Annuncio pubblicitario
 Esistono due modi per ottimizzare singole immagini in GIMP. Per ottimizzare o convertire più immagini in Windows, probabilmente stai meglio utilizzando il visualizzatore di immagini ultraveloce, IrfanView, IrfanView fa esplodere Windows Viewer dall'acqua Leggi di più che ha un'eccellente funzione di conversione batch o qualsiasi manipolatore di immagini di massa dedicato come quelli che puoi trovare Qui Le 3 migliori app per rinominare, convertire e ridimensionare le foto in batch (solo Windows) Leggi di più (per utenti Windows). Potresti saltare completamente utilizzando GIMP e utilizzare invece i convertitori batch, ma preferisco monitorare i cambiamenti di qualità nelle immagini che sto cercando di ottimizzare. Alcune immagini dei convertitori batch possono risultare così sgranate perché i livelli di ottimizzazione per un'immagine possono degradarne pesantemente un'altra, che potresti dover semplicemente riconvertire.
Esistono due modi per ottimizzare singole immagini in GIMP. Per ottimizzare o convertire più immagini in Windows, probabilmente stai meglio utilizzando il visualizzatore di immagini ultraveloce, IrfanView, IrfanView fa esplodere Windows Viewer dall'acqua Leggi di più che ha un'eccellente funzione di conversione batch o qualsiasi manipolatore di immagini di massa dedicato come quelli che puoi trovare Qui Le 3 migliori app per rinominare, convertire e ridimensionare le foto in batch (solo Windows) Leggi di più (per utenti Windows). Potresti saltare completamente utilizzando GIMP e utilizzare invece i convertitori batch, ma preferisco monitorare i cambiamenti di qualità nelle immagini che sto cercando di ottimizzare. Alcune immagini dei convertitori batch possono risultare così sgranate perché i livelli di ottimizzazione per un'immagine possono degradarne pesantemente un'altra, che potresti dover semplicemente riconvertire.
In ogni caso, uno dei due modi richiede un plug-in dal registro, mentre l'altro è un po 'più manuale ma niente di troppo tempo. Quindi inizieremo con quello in modo che tu possa decidere quale preferisci.
Senza plug-in
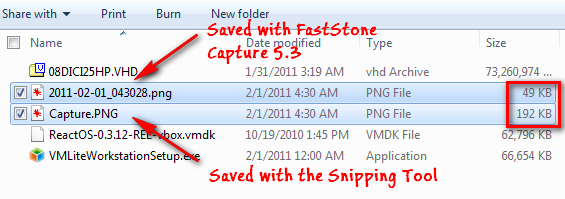
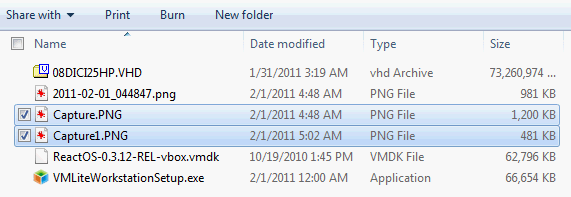
Supponiamo che tu abbia uno screenshot non elaborato direttamente dalla fonte. Molte volte, lo screenshot risultante può risultare enorme nelle dimensioni del file. Basta prendere Windows Vista e lo strumento di cattura di 7. Crea schermate di alta qualità, ma non ottimizza in alcun modo quando si salva il file. Rispetto allo screenshot salvato con la mia utility di screencapture preferita, FastStone Capture 5.3, il file dello strumento di cattura era quasi 4 volte più grande!

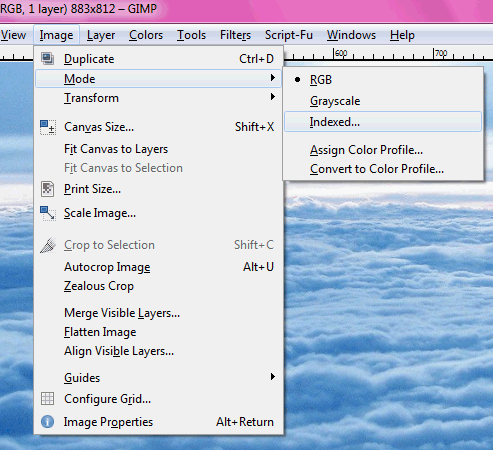
Quindi, quando ottieni un file di immagine del genere, trascinalo da Esplora risorse nella finestra di GIMP, vai su Immagine> Modalità> Indicizzata.

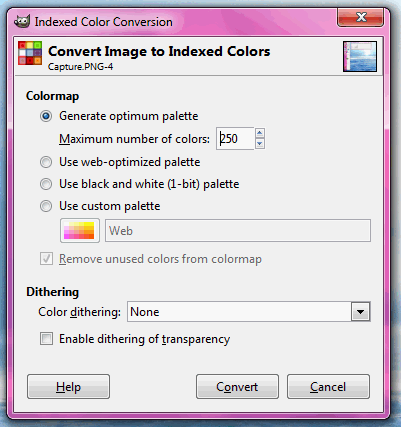
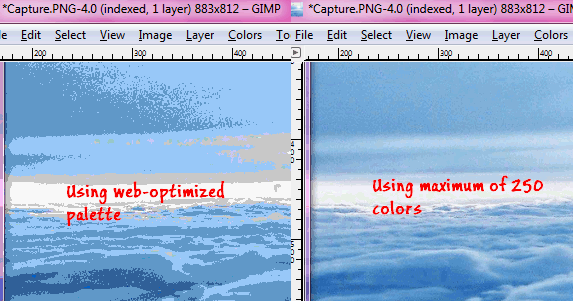
È possibile digitare un valore nella casella per il numero massimo di colori o utilizzare una tavolozza ottimizzata per il Web, che causerà una grave perdita di qualità dell'immagine.


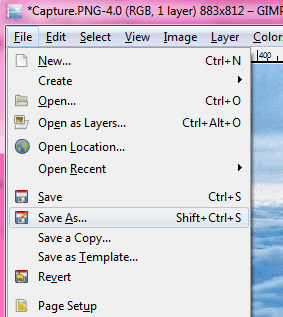
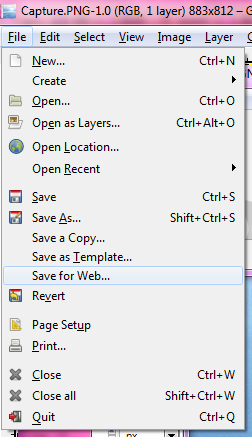
Puoi sempre provare l'altra modalità usando Ctrl + Z per annullare. Adesso vai su File> Salva con nome.

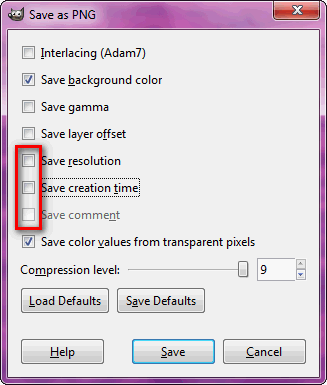
Ti consigliamo di nominare il tuo file con PNG come estensione del file in quanto è uno screenshot. Nella finestra di dialogo successiva, deseleziona Salva risoluzione, salva tempo di creazione, così come il Commenti, e poi premi OK.

I risultati quando ho ottimizzato il file da 1,17 MB hanno finito per avere 481 KB, il che non è poi così male!

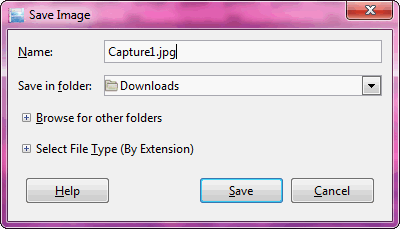
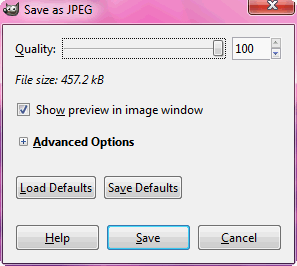
In alternativa, puoi anche salvare l'immagine come file JPG.

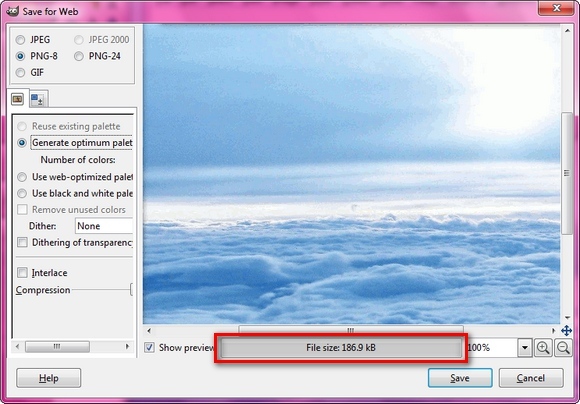
Assicurati di selezionare la casella "Mostra l'anteprima nella finestra immagine“, Poiché visualizzerà le dimensioni potenziali del file nella stessa finestra di dialogo mentre è ancora possibile monitorare la qualità dell'immagine.

In questo caso, il file risultante è risultato essere 458 KB, che è ancora più piccolo di quello originale.
Con Plugin
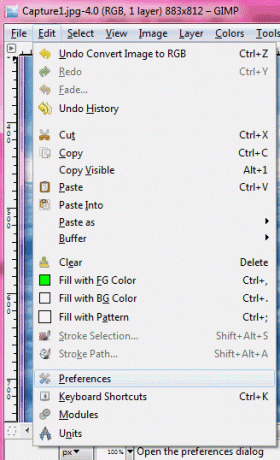
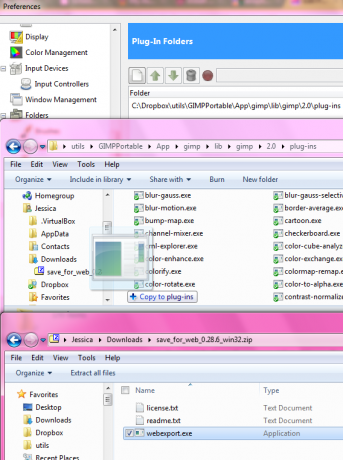
Save For Web è un plug-in dal registro che creerà un'opzione per ottimizzare l'immagine per l'uso Web nel menu File. Scarica il file zip o tarball dal sito. Hai bisogno del file exe nel contenuto del file zippato nel tuo Cartella plugin GIMP. Se non sai dove si trova la cartella dei plugin, puoi trovare la posizione andando a Modifica> Preferenze in GIMP.

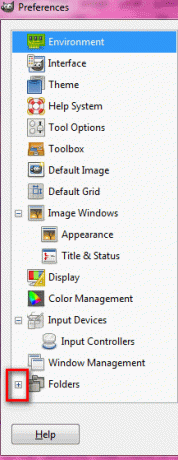
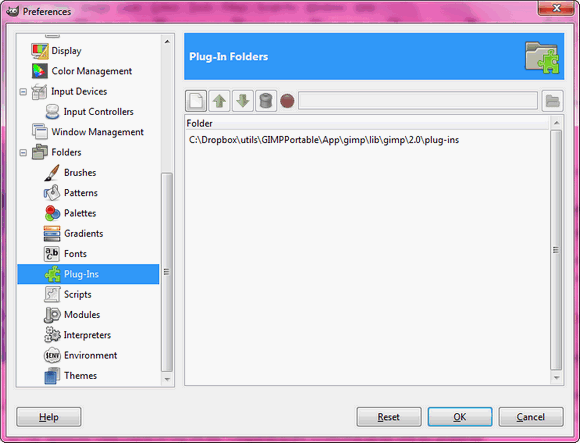
Ora espandi il Cartelle opzione ed evidenziazione Plug-in.


Questa è la cartella in cui vuoi copiare il file exe (webexport.exe).

Ora riavvia GIMP (ricorda di salvare il tuo lavoro) e noterai la nuova opzione nel menu File.

Quando hai un file enorme, puoi utilizzare questa opzione per visualizzare l'anteprima della dimensione del file in base al tipo di file che desideri salvare.

Puoi già visualizzare in anteprima le dimensioni del file in modo nativo in GIMP quando hai a che fare con i file JPG, ma questo plugin ti offre la stessa opzione per i file PNG, che sono molto probabilmente ciò che desideri per i tuoi screenshot. Usando questo plugin, sono stato in grado di ottenere un file PNG da 186 KB con 8 bit per pixel, il che è fantastico rispetto al file da 400+ KB (24 bit) senza l'utilizzo di plugin come descritto sopra. La qualità era praticamente la stessa, per quanto potevo dire.
Non l'ho provato, ma a quanto pare c'è un altro plugin, RIOT (Radical Image Optimization Tool), utilizzato da IrfanView per ottimizzare le immagini.
Cosa usi per ottimizzare gli screenshot?
Credito immagine: Team di ossigeno, eponas-deewey
Jessica è interessata a tutto ciò che migliora la produttività personale e che è open source.


