Annuncio pubblicitario
 Diventare virale significava un'epidemia di malattia, ma ora è qualcosa che tutti i creatori di contenuti bramano. tu poteva fai affidamento solo sulla qualità dei tuoi contenuti: se è abbastanza buono, le persone li condivideranno, giusto? Può essere. Ma potresti anche aiutare un po 'le cose offrendo qualcosa in più di valore a coloro che condividono: un coupon, un download, un adesivo faccina per posta o un'immagine stock di un simpatico gattino. Oggi ti mostrerò come crearne uno tuo come / tweet / + 1 per sbloccare il sistema con un po 'di jQuery e le API native.
Diventare virale significava un'epidemia di malattia, ma ora è qualcosa che tutti i creatori di contenuti bramano. tu poteva fai affidamento solo sulla qualità dei tuoi contenuti: se è abbastanza buono, le persone li condivideranno, giusto? Può essere. Ma potresti anche aiutare un po 'le cose offrendo qualcosa in più di valore a coloro che condividono: un coupon, un download, un adesivo faccina per posta o un'immagine stock di un simpatico gattino. Oggi ti mostrerò come crearne uno tuo come / tweet / + 1 per sbloccare il sistema con un po 'di jQuery e le API native.
Questo metodo è per le persone che hanno i loro siti Web e vorrebbero il meccanismo di sblocco lì. Se stai cercando di farlo sulla tua pagina Facebook, la base Tutorial su fan gate di Facebook Come sbloccare: come costruire un fan gate di Facebook di base senza pagare per l'hostingUn uso incredibilmente efficace di una pagina di marchio ospitata su Facebook è di incentivare le persone ad apprezzare la pagina creando alcuni contenuti segreti riservati ai soli membri; comunemente indicato come "fan gate". Facebook ha anche stretto una partnership ... Leggi di più potrebbe essere più utile.
Come funziona
Caricheremo una serie di pulsanti dalle varie reti e ci collegheremo ai rispettivi eventi o callback per indicare quando qualcosa è stato condiviso. UN richiama è una funzione che viene eseguita al termine di qualcos'altro, in genere passata come parametro a un'altra funzione. Ad esempio, quando si utilizza jQuery AJAX, viene eseguita una richiamata corretta quando la query AJAX ha avuto esito positivo: fa qualcosa con i dati restituiti, come riconoscere la ricezione dei dati del modulo. Useremo anche eventi - che sono un po 'più complessi, ma fuori dallo scopo di questo tutorial. Attiveremo quindi il nostro evento, che contiene il codice per rivelare una o più parti segrete della pagina. Per il nostro scopo, nascondere un po 'di contenuto e rivelarlo dovrebbe essere sufficiente, ma è possibile modificarlo per renderlo un po' più sicuro che si carica tramite AJAX o simili.
Requisiti:
- jQuery dovrebbe già essere incluso e caricato nell'intestazione della tua pagina. Non lo tratterò oggi.
- Dovresti sapere come includere Javascript nella pagina, sia tramite tag di script inline che in un file .JS separato collegato nell'intestazione.
Pulsanti di condivisione di base
Iniziamo caricando un set di base di pulsanti di condivisione sulla pagina. Ci sono due parti in questo, in primo luogo per caricare il JS per i pulsanti (stiamo usando una versione asincrona di questi per evitare di bloccare il caricamento della pagina). Ecco i codici di tutte e tre le reti: non è necessario separarli in piccoli frammenti, possono andare tutti insieme in un unico file JS.
/* Facebook */ (function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (documento, 'script', 'facebook-jssdk')); window.fbAsyncInit = function () {// init FB JS SDK FB.init ({status: true, xfbml: true}); }; / * Twitter * / window.twttr = (funzione (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) restituisce; js = d.createElement (s); js.id = id; js.src =" https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); return window.twttr || (t = {_e: [], ready: function (f) {t._e.push (f)}}); } (documento, "script", "twitter-wjs")); /* Google Plus */ (function () {var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s); })();Quindi, posizionali dove desideri che appaiano i pulsanti:
Ricorda di modificare l'attributo data-via per il tuo utente Twitter. Inoltre, si noti la presenza di un parametro di callback sul pulsante plusOne: non c'è alcun evento a cui collegarsi qui, solo un callback quando si fa clic sul pulsante.
Infine, crea una nuova definizione di classe CSS per ".nascosto“E imposta il display: nessuno proprietà per questo. Tutto ciò che vuoi nascondere fino a quando non viene condiviso dovrebbe entrare qui.
Assicurati che i tuoi pulsanti si stiano caricando a questo punto.

Allegare per condividere eventi
Ecco la vera magia. Cominciamo con Facebook. Dopo il FB.init funzione, uso FB.Event.subscribe come segue:
FB.Event.subscribe ('edge.create', funzione (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Qui stiamo chiedendo di ascoltare edge.create evento (attivato quando a un utente piace la pagina). Stiamo quindi attivando il nostro evento jQuery che ho chiamato pageSharede passando il valore href come URL condiviso. Lo controlleremo più tardi. Il tuo codice pulsante Facebook completo ora dovrebbe apparire come:
window.fbAsyncInit = function () {// init FB JS SDK FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', funzione (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Quindi, Twitter. twttr.events.bind viene utilizzato qui (è possibile allegare anche a un evento follow, se lo si desidera), ma la cosa importante da ricordare è che tutti questi devono essere racchiusi nel twttr.ready richiama. Ancora una volta, stiamo attivando lo stesso evento jQuery pageShared, passando la variabile corretta per rappresentare l'URL che è stato condiviso.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Infine, Google Plus. Ricorda in precedenza ho spiegato che non ci sono eventi per plusOne, quindi abbiamo specificato una funzione di callback. Ora creiamo quella funzione e attiviamo l'evento pageShared da lì.
funzione plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Mostrarmi il denaro
Infine, dobbiamo allegare al nostro evento pageShared personalizzato come segue:
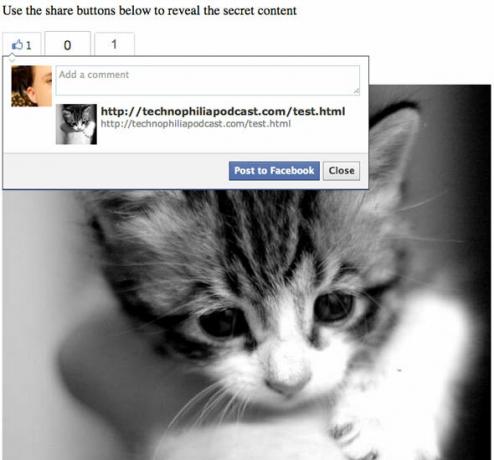
/ * Ascolta l'evento pageShared * / $ (document) .on ('pageShared', function (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Molto semplicemente, se l'URL trasmesso è uguale alla pagina corrente, mostriamo il contenuto segreto all'utente. Nell'esempio che ho realizzato, un gattino. Gente fortunata!

Sono pigro. Posso scaricare la demo completa?
Per scaricare il file demo completo per questo tutorial - sì, hai indovinato - basta condividere la pagina usando i pulsanti sul lato lì e il link per il download ti verrà rivelato magicamente.
Problemi con il codice? Fammi sapere nei commenti, ma una dose liberale di console.log ti aiuterà a capire quali oggetti ti vengono restituiti e quali segreti contengono; e assicurati di utilizzare i codici esatti dei pulsanti forniti qui, poiché alcuni formati (come iFrame) non funzionano con questi eventi.
Scarica test.html e prova sul tuo server
James ha una laurea in Intelligenza Artificiale ed è certificato CompTIA A + e Network +. È lo sviluppatore principale di MakeUseOf e trascorre il suo tempo libero giocando a paintball e giochi da tavolo VR. Costruisce PC da quando era un bambino.

