Annuncio pubblicitario
Nella nostra lezione finale in questo jQuery per principianti serie di tutorial, daremo una breve occhiata a Interfaccia utente jQuery - il plug-in jQuery più utilizzato per l'aggiunta di interfacce utente grafiche alle app Web. Da forme fantasiose ed effetti visivi, a widget trascinabili, spinner e finestre di dialogo: l'interfaccia utente jQuery ti dà il potere di creare interfacce Web ricche.
Se non lo hai già fatto, assicurati di leggere i nostri precedenti articoli della serie:
- Introduzione: Cos'è jQuery e perché dovrebbe interessarti? Rendere il Web interattivo: un'introduzione a jQueryjQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni e rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più
- 1: Selettori e basi Tutorial jQuery - Per iniziare: Nozioni di base e selettoriLa scorsa settimana, ho parlato dell'importanza di jQuery per qualsiasi sviluppatore web moderno e del perché sia fantastico. Questa settimana, penso che sia tempo di sporcarci le mani con un po 'di codice e abbiamo imparato come ... Leggi di più
- 2: metodi Introduzione a jQuery (parte 2): metodi e funzioniQuesto fa parte di una continua introduzione per principianti alle serie di programmazione web jQuery. La parte 1 trattava le basi di jQuery su come includerlo nel progetto e sui selettori. Nella parte 2, continueremo con ... Leggi di più
- 3: In attesa di caricamento della pagina e funzioni anonime Introduzione a jQuery (parte 3): in attesa del caricamento della pagina e funzioni anonimejQuery è senza dubbio un'abilità essenziale per il moderno sviluppatore web, e in questa breve mini-serie spero di darti le conoscenze per iniziare a farne uso nei tuoi progetti web. In... Leggi di più
- 4: Eventi jQuery Tutorial (Part 4) - Listener di eventiOggi faremo un salto di qualità e mostreremo davvero dove brilla jQuery: gli eventi. Se hai seguito i tutorial precedenti, ora dovresti avere una buona comprensione del codice di base ... Leggi di più
- Debug con Chrome Developer Tools Capire i problemi del sito Web con Chrome Developer Tools o FirebugSe finora hai seguito i miei tutorial su jQuery, potresti avere già riscontrato alcuni problemi con il codice e non sapere come risolverli. Di fronte a un bit di codice non funzionale, è molto ... Leggi di più
- 5: AJAX Tutorial jQuery (parte 5): AJAX, tutti!Mentre ci avviciniamo alla fine della nostra serie di mini-tutorial su jQuery, è giunto il momento di dare uno sguardo più approfondito a una delle funzionalità più utilizzate di jQuery. AJAX consente a un sito Web di comunicare con ... Leggi di più
Cos'è l'interfaccia utente di jQuery e perché dovrei usarla?
L'interfaccia utente di jQuery fornisce tutti i componenti necessari per un'applicazione Web moderna con una GUI. Per mancanza di una descrizione migliore, è una raccolta di widget.
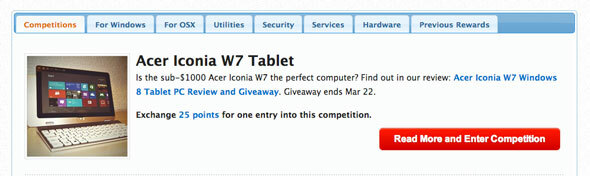
Per una rapida idea di cosa puoi farci, basta sfogliare MakeUseOf. Nel nostro, il contenuto è in realtà solo separato div con un elenco non ordinato per fungere da indice. Esegui la funzione delle schede jQuery su di esse e si trasformano magicamente in schede. Eccezionale! Se lo desideri, puoi anche caricare il contenuto delle schede tramite AJAX.

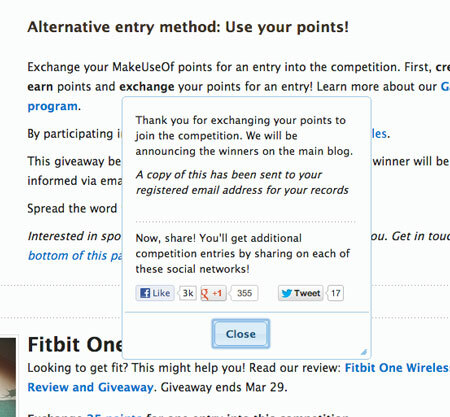
La pagina Premi utilizza anche una finestra di dialogo "popup modale" per confermare l'azione dell'utente e restituire i messaggi. Per focalizzare l'attenzione dell'utente, è possibile impostare la finestra di dialogo in modo che il resto del contenuto della pagina venga oscurato fino al termine dell'interazione.

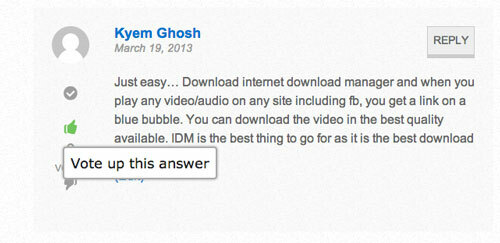
Sul nostro sito di risposte, utilizziamo il semplice tooltip funzione per fornire suggerimenti sui pulsanti.

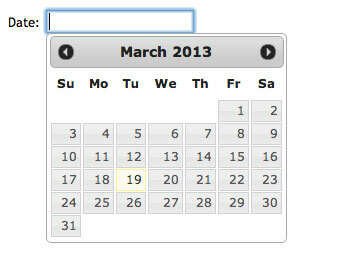
L'interfaccia utente di jQuery eccelle davvero quando si tratta di moduli, dando accesso a una moltitudine di cursori e selettori. Sono un grande fan di date picker me stesso, che puoi caricare sopra una normale casella di testo in cui l'utente dovrebbe digitare una data.

Sembra complicato, no? Riesci a immaginare di codificare qualcosa del genere in puro JavaScript? Ecco come lo fai con l'interfaccia utente di jQuery:
$ ( "# DateField") datepicker ().;
Non passerò altro tempo a spiegare quanto sia fantastico perché il Demo ufficiali dell'interfaccia utente di jQuery offre una buona panoramica di tutte le funzionalità disponibili e semplici esempi di codice. Vai a leggerlo.
Aggiunta dell'interfaccia utente di jQuery
Il modo più semplice per iniziare con l'interfaccia utente di jQuery è aggiungere le seguenti righe all'intestazione, ma crea assicurarsi che vengano aggiunti DOPO il riferimento principale a jQuery, poiché l'interfaccia utente di jQuery richiede che jQuery sia precaricato. È necessario sia un riferimento allo script del plug-in, sia un foglio di stile che contiene la descrizione visiva di quegli elementi dell'interfaccia utente.
