Annuncio pubblicitario
 Non sottovalutare la potenza dei dispositivi mobili. Anche se l'accesso a Internet mobile era un tempo zoppo, le statistiche recenti dicono che ci sono più di 47 milioni di persone che accedono a Internet dai loro telefoni cellulari ogni giorno solo negli Stati Uniti. E quel numero sta crescendo a passi da gigante.
Non sottovalutare la potenza dei dispositivi mobili. Anche se l'accesso a Internet mobile era un tempo zoppo, le statistiche recenti dicono che ci sono più di 47 milioni di persone che accedono a Internet dai loro telefoni cellulari ogni giorno solo negli Stati Uniti. E quel numero sta crescendo a passi da gigante.
Tali dati potrebbero non significare nulla per la maggior parte di noi, soprattutto se siamo sul lato passivo delle informazioni. Ma se sei un blogger o un editore web, dovresti già capire che l'urgenza di rendere il tuo sito mobile friendly sta crescendo insieme a quel numero.
Il lavoro extra di riprogettare l'interfaccia e di ri-regolare le linee di codici per adattarsi alle esigenze di visualizzazione mobile potrebbe far frignare la maggior parte dei proprietari di siti Web per la frustrazione. Fortunatamente, se usi l'hosting autonomo WordPress per il tuo blog, i problemi possono essere risolti facilmente - e con stile - da WPtouch.
Cerca e installa
WPtouch è un plug-in di WordPress che convertirà l'interfaccia del tuo blog in modo che si adatti all'interfaccia dello schermo (touch) del telefono cellulare dei tuoi visitatori. È stato originariamente sviluppato solo per l'interfaccia dell'iPhone e abbiamo coperto la vecchia versione di questo plugin nel 2008. Ma da allora è cresciuto così tanto, e ora è già compatibile con molti altri tipi di telefoni, che penso che meriti un altro aspetto.
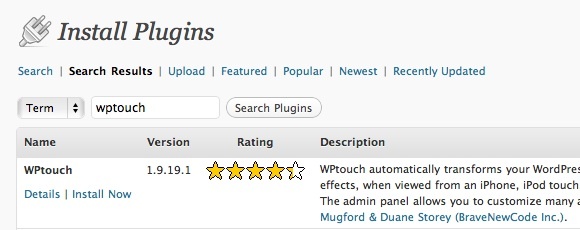
Cominciamo dall'inizio: l'installazione. L'installazione dei plugin di WordPress non è così problematica come una volta. Tutto quello che devi fare è cercare i plugin che desideri dal menu dei plugin di WordPress. Non c'è più bisogno di pasticciare con FTP.

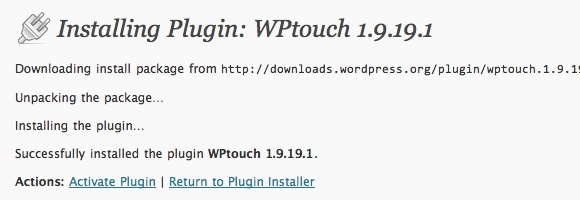
Dopo la visualizzazione dei risultati, fai clic su "Installa ora“, Attendi il completamento del processo e attiva il plug-in.

WPtouch viene fornito con un sacco di impostazioni regolabili, ma vediamo come appare su uno schermo mobile prima della modifica.
Tocca il blog
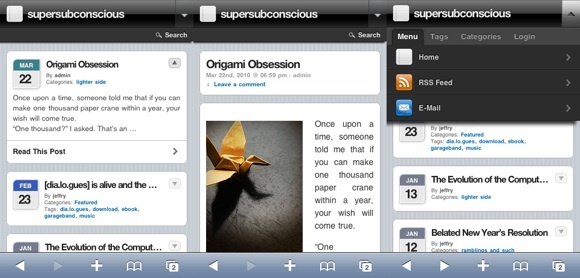
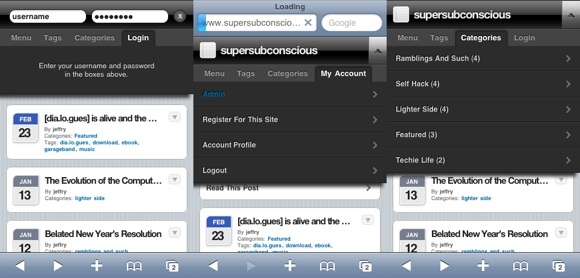
Il seguente esempio è stato fatto su iPhone. Non ho accesso ad altri dispositivi su cui sperimentare, quindi se puoi provarlo su altri tipi di telefoni cellulari, condividi le tue esperienze nei commenti qui sotto.
La prima pagina è composta da scatole di articoli disponibili con date, titoli e alcune informazioni su tali articoli. Puoi toccare la piccola freccia nell'angolo in alto a destra di una delle caselle per rivelare un breve passaggio di apertura dall'articolo e l'opzione per leggere di più.

Ogni post è formattato con un carattere di dimensioni leggibili, immagini ridimensionate e bordi a schermo intero. Nella parte in alto a destra dello schermo, c'è un menu a discesa con feed RSS, pulsante e-mail, tag, categorie e accesso.
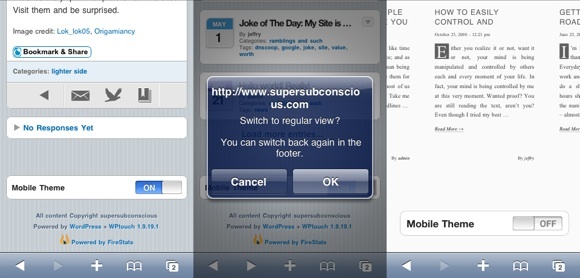
I visitatori possono disattivare il tema mobile andando in fondo alla pagina e facendo scorrere l'interruttore. Apparirà una finestra pop-up di conferma, assicurandosi che la richiesta non sia accidentale. Per riportare la vista in modalità mobile, vai nella parte inferiore della schermata di visualizzazione normale e fai scorrere l'interruttore.

Facendo clic sul pulsante di accesso verranno visualizzati i campi nome utente e password. Puoi accedere e accedere a tutti i menu che appariranno normalmente solo nell'area di amministrazione di WordPress.

Regolazione delle impostazioni
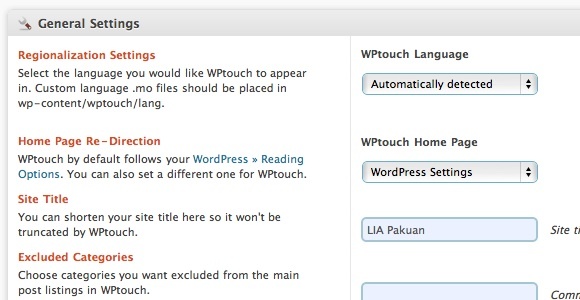
Le opzioni si trovano nella sezione "Impostazioni - WPtouch" menù. Il primo è "impostazioni generali"Che si occupa di tutto da"regionalizzazione" per "Footer Message“.

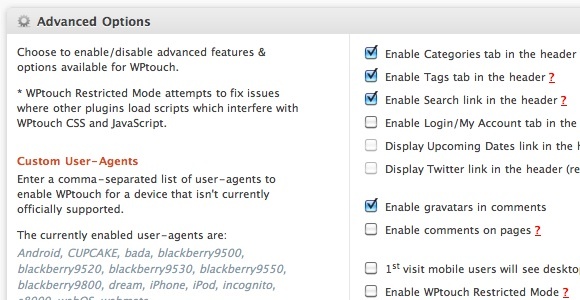
Il "Opzioni avanzate"Si occupa anche di molte cose, ma la più notevole è la possibilità di aggiungere user-agent per telefoni non supportati.

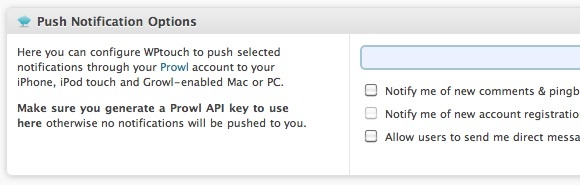
WPtouch ha la capacità di inviare notifiche push ai tuoi iDevices e Mac o PC abilitati a Growl con l'aiuto di Prowl, ma è necessario generare un'API Prowl prima che la funzionalità possa essere attivato. Discuteremo di più su Prowl in un prossimo articolo.

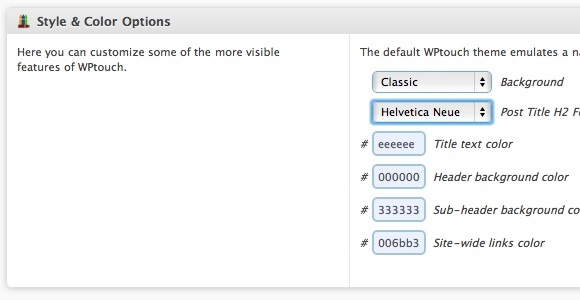
“Stile e colore"Le opzioni riguardano gli stili e i colori dei caratteri degli elementi di WPtouch. Puoi anche scegliere uno degli stili di sfondo disponibili da qui.

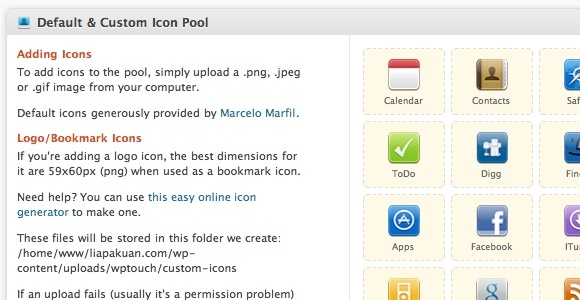
Il "Pool di icone"Raccoglie icone che possono essere utilizzate in seguito per personalizzare l'aspetto della versione mobile del tuo blog. Ci sono già molte icone disponibili nell'elenco, ma puoi aggiungere le tue icone al pool.

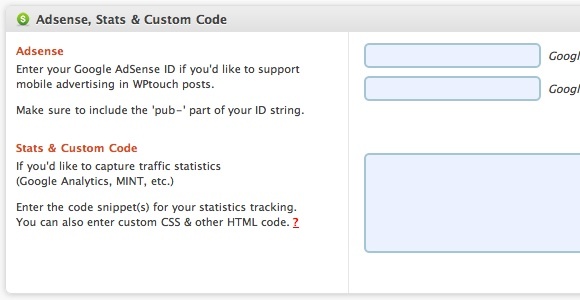
E se sei un editore Adsense, puoi aggiungere il tuo ID AdSense di Google in modo che gli annunci pubblicitari possano essere visualizzati tramite l'interfaccia mobile.

Quindi, non importa se i tuoi blog WordPress sono a livello amatoriale o professionale, WPtouch può aiutarti a trasferire facilmente l'interfaccia per essere più ottimizzata per i dispositivi mobili per soddisfare quelli mobili visitatori.
Hai provato WPtouch per i tuoi blog? Come è stato il risultato nei tuoi dispositivi mobili? Condividi le tue esperienze nei commenti qui sotto.
Scrittore indonesiano, autoproclamato musicista e architetto part time; chi vuole rendere un mondo un posto migliore un post alla volta tramite il suo blog SuperSubConscious.


