Annuncio pubblicitario
 Circa un mese fa, abbiamo introdotto un nuovo elemento di interfaccia in MakeUseOf: una barra di navigazione e ricerca mobile. Il feedback che stiamo ricevendo è quasi del tutto positivo, il traffico di ricerca interno è aumentato vertiginosamente e alcuni lettori hanno chiesto informazioni su come crearne uno per il proprio sito, quindi ho pensato di condividere.
Circa un mese fa, abbiamo introdotto un nuovo elemento di interfaccia in MakeUseOf: una barra di navigazione e ricerca mobile. Il feedback che stiamo ricevendo è quasi del tutto positivo, il traffico di ricerca interno è aumentato vertiginosamente e alcuni lettori hanno chiesto informazioni su come crearne uno per il proprio sito, quindi ho pensato di condividere.
Useremo jQuery per incollare la barra nella parte superiore dello schermo, ma solo dopo un certo punto. Farò tutto questo nel tema predefinito di WordPress - Twenty Eleven, anche se ovviamente può essere applicato a qualsiasi tema o sito Web che comprendi sufficientemente come modificarlo.
HTML
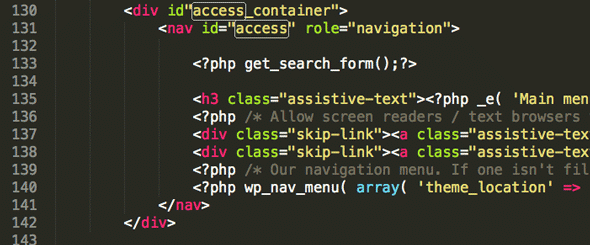
Innanzitutto, apri i temi header.php e identifica la barra di navigazione che renderemo appiccicosa. Come ho detto, il codice seguente è per le undici predefinite; il tuo può variare.
Innanzitutto, aggiungi un nuovo contenitore DIV che circonda l'intera sezione NAV.
Inoltre, spostiamo qui la barra di ricerca predefinita. Noterai che è stato aggiunto per impostazione predefinita in alto a destra del tema; trova la linea
php get_search_form (); e incollalo nella nostra sezione di navigazione. Cancella tutte le altre istanze in questo file.
Se salvi e aggiorni ora, vedrai che il modulo di ricerca non viene effettivamente visualizzato nella barra di navigazione, ma viene comunque visualizzato in alto a destra. Questo perché è stato posizionato in modo assoluto con i CSS e elimineremo tutto ciò in un secondo.
Il CSS
Apri il file style.css principale e trova la sezione per il modulo di ricerca:
#branding #searchform {... }
Sostituisci tutto ciò che è dentro (dovrebbe essere in grado di circa quattro righe, incluso un posizionamento assoluto) con questo:
#branding #searchform { galleggiante: a sinistra; sfondo: bianco; margine: 7px; }
Sentiti libero di regolare il colore o il margine. Cambia il float se preferisci che appaia sulla destra della barra. In questo tema, la ricerca è impostata per espandersi quando l'utente fa clic al suo interno; non rientra nell'ambito di questo tutorial, ma puoi vedere un effetto simile sulla nostra ricerca MakeUseOf.
jQuery
Se ti stai chiedendo perché stiamo usando jQuery per farlo, è semplice: il CSS è fisso e non può essere regolato dinamicamente. Mentre potremmo usare i CSS per creare un'intestazione appiccicosa, dovrebbe essere l'elemento in cima alla pagina. Il problema che abbiamo è che il nostro menu non è l'elemento principale, quindi non possiamo iniziare con l'adesione. Qui è dove viene utilizzato jQuery; possiamo verificare quando l'utente supera un certo punto; quindi, e solo allora, renderlo appiccicoso.
Inizia aggiungendo jQuery al tuo tema. Il tuo tema potrebbe già averlo caricato; in caso contrario, nessuna preoccupazione. Puoi accodarlo, aggiungendo il seguente codice a Functions.php, in questo modo:
php. funzione my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Oppure puoi semplicemente bypassare WordPress del tutto e inserirlo nel file di intestazione. Da qualche parte nella sezione della testa, aggiungi questa riga:
Se utilizzi il primo metodo, verrà caricato noConflict mode, il che significa che dovrai usare "jQuery" nel tuo codice per accedere alle funzioni di jQuery. Se si utilizza il secondo metodo per aggiungerlo direttamente all'intestazione, è possibile utilizzare l'accessorio jQuery standard di $. Presumo il secondo metodo nel codice seguente.
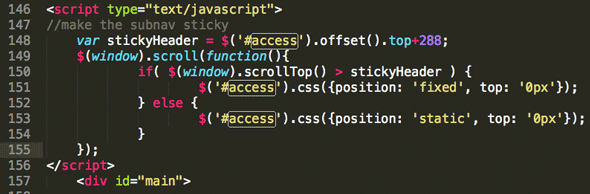
Quindi, per aggiungere del codice jQuery effettivo, posiziona il seguente da qualche parte alla fine del tuo header.php - Ho inserito il mio poco prima del
La prima cosa che fa lo script è capire da dove inizia la barra di navigazione e ricordare quel valore. In secondo luogo, ci colleghiamo all'evento scroll - questo significa che ogni volta che l'utente scorre la pagina, possiamo eseguire questo blocco di codice. Quando il codice viene eseguito, ci sono due modi in cui può andare:
1. Se la finestra è passata oltre la barra di navigazione, la trasformiamo in un CSS fisso (questa è la parte "adesiva").
2. Se la parte superiore della finestra è superiore alla posizione originale della barra di navigazione (ovvero, l'utente è tornato indietro), la riportiamo nella posizione statica predefinita.

Ci sono due punti a cui voglio attirare la tua attenzione:
- Il +288 è lì per correggere l'errore di ottenere una posizione errata; senza di essa, la barra sta innescando il suo stato appiccicoso troppo presto - rimuovilo per vedere cosa intendo. Questo non sarà necessario in tutti i temi e probabilmente potresti trovare una soluzione migliore.
- Per risolvere il problema della barra di navigazione che modifica la larghezza quando si trova nello stato appiccicoso, modificare style.css, riga 550, da leggere 1000px invece di 100%
Ecco fatto, la barra di navigazione ora dovrebbe essere ben appiccicosa.

Sommario:
La sostituzione completa header.php il codice per questa esercitazione è disponibile all'indirizzo questo pastebin; e la sostituzione style.cssQui. Speravo che questo piccolo tutorial ti sia piaciuto; se riscontri problemi, pubblica commenti, ma ricorda di rendere il tuo sito accessibile al pubblico in modo che io possa andare avanti e dare un'occhiata. Se sei nuovo qui, assicurati di dare un'occhiata a tutti gli altri blogger e articoli di sviluppo web.
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.


