Annuncio pubblicitario
Durante il periodo in cui ho iniziato a utilizzare Google Maps, ho trovato il maggior numero possibile di incorporarlo nella mia vita. È integrato nel mio software GPS per auto Android Motorola, Google Latitude mi consente di condividere la posizione di Maps con i miei figli mentre viaggio e lo uso sempre per cercare parchi e monumenti storici intorno a noi quando siamo in famiglia viaggio.
Altri autori di MakeUseOf hanno anche condiviso fantastiche funzionalità offerte da Google Maps, come l'elenco di Tina 5 cose migliori di Google Maps Le cinque cose migliori di Google Maps Leggi di più e l'articolo sulla creazione di Eyal Google Maps collaborativo Come creare Google Maps collaborativi condivisiGoogle Maps ti consente di creare mappe personalizzate e condividerle. Ecco come utilizzare Google Maps per collaborare con altri. Leggi di più . Se non l'hai ancora indovinato, siamo grandi fan.
Oggi, vorrei mostrarti una fantastica applicazione basata su API Google chiamata
MapTheWay che ti consente di incorporare le tue Google Maps personalizzate direttamente nel tuo blog o sito Web, utilizzando punti di longitudine e latitudine che puoi sovrapporre sulla mappa tramite un file XML.Questo è un metodo utile per mappare più posizioni per i tuoi visitatori perché puoi tracciare manualmente a viaggio oppure è possibile creare software interattivo che imposta automaticamente i punti di passaggio modificando il file XML tramite a script. Immagina di poter scrivere un post sul blog con mappe effettivamente incorporate, non solo schermate. I tuoi visitatori possono vedere le mappe che hai preparato e puoi assegnare un titolo a ciascun punto di strada come preferisci.
Installazione di MapTheWay per la mappatura di più posizioni sul tuo sito Web
Mentre eseguiamo questo tutorial, vedrai perché avere questa funzione integrata nel tuo sito web è così conveniente. Non è necessario archiviare o condividere mappe da Google Maps - tutto ciò che devi fare è creare un nuovo file XML dei tuoi waypoint e voilà - puoi condividere immediatamente una nuova mappa in pochi minuti.
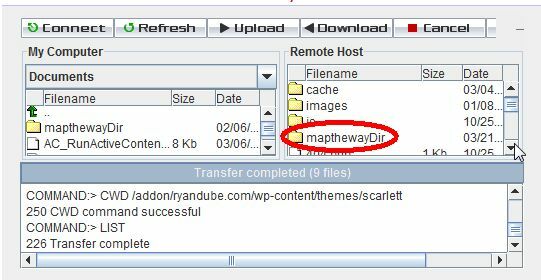
Cominciamo e vedrai perché questo è uno strumento molto interessante da installare per il tuo blog o il tuo sito web. Innanzitutto, scarica i file della versione di base gratuita sul PC, quindi FTP "mapthewayDir"Cartella (e tutti i contenuti) nella cartella principale http del tuo sito web.

Nel caso di un blog WordPress, ti consigliamo di caricare la cartella e i contenuti (insieme ai file di base) nella stessa directory di livello nella cartella dei temi in cui è archiviato il tuo file index.php. Sei già a metà strada per mappare più posizioni sul tuo blog!
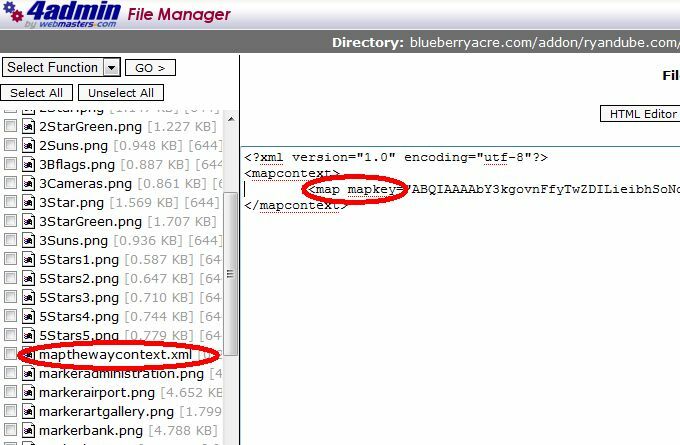
Ora, se non disponi già di una chiave della mappa API per il tuo sito Web, passa a Google e iscriviti a API di Google Maps utilizzando il dominio in cui è stata caricata la directory MapTheWay. Una volta ricevuta la chiave, vai nella directory mapthewayDir sul tuo server web e modifica il file mapthewaycontext.xml con la tua chiave API di Google.

A proposito, se lo desideri, puoi cambiare la lingua della mappa in francese (fr) o portoghese (po) anziché in inglese. Sembra che queste siano le uniche lingue attualmente disponibili. Ora MapTheWay è installato sul tuo sito e sei pronto per iniziare a incorporare le tue mappe!
Come impostare i waypoint e visualizzare la mappa
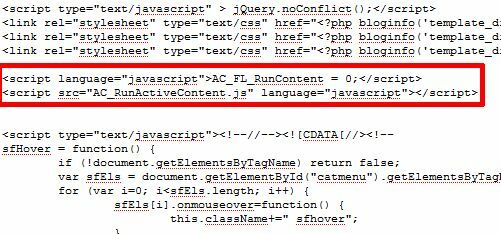
Ci sono alcuni file che fanno parte del pacchetto di download che vorrai controllare. Due di questi file sono HtmlHead.txt e HtmlBody.txt. Ogni volta che vuoi incorporare una mappa in una delle tue pagine, devi solo assicurarti che lo script dell'intestazione e quello del corpo siano inclusi nella pagina. Lo script dell'intestazione non cambia. E indovina un po ', se stai usando un tema WordPress, le probabilità sono piuttosto buone che tu abbia un header.php - puoi semplicemente inserire lo script una volta e sei pronto.

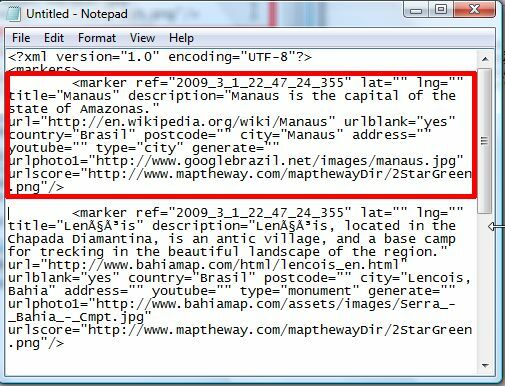
Ora, devi impostare il tuo file XML riempito con i tuoi Way Point. Il modello da usare è MyWebPage.xml incluso nella cartella mapthewayDir. Il formato di quel file è come mostrato di seguito.

Molte delle variabili utilizzate nel file di esempio non sono disponibili nella versione gratuita. Per la tua configurazione gratuita, devi concentrarti sull'impostazione di lat, lng, titolo, descrizione, paese, codice postale, città e indirizzo (tutti facoltativi tranne lng e lat). Il "tipo" è il nome del file immagine del marker, quindi il tipo "città" si riferisce al file "marker [città] .png. Quindi, potresti personalizzare le tue icone dei marker se usi quella convenzione di denominazione.
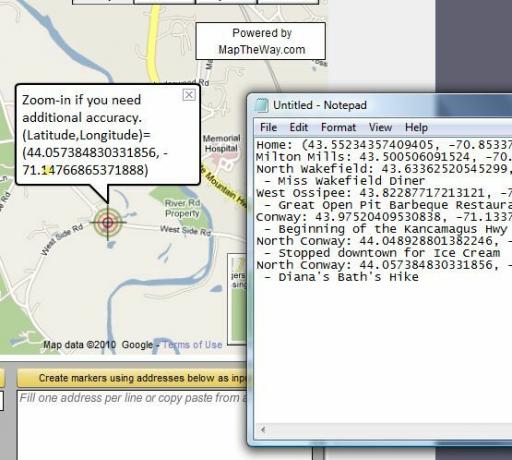
La tua prima domanda qui è probabilmente - non è un po 'complicato? Come dovresti conoscere il lat e il lungo dei tuoi luoghi? Non preoccuparti amici miei, ti ho coperto - perché quando hai scaricato questa fantastica app gratuita, hai anche scaricato una comoda utility per identificare quei punti di posizione. Vai sul tuo browser, vai sul tuo dominio e apri il file. Se non funziona nel tuo dominio, utilizza semplicemente l'utilità offerta gratuitamente all'indirizzo MapTheWay.

Trascina semplicemente il bersaglio lungo il percorso e ti darà la longitudine e la latitudine di ogni punto. Tieni nota di ogni waypoint mentre segui il tuo viaggio. Al termine, modifica il modello MyWebPage.xml con i tuoi nuovi way points e descrizioni e salvalo come nuovo file XML nella cartella mapthewayDir.
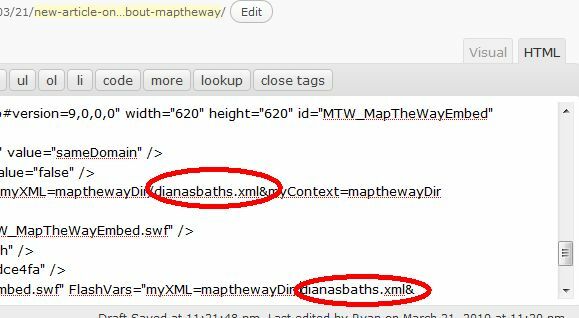
Quando hai finito, tutto ciò che devi fare è incorporare la mappa nella tua pagina web utilizzando il codice presente in HtmlBody.txt file. Dovresti trovare il nome del file xml nel codice 3 volte, quindi dovrai modificare queste tre voci con il tuo nuovo nome file XML.

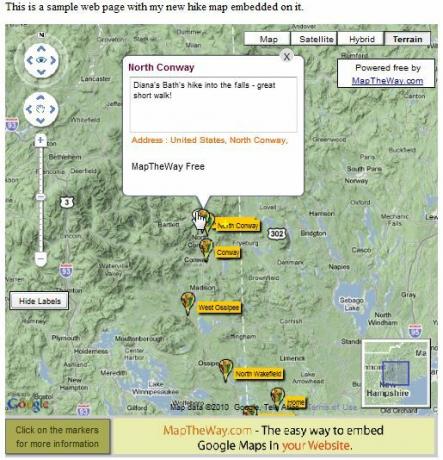
Salva la pagina e la tua nuova mappa è ora incorporata nel tuo sito web!

La mappa si integra perfettamente nella mia pagina web. Tutti i titoli vengono visualizzati quando l'utente fa clic su "Mostra etichette, "E se l'utente fa clic su un'icona per un waypoint, viene visualizzato il testo della descrizione. La mappa sembra professionale e inizialmente tenta di centrare tutti i punti di passaggio al primo avvio.
L'unica cosa che ho notato di questa configurazione è che non mi è piaciuta molto la struttura dei file di WordPress (l'app piace esistere sulla radice del tuo dominio), quindi io è stato in grado di farlo funzionare installandolo su un nuovo dominio che ho acquistato di recente e creando un file index.html con il codice mostrato in questo Tutorial. Quindi, se hai creato il tuo sito Web, incorporare questa app sarà un gioco da ragazzi. Se vuoi usarlo sul tuo blog, ci vorrà un po 'di modifiche prima che funzioni bene, ma questo va oltre lo scopo di questo articolo.
Quindi dai a MapTheWay uno scatto sul tuo sito web e facci sapere cosa ne pensi. Conosci altri modi interessanti per incorporare le mappe direttamente sul tuo sito Web? Condividi le tue risorse nella sezione commenti qui sotto.
Ryan ha una laurea in ingegneria elettrica. Ha lavorato 13 anni in ingegneria dell'automazione, 5 anni in IT e ora è un ingegnere di app. Ex amministratore delegato di MakeUseOf, ha parlato a conferenze nazionali sulla visualizzazione dei dati ed è stato presentato su TV e radio nazionali.


