Annuncio pubblicitario
 Lo adori o lo detesti, al giorno d'oggi tutti e il loro cane sono su Facebook; quindi, come tutto ciò che è popolare nella vita, è stato completamente sovvertito dai tipi di marketing. Un uso incredibilmente efficace di una pagina di marchio ospitata su Facebook è di incentivare le persone ad apprezzare la pagina creando alcuni contenuti segreti riservati ai soli membri; comunemente indicato come "fan gate". Questo è pieno di video esclusivi, download o forse un coupon di acquisto - ne usiamo uno qui su MakeUseOf per dare ai nostri fan un facile accesso a tutti i competizioni attuali.
Lo adori o lo detesti, al giorno d'oggi tutti e il loro cane sono su Facebook; quindi, come tutto ciò che è popolare nella vita, è stato completamente sovvertito dai tipi di marketing. Un uso incredibilmente efficace di una pagina di marchio ospitata su Facebook è di incentivare le persone ad apprezzare la pagina creando alcuni contenuti segreti riservati ai soli membri; comunemente indicato come "fan gate". Questo è pieno di video esclusivi, download o forse un coupon di acquisto - ne usiamo uno qui su MakeUseOf per dare ai nostri fan un facile accesso a tutti i competizioni attuali.
Questo tipo di app di base per Facebook era relativamente semplice da creare in passato, ma Facebook ora richiede che tutte le app per schede di pagina abbiano una versione sicura: un HTTPS accedi all'URL, ma sono altri $ 100 all'anno in aggiunta ai costi di hosting esistenti per il tuo sito. Anche se gestisci un piccolo negozio di e-commerce, potresti utilizzare PayPal come fornitore di pagamenti e quindi non hai bisogno di certificati SSL. Ma non preoccuparti, dato che anche Facebook ha collaborato
Heroku - una società di hosting cloud - il che significa che puoi creare la tua app Facebook di base e ospitarla gratuitamente su un server sicuro. Voglio sapere di più? Continua a leggere mentre creo un'app di base per le pagine della fan-gate di Facebook, ospitata gratuitamente, su Heroku.Registrati come sviluppatore
Prima di creare qualsiasi app, devi essere uno sviluppatore registrato. Vai a developers.facebook.com per iniziare e fai clic sul verde Registrati pulsante in alto a destra se non l'hai già fatto. È necessario un numero di telefono per registrarsi, ma per il resto è gratuito.

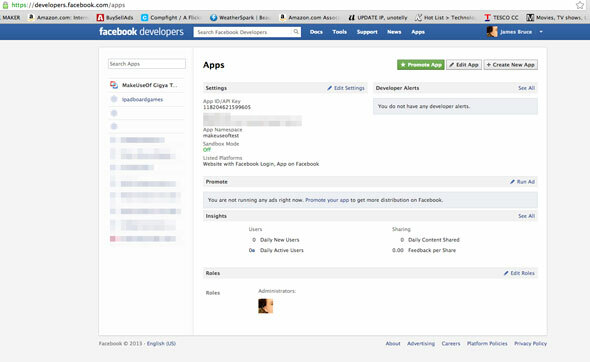
Se sei già registrato, fai clic su App sulla barra degli strumenti in alto per visualizzare una panoramica delle app correnti.

Crea una nuova app
Ecco dove inizia il divertimento. Clicca su Crea nuova app. La denominazione non ha importanza, ma ovviamente sceglie qualcosa di rilevante. Il campo dello spazio dei nomi verrà aggiunto all'URL della tua fan page quando l'utente fa clic su quella scheda; puoi lasciarlo vuoto, ma vedranno invece l'ID app nell'URL, il che è un po 'più brutto. Anche lo spazio dei nomi deve essere unico, quindi non preoccuparti nemmeno di qualcosa come "testapp" o otterrai un errore. Infine, seleziona la casella che dice che vuoi l'hosting gratuito da Heroku.
Dopo aver compilato il captcha, sarai invitato a scegliere il tipo di hosting che desideri da Heroku: seleziona PHP e accetta. Facebook creerà automaticamente un nuovo account per te su Heroku se non ne hai già uno e pre-popola le impostazioni dell'URL nelle tue basi, il che è carino da parte loro. In effetti, è molto difficile rovinare questo passaggio.

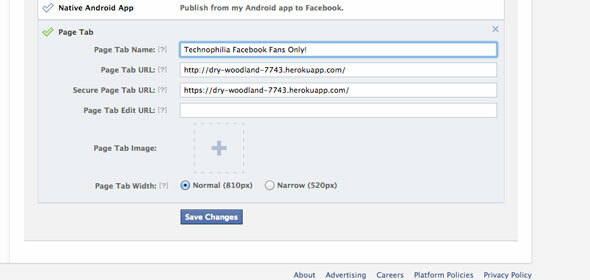
Dalla pagina dei dettagli dell'app, vorrai anche impostare il tipo di app come una "Scheda Pagina" e assicurarti che anche gli URL pertinenti siano immessi lì - di nuovo, questo dovrebbe essere automatico. Quindi salva.

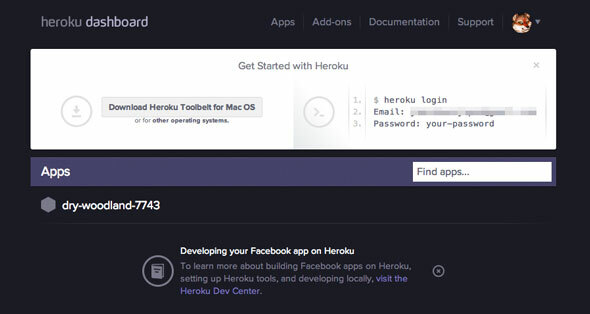
Primi passi di Heroku
Al termine, riceverai un'email da Heroku con i dettagli su come modificare la password e scaricherai la "cintura degli attrezzi" Heroku per il tuo sistema. Per quelli di voi che non hanno familiarità con Heroku, non è un host tradizionale, nel senso che è possibile accedere a un indirizzo FTP e caricare file; invece Heroku funziona con Git, un sistema di controllo della versione. Una volta installata la cintura degli attrezzi, devi prima clonare il sito sul tuo disco locale - questo ti dà una directory che è un mirror di ciò che è ospitato su Heroku. Ogni volta che apporti modifiche a questi file, li sincronizzi nuovamente per aggiornare Heroku.
Le istruzioni per eseguire questa prima sincronizzazione sono contenute nella tua email di benvenuto ed è un semplice comando a una riga univoco per il tuo indirizzo di hosting: basta copiare e incollare dall'email. Il tuo URL di hosting è completamente arbitrario, nel mio caso lo è stato asciutto-bosco-7743 - viene generato casualmente e non importa affatto perché gli utenti non lo vedono. Apri la directory appena creata e dai un'occhiata in giro.
Heroku ha messo molte funzionalità, ma non ne abbiamo più bisogno. Aprire index.php e dai un'occhiata in giro. Trova le seguenti righe vicino all'inizio del file:
$ facebook = new Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
e subito dopo, copia in questi:
$ signed_request = $ facebook-> getSignedRequest (); $ piaciuto = $ signed_request ['page'] ['piaciuto'];
Non preoccuparti se questo è troppo complicato per te - ti darò presto un modello finito. Una richiesta firmata viene inviata alla tua app da Facebook che include alcune informazioni sull'utente, indipendentemente dal fatto che abbiano accesso come amministratore e che la pagina sia piaciuta o meno. Se vuoi sapere esattamente cosa viene inviato, aggiungi quanto segue:
print_r ($ signed_request);
e otterrai una stampa completa dell'oggetto richiesta firmato.
A questo punto, dovrei ammettere che avevo davvero problemi a far funzionare la richiesta firmata - sembrava che Heroku stesse rimuovendo i dati sulla pagina caricamento, ed è stato solo dopo aver caricato l'API JS (ben 10 secondi dopo il caricamento della pagina iniziale) che la pagina si aggiornava e indicava il "mi piace" corretto stato. Grazie a questa domanda Stack Overflow, la soluzione sembrava eliminare il codice che applica HTTPS agli utenti non sicuri. Elimina il seguente blocco di codice all'inizio del modello:
// Applica https sulla produzione. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Posizione: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); Uscita(); }
Ora, quando la pagina viene caricata, hai una variabile booleana, ovvero a vero o a falso - che indica se la pagina è piaciuta all'utente o meno. Puoi usarlo con un semplice Se dichiarazione per mostrare entrambi i contenuti un' o B:
php if ($ piaciuto): echo ('fan'); // questo è il tuo contenuto segreto else: echo ('not a fan'); // questo è mostrato ai potenziali fan endif;
Posizionalo subito dopo l'apertura tag in index.php. Ora, se hai visualizzato in anteprima la tua pagina su Heroku, noterai che ha moltissime funzionalità aggiuntive, che mostrano le pagine che ti sono piaciute, i pulsanti a pubblicare aggiornamenti ecc. - Non abbiamo davvero bisogno di tutto ciò, quindi ho eliminato tutto, incluso l'SDK JavaScript per Facebook, lasciando solo il CSS e il nostro ventilatore-gate. Ecco il codice ridotto che ho finito per usare (questa è un'immagine - copia incolla da PasteBin se lo desideri):

È necessario modificare le sezioni che dicono "non un fan" e "fan" per contenere rispettivamente i contenuti predefiniti e segreti. Se preferisci conservare i tuoi contenuti in un file separato, usa:
includere ( "secret.html");
per importare file esterni.
Sincronizza con Heroku
Dopo aver apportato tutte le modifiche necessarie al tuo file, devi sincronizzare il backup con Heroku: lo facciamo "spingendo" la nostra copia locale nel "ramo principale" di Heroku. Assicurati di essere nella directory corretta dalla riga di comando, digita:
git commit -am "cambia messaggi"
(puoi sostituire il messaggio delle modifiche con una nota a te stesso di quali modifiche hai effettivamente apportato questa volta - è buona norma conservare questi record)

e poi
git push heroku master
Attendere il completamento del comando, poiché potrebbe richiedere del tempo.
Passaggio finale: aggiungi l'app alla tua pagina
Ora che l'app è stata creata, dobbiamo effettivamente aggiungerla come scheda alla pagina del tuo marchio. Curiosamente, questo viene fatto utilizzando un URL appositamente predisposto:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Sostituire YOUR_APP_ID con l'ID elencato nei dettagli dell'app e YOUR_APP_URL_ON_HEROKU con l'URL per il tuo hosting Heroku. Il caricamento di questo URL speciale avvierà quindi la finestra di dialogo "aggiungi alla tua pagina", da cui è possibile selezionare la pagina del marchio giusto a cui aggiungere la scheda della pagina.
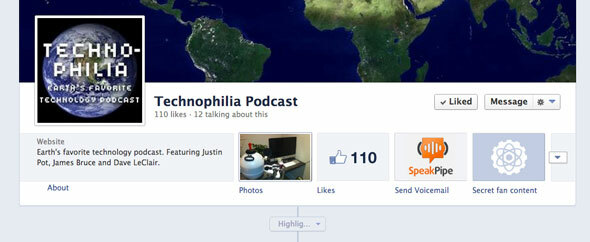
Allora hey presto - sarà un nuovo pulsante sulla tua pagina, in questo modo:

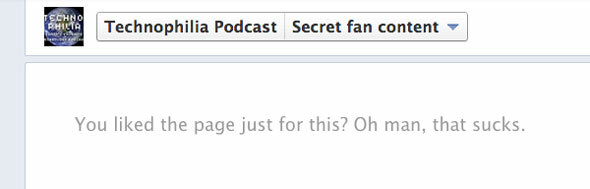
Come puoi vedere, non abbiamo ancora specificato un'immagine per la scheda, quindi viene lasciata come impostazione predefinita: puoi farlo dalla pagina dei dettagli della tua app. È praticamente tutto però; se carichi quella scheda, la mia sostituzione index.php ti mostrerò come a fan o a non fan. O qualunque cosa tu l'abbia personalizzata per mostrare:

Lo ammetto: questo processo è stato più difficile del previsto, ma evita completamente la necessità di ospitare qualsiasi cosa sul tuo server o ottenere la certificazione SSL. Se hai domande o problemi, chiedi via nei commenti e cercherò di aiutarti. Se i commenti sono chiusi, vai al nostro sito di risposte; e per favore, se hai trovato utile questo tutorial, condividilo sul tuo social network preferito. Inoltre, probabilmente vorrai dare un'occhiata al nostro guida gratuita e completa al social media marketing La tua guida al social media marketingIn questo momento, c'è un assalto di persone e aziende che si rivolgono ai social media. La concorrenza è agguerrita e nessuna azienda può perdere tempo o denaro commettendo errori. Leggi di più e considera l'aggiunta Pinterest La guida non ufficiale di PinterestQuesta guida di Pinterest ti mostrerà rapidamente come utilizzare Pinterest e tutte le sue funzionalità. Questa guida delinea tutto ciò che c'è da sapere su Pinterest. Leggi di più anche alla tua strategia.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.
