo un design scadente, ma è anche un grande spegnimento per i visitatori. Le pagine Web a caricamento lento potrebbero anche essere sintomi di bug o di qualsiasi altro collo di bottiglia.
Il primo passo che puoi fare per ottimizzare il tuo sito web è sottoporlo a un test di velocità. Questi dieci strumenti sono alcuni dei tanti che possono aiutare a testare le velocità di caricamento e fornire spunti per creare pagine Web più veloci.
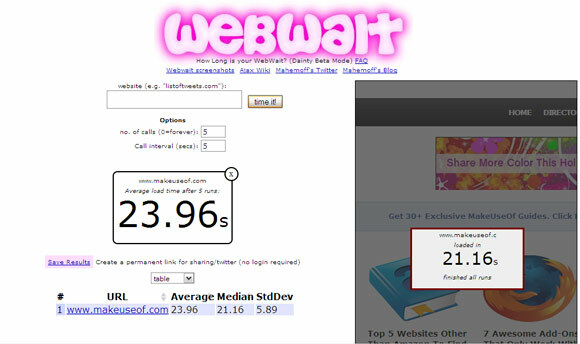
WebWait

Il timer ti dà il tempo medio di caricamento del tuo sito web. Inserisci l'URL del tuo sito, imposta il numero di esecuzioni e ottieni i risultati in termini di
Media, mediana, e Deviazione standard dopo che le piste sono terminate. È possibile impostare il numero di esecuzioni di test. Durante l'esecuzione del test di velocità del sito Web, l'app tiene conto di tutte le immagini, i fogli di stile e Javascript. Funziona con tutti i browser più diffusi.Che carica più velocemente?

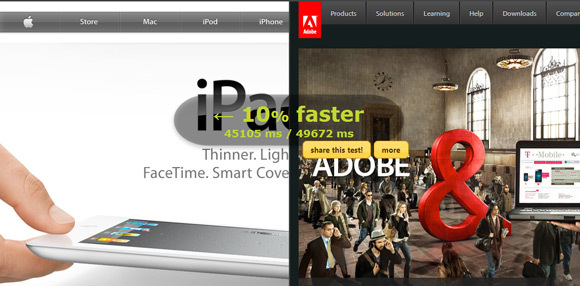
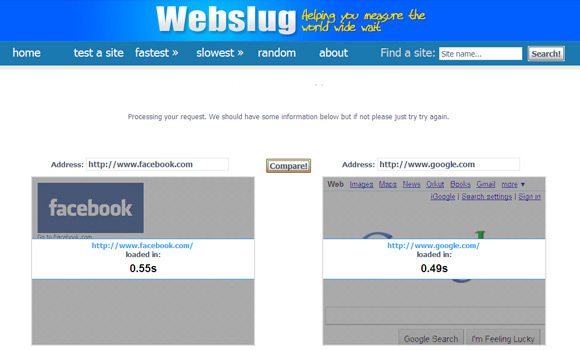
Metti un sito contro l'altro e vedi quale esce in cima. È possibile confrontare il sito Web più veloce e utilizzarlo per ottimizzare la velocità del proprio sito Web. La scelta di due modalità consente di controllare il caricamento simultaneamente nel caso in cui un sito interferisca con l'altro. Potrebbe anche essere uno strumento abbastanza divertente poiché il "test epico" tra Apple e Adobe dimostra che Apple ha un po 'di vantaggio.

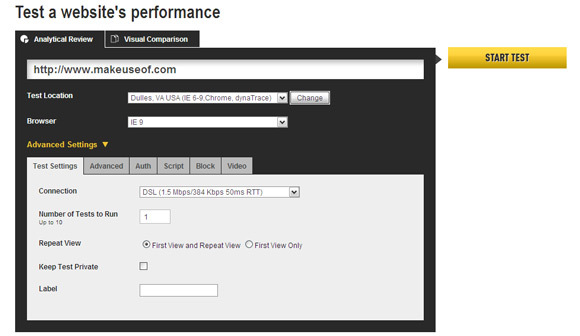
WebPagetest.org è stato sviluppato da AOL e quindi Open Sourced. Questa app Web offre un lungo elenco di posizioni dei server su cui provare i test. Un altro menu a discesa consente di impostare un browser specifico (anche IE9). Impostazioni avanzate servono per perfezionare ulteriormente il test impostando parametri come il numero di esecuzioni del test, il tipo di connessione, inclusi gli script, ecc. Puoi anche utilizzare uno strumento visivo per confrontare più URL insieme.
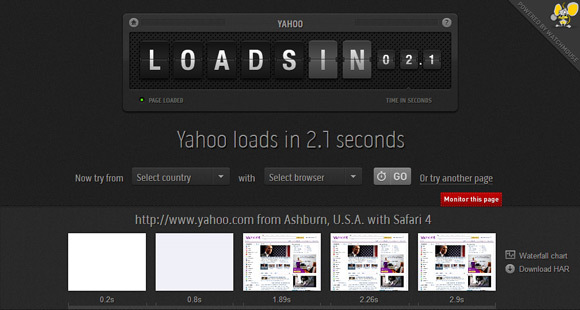
Load.in

Questo strumento di velocità del sito Web è sicuramente uno dei più interessanti in termini di fascino visivo. Loads.in ti offre più di 50 posizioni di server in tutto il mondo per provare le velocità di caricamento. La prima corsa recupera la velocità di caricamento per una posizione casuale. I successivi possono essere impostati per paese e tipo di browser. Al termine del test, si ottengono anche istantanee della pagina Web in vari punti di una sequenza temporale. Il tempo di caricamento mostra anche i singoli tempi di caricamento di ciascun elemento del sito in un grafico a cascata. I dati possono anche essere scaricati come file HAR.

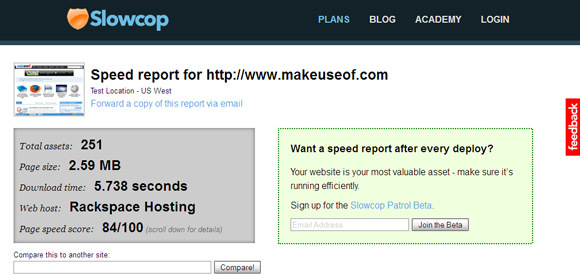
Questo tester di velocità di caricamento della pagina fornisce un rapporto di velocità istantaneo che segna anche il tuo sito da 0 a 100. Il rapporto mostra dati come il numero totale di elementi, le dimensioni della pagina, il tempo di download e il punteggio. Con questo come denominatore, puoi confrontarlo istantaneamente con un sito della concorrenza e vedere le prestazioni.

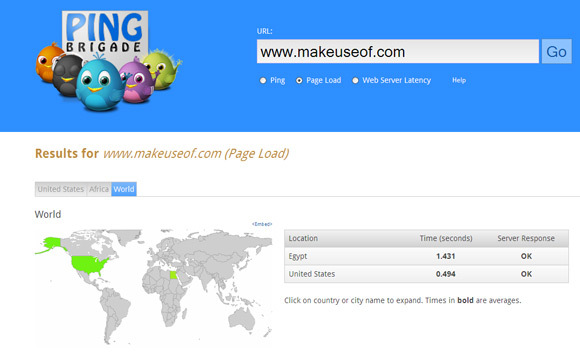
Prova il tuo sito Web su tre scale: ping, caricamento della pagina e latenza del server web. Il test è abbastanza veloce e una mappa colorata ti fornisce posizioni dei server cliccabili in America e nel mondo per testare con server diversi.

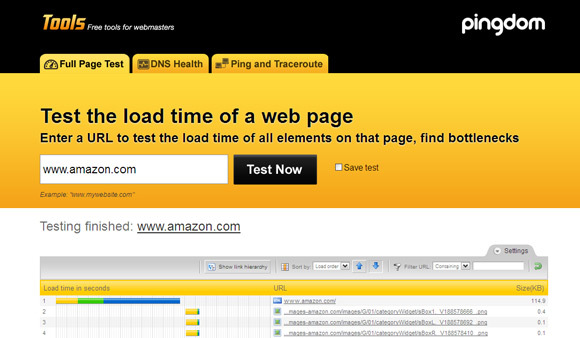
Prova la velocità di caricamento della tua pagina Il test della pagina intera ti fornisce un rapporto visivo dettagliato sul tempo di caricamento di ciascun elemento (immagini, CSS, JavaScript, RSS, Flash e frame / iframe). Gli oggetti inclusi in JavaScript sono ignorati. È possibile ordinare i risultati con gli strumenti disponibili nella barra dei menu e diagnosticare eventuali colli di bottiglia.

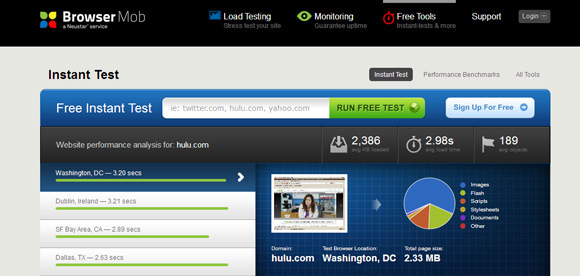
Il test delle prestazioni del sito Web gratuito offre una visualizzazione visiva accurata dei tempi di caricamento con riferimento ad alcune località in tutto il mondo. Anche il numero di oggetti sulla pagina è suddiviso in un bel grafico a torta colorato. Usa il grafico a cascata per analizzare ogni singolo elemento in modo più dettagliato.

Il timer del sito WebSlug fornisce una stima comparativa di due siti Web. Con solo l'URL puoi confrontare un sito con un altro. Il sito semplice ha una portata piuttosto limitata ma può essere utilizzato come "strumento di battaglia" tra due siti Web.
Page Speed

Page Speed è un progetto open source di Google che è disponibile come app online e anche come estensione di Chrome. Page Speed Online analizza il contenuto di una pagina Web, quindi genera suggerimenti per renderla più veloce. I suggerimenti sono classificati come a bassa, media e alta priorità. Usando questo prezioso strumento puoi vedere i suggerimenti su ogni oggetto sulla pagina web. In un miglioramento, PageSpeed modifica anche i suggerimenti per una navigazione mobile più veloce.
I webmaster hanno bisogno di uno stuolo di utensili lavorare sull'ottimizzazione dei loro siti Web. Insieme alle app online, ci sono anche alcune estensioni e strumenti offline. Il post di Tina ti mostra - Come eseguire un test di velocità sul tuo sito Web Come eseguire un test di velocità sul tuo sito Web Leggi di più con FireBug e YSlow. Se stai cercando un'app portatile, dai un'occhiata Speed Monitor. Quali strumenti consiglieresti di velocizzare siti Web e blog?
Credito d'immagine: Shutterstock
Saikat Basu è il vicedirettore per Internet, Windows e produttività. Dopo aver rimosso la sporcizia di un MBA e una carriera di marketing lunga dieci anni, ora è appassionato di aiutare gli altri a migliorare le loro capacità di narrazione. Cerca la virgola di Oxford mancante e odia i cattivi screenshot. Ma le idee di fotografia, Photoshop e produttività leniscono la sua anima.