Annuncio pubblicitario
Quante volte qualcuno ti ha inviato un link a un sito Web infestato da incredibilmente difficile da leggere font? È successo a tutti noi e non c'è molto che possiamo fare al riguardo - o c'è?
Ci sono alcune persone su Internet che hanno avuto lo stesso problema e per fortuna hanno deciso di fare qualcosa al riguardo. Accetta così gentilmente la catena della nonna e-mail collegarsi senza fare domande e provare questi strumenti Web che hanno tutti un unico scopo: consentirti di vedere il testo sul Web come voi voglio vederlo.
Dovrebbe essere chiaro che FontFonter non trasformerà il peggior sito Web del mondo in qualcosa di incontaminato e bello. Affrontiamolo. Cattivo web design 8 migliori siti Web per esempi di codifica HTML di qualitàCi sono alcuni fantastici siti Web che offrono esempi e tutorial di codifica HTML ben progettati e utili. Ecco otto dei nostri preferiti. Leggi di più è un cattivo web design e non c'è niente che tu possa fare per cambiarlo. Tuttavia, renderà i siti Web più facili da leggere. Digita semplicemente l'URL desiderato nella barra degli indirizzi di FontFonter, fai clic su "
FontFont It!"E abbraccia la gloriosa magia cambia carattere di TypeKit.
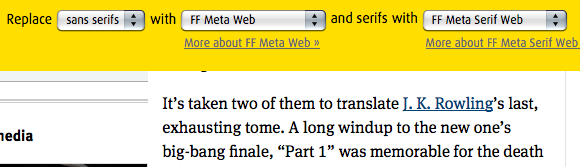
Con FontFonter, possiamo cambiare i caratteri di qualsiasi sito Web utilizzando tre classificazioni: serif, sans-serif e tutto. Fondamentalmente, ciò significa che potresti sistemare il sito Web con uno schema di font completamente nuovo, o potresti rendere tutto uniforme decidendo che tutti i font dovrebbero essere uguali. Lo strumento è abbastanza facile da usare in quanto puoi sostituire tutti i caratteri sans serif di un sito web con la tua scelta e viceversa per serif. Come accennato, puoi sostituire entrambi i caratteri sans-serif e serif del sito Web con lo stesso carattere tipografico.

L'aspetto negativo di FontFonter è il fatto che non fornisce anteprime dell'aspetto dei caratteri, quindi se non si dispone di un elenco mentale dei caratteri TypeKit, finirai per giocare alla lotteria per un po 'mentre cerchi di trovare qualcosa adatto. Certo, questo è un piccolo prezzo da pagare, poiché man mano che usi FontFonter nel tempo, acquisirai familiarità con le tue scelte migliori.
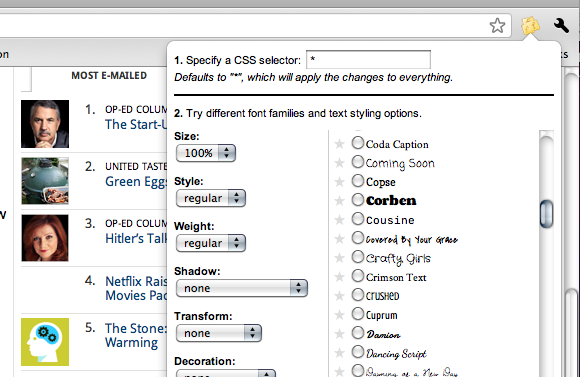
Il Google Font Previewer è stato creato pensando agli sviluppatori Web, ma è anche abbastanza utile per il consumatore di Internet standard. L'estensione di Chrome è progettata per i web designer che vogliono vedere come i caratteri dal Directory dell'API di Google Font Tutto il necessario per creare gratuitamente i tuoi caratteriQuesti semplici strumenti ti permetteranno di creare gratuitamente i tuoi caratteri, anche se non hai alcuna esperienza di progettazione grafica. Leggi di più appaiono sulle pagine Web quando sono in uso, ma può anche essere un buon aiuto per coloro che desiderano un carattere migliore per una più facile leggibilità.

Dopo aver scaricato l'estensione Font Previewer, sarai in grado di trovarlo a destra della barra degli indirizzi di Chrome. Basta fare clic sul sito Web di tua scelta e ti fornirà una moltitudine di opzioni per mescolare le cose. Seleziona i caratteri utilizzando l'elenco fornito e personalizzali con opzioni come aumentare il testo peso, modificando l'intero testo in maiuscolo o aumentando la percentuale della dimensione del testo in incrementi di 50.
Nel caso in cui si stia effettivamente progettando un sito Web, è possibile affrontare il lavoro utilizzando l'anteprima dei caratteri CSS funzione di selezione. Invece di testare l'intero sito mentre guardi solo un font selezionato, puoi effettivamente inserire tag specifici che cambieranno solo parti del tuo lavoro. Questo metodo è meglio che tornare nel codice ogni volta che vuoi modificare qualcosa solo per vedere come sarebbe.
Leggibile [Componente aggiuntivo Firefox]
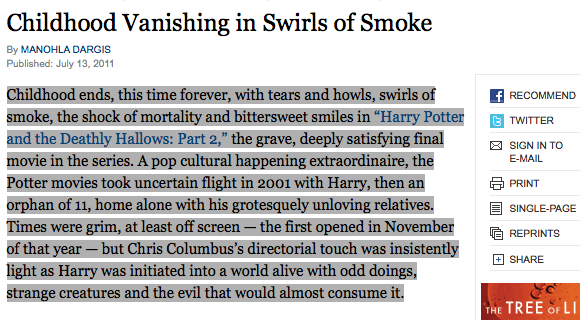
Nell'articolo precedente di MakeUseOf, 4 strumenti per rendere le pagine Web più facili da leggere per le persone con problemi di vista 4 strumenti per rendere le pagine Web più facili da leggere per le persone con problemi di vista (Firefox) Leggi di più , ci hanno presentato Firefox Leggibile componente aggiuntivo (così come il suo parente quasi identico, Lettore). Il componente aggiuntivo non modifica necessariamente lo stile del testo del sito Web in sé, ma rende il testo trovato su di esso, ben... leggibile.
Se vuoi leggere un articolo in particolare, ma lotta con il carattere in cui è scritto, fai semplicemente clic sul pulsante Leggi per un bel cambio di scenario. Dopo l'attivazione, il componente aggiuntivo aprirà il contenuto del sito Web in una presentazione in stile teatro che presenta il testo e le immagini della pagina in una forma sans-serif molto primitiva, ma di facile utilizzo. Inoltre, l'evidenziazione di una parte del testo converte solo la selezione, riducendo il disordine che normalmente dovresti scorrere.


Certo, anche le cose davvero belle hanno i loro difetti e, in una mossa crudele, il pulsante di attivazione stesso è il tallone d'Achille di Reader. Il pulsante del browser è ironicamente incredibilmente piccolo e quasi si fonde con il browser stesso, presentando una funzionalità di design molto difficile da vedere per coloro che il componente aggiuntivo è progettato per aiutare. Tuttavia, questo problema non affonda la barca leggibile, poiché, nel suo insieme, è uno strumento eccellente che può essere utilizzato per i non vedenti.

Conclusione
Questi tre strumenti Web si concentrano principalmente sul contenuto testuale di un sito Web piuttosto che sul sito Web nel suo insieme, ma come qualcuno che una volta ha sofferto di gravi emicranie a causa di una grande quantità di lettura nel browser, sono sicuramente un benedizione. Tuttavia, se desideri trovare ancora più risorse per una lettura più semplice nel browser, dovresti dare un'occhiata a MakeUseOf 7 Componenti aggiuntivi di Firefox che migliorano il livello di leggibilità delle pagine Web 7 componenti aggiuntivi di Firefox che migliorano il livello di leggibilità della pagina WebLeggere una pagina web è molto diverso (e difficile) che leggere un libro. Quando si tratta di migliorare la leggibilità sul Web, il browser non è stato di grande aiuto. Ci dà una visione a schermo intero ... Leggi di più .
Quali sono alcuni dei tuoi font meno preferiti utilizzati nel web design? In che modo ti hanno aiutato questi strumenti? Quali altri strumenti consiglieresti?
Credito immagine: jeltovski, Il New York Times
Joshua Lockhart è un bravo produttore di video web e uno scrittore leggermente più mediocre di contenuti online.


