Annuncio pubblicitario
 L'interfaccia di Firefox è completamente personalizzabile, incluso il pulsante arancione del menu Firefox. Puoi cambiare il suo nome o colore in qualsiasi cosa tu voglia: puoi anche impostare un'immagine di sfondo personalizzata o aggiungere il tuo logo. Dopo aver modificato l'aspetto del pulsante stesso, puoi facilmente personalizzare le opzioni visualizzate quando fai clic sul pulsante del menu di Firefox.
L'interfaccia di Firefox è completamente personalizzabile, incluso il pulsante arancione del menu Firefox. Puoi cambiare il suo nome o colore in qualsiasi cosa tu voglia: puoi anche impostare un'immagine di sfondo personalizzata o aggiungere il tuo logo. Dopo aver modificato l'aspetto del pulsante stesso, puoi facilmente personalizzare le opzioni visualizzate quando fai clic sul pulsante del menu di Firefox.
Per apportare la maggior parte di queste modifiche, modificheremo il file userChrome.css di Firefox: modificando questo file, possiamo cambia l'aspetto e la funzionalità dell'interfaccia di Firefox 3 componenti aggiuntivi di Firefox che forniscono le funzionalità di Chrome che ami e manchiCome probabilmente hai sperimentato te stesso, quando ti abitui a un browser, indipendentemente dai fastidi, ci sono alcune funzionalità che crescono davvero su di te. Funzionalità di cui non puoi fare a meno e che stai mantenendo ... Leggi di più . Il file userChrome.css si trova nel tuo
Cartella del profilo di Firefox Come utilizzare i profili Firefox ed eseguire più profili Firefox contemporaneamenteFirefox memorizza i dati del browser (segnalibri, cronologia, preferenze, estensioni e tutto il resto) in una directory nota come profilo. Ogni account utente ha un profilo singolo per impostazione predefinita, ma non è necessario ... Leggi di più - se questo file non esiste, dovrai crearlo.Creazione del file userChrome.css
Per aprire la cartella del profilo di Firefox, fare clic sul pulsante arancione del menu Firefox, selezionare Guida e selezionare Informazioni sulla risoluzione dei problemi. Scorri verso il basso e fai clic su Mostra cartella pulsante sulla pagina che si apre.

All'interno della cartella del profilo di Firefox che appare, fai doppio clic su cromo cartella, quindi fare doppio clic sul file userChrome.css al suo interno per modificarlo con Blocco note. Puoi anche modificarlo con qualsiasi altro editor di testo AkelPad vs Notepad Plus: può persino competere come alternativa al blocco note?Esistono molti sostituti di Blocco note e sembra che ognuno abbia il proprio preferito. Notepad ++ è uno dei più popolari, ma AkelPad è un'opzione più minimale. AkelPad è un veloce, ... Leggi di più preferisci, come Notepad ++ Soup Up The Notepad ++ Editor di testo con plugin dal repository Notepad Plus [Windows]Notepad ++ è un degno sostituto dell'editor di testo incorporato e molto amato di Windows ed è molto apprezzato consigliato se sei un programmatore, un web designer o semplicemente qualcuno che ha bisogno di un potente plain ... Leggi di più .
Se non vedi la cartella Chrome o il file userChrome.css, dovrai crearli. Fare clic con il pulsante destro del mouse nella cartella del profilo di Firefox visualizzata dopo aver fatto clic sul pulsante, scegliere Nuovo, Selezionare Cartellae nominalo cromo. Apri il cromo cartella e creare un nuovo file di testo allo stesso modo, denominandolo userChrome.css (sostituisci l'estensione del file .txt con .css). Se non vedi l'estensione del file .txt, dovrai farlo dire a Windows di non nascondere le estensioni dei file 4 Problemi comuni di Windows 7 e correzioni Leggi di più .

Personalizzazione dell'aspetto del pulsante
Copia e incolla il seguente codice nel tuo file userChrome.css per iniziare:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# pulsante appmenu {
sfondo: #orange! important;
}
# dropmarker pulsante appmenu: prima di {
contenuto: "Firefox"! importante;
colore: #FFFFFF! importante;
}
# appmenu-button .button-text {
display: none! important;
}
Se hai già del testo nel tuo file userChrome.css, ometti la prima riga (quella che inizia con @namespace) e copia le altre righe di testo nella parte inferiore del file.
Ogni riga qui è precompilata con le impostazioni predefinite, ma è possibile modificare ciascuna impostazione.
- Per cambiare il colore di sfondo del pulsante: Cambia la #arancia dopo lo sfondo: in un altro colore. Ad esempio, per usare un blu scuro, sostituire #orange con # 0404B4.
- Per modificare il testo del pulsante: Sostituisci "Firefox" con il nome desiderato. Ad esempio, è possibile inserire "MakeUseOf".
- Per cambiare il colore del testo del pulsante: Sostituisci #FFFFFF dopo il colore: con il colore desiderato. L'impostazione predefinita #FFFFFF rappresenta il bianco: per utilizzare un grigio chiaro, utilizzare invece # F2F2F2.
Per scegliere i tuoi colori personalizzati, avrai bisogno del codice colore esadecimale (noto anche come codice colore HTML) per il colore desiderato. Puoi ottenere queste informazioni da una varietà di siti Web o programmi, tra cui RaphaelColorPicker, che abbiamo trattato nella directory.
Dopo aver apportato le modifiche di esempio sopra, finiremmo con il seguente codice:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# pulsante appmenu {
sfondo: # 0404B4! importante;
}
# dropmarker pulsante appmenu: prima di {
contenuto: "MakeUseOf"! importante;
colore: # F2F2F2! importante;
}
# appmenu-button .button-text {
display: none! important;
}

Salva il userChrome.css file e riavvia Firefox dopo aver apportato le modifiche.

Aggiunta di un'immagine o di un logo di sfondo
Puoi personalizzare ulteriormente il pulsante aggiungendo un'immagine di sfondo personalizzata. Questo può essere usato per aggiungere il logo di un'organizzazione (o qualsiasi altra immagine che ti piace) al pulsante del menu di Firefox.
Per fare ciò, sostituire il "sfondo: #orange! important;"Riga con la seguente riga:
immagine di sfondo: url (“image.png”)! important;
Sostituire image.png sopra con il percorso completo del file immagine. Questo può essere un percorso locale che inizia con file:// o un percorso remoto (URL) che inizia con http: //.
Puoi anche includere sia lo sfondo: sia l'immagine di sfondo: linee. Se l'immagine di sfondo è parzialmente trasparente, verrà sovrapposta al colore di sfondo. Ad esempio, se avessi un file di immagine PNG chiamato makeuseof.png memorizzato nella cartella Immagini del mio account utente, potrei usare il seguente codice per la sezione del pulsante del menu app:
# pulsante appmenu {
sfondo: # 0404B4! importante;
immagine di sfondo: url (“file: /// C: /Users/Chris/Pictures/makeuseof.png”)! important;
}

Personalizzazione dei contenuti del menu
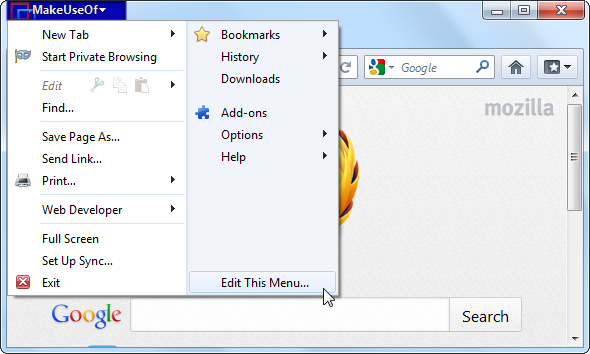
Utilizzare il componente aggiuntivo Menu personale per Firefox per personalizzare le opzioni visualizzate quando si fa clic sul pulsante del menu di Firefox. Questo addon ti dà un Modifica questo menu opzione quando si fa clic sul pulsante del menu di Firefox.

Fai clic sull'opzione e vedrai una finestra grafica di facile utilizzo per modificare i contenuti del menu arancione di Firefox. È possibile aggiungere nuove opzioni, rimuovere quelle esistenti o riordinarle.

Se sei un utente Firefox, assicurati di dare un'occhiata al nostro aggiornamento periodico elenco dei migliori componenti aggiuntivi di Firefox I migliori componenti aggiuntivi per FirefoxFirefox è famoso per le sue estensioni. Ma quali componenti aggiuntivi sono i più utili? Ecco quelli che pensiamo siano i migliori, cosa fanno e dove li puoi trovare. Leggi di più .
Come personalizzi e ottimizzi l'installazione di Firefox? Lascia un commento e condividi tutti i trucchi che usi!
Chris Hoffman è un blogger tecnologico e un appassionato di tecnologia che vive a Eugene, nell'Oregon.