Annuncio pubblicitario
Rainmeter è di fatto strumento di personalizzazione del desktop per Windows Una semplice guida a Rainmeter: lo strumento di personalizzazione del desktop di WindowsRainmeter è lo strumento ideale per personalizzare il desktop di Windows con sfondi interattivi, widget desktop e altro. La nostra semplice guida ti aiuterà a creare la tua esperienza desktop personale in pochissimo tempo. Leggi di più . Con un libreria di codici che coprono volumi, non c'è limite a quante configurazioni gli utenti riescono a realizzare. L'uso più popolare di Rainmeter deve essere il lancio di applicazioni.
Mentre Rainmeter è in grado di fornire fantastici feed RSS e informazioni meteorologiche direttamente sul desktop, nulla richiede un tocco personale come le icone e i launcher personalizzati. Sia che tu voglia creare una semplice icona dell'applicazione o qualcosa di un po 'più interessante, continua a leggere per creare le tue icone di avvio personalizzate per i programmi.
Rainmeter: come funziona
Rainmeter funziona utilizzando semplici file di testo con l'estensione INI. Questi file richiedono determinati parametri per essere letti dal programma Rainmeter. Ecco un esempio:
[Rainmeter] Aggiornamento = 1000. [MeterString] Meter = Stringa. Testo = Ciao, mondo!Questo file visualizzerà la stringa di testo "Ciao, mondo!" sull'applicazione Rainmeter (nell'angolo in alto a destra dello schermo, per impostazione predefinita). Lo fa usando tre parametri:
- Aggiornare - La skin verrà aggiornata ogni 1000 millisecondi o ogni secondo. Rainmeter riconosce il parametro di aggiornamento in millisecondi. Questo è spesso un requisito nel tuo file INI.
- metro - Il metro in Rainmeter. Le opzioni del misuratore decidono come visualizzare la tua pelle. Poiché il nostro parametro Meter è impostato su String, Rainmeter visualizzerà le nostre informazioni come una stringa (ovvero una parola).
- Testo - Determina cosa viene caricato attraverso il parametro Meter. Poiché questo strumento è una stringa, richiede testo. "Ciao mondo!" era il nostro testo assegnato.
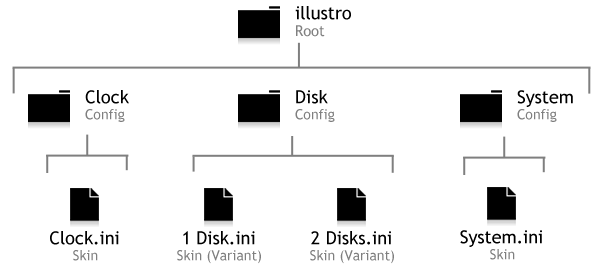
Rainmeter segue una struttura logica molto rigida, quindi - come con qualsiasi codifica - un singolo problema potrebbe compromettere la skin o impedire che appaia sul desktop. Ciò include anche seguire la struttura delle cartelle delle skin.

Questa struttura diventa più complessa man mano che le pelli diventano più funzionali. Nella seguente skin di Rainmeter, tieni a mente sia il file INI che la gerarchia delle cartelle.
Crea un'icona semplice
Vai alla directory Rainmeter situata in C: \ Users \ [Nome PC] \ Documents \ Rainmeter \ Skins. Sostituisci il [Nome PC] parametro con il nome del tuo PC (Start> digita "gestisci account"> fai clic su Gestisci il tuo account). Pulsante destro del mouse uno spazio vuoto all'interno di questa directory, selezionare Nuovo, e poi Cartella.
Assegna un nome alla prima cartella come preferisci, ma assicurati che il titolo descriva generalmente il contenuto. Ho scelto muoicons.
Doppio click questa cartella e creare un'altra cartella all'interno muoicons. Assegna un nome a questa cartella dopo l'icona che desideri creare. Sto creando un'icona Overwatch, quindi la chiamerò OverwatchIcon. Quindi, crea un'altra cartella all'interno muoicons e nominalo @Resources. Questa cartella conterrà le immagini delle tue icone. Sono complessivamente tre cartelle.
Doppio click nella tua seconda cartella (OverwatchIcon nel mio caso). Pulsante destro del mouse uno spazio nella seconda cartella e selezionare Nuovo, poi Documenti di testo. Doppio click il documento di testo per modificarlo e incolla il seguente:
[OverwatchIcon] Meter = Immagine. ImageName = # @ # \[IconName].png. H =[Altezza]
LeftMouseUpAction = ["[Indirizzo]"] [Rainmeter] Aggiornamento = 1000.Esistono tre parametri che è necessario modificare:
- [IconName] - Sostituisci questo con il nome all'immagine PNG effettiva che usi per la tua icona. Lo creeremo più avanti.
- [Altezza] - Cambia la dimensione della tua icona. Mentre è disponibile un parametro di larghezza aggiuntivo, non sarà necessario per i nostri scopi.
- [Indirizzo] - Nell'offerta, sostituisci questo parametro con l'indirizzo del tuo programma. Overwatch, ad esempio, posizionato in C: \ Programmi (x86) \ Overwatch \ Overwatch.exe. Puoi anche inserire un indirizzo e-mail qui e questo aprirà il sito Web utilizzando il tuo browser Internet predefinito.
Dopo aver modificato i parametri, inserisci il tuo @Resources cartella. Incolla un'immagine PNG per la tua icona nel tuo @Resources cartella e rinominalo qualunque sia stato sostituito dal tuo parametro [IconName]. Infine, modifica il parametro [Altezza] nel tuo file INI originale per ridimensionare l'icona.

Questo metodo ti consente di creare un'icona da qualsiasi immagine PNG, quindi sentiti libero di sperimentare l'aspetto della tua icona. Puoi persino creare icone da Immagini GIF Come utilizzare una GIF animata come sfondo del desktop con RainmeterUna GIF animata può rendere speciale il tuo desktop. Ti mostriamo come aggiungere la tua GIF preferita come sfondo con Rainmeter. Leggi di più anche.
Ma soprattutto, hai il controllo completo delle dimensioni, dell'immagine e della posizione della tua icona. Cerca di essere creativo con la tua icona, magari integrandola con la tua sfondo del desktop Rendi il tuo desktop mozzafiato con uno sfondo animato interattivoNiente fa risaltare il tuo desktop come uno sfondo interattivo dal vivo. È anche uno dei più grandi esercizi per personalizzare la configurazione di Windows. Ti mostreremo come farlo facilmente con Rainmeter. Leggi di più .
Crea un'icona di sfondo
L'icona sopra funzionerà, ma Rainmeter ha ancora qualche asso nella manica. Supponiamo che desideri cambiare lo sfondo o far apparire un'immagine ogni volta che passi il mouse su un'icona. È un modo per far apparire le icone un po 'di più usando Rainmeter.
Puoi anche utilizzare lo stesso formato generale presentato sopra, ad eccezione di due differenze chiave: le modifiche al tuo file INI e una cartella di sfondo aggiunta. Innanzitutto, dovrai modificare il tuo file INI originale in quello seguente:
[OverwatchIcon] Meter = Immagine. ImageName = # @ # Immagini \ [IconName] .png. H = [Altezza]MouseOverAction= [! ActivateConfig "[...sfondo]"" background.ini "]
MouseLeaveAction= [! DeactivateConfig "[...sfondo]"" background.ini "] LeftMouseUpAction = [ "[indirizzo]"] [Rainmeter] Aggiornamento = 1000.Ci sono solo due parametri extra nello script sopra - tutto il resto rimane lo stesso:
- MouseOverAction e MouseLeaveAction - Determina l'azione al passaggio del mouse. In questo caso particolare, passare il mouse sopra o lasciare un'icona farà apparire l'immagine di sfondo.
! Attivo / DeactiveConfig attiva una pelle. Assicurarsi di modificare il seguente parametro:
- […sfondo] - Determina da quale cartella la tua pelle riceve l'immagine di sfondo. È necessario modificarlo con l'indirizzo della propria cartella in background. Nel mio caso, questo parametro è muoicons \ OverwatchIcon \ sfondo.
Quando modifichi il parametro sopra al tuo indirizzo, inizia dalla prima cartella (root) della tua skin. Il parametro background.ini indica a Rainmeter quale file attivare al passaggio del mouse.
Poi arriva il sfondo cartella. Nella stessa cartella del file INI originale (Skins \ muoicons \ OverwatchIcon nel mio caso) creare un'altra cartella e denominarla sfondo. All'interno di questa cartella, creare un altro file INI e incollare quanto segue:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Sfondo] Metro = Immagine. ImageName =[ImageName].png. Questa pelle è facile da capire:
- OnRefreshAction -! ZPos sta per Posizione Z e determina quale posizione nell'ordine di caricamento del Rainmeter appare la nostra immagine. -2 significa che l'immagine viene posizionata sul desktop, dietro la maggior parte delle altre skin.
Assicurarsi di modificare un parametro prima di continuare:
- [ImageName] - Questo nome di immagine si riferisce all'immagine che appare al passaggio del mouse. Inserisci qui il nome dell'immagine di sfondo.
Denominare questo file INI sfondo, quindi il suo nome completo è background.ini. Nella stessa cartella con lo sfondo etichettato, copia e incolla l'immagine che si desidera visualizzare al passaggio del mouse. La cartella in background dovrebbe ora avere un file INI e un file di immagine. Ricorda di modificare il file background.ini con il nome della tua immagine, altrimenti non funzionerà.

Finalmente, fai clic su Aggiorna tutto nella finestra di Rainmeter e carica la tua pelle. È possibile posizionare un'intera immagine di sfondo o un'immagine più piccola (utilizzando uno sfondo trasparente) posizionata in una sezione specifica.
Prova a rendere questo overlay o sfondo adatto alla tua configurazione desktop generale. Nell'esempio sopra, il mio sfondo è stato preso in Giappone, quindi ho deciso di mettere la parola giapponese per "Overwatch" sotto la mia icona.
Dall'icona all'iconografia
Rainmeter è un ottimo strumento di personalizzazione per molte ragioni diverse, la flessibilità è una di queste. Imparalo, usalo e realizzalo per i tuoi sogni desktop più estremi. Potresti aver imparato a creare da zero le icone di Rainmeter, ma questa è solo la punta dell'iceberg! Dallo sfondo animato al Ologrammi 3D Proietta un ologramma 3D sul desktop usando RainmeterStai ancora cercando lo sfondo perfetto? Lascia che ti mostriamo come aggiungere un ologramma 3D impressionante e commovente allo sfondo del desktop. Leggi di più , Rainmeter ti ha coperto.
Ti è piaciuto il walk-through? Quali altre skin Rainmeter vorresti creare? Fateci sapere nei commenti qui sotto!
Christian è una recente aggiunta alla community di MakeUseOf e un avido lettore di tutto, dalla fitta letteratura ai fumetti di Calvin e Hobbes. La sua passione per la tecnologia è eguagliata solo dal suo desiderio e dalla sua disponibilità ad aiutare; se hai domande relative (per lo più) a qualsiasi cosa, sentiti libero di inviare un'e-mail!