Annuncio pubblicitario
 Se hai mai provato la tua mano nel web design e non sei davvero un tipo artistico di persona, allora sai che l'attuale parte di "progettazione" non programmativa dell'equazione può diventare un po 'impegnativa.
Se hai mai provato la tua mano nel web design e non sei davvero un tipo artistico di persona, allora sai che l'attuale parte di "progettazione" non programmativa dell'equazione può diventare un po 'impegnativa.
Per alcune persone, come alcuni membri della mia famiglia che sono troppo economici per acquistare software di creazione di immagini, la difficoltà sorge quando vogliono personalizzare loghi o sfondi. Per alcuni programmatori, il problema si presenta quando è necessario il codice CSS e non hanno ancora raggiunto gli ultimi standard CSS.
Puoi dedicare molto tempo a tenerti aggiornato sugli ultimi trend e standard del web design. Con l'avvento di così tanti strumenti di web design WYSIWYG là fuori, la creazione di siti Web sta cadendo più nel dominio dei non programmatori che dei programmatori in questi giorni. Il problema è che quando si tratta di modificare un progetto per fare ciò che si vuole veramente fare, si deve tornare da un programmatore, non c'è modo di aggirarlo.
Per fortuna, ci sono molte risorse che possono aiutarti prima di dover cercare un programmatore per chiedere aiuto. Qui a MUO adoriamo il web design e trattiamo spesso l'argomento, come quello di Ann Recensione di Firebug Guida per amatori alla personalizzazione del design di siti Web con FireBug Leggi di più , o l'elenco di Steve di grande blog di web design da seguire 6 migliori blog di web design da seguire Leggi di più .
Un sito particolare che fornisce un intero elenco di strumenti di web design davvero utili che chiunque può usare è Mudcu.be.
Mudcu.be Strumenti di progettazione Web
Mudcu.be è ciò che definirei una cassetta degli strumenti di base per un web designer che lavora con un budget molto ridotto (o senza budget). Gli strumenti che troverai su questo sito sono molto focalizzati sulla grafica e sulla progettazione o sul coordinamento dei colori del tuo sito web. In definitiva, i colori sono davvero ciò che può fare o rompere un design, quindi questi sono strumenti importanti da avere a portata di mano.
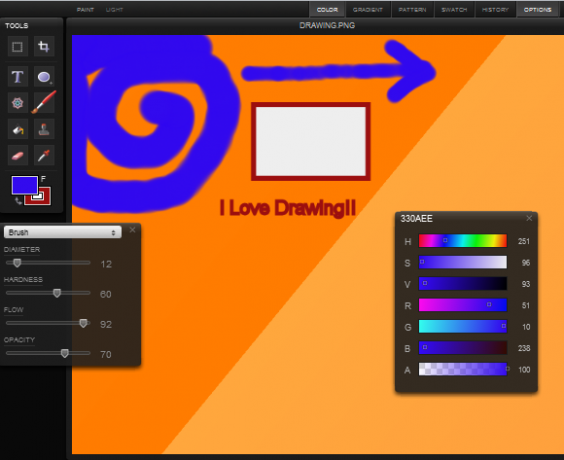
Se sei una di quelle persone che semplicemente non hanno i soldi per stendere per la creazione di immagini o immagini di qualità software o magari stai viaggiando con un piccolo laptop o netbook e hai bisogno di una modifica delle immagini basata sul Web soluzione. Uno strumento su Mudcu.be che può aiutare è il album per schizzi.

Lo strumento Sketchpad ti consente di fabbricare qualsiasi immagine che desideri in uno strumento basato sul Web che non è diverso da Windows Paint. Tuttavia, dopo aver usato Sketchpad per un po ', mi è sembrato davvero molto più facile da usare e molto più flessibile di Windows Paint. Al termine, fai clic sulla piccola immagine del disco in alto e puoi salvare l'immagine che hai appena creato sul tuo computer. È così facile
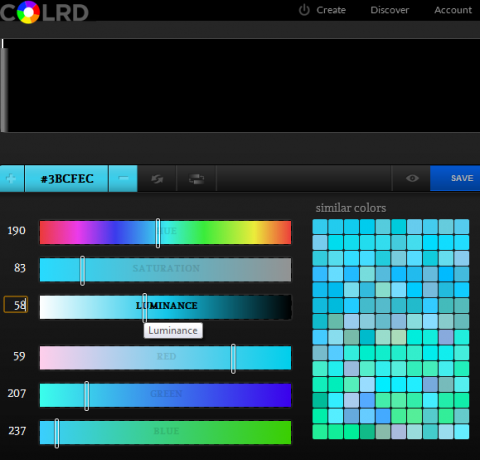
Ora, a mio avviso, gli strumenti più interessanti che Michael Deal offre sul suo sito sono la selezione COLRD di strumenti di sfumatura di colore. Si tratta di una serie di strumenti per la tavolozza dei colori che consentono di regolare con attenzione gli elementi di colore per ottenere la tonalità esatta di qualsiasi colore sia necessario. Puoi regolare tonalità, saturazione e luminanza e regolare i livelli di rosso, verde e blu e, se lo desideri, puoi scegliere dalla casella di colori simili da destra. Al termine, il codice colore dell'ombra creata viene elencato proprio sopra i cursori.

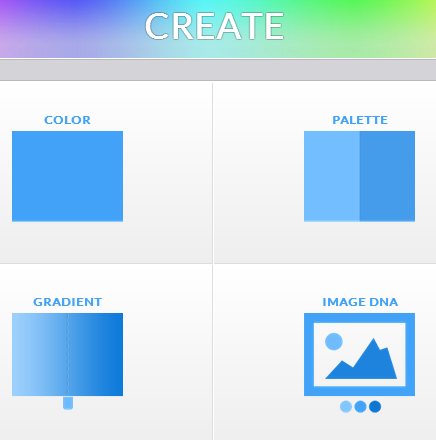
La serie di strumenti COLRD include app Web simili a quella sopra. Il menu "Crea" ti consente di scegliere dallo strumento Colore in alto, oppure puoi scegliere tra Tavolozza, Sfumatura o DNA immagine.

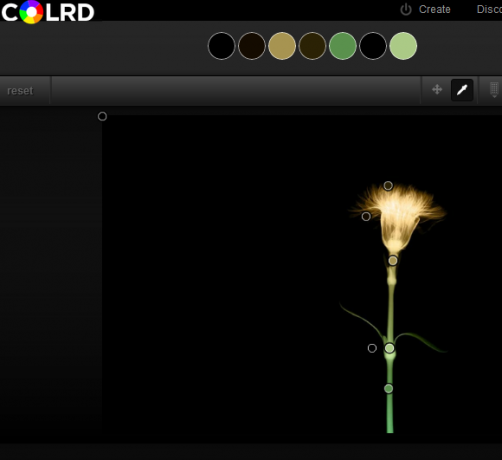
Gli altri strumenti sono autoesplicativi, ma vale la pena menzionare Image DNA. Con questo strumento, puoi aprire qualsiasi immagine che potresti avere sul tuo computer e quindi utilizzare lo strumento per identificare i colori all'interno della foto.
La bellezza di uno strumento come questo è che se prevedi di utilizzare determinate immagini sulla tua pagina web, questa app web ti consente identifica i colori che puoi utilizzare sulla tua pagina web che corrisponderanno perfettamente ai colori dominanti nella tua foto. Questo può aiutare i web designer amatoriali a superare il problema molto comune dello scontro di colori su una pagina Web, trasformando quello che potrebbe essere un design decente in un sito Web atroce.

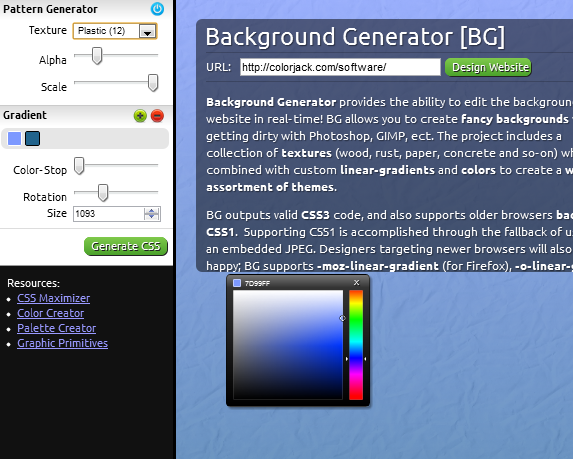
Parlando di siti Web atroci, ai giorni nostri, perché mai le persone hanno ancora cattivi sfondi che sembrano usciti direttamente dagli anni '90? Una volta ordinati i colori e le immagini del tuo sito Web con gli strumenti sopra, puoi passare a Generatore di sfondo.
Questa app Web ti consentirà di scegliere da un lungo elenco di "trame" per lo sfondo. Alcuni di loro possono sembrare sdolcinati se non lo disponi bene, ma molti sembrano davvero buoni se li usi le selezioni Gradiente per ottimizzare la tonalità del colore in modo che appaia bene con le immagini e il sito Web colori. Al termine, fai clic sul pulsante "Genera CSS" e il codice CSS viene generato per te. Non è molto più facile di così.

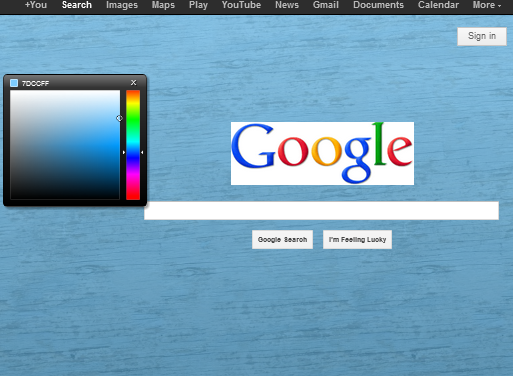
Lo strumento include anche una funzione di "simulatore", in cui è possibile testare lo sfondo della pagina Web prima di implementarlo effettivamente. Ecco come appare quando eseguo il simulatore su Google.com.

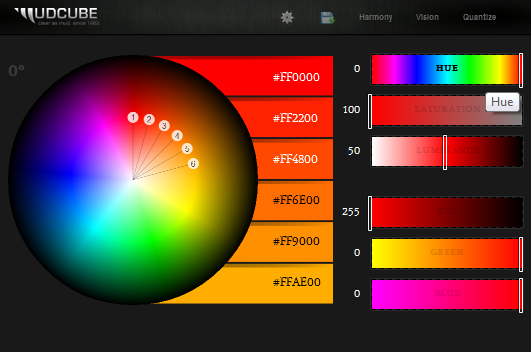
Michael ama il colore e nessuno strumento lo mostra più del suo Sfera di colore. Nel modo in cui lo descrive sul sito Web, la sfera di colore dovrebbe permetterti di "visualizzare le armonie di colore" usando le formule che ha ideato. In realtà è piuttosto impressionante perché ti consente di iniziare con una determinata selezione di colori, ad esempio il rosso - e poi scompone il tuo colore preferito in una sfumatura di altri colori che scorrono in "armonia". Questi sarebbero i colori con cui vorresti rimanere sul tuo sito Web per garantire che tutti i colori funzionino bene insieme

Solo giocando con la sfera di colore per un po ', devo dire che, anche se non so quali formule usa, le scelte di colore funzionano davvero bene insieme.
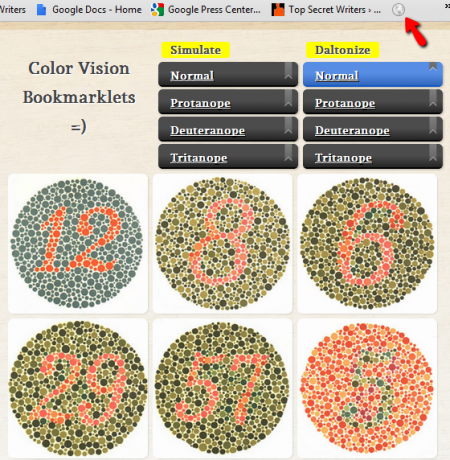
Un'altra app di Michael che vale la pena menzionare è in realtà un'offerta di Appspot chiamata Daltonize. Questo è uno strumento davvero impressionante che ti consente di identificare il tipo di daltonismo che hai e quindi usarlo selezione per consentire al browser di visualizzare le pagine Web in un formato che tiene conto del daltonismo account.

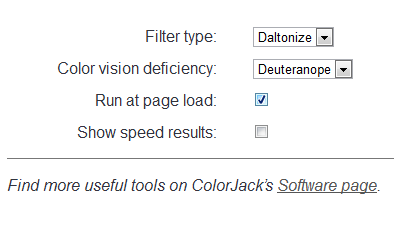
Dopo aver installato il segnalibro nel browser, seguendo le istruzioni, vedrai un'icona a forma di globo nella barra degli strumenti (almeno in Chrome). Le impostazioni di Daltonize ti permetteranno di identificare le carenze della visione dei colori ogni volta che apri il browser e puoi anche cambiare la selezione del tipo di daltonismo in qualsiasi momento.

Ecco come appare la pagina risultante quando si utilizza il filtro daltonismo. Se non sei daltonico, l'immagine qui sotto mostrerà il mio blog, che normalmente ha una sfumatura arancione per i lati dell'intestazione e il colore dell'icona, come un colore viola brillante. Sembra che abbia anche colorato alcune delle immagini sul sito. Strumento davvero impressionante!

Questo non è un elenco di tutti gli strumenti di progettazione disponibili su Mudcu.be, quindi se il colore fa per te o se stai cercando modi per incorporare meglio il colore nel tuo web design, questo sito è assolutamente da visitare.
Hai mai lottato con i colori nei tuoi sforzi di web design? Quali strumenti o tecniche usi per abbinare le cose? Condividi i tuoi pensieri e approfondimenti nella sezione commenti qui sotto!
Credito immagine: web design Via Shutterstock
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.